
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-31 10:23.
- Sist endret 2025-01-23 15:02.



Merk: Jeg har bestemt meg for å legge inn dette i remiksinnholdet! Vennligst vurder meg hvis du synes dette prosjektet er hyggelig!
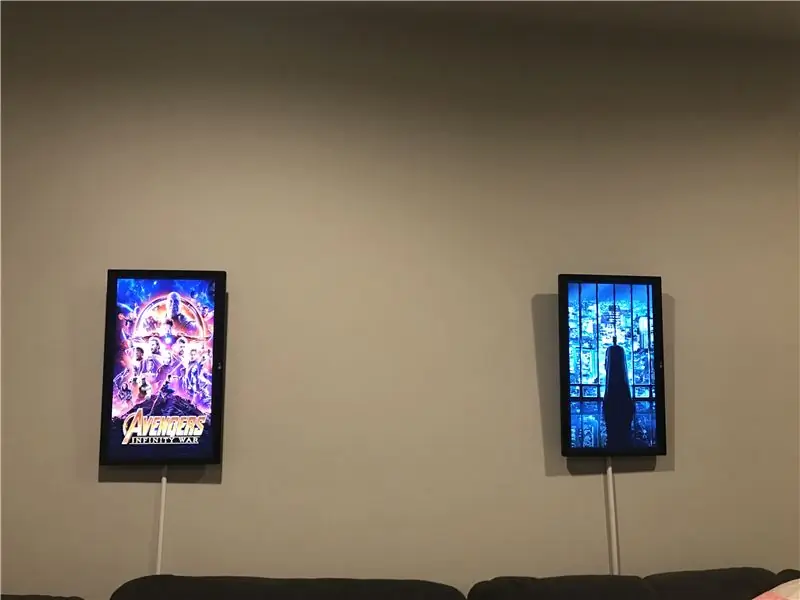
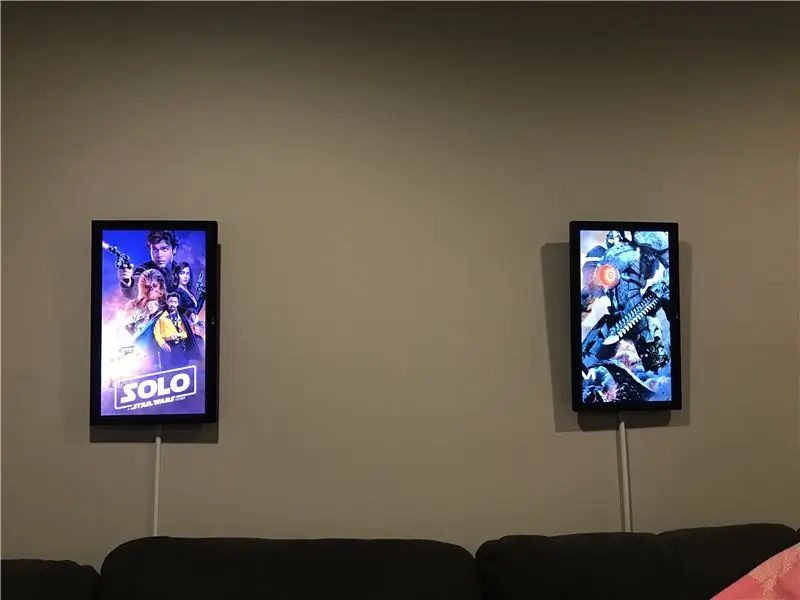
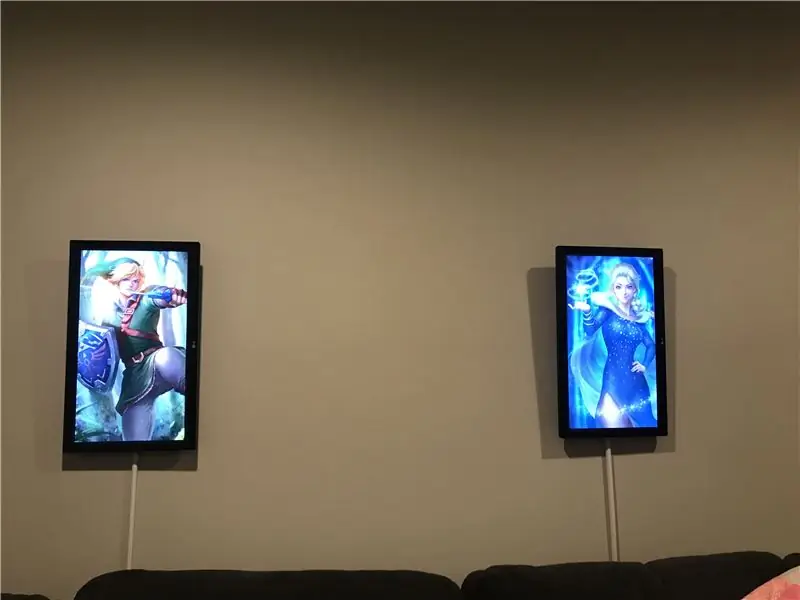
Hei der! Dynaframe er en digital fotoramme som har som mål å være forskjellig. Jeg så gjennom dusinvis av implementeringer der ute, men de føltes alle som glorifiserte lysbildeserier, og mange av dem føltes vanskelig å oppdatere (krever at MicroSD -kortet fjernes for eksempel). Så jeg lærte litt pyton, og satte mitt eget snurr på den. Her er funksjonene som Dynaframe har (De fleste demonstreres i trailervideoen ovenfor
- Fjernopplasting - Først og fremst ønsket jeg ikke å berøre et SD -kort for å oppdatere det. Dynaframe støtter oppdatering av media via en fildeling, og hvis du bruker Allsync, kan du oppdatere det via skyen. Jeg kan (og har) vente på et oljeskift og lete etter kunstverk for å oppdatere min digitale ramme med hjemme!
-
Videostøtte - Den støtter både bilder og videoer.. Dette betyr at den også støtter:
- Plotagraphs - Disse opprettes når du legger til videoelementer i stillbilder (Plotaverse/Werble -apper kan for eksempel gjøre dette)
- Cinemagraphs - Dette er når du fryser deler av en video for å få den til å se ut som en animert-g.webp" />
