
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

I denne instruksen viser jeg hvordan du konverterer en enkel batteridrevet LED -lampe til en IoT -enhet.
Dette prosjektet inkluderer:
- lodding;
- programmering av ESP8266 med Arduino IDE;
- lage Android -applikasjoner med MIT App Inventor.
Objektet av interesse er denne måneformede lampen jeg kjøpte fra gearbest. Men egentlig kan denne opplæringen tilpasses alle lavspenningsenheter (AC -drevne enheter krever ekstra kretser).
Rekvisita
- Android-smarttelefon (Android-versjoner 7-9 testet).
- Loddeverktøy.
- Prototyping PCB (protoboard).
- ESP-12E-kort (eller annet devboard med ESP8266 mikrokontroller).
- USB-seriell omformer for programmering.
- Flere forskjellige verdier av passive komponenter (motstander og kondensatorer).
(Valgfritt. Se delen "Blokkdiagram")
- 3.3V@500mA LDO IC.
- 3.3V-5V logisk nivåomformerkort.
- 5V DC strømforsyning.
Trinn 1: Idé

Månelampen drives av en Li-ION 18650-celle og har 3 driftsmoduser:
- av;
- Håndbok;
- auto.
I manuell modus kontrolleres lampen med trykknapp, hvert trykk endrer LED -lysstatus (blå på, oransje på, både på, av), lysintensiteten endres mens du holder inne knappen. I auto -modus endres LED -lyset ved å trykke på eller riste lampen selv.
Jeg bestemte meg for å legge til ESP8266 for å fungere som en webserver som lytter etter forespørsler og følgelig simulerer knappetrykk. Jeg ville ikke bryte den opprinnelige lampefunksjonaliteten, bare ville legge til flere kontrollfunksjoner over WiFi, så jeg valgte ESP for å simulere knappetrykk i stedet for direkte å kontrollere LED. Også dette tillot meg å samhandle minimalt med originale kretser.
Når prototypen var ferdig kjørte den ~ 80mA konstant fra batteriet i av -tilstand (~ 400mA på full lysstyrke). Standby -strøm er høy fordi ESP8266 fungerer som en server og alltid er koblet til WiFi og lytter etter forespørsler. Batteriet ble oppbrukt etter halvannen dag bare i av -tilstand, så senere bestemte jeg meg for å bruke lamper USB -ladeport for å drive all elektronikk fra ekstern 5V strømforsyning og droppet batteri sammen (men dette er valgfritt).
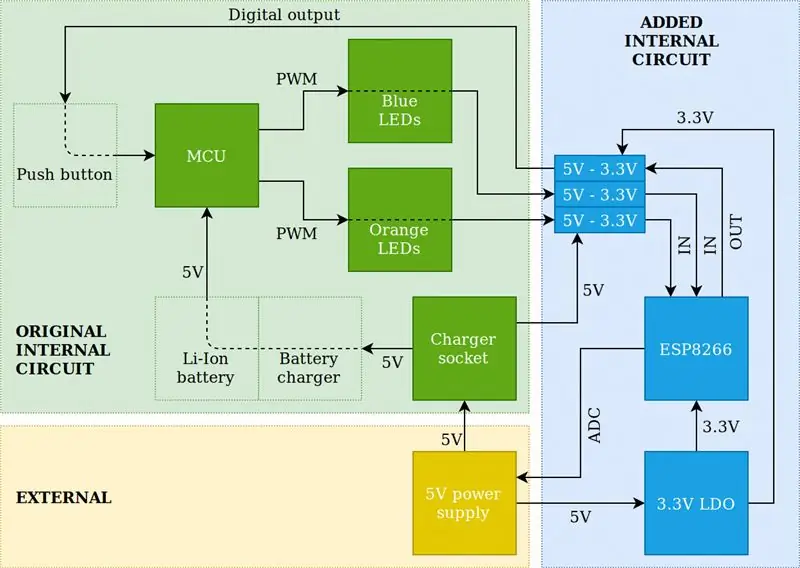
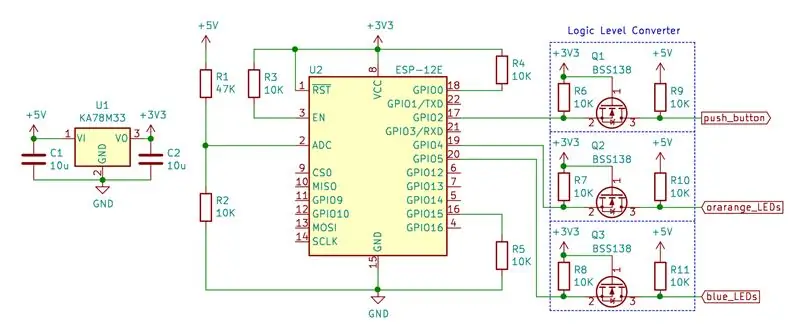
Trinn 2: Blokkdiagram

