
Innholdsfortegnelse:
- Trinn 1: Hva vi trenger for prosjektet
- Trinn 2: Bygg kretsen
- Trinn 3: Itsybitsy M4 Pinout
- Trinn 4: Stripboard -tilkoblinger
- Trinn 5: Kode: Del 1 - Sette opp digitale pins
- Trinn 6: Kode: Del 2 - Sett opp analoge pinner og kode de numeriske tegnene
- Trinn 7: Kode: Del 3 - Prosedyrer
- Trinn 8: Kode: Del 4 - hovedløkken
- Trinn 9: Kode: Last ned for å spare tid
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.


Dette prosjektet bruker et potensiometer for å kontrollere displayet på et par 7-segmenters LED-skjermer (F5161AH). Når potensiometerknappen dreies, endres det viste tallet i området 0 til 99. Bare en LED lyser når som helst, veldig kort, men øyet eller et kamera merker ikke flimmer. Dette er visjonens utholdenhet.
Ved å trykke på knappen reduseres handlingen, og du kan se de enkelte lysdiodene slå seg på og av.
Jeg har lagt merke til at det er svært få instrukser som bruker CircuitPython, så dette prosjektet bruker et Adafruit Itsybitsy M4 utviklingskort som driver CircuitPython vakkert. Hvis du vil bruke en Raspberry Pi eller et annet mikroprosessorutviklingskort, trenger du bare å endre pinnene og deres oppsett i skriptet.
Trinn 1: Hva vi trenger for prosjektet

Maskinvare:
- Adafruit Itsybitsy M4 - et lite, kraftig og billig utviklingsbord
- microUSB -kabel - for programmering fra PC
- brødbrett (eller stripboard og loddejern)
- brødbrett -jumperkabler (eller forbindelsestråd og loddetinn)
- et par F5161AH 7-segmenters skjermer
- et 10 K Ohm potensiometer
- en knappbryter
- et par 330 Ohm motstander
Programvare:
Mu Editor - for å skrive koden og programmere tavlen
Oppsett av Itsybitsy forklares her:
Den siste versjonen av CircuitPython:
CircuitPython -biblioteker:
Mu Editor:
Jeg bygger vanligvis et prosjekt med stripboard etter å ha testet ut noen ideer på et brødbrett. Dette betyr at jeg kan holde ferdige prosjekter klare for demonstrasjoner på "show & tell" -arrangementer eller for å vise elevene mine.
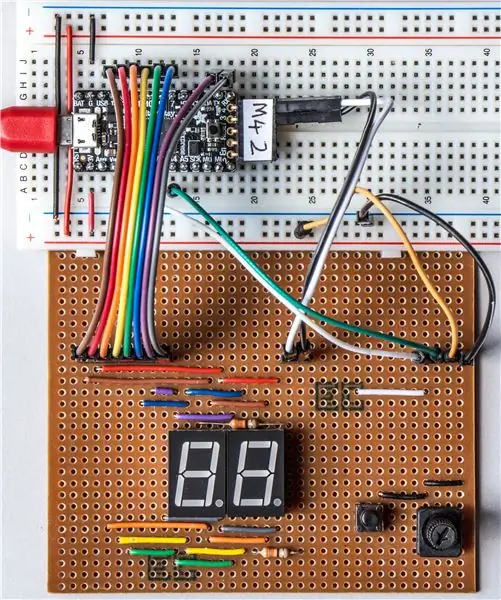
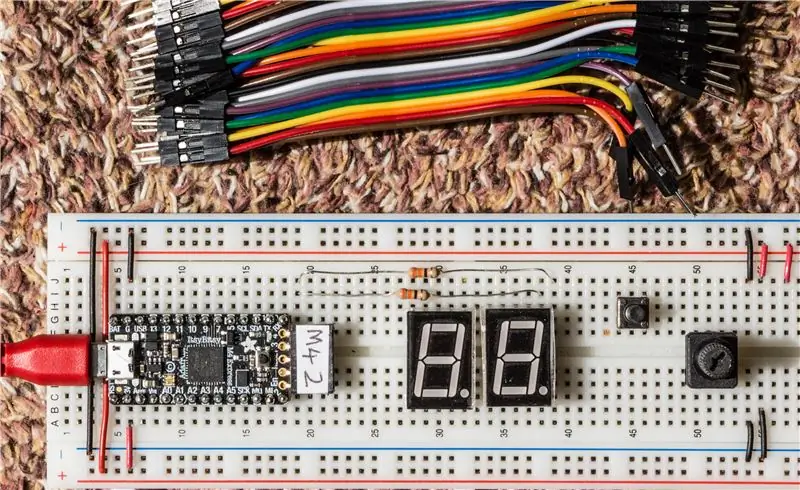
Trinn 2: Bygg kretsen

