
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: La oss lage en feed i Adafruit
- Trinn 2: La oss lage et dashbord
- Trinn 3: Få nøkkelen vår
- Trinn 4: Åpne feedlesningseksemplet
- Trinn 5: La oss sette opp vår tilkobling
- Trinn 6: Kontroller tilkoblingen til Adafruit IO
- Trinn 7: Lar LED
- Trinn 8: Legg til timing til timeren
- Trinn 9: Nedtelling
- Trinn 10: Gjør det fjernstyrt: Del I
- Trinn 11: Gjør det fjernstyrt: Del II
- Trinn 12: Spill rundt! Vi er ferdige … eller er vi?
- Trinn 13: EKSTRA: Lag øyeblikkelig knapp
- Trinn 14: EKSTRA: Legg til tilbakestillingsfunksjonen
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

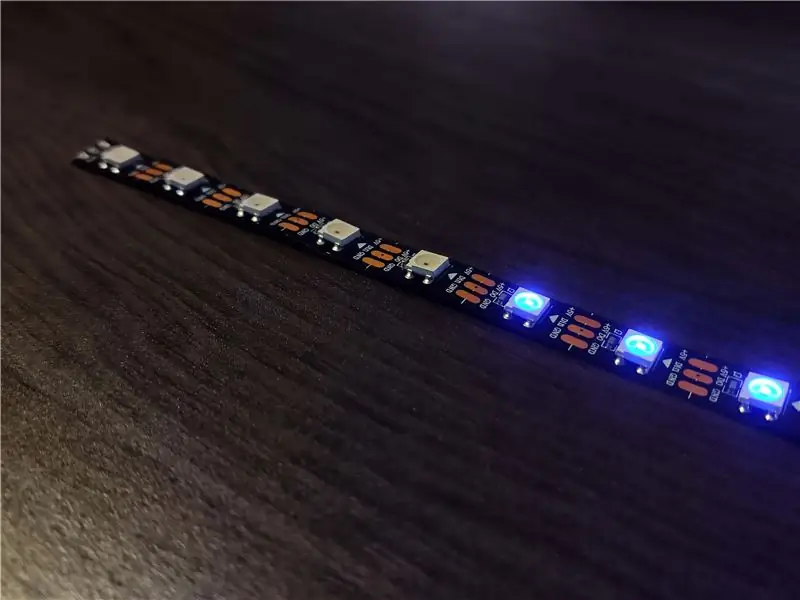
Her skal vi lage en timer med en NodeMCU og Adafruit. Vi kommer til å vise timeren vår med en LED -stripe, og vi kan kontrollere den ved hjelp av telefonen eller datamaskinen vår!
Vårt mål:
Lag en tidtaker ved hjelp av en LED -stripe som vi kan: starte, pause og tilbakestille ved hjelp av telefonen eller datamaskinen.
Rekvisita
Maskinvare:
- NodeMCU ESP 8266
- Adafruit NeoPixel LED -stripe
Biblioteker:
- Adafruit_NeoPixel.h
- AdafruitIO_WiFi.h
Annen:
En grei WiFi -tilkobling
Trinn 1: La oss lage en feed i Adafruit

Nå som vi har alt vi trenger, er vi klare til å begynne å bygge! Først av alt må vi lage en feed i Adafruit. Adafruit er en tjeneste som gjør det veldig enkelt for oss å koble Arduino til internett og lage nyttige fjernstyrte funksjoner. Registrer deg for Adafruit hvis du ikke allerede har gjort det.
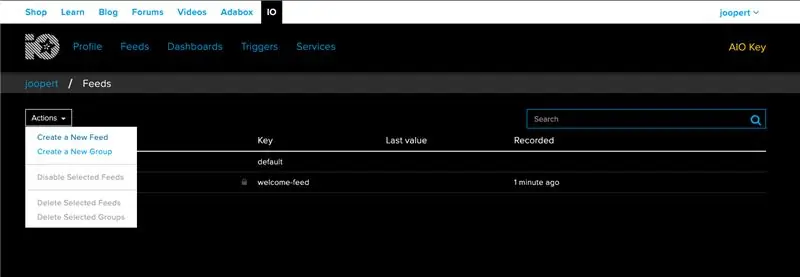
La oss nå lage en ny feed
Vi kan navngi feedet vårt hva vi vil, jeg kaller det 'timer'.
Hva en feed gjør er å registrere alt vi gjør i dashbordet vårt (som vi lager på bare et minutt) og sender disse dataene til styret vårt, men det er noe vi skal se på når vi har data som skal sendes.
Trinn 2: La oss lage et dashbord



