
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.


Dette prosjektet ble inspirert av det mystiske brannen i Game of Thrones, en grønnaktig væske, som, når den ble tent, eksploderte i grønne flammer. Prosjektet konsentrerer seg om bruk av RGB SMD5050 LED -strips for tilpassede fargeeffekter. Tre glassobjekter er utstyrt med en stripe med seks RGB -lysdioder hver. En Arduino Uno skaper et flammemønster for lysene. RGB -lysdiodene er nødvendige for å lage et fargemønster i gradient fra mørkegrønt til lysegrønt helt til det lyseste hvite. En enkel grønn LED er ikke nok, den trenger de røde og blå komponentene for å lage lys hvit. Som en bonus kan denne maskinvaren produsere andre farger. Glassobjektene er nødvendige for å bryte lyset og skjule den faktiske lyskilden, det vil si de små, veldig teknisk utseende RGB SMD5050 LED -stripene.
Ideen kan utvides til så mange objekter du vil ha og uansett dynamiske fargeskjemaer du ønsker. Denne instruksen beskriver hvordan jeg implementerte et oppsett med tre glassobjekter med følgende fargevalg. Skogsbrannordningen sees i introduksjonsvideoen. Resten av ordningene er sett i en video på trinn 6 -siden i denne instruksjonsboken.
- Skogbrann. A Game of Thrones inspirerte ild som skuespill.
- Unicorn Attraktor. Et skue, som blekner gjennom regnbuens farger.
- Blinke. Tilfeldig fargeendring i to forskjellige hastigheter.
- Falme. Jevn endring av tilfeldige farger i to forskjellige hastigheter.
- Levende farger. Fargelegg objektene dine med et lys som svinger svakt rundt en bestemt farge.
- Lys. La lysdiodene dine etterligne en naturlig lysflamme.
Oppsettet
I det grunnleggende oppsettet går du gjennom de seks fargeskjemaene ved å klikke på et enkelt knapp. Et dobbeltklikk vil gå videre i ett fargevalg fra en innstilling til en annen, hvis det er aktuelt. Fargeoppsett kan legges til ved å redigere Arduino -programmet.
I en fremtidig utvidet versjon blir knappen erstattet av et ESP8266 -kort, som vil grensesnittet til en webside, som skal kontrollere fargeskjemaene. Nettsiden kan igjen styres med en mobil enhetens nettleser. Dette gir mye mer variasjon i justering av ting:
- angi hastighet og retning for endring
- angi fargen for flimrende lys
- angi fargenes lysstyrke og metning
Denne instruksen fokuserer på det grunnleggende oppsettet, som bare inkluderer en trykknapp som brukergrensesnitt.
Trinn 1: Det du trenger


- En billig RGB LED -stripe, som du kan kutte i kortere strimler
- En kraftenhet, helst 12 V 1.5 En ting som fulgte med RGB LED -stripen
- En Arduino UNO eller lignende
- To ULN2803AP IC: s
- En enkel trykknapp
- Et Perma-Proto brødbrett
- Metalltråd
- En boks for elektronikken
- Noen glassobjekter skal lyses opp av RGB LED -stripene
- Verktøy (wire stripper, loddejern, loddetinn …)
LED -stripen
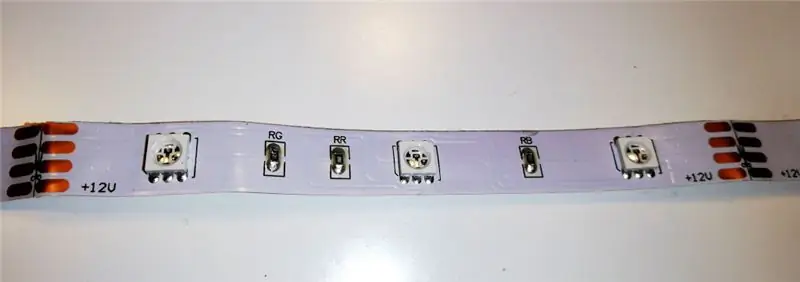
Jeg kjøpte en billig led -stripe, som består av rundt 90 RGB SMD -lysdioder. En liten enhet driver lysdiodene og endrer farge. Enheten er fjernstyrt og stripen kan endre farger på forskjellige måter. Men hele stripen har samme farge. Det morsomme er at du kan klippe stripen til små strimler som bare inneholder tre rgb -lysdioder i hver stripe. Hver stripe, uansett hvor lang den er, skal drives med 12 V. Hver seksjon på tre rgb -lysdioder har sitt eget sett med motstander som tar seg av spenningsfallet for lysdiodene. Du trenger bare å gi 12 V og nok ampere, vel, milliamper. Til dette prosjektet bruker jeg tre strimler av ledlisten, som har 6 enheter i hver, og 12 V 1,0 A kraftenheten. Kontrollenheten og fjernkontrollen er ikke nødvendig.
