
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.



I denne opplæringen bruker vi en LCD TFT ST7735 koblet til Arduino UNO og Visuino for å vise et bilde og et tilfeldig tall.
Se en demonstrasjonsvideo.
Trinn 1: Det du trenger


- Arduino UNO (eller annen Arduino)
- Brødbrett
- Jumper ledninger
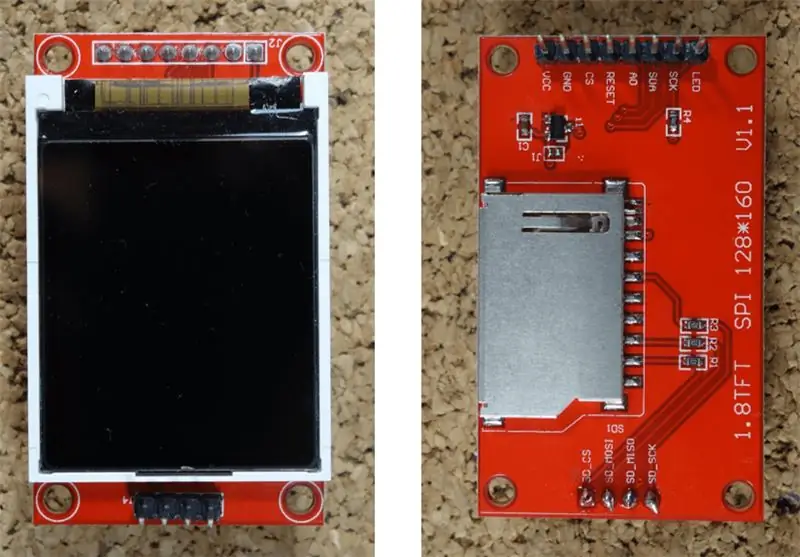
- LCD TFT ST7735
- Visuino -program: Last ned Visuino
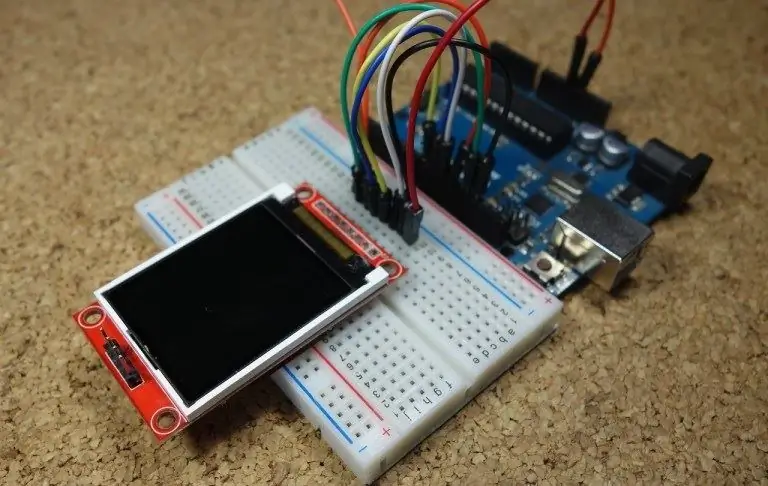
Trinn 2: Kretsen


Koble:
1.8 TFT Display PIN [LED] til Arduino PIN [3.3 V]
1.8 TFT Display PIN [SCK] to Arduino PIN [13]
1.8 TFT Display PIN [SDA] to Arduino PIN [11]
1.8 TFT Display PIN [A0 or DC] to Arduino PIN [9]
1.8 TFT Display PIN [RESET] to Arduino PIN [8]
1.8 TFT Display PIN [CS] to Arduino PIN [10]
1.8 TFT Display PIN [GND] to Arduino PIN [GND]
1.8 TFT Display PIN [VCC] to Arduino PIN [5V]
MERK: Noen Arduino -kort har forskjellige SPI -pinner, så sørg for å sjekke brettdokumentasjonen.
Trinn 3:

Alt du trenger å gjøre er å dra og slippe komponenter og koble dem sammen. Visuino vil lage arbeidskoden for deg, slik at du ikke trenger å kaste bort tid på å lage koden. Det vil gjøre alt hardt arbeid for deg raskt og enkelt! Visuino er perfekt for alle slags prosjekter, du kan enkelt bygge komplekse prosjekter på kort tid!
Last ned den siste kraftige Visuino -programvaren
Trinn 4: Start Visuino, og velg Arduino UNO -korttype