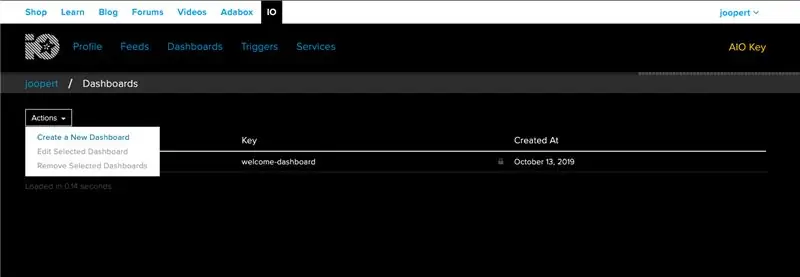
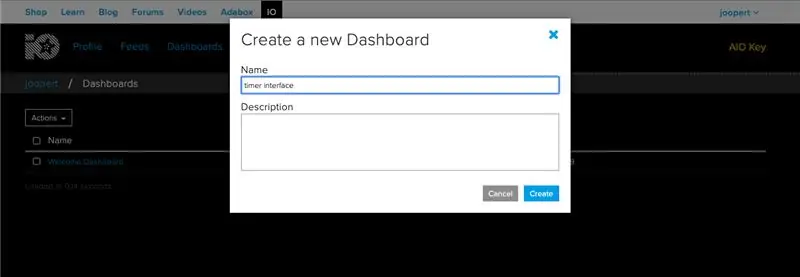
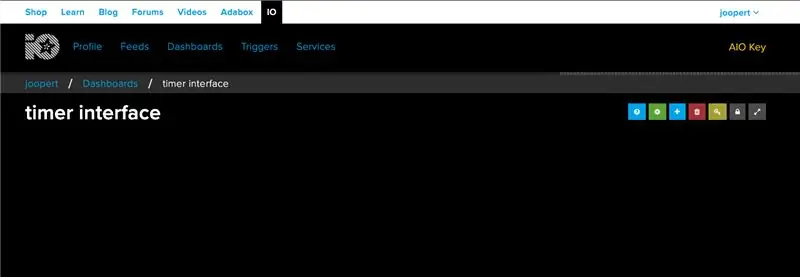
På samme måte som vi lagde en feed, lager vi et nytt dashbord. Jeg vil kalle dashbordet mitt: 'timer -grensesnitt' fordi det i utgangspunktet er hva dashbordet vårt vil være: et grensesnitt med knappene for å kontrollere timeren vår.
Trinn 3: Få nøkkelen vår

Hvis vi vil koble Arduino til feedet vårt, må vi få Adafruit -nøkkelen vår. Dette er ditt hemmelige passord som vil sikre at bare du kan koble deg til feeds.
Du kan få nøkkelen din ved å klikke på den gule AIO -nøkkelen øverst til høyre på skjermen i Adafruit.
Lagre denne nøkkelen et sted, vi trenger den senere.
Ikke del nøkkelen din! Ellers kan folk med dårlige intensjoner koble seg til feeder og enheter.
Trinn 4: Åpne feedlesningseksemplet