De 7 segmentskjermene har hver 10 pinner. Midtpinnene øverst og nederst er koblet innvendig og er vanlige katoder. Det betyr at alle de 8 lysdiodene, 7 segmentene og et desimalpunkt på displayet deler en felles linje til en GND -tilkobling. Dette bør være via en 330 Ohm motstand for å begrense strømmen. Hver av de andre 8 pinnene er anoder og er koblet direkte til utgangsstifter på Itsybitsy.
Dette betyr at pinne 13 på Itsybitsy, som styrer det midtre toppsegmentet (A), er koblet til pinne 7 på BÅDE 7-segmenters skjermer. På samme måte er pinne 12 på Itsybitsy, som styrer segmentet øverst til høyre (B), koblet til pinne 6 på BÅDE 7-segmenters skjermer. Resten av anodene er på samme måte forbundet.
De vanlige katodene er via motstander forbundet med pinnene D3 og D4 på Itsybitsy. De er IKKE koblet til GND, slik at vi kan velge skjermbrikkene individuelt ved å trekke katodene lavt for å velge den nødvendige..
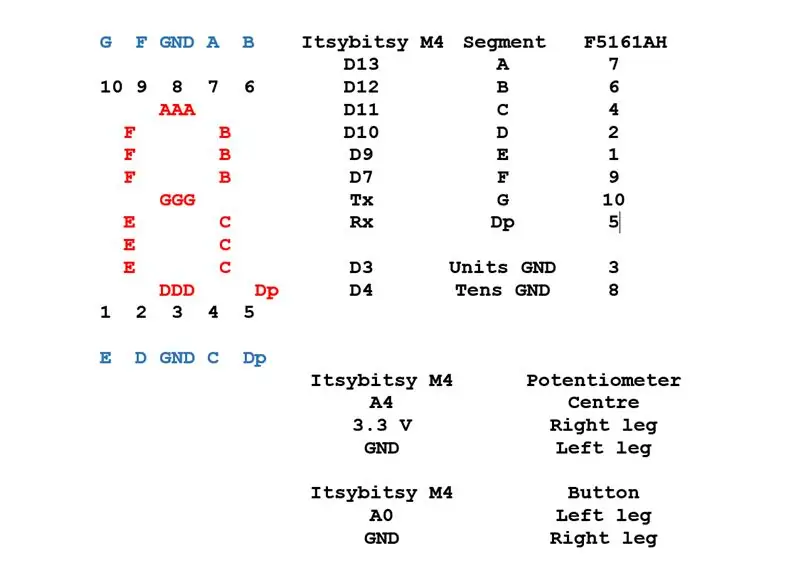
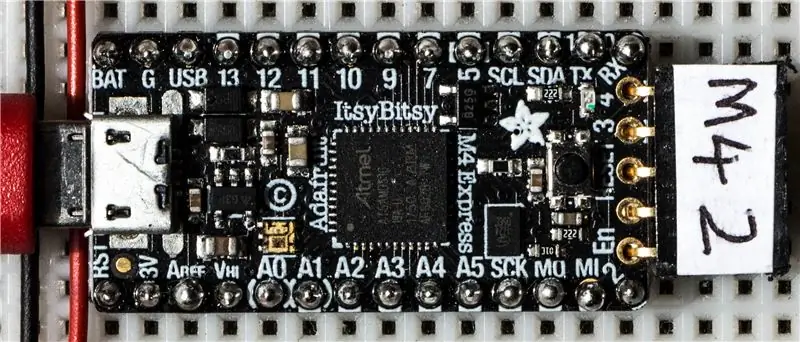
Trinn 3: Itsybitsy M4 Pinout