I blokkdiagram kan du se hvilke kretser som skal legges til og hvordan eksisterende kretser vil bli endret. I mitt tilfelle fjernet jeg batteriet helt og kortsluttet batteriladernes IC -inngang med utgang (igjen, dette er valgfritt). Transparente blokker i diagrammet indikerer komponenter som er omgått (selv om trykknappen fortsatt fungerer som opprinnelig tenkt).
I følge dokumentasjon tolererer ESP8266 bare 3,3V, men det er mange eksempler på at ESP8266 fungerer helt fint med 5V, så logisk nivåomformer og 3,3V LDO kan utelates, men jeg holdt meg til beste praksis og la til komponentene.
Jeg brukte 3 ESP8266 I/O -pinner og ADC -pinne. En digital utgangspinne er for simulering av knappetrykk, to digitale innganger er for å oppdage hvilken farge lysdioder er på (ut fra dette kan vi finne ut i hvilken tilstand MCU er og hvilken tilstand som er neste etter knappetrykk). ADC -pinnen måler inngangsspenningen (gjennom en spenningsdeler), slik kan vi overvåke gjenværende batterinivå.
Som ekstern strømforsyning bruker jeg gammel telefonlader 5V@1A (ikke bruk hurtigladere).
Trinn 3: Programmering


I et nøtteskall fungerer programmet slik (for mer informasjon, se koden selv):
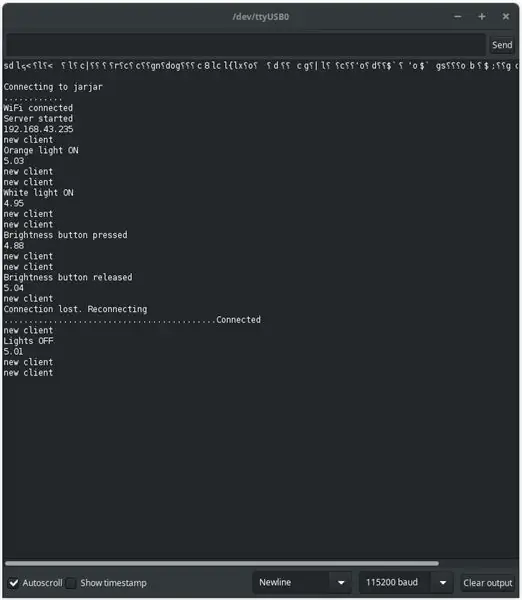
ESP8266 kobles til WiFi -tilgangspunktet, hvilke legitimasjon du må angi i begynnelsen av koden før programmering, den får IP -adresse fra ruterenes DHCP -server, for å finne ut hvilken IP du trenger senere, kan du sjekke ruterenes webgrensesnitt DHCP -innstillinger eller angi feilsøkingsflagg i kode til 1, og du vil se hva IP ESP fikk i seriell skjerm (du bør reservere den IP -en i ruterinnstillingene for at ESP alltid vil få samme IP ved oppstart).
Når initialisert MCU alltid utfører samme rutine for alltid:
- Sjekk om du fortsatt er koblet til AP, hvis ikke, prøv å koble til igjen før du lykkes.
-
Vent til klienten sender HTTP -forespørsel. Når forespørsel skjer:
- Kontroller inngangsspenningen.
- Sjekk i hvilken tilstand LED -er er.
- Match HTTP -forespørsel med kjente LED -tilstander (blått på, oransje på, både på, av).
- Simuler så mange trykknapper som trengs for å oppnå ønsket tilstand.
Jeg vil kort beskrive programmeringsinstruksjoner, hvis det er første gang du programmerer ESP8266 MCU, se etter mer grundige instruksjoner.
Du trenger Arduino IDE og USB-seriell grensesnittomformer (for eksempel FT232RL). Følg disse instruksjonene for å forberede IDE.
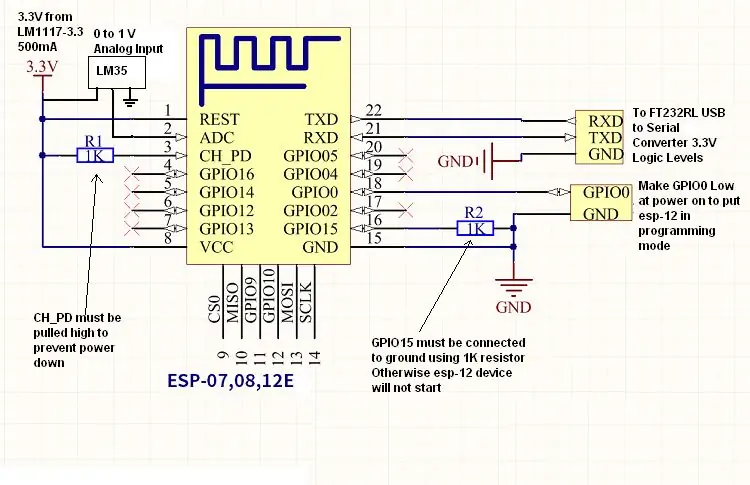
Følg kretsdiagrammet for å koble til ESP-12E-modulen for programmering. Noen tips:
- bruk ekstern 3.3V@500mA strømforsyning (i de fleste tilfeller er ikke USB-seriell strømforsyning nok);
- sjekk om din USB-serielle omformer er kompatibel med 3.3V logikknivå;
- sjekk om USB-serielle omformer-drivere er installert (fra Windows enhetsbehandling). Du kan også sjekke om den fungerer riktig fra IDE, bare korte RX- og TX-pinner, enn fra IDE velg COM-port, åpne seriell skjerm og skrive noe, hvis alt fungerer du bør se teksten du sender vises i konsollen;
- av en eller annen grunn kunne jeg bare programmere ESP da jeg først koblet USB-seriell omformer til PC og deretter slått på ESP fra ekstern 3.3V kilde;
- etter vellykket programmering, ikke glem å trekke GPIO0 høyt ved neste oppstart.
Trinn 4: Skjematisk og lodding