La oss nå åpne Arduino IDE og starte kodingsprosessen. Først og fremst må vi ha Adafruit IO Arduino -biblioteket installert.
Vet du ikke hvordan du installerer biblioteker? dette er en flott guide av Adafruit: Arduino Libraries
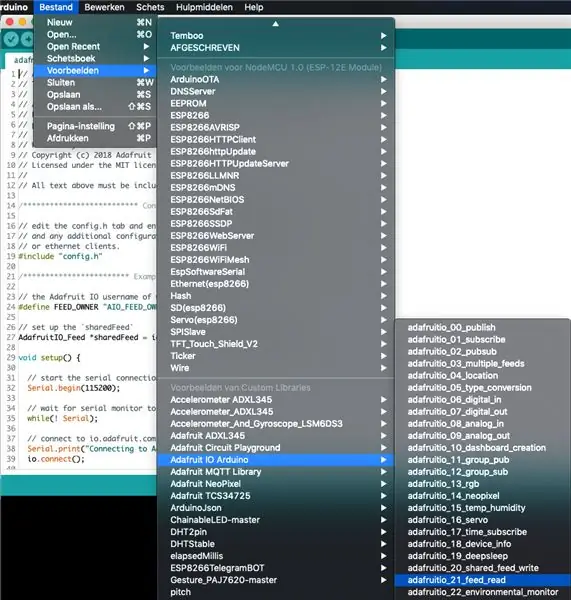
Adafruit tilbyr mange forhåndsdefinerte eksempler som vi kan bruke og lære av. Et av disse eksemplene er: adafruitio_21_feed_read. Du finner dette eksemplet her: Fil - Eksempler Adafruit IO Arduino adafruitio_21_feed_read
(unnskyld mitt nederlandske grensesnitt i bildet)
Trinn 5: La oss sette opp vår tilkobling
Hvis du har åpnet adafruitio_21_feed_read -skissen, bør du se 2 faner i skissen din: adafruitio_21_feed_read og config.h. Denne skissen ble laget slik at vi kan koble til feedet vi laget i trinn 1.
For å koble til denne feeden må vi fylle ut noen detaljer om WiFi og Adafruit -kontoen vår,
La oss reise til config.h, her fyller vi ut følgende detaljer:
Ditt Adafruit -brukernavn:
#define IO_USERNAME "joopert"
Adafruit -nøkkelen din:
#define IO_KEY "1234567890abcdefghijklmnop"
WiFi -navnet ditt:
#define WIFI_SSID "MyWifi"
Og WiFi -passordet ditt:
#define WIFI_PASS "aVerySecretPassword"
La oss gå tilbake til fanen adafruitio_21_feed_read og fylle ut:
Adafruit -brukernavnet ditt … igjen:
#define FEED_OWNER "joopert"
Og til slutt feednavnet ditt (fra feedet vi laget i trinn 1):
AdafruitIO_Feed *sharedFeed = io.feed ("timer", FEED_OWNER);
Trinn 6: Kontroller tilkoblingen til Adafruit IO

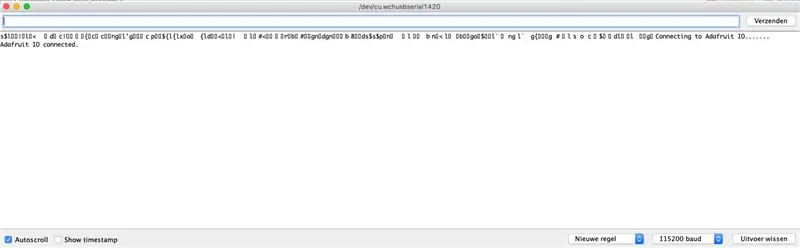
For å sjekke om trinnene vi tok før har blitt utført riktig, skal vi laste opp skissen vår til NodeMCU. Hvis du åpner den serielle skjermen, skal den ligne på bildet ovenfor. Først viser den serielle skjermen deg at den prøver å koble til WiFi og Adafruit. hvis det er fullstendig skal det stå:
Adafruit IO tilkoblet
Dette er gode nyheter! Nå kan vi begynne å legge til funksjonalitet til timeren vår …
Trinn 7: Lar LED


