
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.


Slutt å bruke mer tid på å lage en cocktail og google alle ingrediensene. Bare lag deg en cocktailmaskin. Det var det som rant gjennom hodet mitt da jeg kom på ideen om å lage dette prosjektet.
Jeg ønsket å gjøre noe jeg ville elske å jobbe for, og dette er akkurat det. Etter å ha laget min egen cocktailmaskin føler jeg meg bra fordi jeg nå kan drikke cocktailer hele sommeren uten å måtte gjøre noe.
Dette prosjektet kontrolleres fullstendig av et enkelt nettsted som er responsivt og veldig enkelt å bruke. Ingrediensene og cocktailene du legger i prosjektet er helt opp til deg selv.
Denne cocktailmaskinen er fantastisk, og jeg skal vise deg hvordan jeg lagde den.
Trinn 1: Rekvisita
Dessverre er dette prosjektet ikke gratis …. Du må kjøpe noen rekvisita som trengs for å kontrollere appen og pumpene.
Det er en full forsyningsliste (oversikt over materialer (BOM)) vedlagt.
- "Raspberry Pi" er nødvendig for å kontrollere alt du vil kode.
- Vi trenger en "12V strømforsyning" for å sikre at alt er slått på. Dette kommer også med en strømkabel.
- Jeg bestilte 6 "12V perialistiske pumper" for å pumpe væsken inn i glasset.
- 7,5 meter silikonrør for å overføre væsken til pumpen og deretter til glasset.
- Vi trenger også et "8 -kanals relé" for å kontrollere strømmen (på/av) av de perialistiske pumpene.
- "5V Regulator" brukes til å koble 12V strømforsyningen til 5V Raspberry Pi.
- I dette prosjektet brukte jeg et "Power Distribution Board" for å kontrollere min + og - men du kan også gjøre dette på et brødbrett.
- Jeg bestilte også en "OLED -skjerm" for å vise IP -en du må skrive inn i nettleseren din.
- For boligprosjektet dro jeg til en lokal butikk og kjøpte 2 trebjelker på 27x27mm og 210cm høye og 2 treplater på 125x62, 5cm
- For drikkene dro jeg også til en lokal butikk og kjøpte de nødvendige drikkene til cocktailene mine.
Trinn 2: Fritzing -ordningen
Det første jeg gjorde var å lage ordningen min. Dette programmet er veldig enkelt å bruke, og det hjelper deg mye når du faktisk kobler alle komponentene dine sammen.
Du kan alltid sjekke hvilke pins jeg brukte og hvordan jeg koblet alt i de vedlagte filene.
Trinn 3: Database

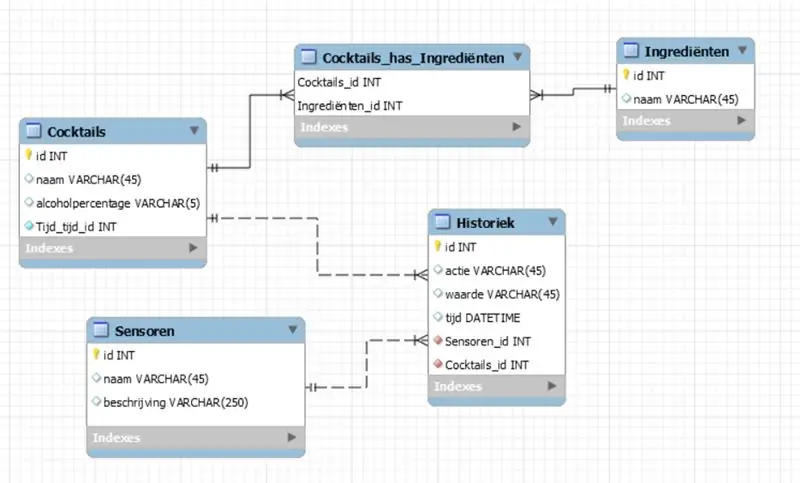
Etter at jeg var ferdig med opplegget mitt, laget jeg databasen min. Min database brukes til å koble ingrediensene og cocktailene mine sammen. Databasen lagret også temperaturen tatt fra ds1820 -sensoren.
Jeg begynte å tegne en modell, og når modellen var fullført godt, konstruerte jeg den videre.
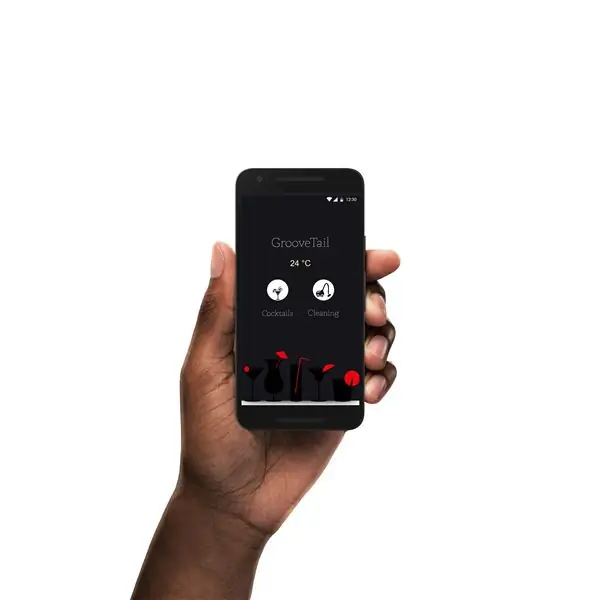
Trinn 4: Wireframes & Design