Dette viser pinnene på Itsybitsy M4 tydeligere.
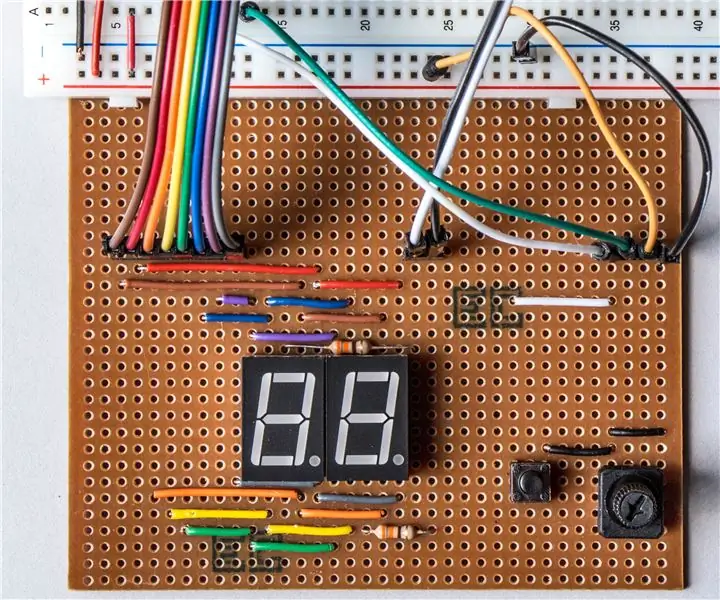
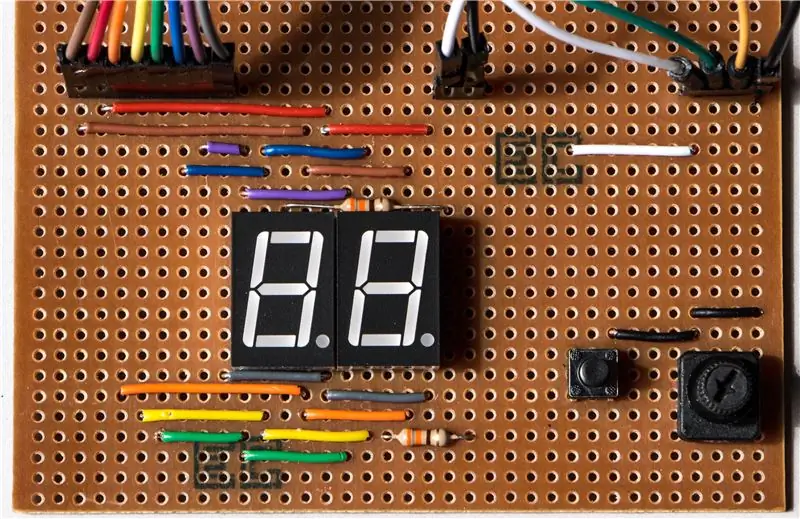
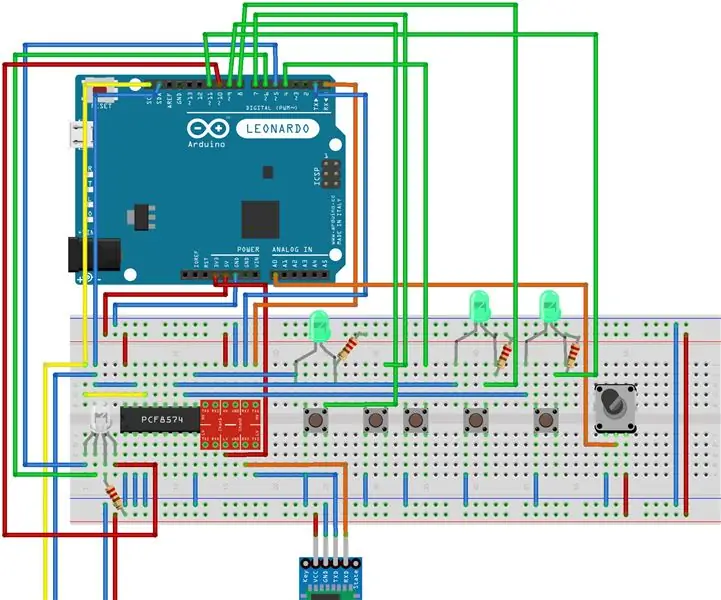
Trinn 4: Stripboard -tilkoblinger