Nå er det på tide å slå på LED -stripen vår!
Koble LED -stripen til D5 PIN (hvis du ikke finner D5, koble den til en annen PIN og endre LED_PIN i koden).
Definer LED -stripe
Følgende kode vil legge til NeoPixel-biblioteket (lære mer om dette biblioteket her: https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use) og sørge for at Arduino vet hvor LED-stripen er og hvor mange lys det har. Hvis LED -stripen din har forskjellige spesifikasjoner, må du endre den i koden.
Legg til følgende kode OVER den ugyldige oppsettet ():
// sette opp NeoPixel -tilkobling #inkludere #ifdef _AVR_ #include #endif
#define LED_PIN D5 // Hvor er LED -stripen koblet til?
#define LED_COUNT 30 // Hvor mange piksler har den?
#define BRIGHTNESS 50 // NeoPixel lysstyrke, 0 (min) til 255 (maks)
Adafruit_NeoPixel stripe (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
Start LED -stripen
Nå starter vi vår LED -stripe og stiller inn lysstyrken (lysstyrken går fra 0 min til 255 maks, men jeg anbefaler 50 … 255 er VIRKELIG lys).
Legg til følgende kode I det ugyldige oppsettet ():
strip.begin (); // INITIALISER NeoPixel stripeobjekt (påkrevd) strip.show (); // Slå AV alle piksler ASAP strip.setBrightness (50); // Sett LYSSTYRKE til ca. 1/5 (maks. 255)
ledsOn (); // Ringer til funksjonen for å slå på hver LED en etter en
Skru på lysene
Kanskje du allerede har lagt merke til at vi kaller en funksjon som ikke eksisterer ennå, som vil være vår neste del av kodingen. Hvis vi vil slå på lysene våre, må vi lage en 'for loop' som slår på hver enkelt LED en etter en (vet ikke hva en for loop er? Sjekk den her: www.arduino.cc/reference/ no/språk/struktur/kontroll-struktur/for/).
Nå skal vi lage funksjonen: ledsOn ();
Legg til følgende kode NEDEN void handleMessage ():
void ledsOn () {for (int i = 0; i <strip.numPixels (); i ++) {// For hver piksel i stripe … strip.setPixelColor (i, 0, 0, 255); // Sett pikselens farge til blå stripe. Show (); // Oppdater strip for å matche}}
Laste opp
Nå er det morsomme, la oss laste opp koden vår til NodeMCU … Hvis alt fungerer som det skal, skal LED -stripen nå bli helt blå!
Vises ingen piksler?: Har du koblet stripen til riktig PIN -kode? Eller kanskje er internettforbindelsen din tapt.
Vises det bare noen piksler ?: sjekk om du har angitt riktig mengde piksler!
Trinn 8: Legg til timing til timeren
Nå skal vi sørge for at timeren vår faktisk… vel… ganger, noe.
Det er forskjellige måter å gjøre timing med Arduino, en er forsinkelse (), dette stopper behandlingen av styret vårt i en definert periode. Vi kommer ikke til å bruke dette siden Arduino i utgangspunktet fryser under forsinkelsen, og vi vil at styret vårt skal oppdatere jevnlig. Så vi kommer til å bruke Millis (), dette er en mer elegant måte å gjøre timing på i Arduino, med Millis () kan vi fortsatt kjøre kode mellom intervaller.
Hvis du er interessert i hvordan dette fungerer, kan du sjekke ut denne artikkelen:
La oss legge til koden for Millis ():
Sett denne koden OVER the void setup ()
unsigned long previousMillis = 0; // vil lagre forrige gang LED -stripen ble oppdatertintintervall = 1000; // intervallet for timeren vår (millisekunder)
Og la oss sette denne koden I tomromsløyfen ():
usignert langstrømMillis = millis ();// start TIMER RYTHM ******************************************** ********* if (currentMillis - previousMillis> = intervall) {previousMillis = currentMillis;
// slutt TIMER RYTHM ******************************************** ************
Det vi nettopp gjorde var å lage en rytme for LED -stripen vår for å slå av lysdioder, i neste trinn legger vi til koden for å gjøre nettopp det.
Trinn 9: Nedtelling
I dette trinnet: vi lager en funksjon som sørger for at vi hvert sekund (eller hvilket intervall du har angitt) slår av EN LED på enden av stripen til alle våre LED er slått av.
Vi lager en 'int' øverst kalt 'leds'. Dette vil senere fortelle timeren vår hvor mange lysdioder den fremdeles må slå av.
Legg til følgende kode OVER den ugyldige oppsettet ():
int leds = LED_COUNT-1; // teller hvor mange piksler som skal lyse
La oss nå legge til funksjonen 'timer ();', dette vil slå av et lys hvert sekund
Legg til følgende kode NEDEN void ledsOn ():
ugyldig timer () {strip.setPixelColor (leds, 0, 0, 0);
hvis (leds> -1) {leds--; } annet {blinkie (); }}
Vi ønsker å gi noen tilbakemeldinger til brukeren om at timeren er ferdig etter at alle lysene har brent ut. Med 'blinkie ();' lysdiodene blinker rødt etter at timeren er ferdig!
Legg til følgende kode OVER den ugyldige oppsettet ():
int blinkStatus = 1; // forteller blinkingen (); funksjonen om lyset skal være på eller av
Legg til følgende kode NEDEN ugyldighetstimeren ():
ugyldig blinkie () {if (blinkStatus == 1) {
blinkStatus = 0; strip.clear (); } annet {blinkStatus = 1; for (int i = 0; i <strip.numPixels (); i ++) {// For hver piksel i stripe … strip.setPixelColor (i, 255, 0, 0); // Angi pikselens farge (i RAM) strip.show (); // Oppdater stripen for å matche}}}}
Til slutt må vi kalle funksjonen i vår void loop ();, Husker du TIMER RYTHM som vi la til i trinn 8? I denne if -setningen kaller vi funksjonstimeren ();.
TIMER RYTHM skal nå se slik ut:
// start TIMER RYTHM ******************************************** *********
hvis (currentMillis - previousMillis> = intervall) {previousMillis = currentMillis; timer (); strip.show ();} // slutt TIMER RYTHM ************************************** *******************
Last opp denne koden nå!
Akkurat nå bør LED -stripen din slå av 1 LED hvert sekund og blinke rødt når den er ferdig …
La oss nå lage denne motherlover fjernkontrollen!
Trinn 10: Gjør det fjernstyrt: Del I