Jeg hadde allerede en idé om strukturen på nettstedet fra da jeg begynte med dette prosjektet. Så jeg tegnet det først på wireframes og deretter la jeg til fargene. Jeg valgte mørke farger fordi cocktailene ville dukke opp mer.
Dette er også det øyeblikket jeg måtte tenke på hvilke funksjoner jeg skulle sette i prosjektet mitt. Jeg la til en avbryt -knapp, så hvis du trykker på make cocktail ved et uhell, kan du fortsatt avbryte handlingen din. Jeg følte også at det var nødvendig å sette inn en rengjøringsfunksjon, slik at det ville bli mindre bakterieliv i rørene.
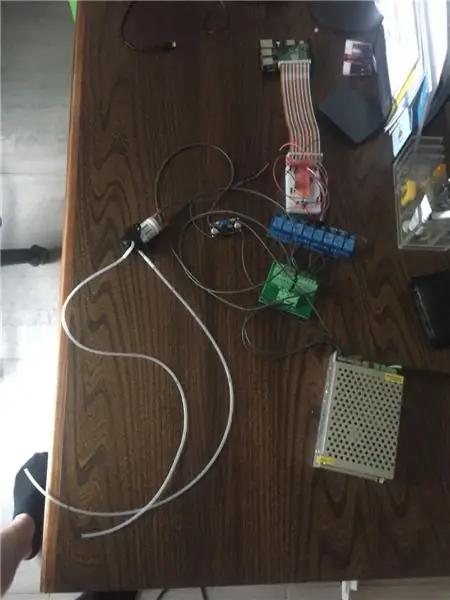
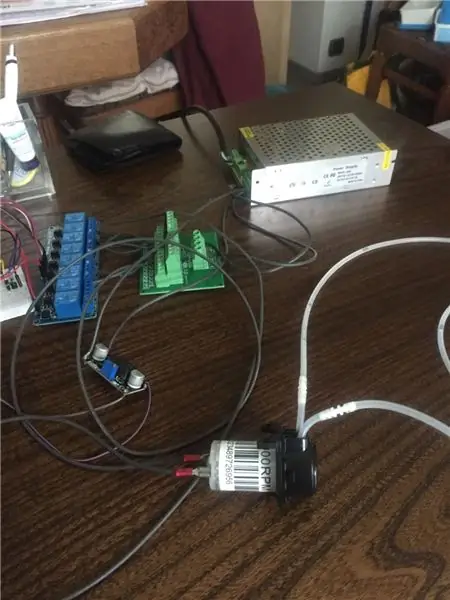
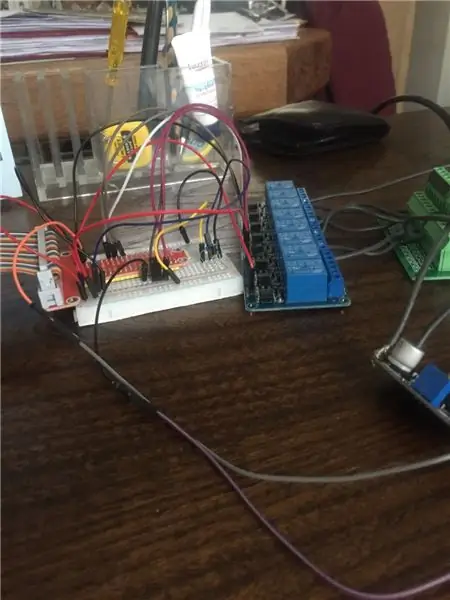
Trinn 5: Kabling av alt



Det er på tide å koble til alt. Sørg for at du bruker Fritzing -opplegget ditt til dette, da de gjør dette mye lettere å gjøre, og du vil ikke gjøre så mange feil.
Sørg for å sette 5V -regulatoren mellom 12V -strømforsyningen og Raspberry Pi. Ellers vil din Raspberry Pi bli overspent og han vil dø. Sørg også for at alle dine + og - ledninger er på riktig sted siden Raspberry Pi er veldig skjøre for denne typen ting.
Trinn 6: Frontend & Backend Code

Etter å ha laget mine wireframes no design. Jeg begynte å skrive html en css. Alt gikk veldig bra og burde gå ganske raskt.
Frontend -koden ble skrevet i Visual Studio Code med javascript og backend -koden ble skrevet i Python3.5.
I frontenden skrev jeg noen funksjoner som nedtellingen når du lager en cocktail. I backend skrev jeg alt for å koble til databasen min, temperaturvisning, visning av ingrediensene og aktivering og deaktivering av pumpene.
Den vanskelige delen kommer når du må koble frontend -koden til backend -koden. Jeg brukte stikkontakter til dette. Stikkontakter er ganske enkle å bruke og fungerte bra for meg.
Github -depot
Trinn 7: Boligen