-
Hjemmeautomatiseringsstøtte (MQTT med kontroll gjennom Node-Red)
Dynaframe kan motta MQTT -meldinger for å fortelle hvilken spilleliste som skal spilles. Dette gjør at den kan kontrolleres via mange hjemmeautomatiseringssystemer, og gir mulighet for fantastiske scener som å vise filmplakater når du starter Netflix, eller vise spillkunst når du logger deg på Xbox Live. Dette kan også brukes til å gjøre tilstedeværelses ting, slik at når en person går inn i rommet, vises favorittkunstverket sitt
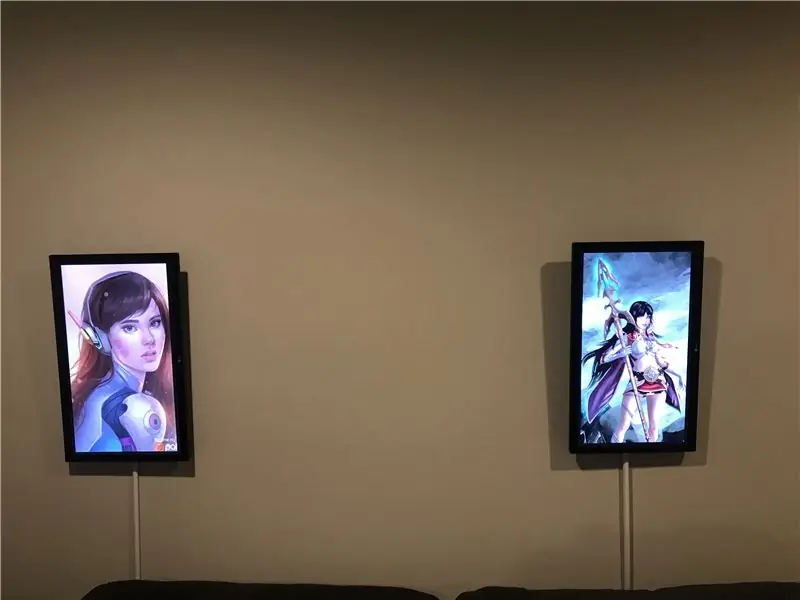
- Spilleliste -støtte - Dynaframe støtter avspilling av medier i mapper, og behandler hver mappe som en "spilleliste". Så hvis du organiserer mediene dine slik at du har tegneserier i en mappe, sportskunst i en annen og filmplakatkunst i enda en … kan du velge hvilken mappe med medier du vil spille, og den vil gå gjennom den. Dette gjør at rommet som Dynaframes er i kan ha 'stemninger'. Noen ganger satte jeg min til å spille spillkunstverk, noen ganger filmkunstverk. Noen ganger Sci -fi, noen ganger fantasi. Når jeg er i en "maker -modus", setter jeg den til en mappe med patentkunstverk og skjemaer. Jeg prøvde å gjøre det fleksibelt, men lett å bruke.
- Fjernkontroll - Hver Dynaframe støtter en webserver, slik at du kan bla til rammen og få en vertsside som viser spillelistene. Du kan deretter enkelt endre spillelister. Siden det er en webserver, kan du gjøre dette fra hvilket som helst operativsystem med en nettleser eller enhet. Dette betyr at du kan kontrollere den med telefoner, nettbrett, PC -er og til og med noen TV -er i dag.
