
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

MATLAB App Designer er et kraftig verktøy som lar deg designe grafiske brukergrensesnitt (GUI) med alle MATLAB -funksjonene.
I denne opplæringen skal vi lage en GUI for å kontrollere lysstyrken til en LED gjennom trinn som er enkle å følge.
Merk: Denne opplæringen bruker Arduino maskinvarestøttepakke på MATLAB. For mer informasjon, vennligst besøk
Trinn 1: Åpne App Designer

Start med å åpne MATLAB og opprette en ny App Designer -fil.
Trinn 2: Designe appen



Trykk på lagre øverst til venstre på skjermen, og gi det navnet DimmingLED.
Dra en etikett fra komponentbiblioteket til det sentrale designområdet.
Dra en knapp mens du holder kontrolltasten inne for å forhindre App Designer i å legge til en etikett langs siden med knappen.
Trykk på etiketten, og endre teksten til Duty Cycle og størrelsen til 36.
Trinn 3: Koble til Arduino

Koble Arduino gjennom USB -porten (i mitt tilfelle bruker jeg Arduino nano).
koble en LED og en motstand som i følgende skjematiske.
Trinn 4:



Gå tilbake til App Designer og klikk på CodeView over designområdet.
sett inn en privat eiendom fra øverste venstre hjørne av skjermen.
fjern eiendomsnavnet og gi det navnet “a”.
Høyreklikk på komponenten nettleser på app. UIfigure og velg Legg til StartUpFcn tilbakeringing.
Skriv: app.a = Arduino ();
Høyreklikk på app.knop i komponentleseren og velg Add ValueChangingFcn callback.
Skriv følgende til den, og trykk deretter på Kjør.
changeValue = event. Value;
app. DutyCycleLabel. Text = char (string (changeValue) + ' %');
writePWMDutyCycle (app.a, 'D3', changeValue/100.0);
Trinn 5: Gratulerer



Nå kan du kontrollere LED -lysstyrken fra din nyopprettede app
Anbefalt:
Interessant programmeringsveiledning for designer-Få bildet ditt til å kjøre (del to): 8 trinn

Interessant programmeringsveiledning for designer-Få bildet ditt til å løpe (del to): Matematikk, for de fleste av dere, virker ubrukelig. Det mest brukte i vårt daglige liv er bare å legge til, trekke fra, multiplisere og dele. Det er imidlertid ganske annerledes hvis du kan lage med program. Jo mer du vet, jo mer fantastisk resultat vil du få
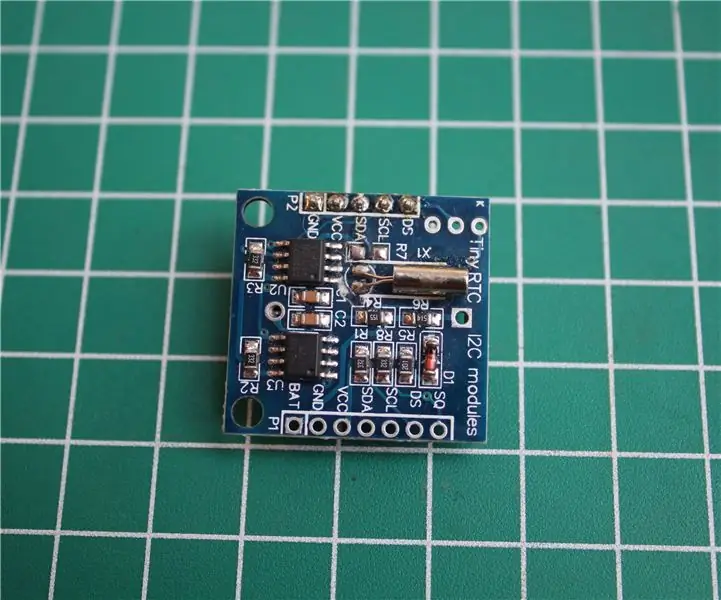
Hvordan bruke DS1307 Bruke Arduino: 7 trinn

Hvordan bruke DS1307 Bruke Arduino: DS1307 er en sanntidsklokke IC (RTC). Denne IC brukes til å gi tidsdata. Tildelt tid starter fra sekunder, minutt, timer, dager, dato, måned og år. Denne IC krever ytterligere eksterne komponenter som Crystal og 3,6V batterier. Krystall
Hvordan bruke en tenåring til å skrive ut bilder på Splatoon 2 Bruke SplatPost -skriveren: 10 trinn

Hvordan bruke en tenåring til å skrive ut bilder på Splatoon 2 Bruke SplatPost -skriveren: I denne instruksen vil jeg vise hvordan du bruker SplatPost -skriveren av ShinyQuagsire. Uten klare instruksjoner ville noen som ikke har erfaring med kommandolinjen ha litt problemer. Målet mitt er å forenkle trinnene ned til poi
Neopixel Ws2812 Rainbow LED-glød med M5stick-C - Kjører Rainbow på Neopixel Ws2812 Bruke M5stack M5stick C Bruke Arduino IDE: 5 trinn

Neopixel Ws2812 Rainbow LED-glød med M5stick-C | Running Rainbow på Neopixel Ws2812 Bruke M5stack M5stick C Bruke Arduino IDE: Hei folkens i denne instruksen, vi lærer hvordan du bruker neopixel ws2812 LED eller led strip eller led matrise eller led ring med m5stack m5stick-C utviklingstavle med Arduino IDE, og vi skal lage et regnbuemønster med den
Hvordan bruke Wiimote som en datamus ved å bruke stearinlys som sensor !!: 3 trinn

Slik bruker du Wiimote som en datamus ved å bruke stearinlys som en sensor !!: Denne guiden viser deg hvordan du kobler din Wii -fjernkontroll (Wiimote) til din PC og bruker den som en mus
