
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: Passo 1: Criar Um Novo Projeto Ingen Google Firebase
- Trinn 2: Passo 2: Populær som informasjon gjør sanntidsdatabase
- Trinn 3: Passo 3: Criando O Aplicativo Android
- Trinn 4: Passo 4: Configurando O Aplicativo Android Para Firebase
- Trinn 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- Trinn 6: Passo 6: Montando O Circuito De Detecção De Luz
- Trinn 7: Passo 7: Envio Das Informações Para O Firebase
- Trinn 8: Passo 8: Teste Final
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Projeto de um Sensor de Luz que avisa para o celular se a luz está acesa ou não
Pode ser usado como forma de segurança ou alerta para economia de energia
Rekvisita
Para realizar esse projeto é needsário:
- Uma placa ESP8266
- Uma PROTOBOARD pequena
- Um cabo mikro USB
- Um Resistor sensível à luz que servirá como nosso sensor de iluminação
- Um motstand på 10K ohm
- Fios para ligação (Jumper Wires)
-
IDE -er
- Android Studio
- Arduino IDE
Trinn 1: Passo 1: Criar Um Novo Projeto Ingen Google Firebase

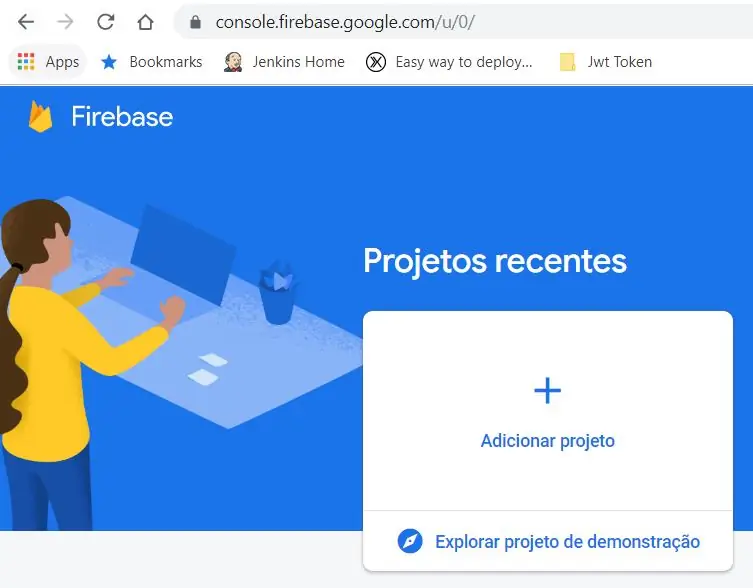
- Entrar em console.firebase.google.com
- Klikk på Adicionar Projeto
- Seguir as instruções for Android
Trinn 2: Passo 2: Populær som informasjon gjør sanntidsdatabase

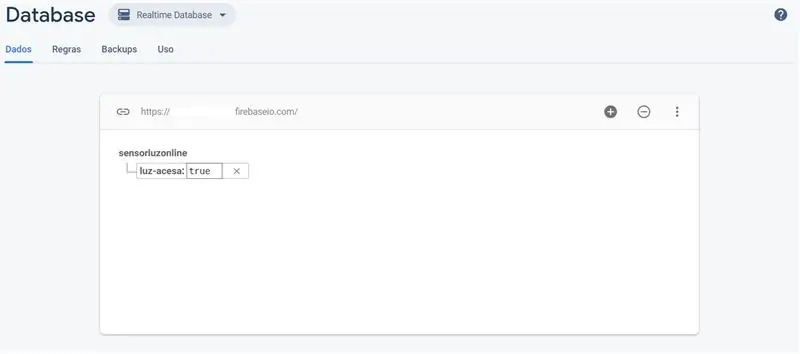
- Klikk på Database no painel lateral do firebase
- Les mer om sanntidsdatabasen
- Anote em algum lugar a url do banco de dados (termina com.firebaseio.com)
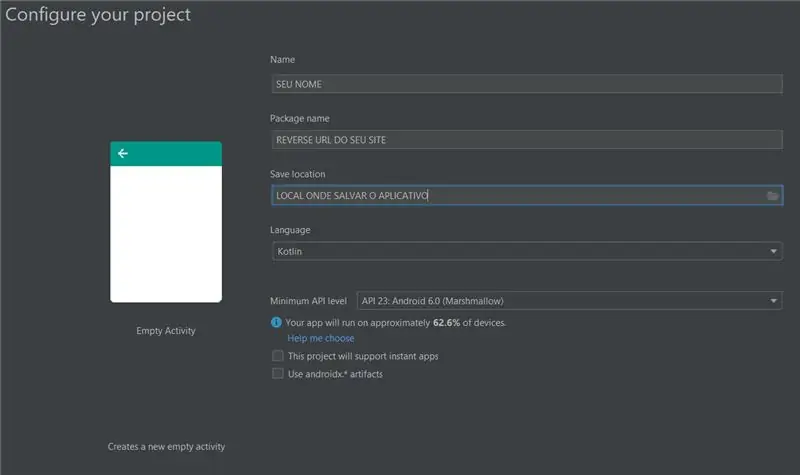
Trinn 3: Passo 3: Criando O Aplicativo Android