ULN2803AP
En enkelt LED trenger bare lite strøm. Vanligvis kan du tenne en LED direkte fra en Arduino -datapinne, så lenge du har en motstand som faller datapinnen 5 V til omtrent 3 V for ledningen. Men en enkelt RGB SMD5050 LED består av tre lysdioder, en rød, en gren og en blå. Og for dette prosjektet bruker jeg strimler med 6 RGB SMD5050 lysdioder. En datapinne på Arduino Uno styrer 6 lysdioder. Bare det ville skåle datapinnen, hvis strømmen til å tenne lysdiodene ville komme fra datapinnen. Men det vil være i alt ni slike datapinner, og det vil sikkert være for mye strøm for Arduino. Det er derfor ULN2803AP sparker inn. ULN2803AP er en integrert chip med 8 darlington -transistorer. Jeg trenger 9, så jeg bruker bare to ULN2803AP -brikker. Det gir meg sju ledige transistorer, hvis jeg vil utvide prosjektet til å si fem objekter.
En enkelt LED inne i RGB SMD5050 LED trekker 20 mA. Seks av dem ville bety 120 mA. En pinne (en darlington -transistor) i ULN2803 kan synke 500 mA. Men hele brikken kan håndtere maks 1,44 W varme produsert av strømmen. 120 mA gir 0,144 W. Jeg legger fem linjer på en av ULN2803 -brikkene og fire linjer på den andre. Det vil være 0,72 W på den ene brikken og 0,58 W på den andre brikken. Så jeg burde ha det bra. Ved å bruke alle de 8 linjene i en ULN2803 med 120 mA på hver ville varme opp brikken med 1,2 W. Det ville bli varmt, men det ville fortsatt tåle det.
Enkelt forklart får RGB SMD LED -stripen 12 V fra strømkilden. Fra LED -stripen går strømmen fra hver av de tre fargede LED -ene til sin egen pin i ULN2803AP og videre til GND. Kretsen er stengt og LED -lampen lyser. Men ULN2803AP slås på/av av 5 V datasignalene fra Arduino. Disse signalene vil trekke bare noen få milliampere fra Arduino.
Glassobjektene og LED -stripene
Jeg hadde disse merkelige glassgjenstandene, som er ment for telys. Jeg kutter tallerkener fra bjørkekubber for at de skal stå på og ha noe å lime LED -stripene på. Jeg lagde noen bretter i stripene for å gjøre dem til ringer, der de enkelte LED -enhetene vendte oppover. Vær forsiktig med brettingene, så du ikke klipper linjene.
Trinn 2: Brukerinstruksjoner
Enheten vil ha et enkelt brukergrensesnitt. Den slås på ved å koble strømkilden til stikkontakten og starter med det første fargeskjemaet, som er Wildfire. Den slår seg av ved å koble fra. Et knappetrykk går videre til neste fargeskjema. Et dobbeltklikk vil gå videre gjennom delskjemaene til hvert fargevalg. Jeg skal implementere følgende fargeskjemaer:
- Skogbrann. A Game of Thrones inspirerte ild som skuespill, hvor grønne flammer beveger seg fra det ene glassobjektet til de andre. Denne effekten vil se mest spektakulær ut når glassobjektene plasseres vertikalt mot hverandre. Tre forskjellige underordninger er implementert med varierende tempo i flammene.