Vi har timeren vår, det er helt greit, men jeg lovet deg at du ville klare å kontrollere det med telefonen din? La oss gå inn i siste fase av prosjektet: å gjøre timeren fjernkontrollert.
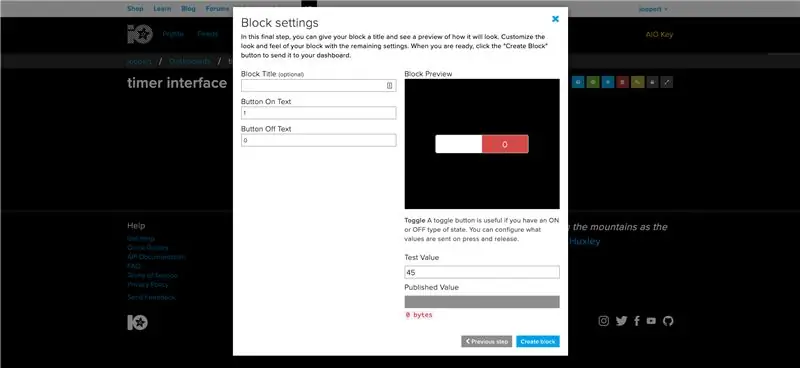
Har du fortsatt Adafruit -fanen åpen? La oss reise tilbake til io.adafruit.com, og la oss gå til dashbordet for timer -grensesnittet og lage en ny blokk: TOGGLE
- Koble bryteren til TIMER -feedet
- Sett PÅ -verdien til: 1
- Sett AV -verdien til: 0
Grunnen til dette er at Adafruit ikke sender tekstdata til NodeMCU, men bare tall.
Du kan også gi Toggle et navn hvis du vil, kanskje: 'På/Av -bryter'
La oss gå tilbake til Arduino IDE
Bare for å være sikker på at koden vår er oppdatert, la oss laste opp koden igjen.
ÅPEN SERIEMONITOREN når den er lastet opp, og TRYKK PÅ KNAPPEN på Adafruit -dashbordet et par ganger. Vi burde nå se noe slikt som dukker opp i vår serielle skjerm:
mottatt <- 0 mottatt <- 1 mottatt <- 0 mottatt <- 1 mottatt <- 0
Dette betyr at vi faktisk kan sende kontroller til vår NodeMCU!
Hvis du ikke mottar disse meldingene, må du kontrollere om Adafruit -dataene i config.h fortsatt er riktige.
Trinn 11: Gjør det fjernstyrt: Del II
Nå gjenstår det bare å gjøre noe med våre mottatte kontroller.
For å gjøre det må vi endre vår TIMER RYTHM if -setning i hulrommet (); en liten bit.
Vi skal fortelle vår NodeMCU at den bare skal starte timeren når vi har mottatt '1' (som betyr: ON) fra Adafruit.
La oss først samle inn dataene Adafruit sender oss
Legg til følgende kode OVER den ugyldige oppsettet ():
int adaData; // samler inn dataene AdaFruit sender oss
La oss faktisk samle inn dataene
Legg til følgende kode INNE i det tomme håndtaketMelding ():
adaData = data-> toInt ();
La oss endre tomridsløyfen ();
TIMER RYTHM skal nå se slik ut:
// start TIMER RYTHM ******************************************** ********* if (currentMillis - previousMillis> = intervall) {previousMillis = currentMillis; if (adaData == 0) {Serial.println ("jeg kjører ikke"); } annet hvis (adaData == 1) {timer (); } strip.show (); } // slutt TIMER RYTHM ******************************************** *************
Laster opp koden din …
Nå bør du kunne slå timeren på og av ved å bruke bryteren i Adafruit!
Trinn 12: Spill rundt! Vi er ferdige … eller er vi?
Akkurat nå bør du ha en fullt fungerende fjernkontroll! Hvis det er det for deg, så takk for at du fulgte med dette prosjektet!
Hvis du vil fortsette litt lenger, vil vi i de neste trinnene legge til en RESET -knapp for timeren vår!
Trinn 13: EKSTRA: Lag øyeblikkelig knapp