For å begynne å programmere Arduino, må du ha Arduino IDE installert herfra:
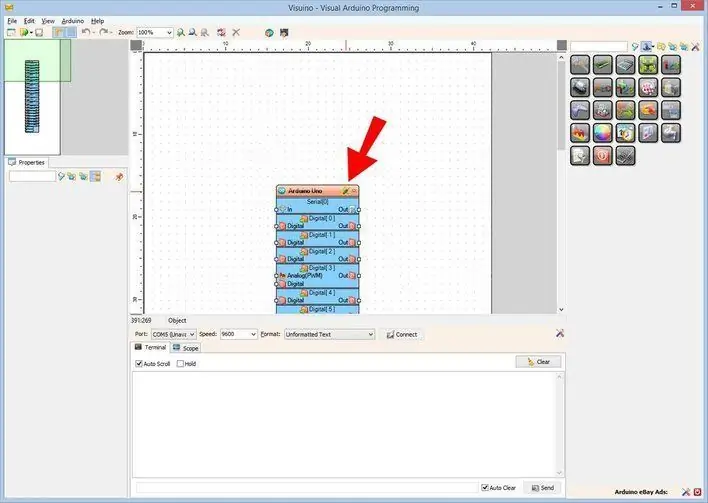
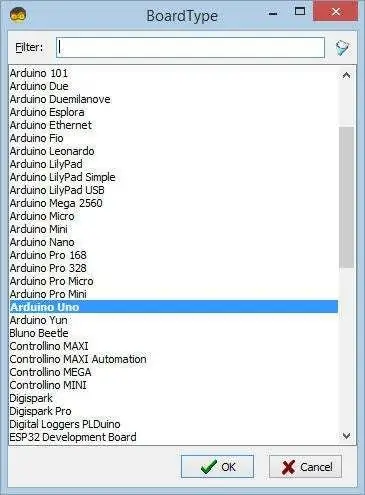
Vær oppmerksom på at det er noen kritiske feil i Arduino IDE 1.6.6. Sørg for at du installerer 1.6.7 eller nyere, ellers fungerer ikke denne instruksen! Hvis du ikke har gjort det, følg trinnene i denne instruksjonsboken for å konfigurere Arduino IDE for å programmere Arduino UNO! Visuino: https://www.visuino.eu må også installeres. Start Visuino som vist på det første bildet Klikk på "Verktøy" -knappen på Arduino -komponenten (Bilde 1) i Visuino Når dialogboksen vises, velg "Arduino UNO" som vist på Bilde 2
Trinn 5: Legg til komponenter i Visuino



- Legg til komponenten "TFT Color Display ST7735"
- Legg til komponenten "Pulsgenerator"
- Legg til komponenten "Tilfeldig heltall Generator"
Trinn 6: I Visuino Sett komponentegenskaper


- Velg "PulseGenerator1" -komponent og sett frekvensen til 1
- Velg "RandomIntegerGenerator1" -komponenten og sett "Maks" til "1000" og "Min" til "'0"
- Velg "Display1" -komponent og sett "Type" til "dtST7735R_BlackTab"
MERK: Noen skjermer har forskjellige egenskaper, så eksperimenter ved å velge forskjellige typer for å finne den som fungerer best, i mitt tilfelle velger jeg "dtST7735R_BlackTab"
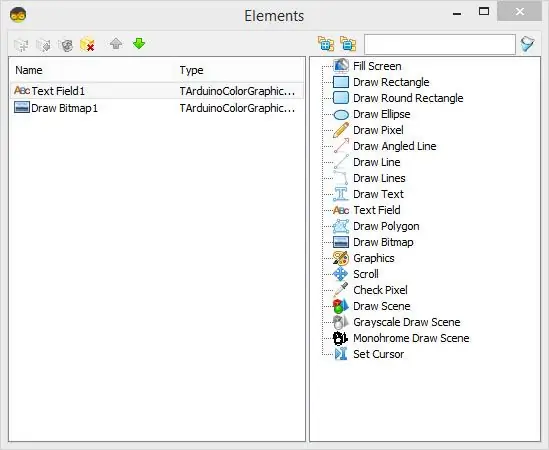
Dobbeltklikk på "Display1" -komponenten og:
- dra "Tekstfelt" i dialogboksen til venstre, angi størrelse: 3, X: 10, Y: 10
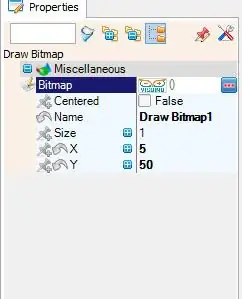
- i dialogboksen dra "Draw Bitmap" til venstre, last bitmap (i mitt tilfelle en Visuino -logo) sett X: 5, Y: 50
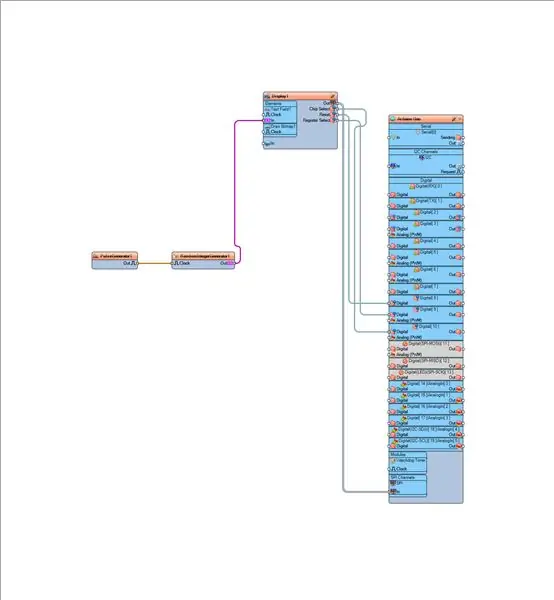
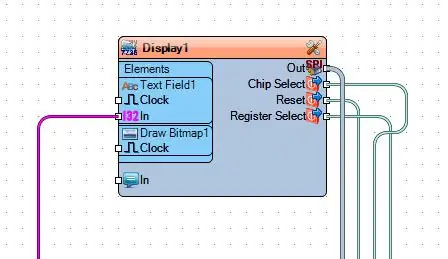
Trinn 7: I Visuino Connect -komponenter