Dette skal hjelpe din forståelse. Den venstre forbindelsesblokken (rød… grå) er anodene og er koblet til pinner: D13, D12, D11, D10, D9, D7, Tx og Rx.
I midten av tilkoblinger; Pin 8, katoden på venstre (tiere) display er koblet til D4 via en motstand. Pin 3, katoden til høyre (enheter) display er koblet til D3 via en motstand. De er 330 Ohm
Viktig: Alle sporene under displayet er kuttet. I det fjerde sporet fra høyre er det et kutt på 12. rad fra bunnen av brettet. Det er mellom deg svarte og hvite ledninger
Tilkoblingene til høyre er:
- Hvit til A0 fra venstre side av knappen
- Grønn, visker av potensiometeret til A4
- Oransje til 3,3v og høyre pin på potensiometer - high end
- Svart til GND: høyre side av knappen og venstre pinne på potensiometer - lav ende
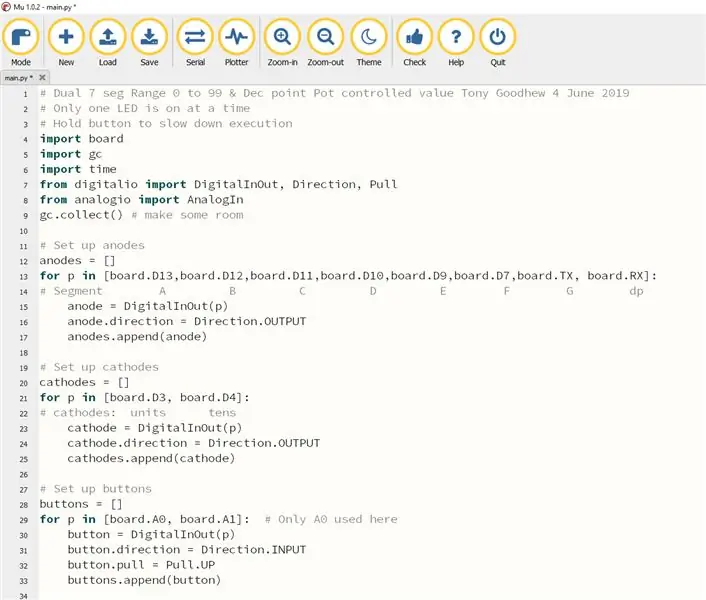
Trinn 5: Kode: Del 1 - Sette opp digitale pins

Dette setter opp de digitale pinnene - anoder, katoder og knappen. Disse løkkene er en effektiv metode for å sette flere lignende pinner.
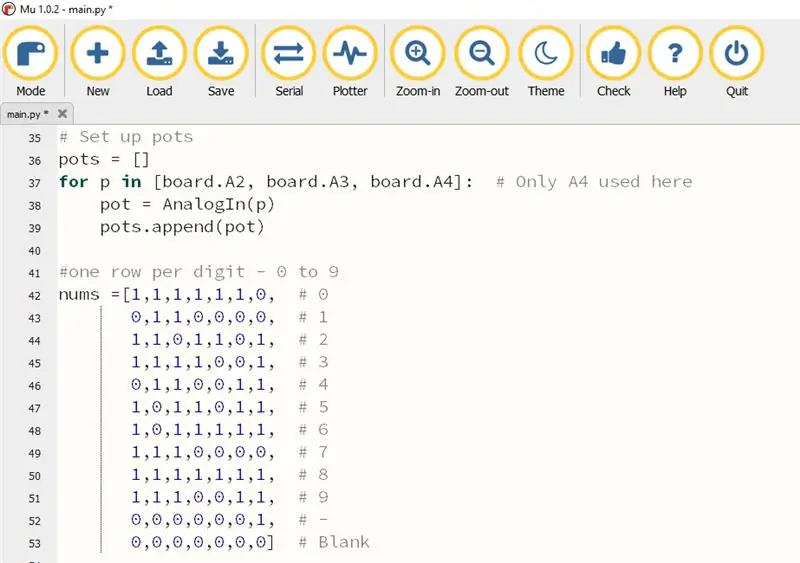
Trinn 6: Kode: Del 2 - Sett opp analoge pinner og kode de numeriske tegnene