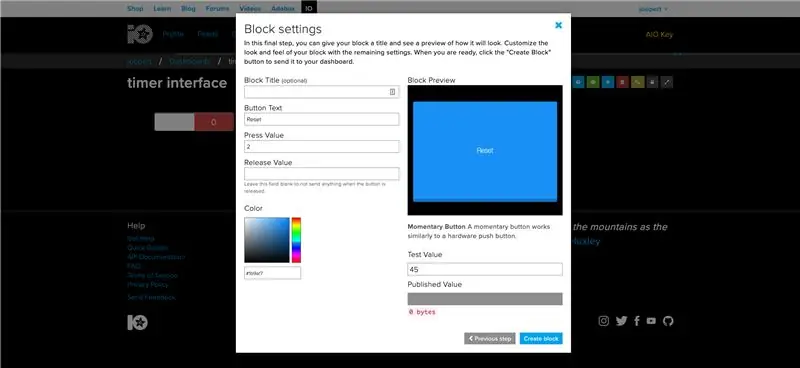
La oss gå tilbake til dashbordet vårt. Nå ønsker vi å lage en ny blokk igjen.
- Lag en øyeblikkelig knapp
- Koble den til 'timer' feed
- Sett trykkverdien til: 2
- FJERN utgivelsesverdien
- Gi den en fin farge!
Praktisk nok kalles den øyeblikkelige knappen allerede 'Tilbakestill'!
Når du har opprettet denne blokken, test den, fungerer knappen hvis du mottar:
mottatt <- 2
I den serielle skjermen.
Hvis du ikke ser denne meldingen, kan du prøve å laste opp skissen på nytt
Trinn 14: EKSTRA: Legg til tilbakestillingsfunksjonen
For å få tilbakestillingsknappen til å gjøre alt, må vi legge til en funksjon som tilbakestiller alle lysdiodene til den opprinnelige tilstanden.
Legg til følgende kode NED den ugyldige blinkingen ():
ugyldig repetisjon () {leds = LED_COUNT; ledsOn (); }
Nå gjenstår det bare å ringe funksjonen vår, for det må vi endre TIMERRYMM en siste gang
TIMER RYTHM skal nå se slik ut:
// start TIMER RYTHM ******************************************** ********* if (currentMillis - previousMillis> = interval) {previousMillis = currentMillis if (adaData == 0) {Serial.println ("jeg kjører ikke"); } annet hvis (adaData == 1) {timer (); } annet hvis (adaData == 2) {gjenta (); } strip.show (); } // slutt TIMER RYTHM ******************************************** *************
Laster opp koden din …
Nå bør du også kunne tilbakestille timeren ved å trykke på knappen!
Anbefalt:
Fjernkontrollert Bluetooth -fyrverkeri: 6 trinn (med bilder)