- Ingen Android Studio
- Klikk på Fil -> Nytt prosjekt
- Escolha a Opção Tom aktivitet
- Crie um novo aplicativo Android com as informações da figura
Trinn 4: Passo 4: Configurando O Aplicativo Android Para Firebase
-
Ingen arquivo build.gradle til PROJETO, insira a linha dentro da seção de dependências
classpath 'com.google.gms: google-services: 4.3.2'
-
Ingen arquivo build.gradle for modulo APP, insira and linha dentro da seção de dependências
implementering 'com.google.firebase: firebase-database: 19.1.0'
Trinn 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- Abra o arquivo Hovedaktivitet
-
Substitua o conteúdo pelo conteúdo abaixo
Conteúdo MainActivity
Desta forma o aplicativo já estará escutando alterações no firebase.
Você já pode executar o aplicativo e testar as alterações no seu celular.
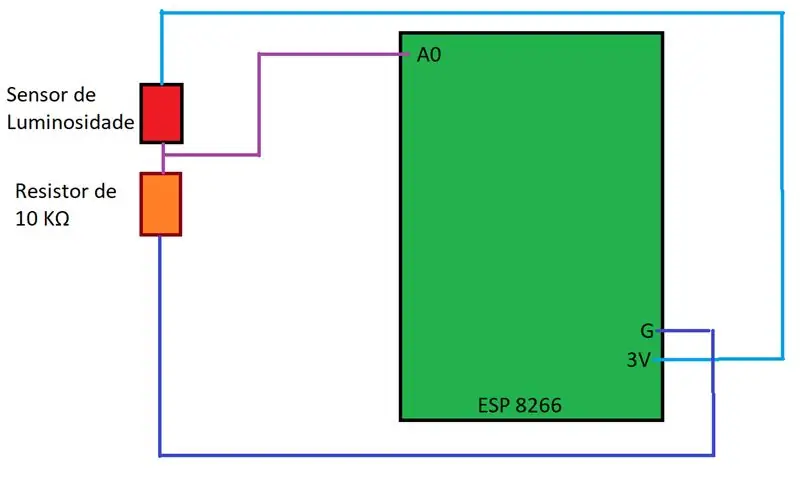
Trinn 6: Passo 6: Montando O Circuito De Detecção De Luz