Bare en av de analoge pinnene brukes her.
Hver linje i tabellen representerer et enkelt tegn. De 7 enene eller nullene, venstre til høyre, representerer segmentene A til G. A '1' betyr at segmentet er PÅ og et 0 som segmentet er AV.
Når du har fått dette prosjektet til å fungere, vil du kanskje utvide tabellen til å inkludere a, b, c, d, e og f og endre koden for en heksadesimal visning (base 16).
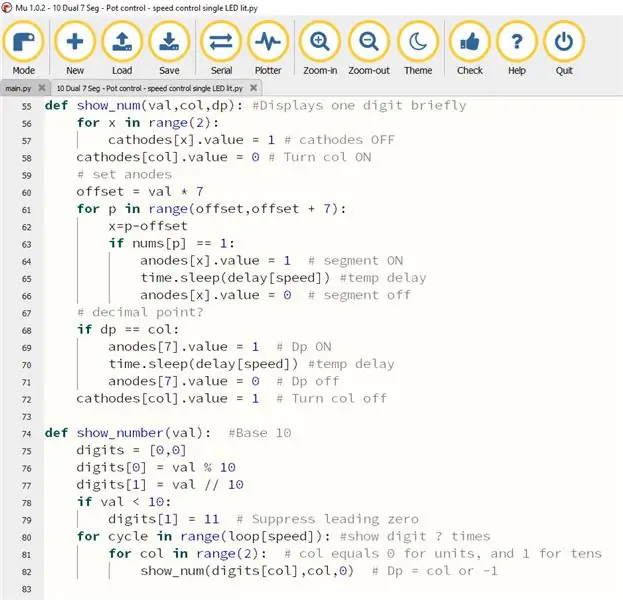
Trinn 7: Kode: Del 3 - Prosedyrer

Det er her det virkelige arbeidet utføres. LED -segmentet lyser bare hvis katoden er LAV og anoden HØY.
Metode:
- dele tallet i sine tiere og enheter komponenter
- dra katoden lavt på en skjerm for å slå den på, og blink deretter segmentene ett om gangen om nødvendig
- trekk katoden høyt for å slå av skjermen
- gjenta for annen visning
- Gjør dette igjen og igjen veldig raskt, slik at observatøren ikke kan se flimmer.
Sakte ting hvis du trykker på knappen.
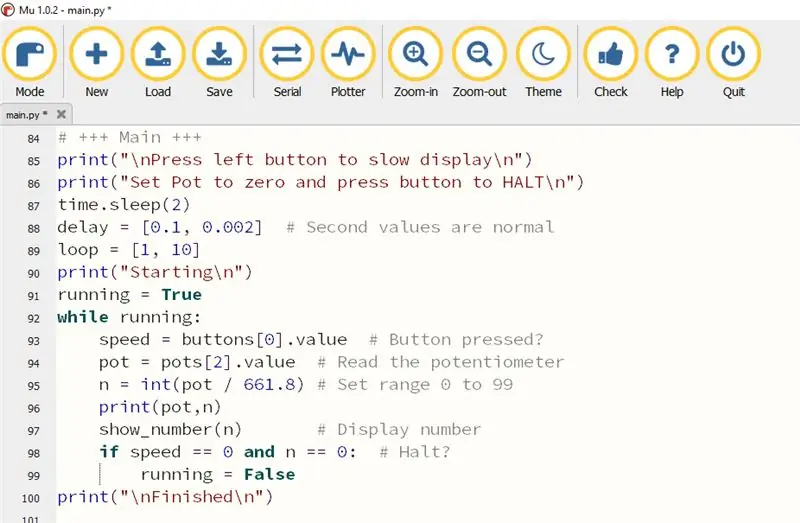
Trinn 8: Kode: Del 4 - hovedløkken