Fjernkontrollert Bluetooth -fyrverkeri: Ville det ikke vært fint å tenne mer enn ett fyrverkeri samtidig? Eller til og med ha en sikker avstand til farligere eksplosiver. I dette prosjektet vil jeg vise deg hvordan du bygger en krets som kan gjøre nettopp det ved hjelp av Bluetooth -funksjonen
Hvordan lage mobil fjernkontrollert bil via Bluetooth: 4 trinn

Hvordan lage mobil fjernkontrollert bil via Bluetooth: Hvordan lage mobil fjernstyrt bil via Bluetooth | Indian LifeHacker
INFRA RØD FJERNKONTROLLERT ROBOCAR SOM BRUKER AVR (ATMEGA32) MCU: 5 trinn

INFRA RØD FJERNKONTROLLERT ROBOCAR SOM BRUKER AVR (ATMEGA32) MCU: Det nåværende PROJEKT beskriver en design og implementering av en infrarød (IR) fjernstyrt RoboCar som kan brukes til forskjellige automatiserte ubemannede kontrollapplikasjoner. Jeg har designet fjernstyrt RoboCar (venstre-høyre/for-bak-bevegelse). T
Fjernkontrollert dyrefôr: 5 trinn

Fjernkontrollert dyrefôr: I denne instruksjonene vil jeg vise hvordan du kan bygge en enkel fjernstyrt kjæledyrsmater. Med dette enkle arduino -prosjektet kan du mate kjæledyret ditt med en fjernkontroll. Alt du trenger er et Arduino Uno -brett (eller lignende) , en plastflaske, en servo
TV fjernkontrollert bil - Arduino: 6 trinn

TV fjernkontrollert bil - Arduino: Hack din TV -fjernkontroll og kontroller en rc -bil med den, ved hjelp av "Arduino Uno". Dette er en enkel måte å kontrollere bilen din ved hjelp av IR -mottakermodul programmert på arduino -kort og TV -fjernkontroll. I denne instruksen lærer du hvordan du: 1