- Strømeffektiv - Dette løste jeg via Zwave og hjemmeautomatisering, men Dynaframe er i hovedsak designet for ikke å skrive til SD -kortet på noen meningsfull måte (det logger bare her og der). Så du kan slå den av plutselig og starte den opp igjen, så går det bra. Jeg har kjørt flere bilder i flere måneder uten problemer i det hele tatt, og de slås av med lysene mine når jeg forlater rommet. Til tross for det, hvis du skulle beholde rammene i et helt år, er det omtrent $ 13,00 hver forutsatt $ 0,08 per KW/t. (Med Zwave og 3 timer om dagen bringer det ned til omtrent $ 1,50 i året!
- Åpen kildekode / gratis programvare - jeg fant noen løsninger som krevde månedlige betalinger / servicekontrakter. Jeg er bare en hobbyist og lette etter noe der jeg først kunne laste ned programvare og gå. Jeg har lagt programvaren på GitHub for andre å bruke, oppdatere og legge til funksjoner hvis de ønsker det.
Forhåpentligvis med den listen, ser du hvorfor jeg gikk gjennom arbeidet for å gjenoppfinne hjulet igjen. Jeg kommer til å delta i Remix -konkurransen, men det er ikke så mye en remiks av en ting, som en remiks på et titalls eller så:)
Trinn 1: Trinn 1: Hva trenger du for å gjøre dette !?
Ok, første ting først..hva trenger vi?