- Unicorn Attraktor. Et skue, som blekner gjennom regnbuens farger. Fading skjer på en roterende måte, som om hver farge beveger seg fra ett glassobjekt til det neste. Underordningene vil ha varierende hastigheter på fade.
- Blinke. Tilfeldig fargeendring i to forskjellige hastigheter. Underordninger vil ha varierende paletter (bare fullmettede farger, halvmettede farger, farger fra bare halvparten av fargesirkelen)
- Falme. Jevn endring av tilfeldige farger i to forskjellige hastigheter. Lignende abonnementer som i #3.
- Levende farger. Fargelegg objektene dine med et lys som svinger svakt rundt en bestemt farge. Underordningene vil sette fargene til rød, oransje, gul, grønn, blå, indigo eller lilla. Den oscillerende skjer inne i en 10 graders sektor rundt den valgte fargen. De tre glassobjektene har samme valgte farge, men hvert objekt har sin egen tilfeldig skiftende frekvens for oscillerende, for å gi hele settet en levende levende farge.
-
Lys. La lysdiodene dine etterligne en naturlig lysflamme. Tre underordninger:
- "så rolig som mulig"
- "et åpent vindu et sted"
- "det var en mørk og stormfull natt"
Trinn 3: Noen få ord om RGB -farger
I denne delen diskuterer jeg mitt syn på RGB -fargerommet. Du kan ganske godt hoppe over denne delen. Jeg gir bare litt bakgrunn til hvorfor jeg behandler fargene på RGB -lysdiodene som jeg gjør.
Så RGB LED har bare rødt, grønt og blått lys. Ved å blande disse vil alle fargene det menneskelige øyet kan gjenkjenne (nesten) skape. Mengden av hver del - rød, grønn eller blå - er i den digitale verden vanligvis definert med et tall fra 0 til 255. En fullstendig mettet farge trenger en av fargekomponentene for å være null og en fargekomponent for å være 255. I denne føler vi bare har 1530 forskjellige fullmettede farger i vår digitale verden.
En måte å modellere RGB -plassen på er en kube. Ett toppunkt på kuben er svart. Fra det toppunktet kan vi reise langs den røde, blå eller grønne kanten. Et hvilket som helst punkt i kuben er en farge definert av dens røde, grønne og blå koordinater. Når vi reiser til det lengste toppunktet fra det svarte toppunktet, kommer vi til det hvite toppunktet. Med fokus på de seks hjørnene unntatt den svarte og den hvite, kan vi danne en bane som krysser alle seks hjørnene ved å følge kantene. Hver kant har 256 punkter eller farger. Hver toppunkt deles av to kanter, så det totale antall poeng er 6 * 255 = 1530. Etter denne banen går alle 1530 fullmettede farger i fargespekteret. Eller regnbuen. Hodepunktene representerer fargene rød, gul, grønn, cyan, blå og magenta.
Ethvert annet punkt i terningen representerer en farge som ikke er fullstendig mettet.
- Enten er punktet inne i kuben, noe som betyr at de røde, grønne og blå koordinatene alle er forskjellige fra null. Tenk på diagonalen fra det svarte toppunktet til det hvite toppunktet som linjen med alle gråtoner. Og alle "ikke fullt mettede farger" inne i kuben blekner fra full metning på kanten mot denne diagonalen av "null metning".
- Eller punktet ligger på en av de tre plane overflatene på kuben som berører det svarte toppunktet. Slik farge kan betraktes som fullstendig mettet, men mørklagt. Jo mer du mørkner det, jo mer mister det den oppfattede fargemetningen.
I stedet for å ha den seks kantbanen rundt terningen som beskriver alle fullmettede farger, kan vi plassere disse 1530 fargene i en sirkel, der vi har 255 forskjellige farger i en 60 graders sektor - som når vi falmer fra rødt til gult ved å legge grønt til det. Å gå gjennom alle fargene i fargesirkelen er som å skyve tre fargekontroller, en i en omgang, mens de to andre er i motsatt langt de fleste posisjonene. Siden jeg skal bruke fargesirkelen, eller regnbuespektret, i noen av fargevalgene, kommer jeg til å definere en farge (fargetonen) som et punkt i sirkelen, ved å bruke min egen 1530 -skala:
1530 skala standard 360 skala
============================= rød 0 0 oransje 128 30 gul 256 60 grønn 512 120 turkis 768 180 blå 1024 240 indigo 1152 270 lilla 1280 300 rosa 1408 330
Denne skalaen fra 1530 forenkler konvertering av regnbuefarger til verdier for RGB -lysdiodene.