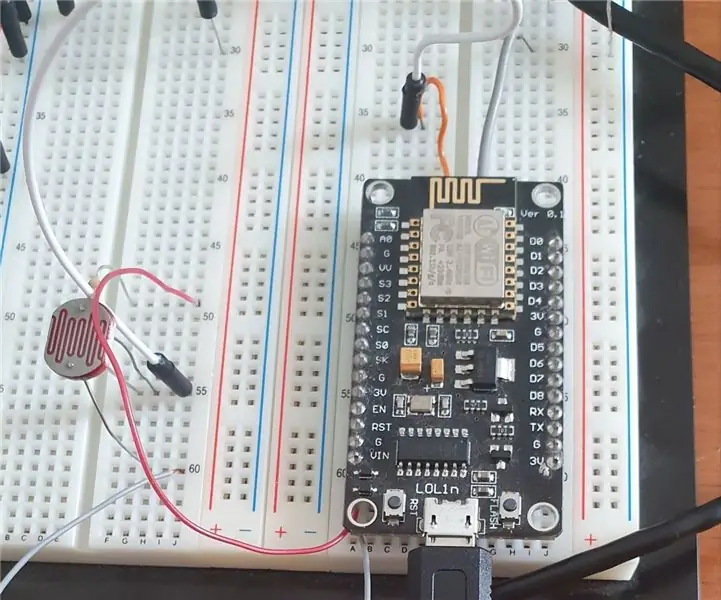
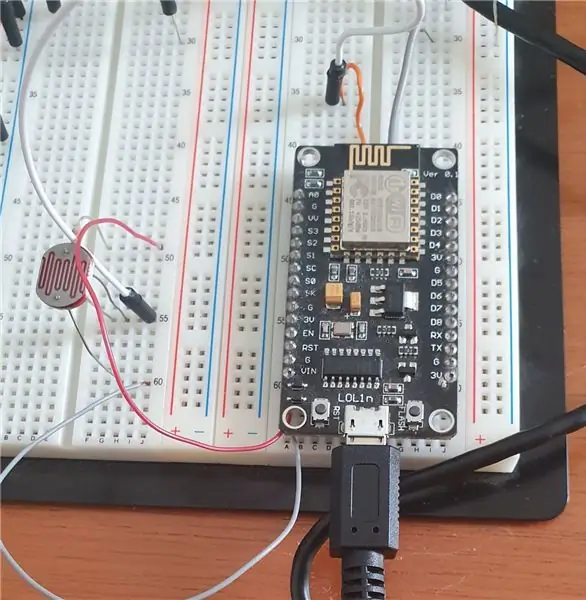
Monte o circuito conforme a imagem
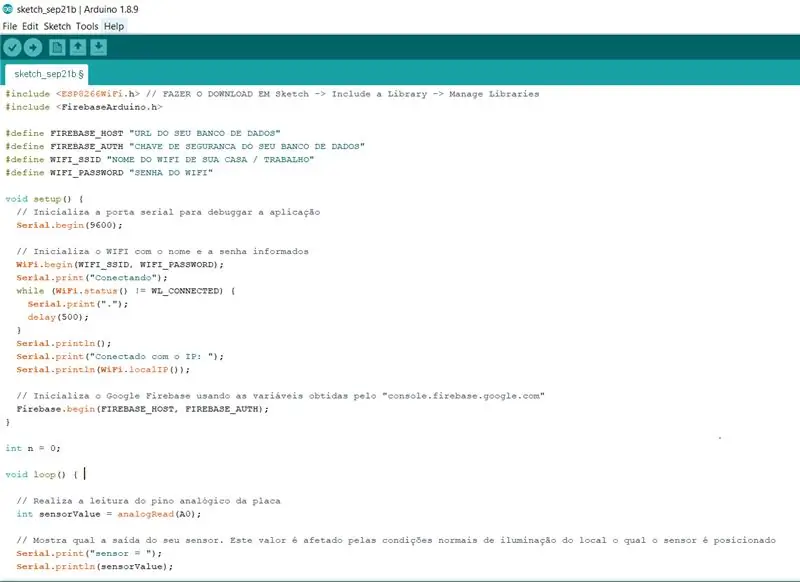
Trinn 7: Passo 7: Envio Das Informações Para O Firebase

-
Abra a IDE nativa do Arduino e crie um novo arquivo em File -> New
De o nome que quiser ao arquivo
- Remova qualquer conteúdo predefinido
-
Cole o seguinte texto
Arquivo de Configuração do Arduino (ESP8266)
Anbefalt:
Online værstasjon: 6 trinn

Online værstasjon: Du vil ikke tro det! Men fra begynnelsen. Jeg jobbet med den neste versjonen av CoolPhone og antallet feil jeg gjorde da den ble designet, tvang meg til å ta en pause fra den. Jeg tok på meg skoene og gikk ut. Det viste seg å være kaldt, så jeg
Online værstasjon (NodeMCU): 7 trinn (med bilder)

Online værstasjon (NodeMCU): Hei folkens! Jeg håper du allerede likte min tidligere instruerbare " Arduino Robot 4WR " og du er klar for et nytt, som vanlig laget jeg denne opplæringen for å veilede deg trinn for trinn mens du lager ditt eget elektroniske prosjekt. Under utarbeidelsen av dette
Lag et online fisketank -webkamera !: 8 trinn (med bilder)

Lag et online fisketank -webkamera !: Trinn for trinn -guide for å modifisere et IP -kamera, slik at det kan festes direkte til en fisketank. Grunnen til at dette er nødvendig er fordi webkameraer vanligvis er designet for å bli plassert foran motivet, eller trenger et stativ. Men med en Fish Ta
Online Weather Display Widget Bruke ESP8266: 4 trinn

Online Weather Display Widget Ved hjelp av ESP8266: For et par uker siden lærte vi hvordan vi bygger et online værvisningssystem som hentet værinformasjon for en bestemt by og viste den på en OLED -modul. Vi brukte Arduino Nano 33 IoT -brettet for det prosjektet som er et nytt brett for
Lær hvordan du designer en tilpasset PCB med EasyEDA Online Tools: 12 trinn (med bilder)

Lær hvordan du designer en tilpasset PCB med EasyEDA Online Tools: Jeg har alltid ønsket å designe en tilpasset PCB, og med elektroniske verktøy og billige PCB -prototyper har det aldri vært enklere enn nå! Det er til og med mulig å få montert overflatemonterte komponenter billig og enkelt i lite volum for å spare den vanskelige løsningen