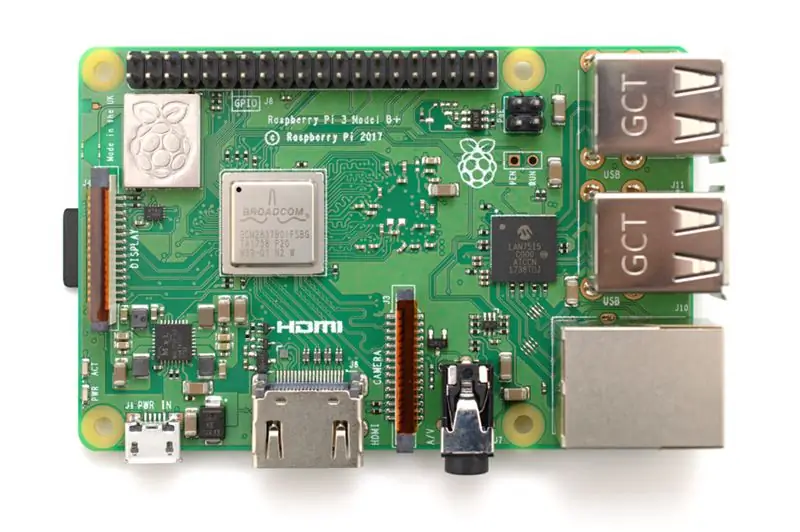
- Raspberry pi 3 - hjernen til operasjonen
- En kort HDMI -kabel
- LG MK430H-B IPS 27 "skjerm (Du kan bruke hvilken som helst skjerm du vil, men dette er hva jeg brukte)
- Micro SD -kort
- Wire bilderamme hengende sett
- Superlim
Valgfritt, men nyttig for utvidede funksjoner eller renere utseende:
- Z Wave plugger (For å slå på/av via hjemmeautomatisering)-https://www.amazon.com/Automation-Z-Wave-Applianc…
- Et oppsett for hjemmeautomatisering som støtter MQTT (for eksempel HomeSeer, Home Assistant eller Smart Things
- Ledninger som skjuler ledninger (vanligvis bare en plastskinne for å føre ledninger gjennom … dette bidrar til å skjule ledningene som kommer ut av rammene)
-
Maling - Dette er for å matche den skjulende kanalen med veggene dine. Jeg finner ut at hvis du tar deg tid til å gjøre dette, hjelper det på illusjonen at rammene rett og slett flyter. Den andre måten å gjøre dette på er selvfølgelig å føre ledningen inn i/gjennom veggen, men det er utenfor rekkevidden av denne instruksen
Trinn 2: Trinn 2: Sette rammen sammen


Det er ærlig talt ikke mye magi her. Vennligst se bildene for å vite hva jeg brukte … Jeg limte den hengende maskinvaren super på begge sider av baksiden av skjermen, løp tråden gjennom og monterte den deretter med en spiker i en tapp i veggen. Monitorene er ikke veldig tunge, men hvis du trenger det, kan du bruke en skrue med et anker. Du kan bruke hvilken som helst skjerm du vil, bare monter den deretter … for eksempel hvis du bruker en 37 TV, vil du gjøre et veggmonteringssett for det (jeg bruker faktisk en veggmontert TV som en av mine rammer!)
Den eneste andre tingen å bekymre seg for er Raspberry pi … Jeg limte den ganske enkelt fast på baksiden av skjermen. Det trenger ikke være mye finesse der. Jeg legger ikke til vifter eller aktiv kjøling … rammene driver ikke Pi for hardt.
Fordelen med å henge på en enkelt spiker er at du enkelt kan sikre at ting er i vater uten å måtte lage ytterligere hull i veggen. Vær også oppmerksom på at det er en versjon av dette der du kan ta rammen fra hverandre og lage din egen av tre for å få dette til å se mer ut som en fotoramme …. Ett av målene mine da jeg opprettet dette var å gjøre det i en slik slik at jeg ikke ødela skjermen, i tilfelle jeg bestemte meg for at jeg ikke likte effekten (jeg endte med å elske den!). Jeg valgte skjermer med tynne enkle rammer av denne grunn. Jeg monterer dem også vertikalt for å få dem til å ligne fotorammer så mye som mulig!
Trinn 3: Trinn 3: Bruke det ferdige Raspberry Pi -bildet


Det er to alternativer for å bygge dette. Jeg starter med den enkle, som er å bilde en bringebærpi med et bilde jeg har forhåndsdefinert som gjør de fleste andre trinnene for deg. Men hvis du vil ha mer kontroll over bildet, går jeg over trinnene for hva du trenger for å sette det opp manuelt. Det vil tillate deg å legge dette til et bilde som kan ha andre funksjoner du ønsker, for eksempel hjemmeautomatiseringsprogramvare, MQTT -servere, etc.