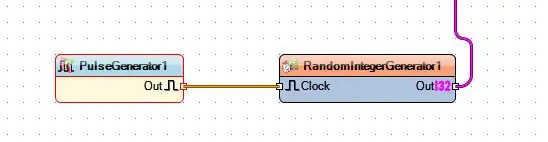
- Koble "PulseGenerator1" komponentpinne [Out] til "RandomIntegerGenerator1" pin [Clock]
- Koble "RandomIntegerGenerator1" komponentpinne [Out] til "Display1"> "TextField1" pin [In]
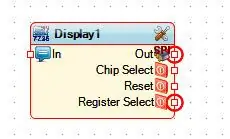
- Tilkobling "Display1" komponent Pin [Out] SPI til Arduino Pin SPI [In]
- Kobler komponentpinnen "Display1" [ChipSelect] til Arduino Digital Pin [10]
- Kobler komponentpinnen "Display1" [Tilbakestill] til Arduino Digital Pin [8]
- Tilkobling "Display1" komponentpinne [Velg Velg] til Arduino Digital Pin [9]
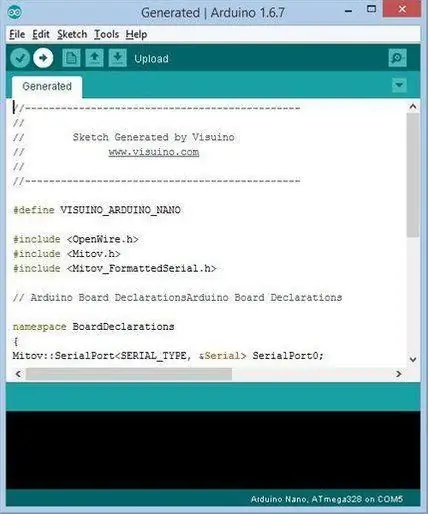
Trinn 8: Generer, kompiler og last opp Arduino -koden


I Visuino trykker du på F9 eller klikker på knappen som vises på bilde 1 for å generere Arduino -koden, og åpner Arduino IDE
I Arduino IDE klikker du på Last opp -knappen for å kompilere og laste opp koden (Bilde 2)
Trinn 9: Spill
Hvis du driver Arduino UNO -modulen, begynner displayet å vise et bilde og hvert sekund et tilfeldig tall.
Gratulerer! Du har fullført prosjektet ditt med Visuino. Vedlagt er også Visuino -prosjektet, som jeg opprettet for denne Instructable. Du kan laste den ned og åpne den i Visuino:
Anbefalt:
Visuino Hvordan bruke pulsbreddemodulering (PWM) til å endre lysstyrken til en LED: 7 trinn

Visuino Slik bruker du pulsbreddemodulering (PWM) for å endre lysstyrken til en LED: I denne opplæringen bruker vi en LED som er koblet til Arduino UNO og Visuino for å endre lysstyrken ved hjelp av Pulsbreddemodulering (PWM). Se en demonstrasjonsvideo
Visuino Hvordan bruke induktiv nærhetssensor: 7 trinn

Visuino Hvordan bruke induktiv nærhetssensor: I denne opplæringen vil vi bruke induktiv nærhetssensor og en LED koblet til Arduino UNO og Visuino for å oppdage metall nærhet. Se en demonstrasjonsvideo
Hvordan bruke DS1307 Bruke Arduino: 7 trinn

Hvordan bruke DS1307 Bruke Arduino: DS1307 er en sanntidsklokke IC (RTC). Denne IC brukes til å gi tidsdata. Tildelt tid starter fra sekunder, minutt, timer, dager, dato, måned og år. Denne IC krever ytterligere eksterne komponenter som Crystal og 3,6V batterier. Krystall
Hvordan bruke en tenåring til å skrive ut bilder på Splatoon 2 Bruke SplatPost -skriveren: 10 trinn

Hvordan bruke en tenåring til å skrive ut bilder på Splatoon 2 Bruke SplatPost -skriveren: I denne instruksen vil jeg vise hvordan du bruker SplatPost -skriveren av ShinyQuagsire. Uten klare instruksjoner ville noen som ikke har erfaring med kommandolinjen ha litt problemer. Målet mitt er å forenkle trinnene ned til poi
Hvordan bruke Wiimote som en datamus ved å bruke stearinlys som sensor !!: 3 trinn

Slik bruker du Wiimote som en datamus ved å bruke stearinlys som en sensor !!: Denne guiden viser deg hvordan du kobler din Wii -fjernkontroll (Wiimote) til din PC og bruker den som en mus
