
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Hei folkens i denne instruksjonene, vi lærer hvordan du bruker led matriseskjerm med max7219 skjermdriver med Arduino for å vise animasjon og tekst på denne ledde Matrix -skjermen.
Trinn 1: Ting du trenger



For disse instruktørene trenger vi følgende ting: Arduino unoLed Matrix -skjerm med max7219Jumper ledninger Brødbrett
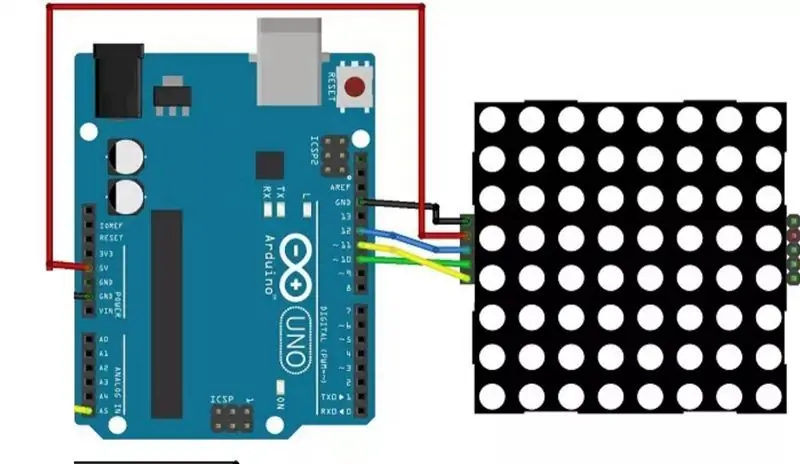
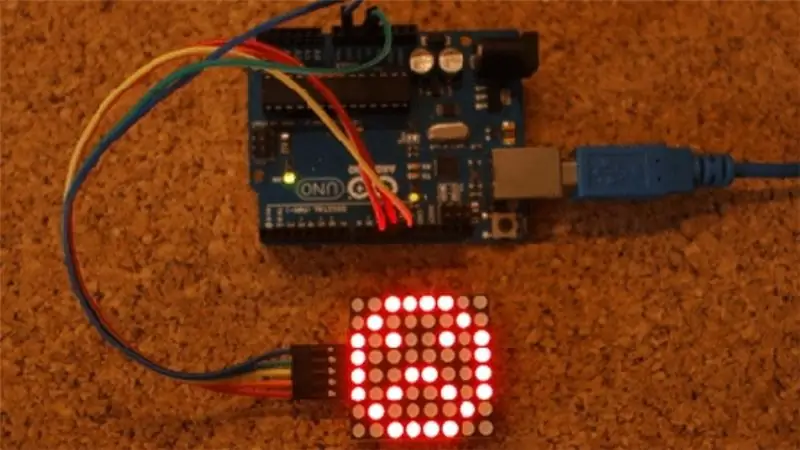
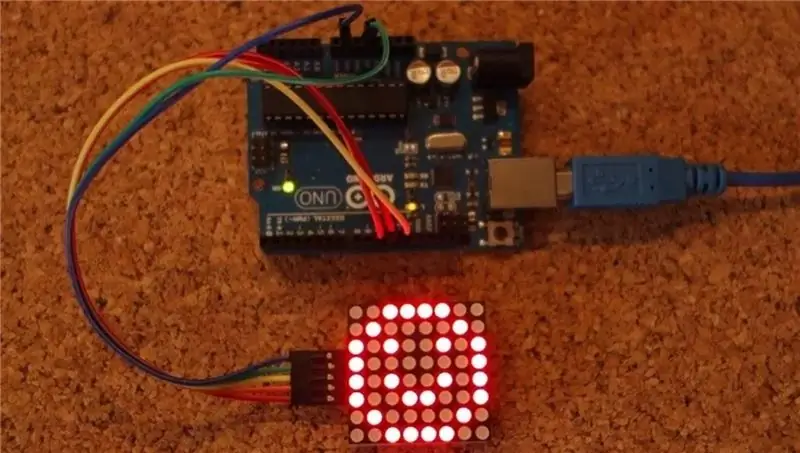
Trinn 2: Tilkoblinger