Vær oppmerksom på at videoen leder deg gjennom trinnene for den "ferdige" delen. Jeg går gjennom de andre trinnene i denne instruksjonsboken, slik at den imidlertid er fullt dokumentert.
For å bruke den ferdige versjonen, bruk Etcher til å skrive følgende bilde til et MicroSD -kort:
1drv.ms/u/s!AqxjM4_uBDJguOsrwD3z4ovMJwFF9g (Oppdatert 7/7/2019)
Det bildet er et fullt bringebær pi -bilde som mangler en ting, et python -bibliotek. Slik konfigurerer du alt du vil:
- Start bildet på en bringebær pi 3 eller nyere (3B+ burde fungere fint)
- Start en kommandolinje, og kjør raspi-config
- Sett passordet til noe sikkert
- Sett opp wifi
- Sett vertsnavnet til noe unikt, men beskrivende for hver ramme du setter opp
- Når du er ferdig, lagre og start på nytt. Kjør 'ifconfig' for å få IP -adressen til rammen (dette skal vises som WLAN0)
- Kjør kommandoen: "sudo pip3 install paho-mqtt". Dette vil installere et kritisk bibliotek utelatt av bildet
- Start på nytt
Neste: Kopier filer til bringebær -pi ved å navigere til ip -adressen, for eksempel: {ipaddress} Frame
I den mappen, opprett en undermappe for hver spilleliste du vil ha, og legg minst én fil i den (jpg, mov eller mp4). Deretter kan du navigere til https:// {ipaddress}: 8000 for å se webgrensesnittet, og du bør se mappene som er oppført. I så fall har du satt opp tingene riktig, og du er klar til å rocke og rulle! Lett.. Sant? Så enkelt som jeg kunne klare det for nå:)
Merknader om bildet:
1) Samba er installert og konfigurert, men konfigurert for gjest. Du vil låse det ned hvis du vil at det skal være sikret.
2) Standard passord / pålogging er pi / bringebær. Som er standard Raspbian OS -passord. Du vil definitivt endre det!
3) SSH OG VNC er aktivert, så du kan fjernkontrollere pi -en for å administrere den om nødvendig.
4) "Logger" -mappen i rammeandelen inneholder en cronlog … hvis noe blåser opp, er det der loggen er.
5) Samba deler "Frame" -mappen. Det er her mediene dine bør gå … i undermapper!
6) Det er en webserver på som ikke har noen autorisasjon. Dette gjør det enkelt å navigere til IP -adressen (port 8000) på rammen for å kontrollere den, men jeg ville ikke avsløre den eksternt slik den er konfigurert nå.
7) Standardoppsettet på dette bildet er portrettmodus (vertikal). Hvis du vil endre dette til horisontal modus, vil du se på: https://www.ceos3c.com/open-source/rotate-screen-r… for å endre riktig innstilling.
På dette tidspunktet er du i gang med den 'enkle måten'. Det er to bonuser du vil legge til:
1) En smartplugg for hjemmeautomatisering er nyttig hvis du allerede har en Zwave -bryter i rommet du installerer disse. Deretter kan du konfigurere automatiseringer for å gjøre ting for å holde rammen synkronisert med romlysene. For eksempel, når jeg slår på lysene mine i skaperen min, tennes bildene mine med dem. Når jeg slår dem av, slås rammene av. For å gjøre dette trenger du bare å koble selve skjermen til kontakten. Du kan velge å slå på pi også … fordelen hvis du gjør det er raske oppstartstider … men du mister strømuttaket til pi. For å virkelig være "grønn" beholder jeg pi -ene og skjermene mine på kontakten, og slår av begge, men det er egentlig ditt valg.