I en løkke:
- Les potten
- Skaler verdien til området 0 til 99
- Vis tallene
- Hvis du trykker på knappen, øk forsinkelsen for å vise LED blinker
- Stopp hvis verdien er null OG knappen trykkes
Trinn 9: Kode: Last ned for å spare tid
Hvem vil skrive ut alt det?
Her er en nedlasting for å spare tid og skrivefeil.
Anbefalt:
LM3886 effektforsterker, dobbel eller bro (forbedret): 11 trinn (med bilder)

LM3886 effektforsterker, dual eller bridge (forbedret): En kompakt dual power (eller bridge) forsterker er enkel å bygge hvis du har litt elektronikkopplevelse. Bare noen få deler kreves. Selvfølgelig er det enda enklere å bygge en monoforsterker. De avgjørende problemene er strømforsyningen og kjøling. Med kom
IoT datatjener med dobbel temperatur: 12 trinn (med bilder)

IoT Dual Temperature Data Server: Dette er mitt første forsøk på å skrive en Instructable, så vær så snill! Hvis du synes dette ikke er så ille, så stem på meg i First Time Author Contest. Dette er mitt Lock-Down-prosjekt for å fjernovervåke 2 temperaturer i et drivhus
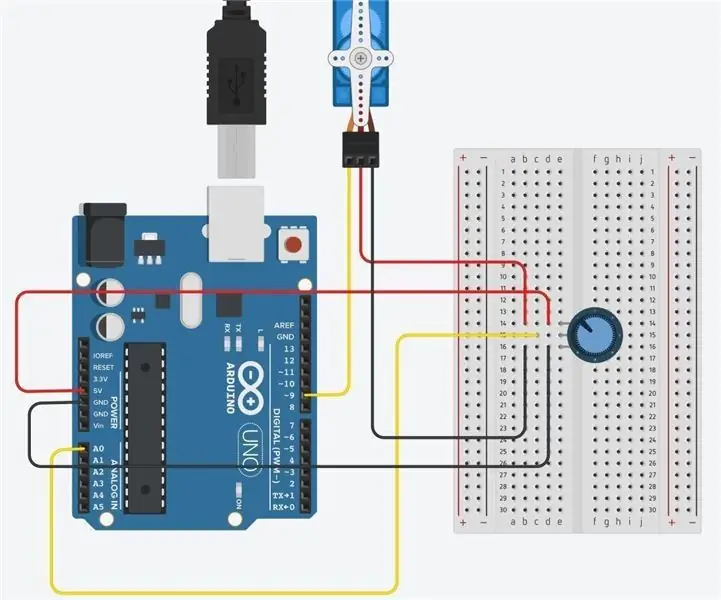
Potensiometer og servo: kontrollert bevegelse med Arduino: 4 trinn

Potensiometer og servo: kontrollert bevegelse med Arduino: Først må du samle relevant materiale for å sette denne kretsen sammen
RGB LED kontrollert av Bluetooth eller potensiometer: 5 trinn

RGB LED kontrollert av Bluetooth eller potensiometer: Hei! I dag ønsket jeg å dele mitt Arduino -prosjekt med deg. Jeg har laget RGB ledet kontrollert av Arduino. Den har 3 moduser og 2 grensesnitt. Første modus er manuell kontroll, andre kule regnbue og tredje fargelås. Først kalibrerer du potensiometeret. Så du
Smart Led Messenger, Connected Displayer: 4 trinn (med bilder)

Smart Led Messenger, Connected Displayer: Hi Maker, Her er et tilkoblet objekt som heter Smart Led Messenger. Med den kan du vise en fantastisk rullende melding hentet fra internett! Du kan lage den selv med: Led Matrix 8*8*4 - ~ 4 $ mikrokontroller Wemos D1 mini V3 - ~ 4 $ 3D -trykt eske