Hvorfor 255 farger i hver seksjon? Hvorfor ikke 256? Den 256. fargen i en sektor er den første fargen i den neste sektoren. Du kan ikke telle den fargen to ganger.
Noen få ord om PWM
En typisk LED er designet for å skinne sterkt ved en gitt spenning. Å senke den spenningen kan redusere lysstyrken, men selve LED -en er ikke designet for å kunne dempes bare ved å slippe spenningen. Ved halve spenningen slår den kanskje ikke engang på i det hele tatt. I stedet oppnås dimming ved å bytte mellom full spenning og null spenning. Jo raskere bytte er, jo mindre flimring kan det menneskelige øyet gjenkjenne. Hvis LED -lampen er halvparten av tiden på og halvparten av tiden, oppfatter det menneskelige øyet lyset som om det skinner med halve effekten av en full lysende LED. Justering av forholdet mellom tiden for full effekt og tiden med null effekt er det som dimming av en LED handler om. Dette er PWM, eller pulsbreddemodulasjon.
Den billige RGB SMD LED -stripen jeg kjøpte for dette prosjektet inkluderer en enhet som tar seg av PWM. I dette prosjektet lager jeg PWM med Arduino UNO i stedet. RGB -fargerommet, som vanligvis implementert på en dataskjerm, er en teoretisk struktur, der man forestiller seg at hver fargekanal har en verdi fra 0 til 255 og lysstyrken til kanalen ville følge verdien lineært. Grafikkortet på datamaskinen kan kompensere for enhver forkortelse fra denne lineære forventningen som de faktiske lysdiodene kan ha. Hvorvidt SMD -lysdiodene som brukes i dette prosjektet følger lineært, er ikke PWM -verdiene som er brukt, i dette prosjektet. En PWM -verdi på 255 skaper det skarpeste lyset. Men en verdi på 128 er kanskje ikke en lysstyrke som oppfattes som halvparten av lysstyrken på 255. Og 192 blir kanskje ikke oppfattet som en lysstyrke nøyaktig i midten av 255 og 128.
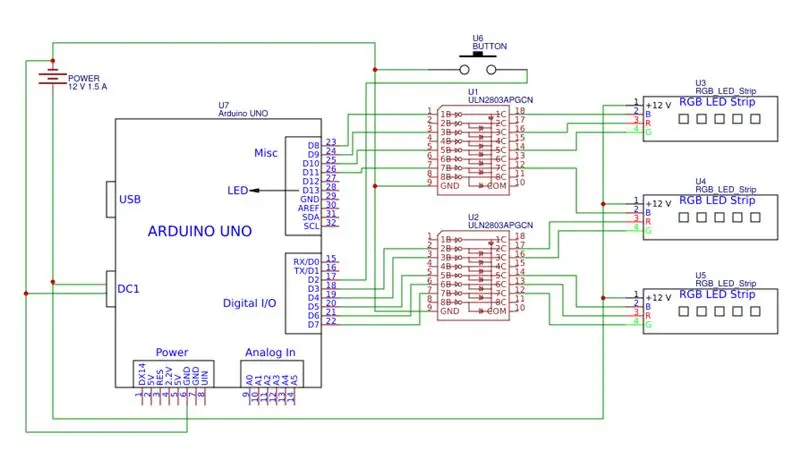
Trinn 4: Skjemaene

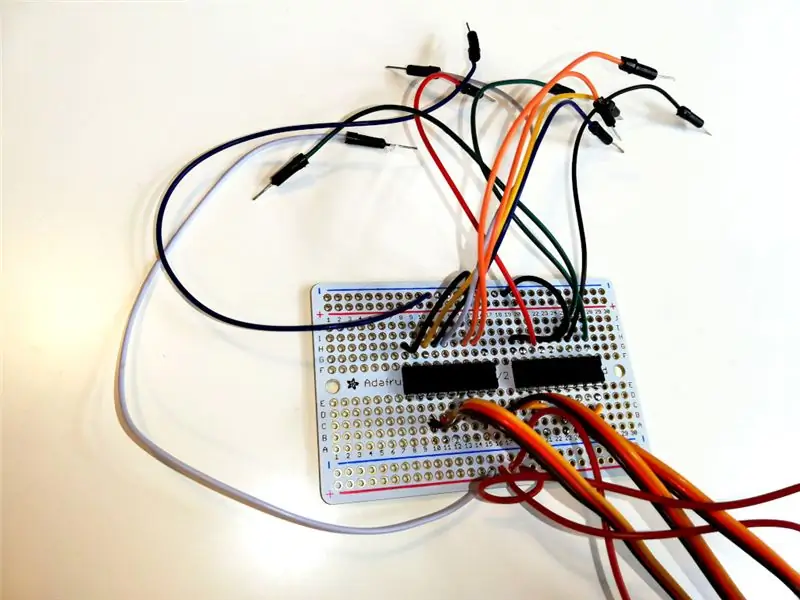
Her presenterer jeg skjemaene til elektronikken. Bildet viser hvordan forbindelsen min ser ut. Jeg har loddet brikkene, ledningene og knappen på et perma -proto -brett. Så langt er komponentene bare koblet til ledningene, men jeg overlater til deg å designe hvordan du skal passe dem i en fin eske og hvordan du trekker ledningene til LED -stripene. Hvis du finner en 4 -leders flat kabel, bruk den, fordi en LED -stripe trenger 4 ledninger. Jeg hadde bare 3 -leders flat kabel, så jeg trengte en ekstra ledning, noe som gjorde at den så litt stygg ut.