2) Allwayssync (https://allwaysync.com/). Jeg bruker denne programvaren til å synkronisere min onedrive / skylagring til Dynaframe samba -delingene. Denne programvaren kan gjøre toveis synkronisering, konflikthåndtering og mer. Jeg synes det er nyttig, og det har fungert veldig bra for meg.
Resten av denne instruksen vil snakke om den 'manuelle' måten å sette dette opp på, og gå mer i dybden på Zwave -oppsettet / Allwayssync etter behov.
-
Trinn 4: Trinn 4: Manuelle oppsettstrinn
Hvis du gjør trinnene den lange veien, antar jeg at du kan litt om Linux og hvordan du konfigurerer en bringebærpi. I så fall er her listen over ting du vil gjøre. Det som er flott med denne listen er at jeg brukte Instructables her for å finne ut av dette, så jeg får direkte lenke tilbake til Instructables som gjorde dette mulig:)
1) Klon depotet på: https://github.com/Geektoolkit/Dynaframe til en mappe med navnet "Frame". Jeg vil referere til denne rammemappen for at resten av instruksjonene skal være konsistente, slik at hvis du vil kalle det noe annet, vet du hvilken mappe jeg snakker om. Det er her show.py -filen må ligge.
2) Sett show.py til å være kjørbar
3) Installer Python 3, samt feh, Samba og omxplayer. Disse kreves for å utføre skriptene
4) Du vil bruke pip3 til å installere paho-mqtt (sudo pip3 install paho-mqtt) samt HTTP-bibliotekene for python.
5) Sett opp et bash -skript for å starte show.py ved lansering. Jeg brukte denne instruerbare:
www.instructables.com/id/Raspberry-Pi-Laun…
6) Hvis du vil at den skal være i stående modus, angir du riktig verdi for skjermrotasjon. Sørg for at noen OpenGL -drivere IKKE er slått på (eller rotasjonen blir ignorert … dette kostet meg noen timer i livet å feilsøke:))
www.ceos3c.com/open-source/rotate-screen-r…
7) Sett opp Samba for å dele rammemappen. Jeg husker ikke hva jeg pleide å gjøre dette, men disse trinnene er godt skrevet;
everyday-tech.com/samba-share-on-your-rasp…
8) Konfigurer VNC og SSH slik at du kan administrere pi eksternt (anbefaler dette med mindre du vil løpe rundt med tastaturer for å administrere dem senere)
På dette tidspunktet skal python -skriptet starte ved oppstart, du bør kunne administrere pi eksternt, få python -filen til å kjøre og se bilder og videoer lastes inn.
9) En valgfri komponent … du vil sannsynligvis sette IP statisk. Sett definitivt vertsnavnet til noe unikt om ikke annet, så du kan bruke det til å pinge enheten/navigere til nettsiden for kontroll
Hvis det er tonnevis av spørsmål, kan jeg fylle ut dette mer. Jeg lagde bildet slik at de fleste ikke måtte gå gjennom alle disse trinnene igjen!
La oss nå gå gjennom koden litt, slik at du vet hvor du skal redigere den hvis du velger …
Trinn 5: Trinn 6: Code Walkthrough
Koden er på:
github.com/Geektoolkit/Dynaframe
Jeg vil ikke gå gjennom det hele, men jeg vil påpeke noen viktige deler:
I 'show.py' er det deler som konfigurerer MQTT -serveren. Du vil konfigurere disse hvis du skal bruke hjemmeautomatisering til å kontrollere skjermene dine. Denne delen er øverst, så den er enkel å redigere og ser slik ut:
# tilpasse før du bruker! brokeraddress = "test.mosquitto.org" # du kan bruke dette som en testmegler, eller sette opp msoquitto på en rpi som en intern megler
mqttclient = "dynaframe1" # må være unik for hver ramme …
meglerport = 1883
subscriptionname = "jfarro/house/makerspace/display" # dette bør være en streng som er unik og beskriver hvor rammen din er
"Nettsiden" nevnt i koden er en lang streng som blir sendt tilbake når en nettleser navigerer til rammen. I den strengen ser du CSS som må redigeres hvis du vil konfigurere websiden som blir servert til å være..prettier:) Jeg er ikke flink til å utforme noen ganger. Det kan definitivt forbedres.