Etter at en stor del av kodingen min var ferdig, begynte jeg å lage huset til dette prosjektet. Jeg kjøpte alt i en lokal butikk.
- 2 trebjelker på 27x27mm og 210cm høye
- 2 treplater på 125x62, 5cm
Jeg begynte med å kutte ut de riktige størrelsene på trebjelkene og treplatene. Mitt hus er 40x40cm og 62,5cm høyt.
Etter å ha klippet ut de riktige størrelsene laget jeg et rektangel med trebjelkene. Når rektangelet var laget, la jeg på treplatene rundt det med noen skruer. Jeg sørget for at det var en plate i midten av huset for å passe elektronikken min i. Den delen vil senere bli lukket og bare den nedre delen av saken vil bli vist.
Etter at de fleste tingene fra huset var ferdig begynte jeg å skru inn noen hull der de perialistiske pumpene ville være, og jeg satte dem på plass.
På baksiden av huset tegnet jeg et hull for strømkabelen for å passe gjennom. På den midterste plattformen tegnet jeg 6 hull for silikonrørene å gå gjennom og gå inne i drikkene.
Jeg tegnet også et hull midt på plattformen og la et hvitt rør gjennom det jeg hadde liggende i huset mitt, litt improvisasjon. Dette røret er hvor alle silikonrørene kommer inn.
Trinn 8: Etterbehandlingen



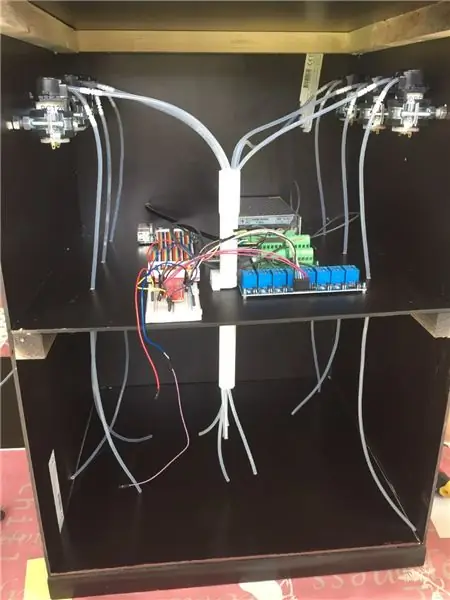
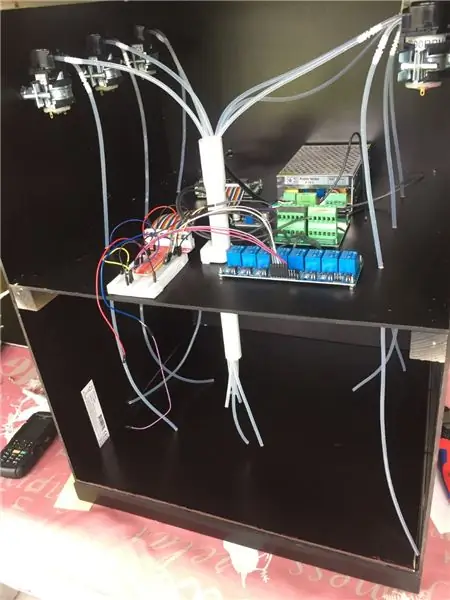
Etter at utsiden av huset var ferdig. Jeg skrudde og teipet inn alle komponentene mine. Dette var mye arbeid og tar mye tid siden du må gjøre dette veldig nøye og presist for ikke å skade komponentene.
Etter å ha satt inn alle komponentene mine, festet jeg mine perialistiske pumper til huset og festet silikonrørene til det.
Jeg la silikonrørene gjennom hullene jeg trakk inn på den ene siden. Og på den andre siden la jeg den i det hvite røret slik at alle silikonrørene skulle komme sammen. Det er her glasset kommer til å stå.
OLED -skjermen er en av de siste tingene jeg festet til huset mitt. Jeg skrudde den inn og skrudde også inn et lite hull for at alle ledningene skulle gå inne i komponentdelen.
Etter å ha koblet alt og testet om det fungerer, lukket jeg den øvre delen av forsiden av saken og det så veldig fint ut. Jeg er veldig stolt over prosjektet jeg laget.
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
RC -sporet robot ved hjelp av Arduino - Trinn for trinn: 3 trinn

RC -sporet robot ved bruk av Arduino - Steg for trinn: Hei folkens, jeg er tilbake med et annet kult Robot -chassis fra BangGood. Håper du har gått gjennom våre tidligere prosjekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms og The Badland Braw
Hvordan lage et nettsted (en trinn-for-trinn-guide): 4 trinn

Hvordan lage et nettsted (en trinn-for-trinn-guide): I denne veiledningen vil jeg vise deg hvordan de fleste webutviklere bygger nettstedene sine og hvordan du kan unngå dyre nettstedbyggere som ofte er for begrenset til et større nettsted. hjelpe deg med å unngå noen feil som jeg gjorde da jeg begynte