Trinn 5: Koden
Koden er skrevet for en Arduino Uno. Uno har bare 6 PWM -kompatible pinner, men jeg trenger 9 av dem. Så jeg bruker et spesielt PWM -bibliotek skrevet av Brett Hagman. Dette må installeres i Arduino IDE.
wildfire.ino er hovedprosjektfilen, den inneholder oppsett () og loop () funksjoner, samt noen andre vanlige funksjoner for alle ordninger.
wildfire.h er den vanlige toppfilen.
De forskjellige skjemafilene kan limes inn som separate faner i prosjektet.
Trinn 6: I bruk


Trinn 7: Videreutvikling
- Bytt ut enkeltknappsgrensesnittet med en ESP8266 for å aktivere trådløs kontakt med en Android -telefon, der brukergrensesnittet er en webside for å kontrollere ordningene.
- Det er fortsatt rundt 70 RGB SMD -lysdioder igjen i stripen som skal brukes. Det er 24 strimler med 3 i hver. 24 flere kanaler trenger en ny tilnærming. Det vil trenge en Arduino Mega 2560 og noen flere ULN2803AP -brikker, alternativt to 16 -kanals servokort, som ofte brukes til lysdioder.
- Ubrukte er også fjernkontrollen til den originale LED -stripen, så vel som mottakeren. Jeg har ikke åpnet mottakeren ennå, men den kan kanskje brukes på en eller annen måte. Man kan la en Arduino kapre sin logikk og få den til å levere numeriske data til Arduino for å kontrollere lysshowet.
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
RC -sporet robot ved hjelp av Arduino - Trinn for trinn: 3 trinn

RC -sporet robot ved bruk av Arduino - Steg for trinn: Hei folkens, jeg er tilbake med et annet kult Robot -chassis fra BangGood. Håper du har gått gjennom våre tidligere prosjekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms og The Badland Braw
Hvordan lage et nettsted (en trinn-for-trinn-guide): 4 trinn

Hvordan lage et nettsted (en trinn-for-trinn-guide): I denne veiledningen vil jeg vise deg hvordan de fleste webutviklere bygger nettstedene sine og hvordan du kan unngå dyre nettstedbyggere som ofte er for begrenset til et større nettsted. hjelpe deg med å unngå noen feil som jeg gjorde da jeg begynte