Denne variabelen:
refreshInterval = 30 # antall sekunder mellom bildene i en lysbildefremvisning
er hvordan du angir hvor lang tid bildene skal vises. Det er en av tingene du kanskje vil konfigurere hvis du ikke vil at sider skal bla hvert 30. sekund (selv om jeg synes det er forfriskende … Jeg har alltid ny kunst dukker opp!)
Ok, det er de viktigste delene av koden du vil redigere for å gjøre dette til "ditt". Det er helt valgfritt, men jeg ville påpeke det.
Trinn 6: Trinn 7: Hva er neste? og noen tips …


Forhåpentligvis gikk alt bra, og hvis du bygger dette, har du en fungerende bringebær pi -drevet digital fotoramme som støtter videoer og massevis av andre gadgets og gimmicks! Jeg jobber fortsatt med å legge til funksjoner i dette..neste vil jeg legge til muligheten til å bruke webadresser for bilder, RSS -feeder eller nettsteder som trafikk/vær. Jeg kunne se at disse var kunstskjermer som kan bli funksjonelle med et øyeblikk … bare bli øyeblikkelige spill- / emuleringsskjermbilder (via en Bluetooth -kontroller). Jeg oppdaterer dette instruerbart når jeg legger til ting.
Noen raske tips:
1) Dette er designet for å kjøre på 1080p. 4K ville vært flott, men da øker det kostnaden for alt, og jeg jobbet med en målpris på $ 150 (som jeg savnet litt)
2) Raspberry Pi 3 A+ var ikke ute da jeg opprettet dette. Det er en mye bedre egnet modul, og reduserer prisen med 10 dollar!
3) Siden det er designet for 1080p, fungerer alle kunstverk best hvis du endrer størrelsen til 16: 9 (eller 9:16 hvis stående) og 1080p. Det er der du får de skarpeste bildene
4) For å lage utmerket morsomt innhold som beveger seg (hvor dette virkelig skinner) kan du bruke Werble (iPhone) eller Plotaverse (eller Enlights suite). I utgangspunktet hvis du søker etter 'plotoagraph' og 'cinemagraph' kan du lage fantastisk innhold for disse som virkelig får dem til å skinne.
5) Hvis du søker etter kunstverk som er 9:16 / 1080p, kan du komme til noen nettsteder som designer bakgrunnsbilde for mobiltelefoner … det er en flott kunstkilde. DeviantArt har også vært fantastisk.
6) Hvis du søker etter 1080x1920 på youtube, finner du noe videoinnhold som fungerer bra på disse bildene like ved!
Jeg tror det er det for nå. Jeg fortsetter å legge til etter hvert. Jeg håper du kan se videoene jeg har laget og det jeg har delt her … disse er IMO et skritt over alle fotorammer der ute! Takk, og til neste gang …
Vennligst vurder å stemme på meg for remix -konkurransen hvis du liker dette!
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
RC -sporet robot ved hjelp av Arduino - Trinn for trinn: 3 trinn

RC -sporet robot ved bruk av Arduino - Steg for trinn: Hei folkens, jeg er tilbake med et annet kult Robot -chassis fra BangGood. Håper du har gått gjennom våre tidligere prosjekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms og The Badland Braw
Hvordan lage et nettsted (en trinn-for-trinn-guide): 4 trinn

Hvordan lage et nettsted (en trinn-for-trinn-guide): I denne veiledningen vil jeg vise deg hvordan de fleste webutviklere bygger nettstedene sine og hvordan du kan unngå dyre nettstedbyggere som ofte er for begrenset til et større nettsted. hjelpe deg med å unngå noen feil som jeg gjorde da jeg begynte