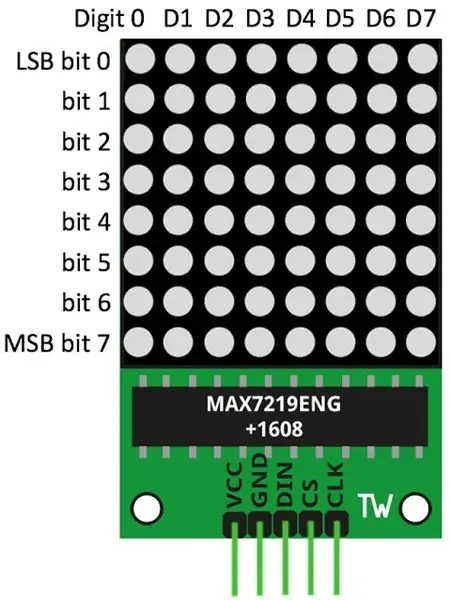
Før vi går inn på alt dette må vi koble alt sammen i henhold til de viste schmatikkene i bildet.
Trinn 3: Kodingsdel

du må laste ned og installere LedControl -biblioteket i Arduino IDE. Følg disse trinnene for å installere biblioteket: Klikk her for å laste ned LedControl -biblioteket:
Du bør ha en.zip-mappe i nedlastningene. Pakk ut.zip-mappen, og du bør få LedControl-master-mappen Gi nytt navn til mappen din fra LedControl-master til LedControl Flytt LedControl-mappen til mappen for Arduino IDE-installasjonsbiblioteker Til slutt, åpne Arduino IDE på nytt ved hjelp av LedControl-biblioteket Den enkleste måten å vise noe på prikkmatrisen er ved å bruke funksjonene setLed (), setRow () eller setColumn (). Disse funksjonene lar deg kontrollere en enkelt led, en rad eller en kolonne om gangen. Her er parametrene for hver funksjon: setLed (addr, row, col, state) addr er adressen til matrisen din, for eksempel hvis du har bare 1 matrise, int addr vil være null. rad er raden der lysdioden befinner seg kol er kolonnen der lysdioden er plassert statIt er sant eller 1 hvis du vil slå på lysdioden Det er usant eller 0 hvis du vil bytte det offsetRow (addr, row, value) setCol (addr, column, value) Kopier følgende kode og last den opp til arduino -kortet: #include "LedControl.h" #include "binary.h"/* DIN kobles til pin 12 CLK kobles til pin 11 CS kobles til pin 10 */LedControl lc = LedControl (12, 11, 10, 1); // forsinkelsestid mellom ansiktssignert lang delay = 1000; // happy facebyte hf [8] = {B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100}; // neutral facebyte nf [8] = {B00111100, B01000010, B10100101, B10000001, B10111101, B10000001, B01000010, B00111100}; // trist facebyte sf [8] = {B00111100, B01000010, B10100101, B10000001, B10011001, B10100101, B01000010, B00111100}; ugyldig oppsett () {lc.shutdown (0, false); // Still lysstyrken til en middels verdi lc.setIntensity (0, 8); // Fjern skjermen lc.clearDisplay (0); } void drawFaces () {// Vis trist ansikt lc.setRow (0, 0, sf [0]); lc.setRow (0, 1, sf [1]); lc.setRow (0, 2, sf [2]); lc.setRow (0, 3, sf [3]); lc.setRow (0, 4, sf [4]); lc.setRow (0, 5, sf [5]); lc.setRow (0, 6, sf [6]); lc.setRow (0, 7, sf [7]); forsinkelse (forsinkelse); // Vis nøytralt ansikt lc.setRow (0, 0, nf [0]); lc.setRow (0, 1, nf [1]); lc.setRow (0, 2, nf [2]); lc.setRow (0, 3, nf [3]); lc.setRow (0, 4, nf [4]); lc.setRow (0, 5, nf [5]); lc.setRow (0, 6, nf [6]); lc.setRow (0, 7, nf [7]); forsinkelse (forsinkelse); // Vis happy face lc.setRow (0, 0, hf [0]); lc.setRow (0, 1, hf [1]); lc.setRow (0, 2, hf [2]); lc.setRow (0, 3, hf [3]); lc.setRow (0, 4, hf [4]); lc.setRow (0, 5, hf [5]); lc.setRow (0, 6, hf [6]); lc.setRow (0, 7, hf [7]); forsinkelse (forsinkelse);} void loop () {drawFaces ();}
Trinn 4: Utgang


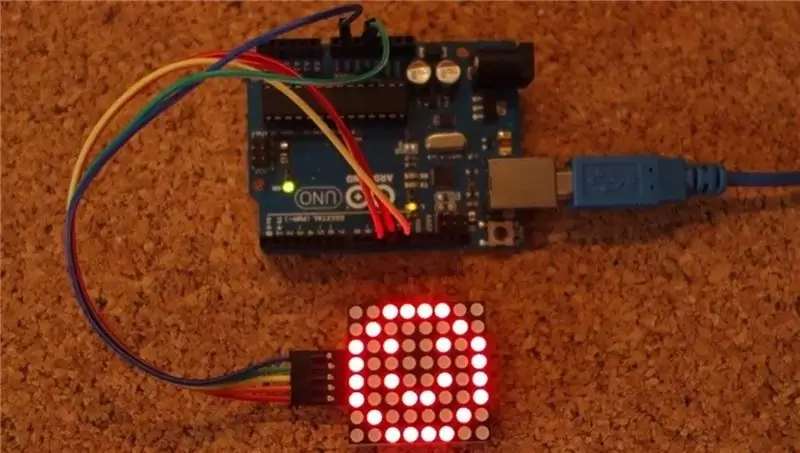
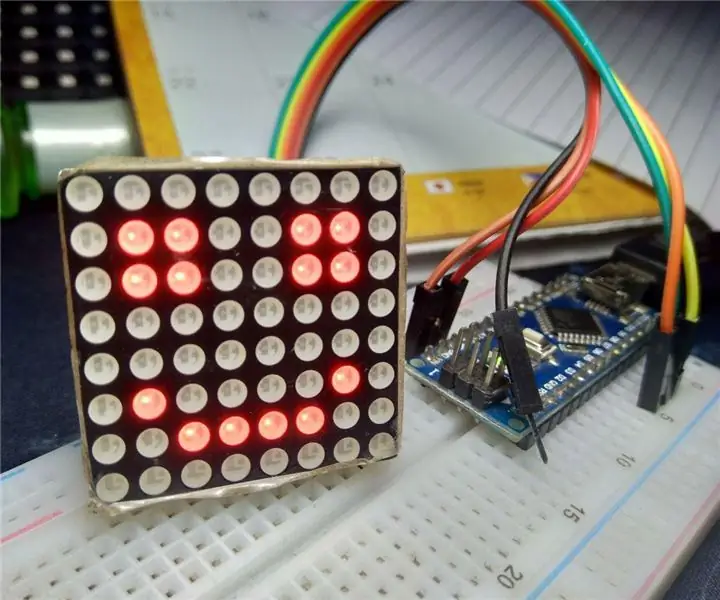
Etter å ha koblet alt sammen og lastet opp koden til arduino, vil du kunne se smiley -animasjonen som skjermen min vist på bildet.
Anbefalt:
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
Arduino Smile MAX7219 Matrix LED -opplæring: 4 trinn

Arduino Smile MAX7219 Matrix LED -opplæring: I denne opplæringen kontrollerer du en Led Matrix ved hjelp av Arduino. Jeg viser deg hvordan du bruker Led -matriseskjermer ved hjelp av Arduino. Og i denne artikkelen vil vi lære å lage smil -uttrykksikoner ved å bruke denne matriseskjermen ved hjelp av Arduino. Ingrediensene som brukes
4 i 1 MAX7219 Dot Matrix Display Module Tutorial ved bruk av Arduino UNO: 5 trinn

4 i 1 MAX7219 Dot Matrix Display Module Tutorial ved bruk av Arduino UNO: Beskrivelse: Leter du etter lett å kontrollere LED -matrisen? Denne 4 i 1 Dot Matrix Display -modulen skal passe for deg. Hele modulen kommer i fire 8x8 RED felles katodepunktmatrise som er utstyrt med MAX7219 IC hver. Flott å vise løpende tekst
OLED I2C Display Arduino/NodeMCU Opplæring: 15 trinn

OLED I2C Display Arduino/NodeMCU Opplæring: Det aller første programmet du skriver når du begynner å lære nytt programmeringsspråk er: "Hello World!". Selve programmet gjør ikke annet enn å skrive ut en "Hello World" -tekst på skjermen. Så hvordan får vi Arduino til å vise & quot
SMS -skjerm -- Dot Matrix Display -- MAX7219 -- SIM800L: 8 trinn (med bilder)

SMS -skjerm || Dot Matrix Display || MAX7219 || SIM800L: I denne videoen lærer du hvordan du bruker en GSM -modul, prikkmatrisedisplay og hvordan du viser rulletekst på den. Etter det vil vi kombinere dem sammen for å vise meldinger mottatt over et GSM -SIM til en punktmatrisedisplay. Det er ganske enkelt og jo