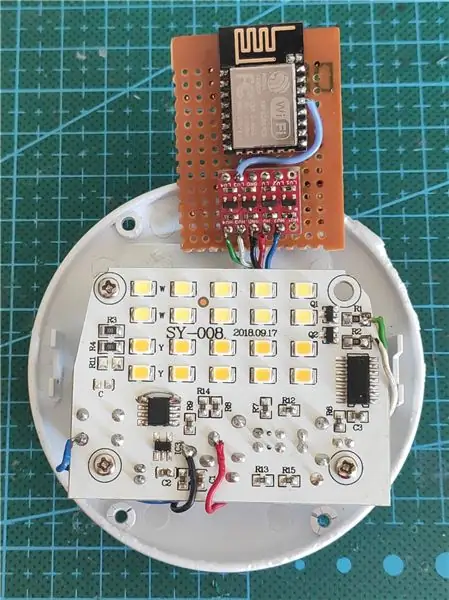
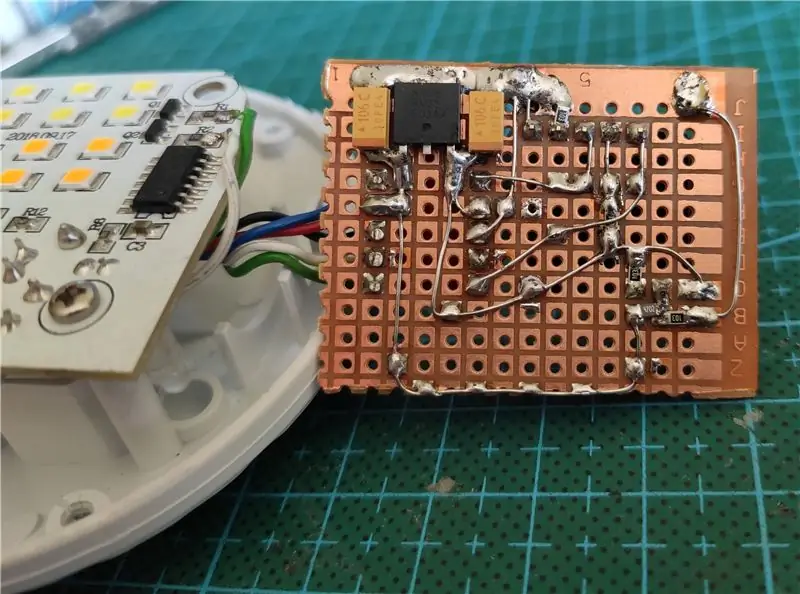
Følg skjematisk for å lodde alle komponentene til protoboard. Som nevnt før er noen komponenter valgfrie. Jeg brukte KA78M33 3.3V LDO IC og dette logiske nivåomformerkortet fra sparkfun, alternativt kan du lage omformeren selv som vist i skjemaet (du kan bruke hvilken som helst N-kanal mosfet i stedet for BSS138). Hvis du fortsetter å bruke Li-ION-batteri, vil +5V strømnett være en batteripositiv terminal. ESP8266 ADC referansespenning er 1V, mine valgte motstandsdelerverdier gjør det mulig å måle inngangsspenningen så høy som 5,7V.
Det bør være 5 tilkoblinger til den originale PCB -lampen: +5V (eller +batteri), GND, trykknapp, PWM -signaler fra lamper MCU for styring av blå og oransje lysdioder. Hvis du driver lampen fra 5V -kilde, som jeg gjorde, vil du kortslutte batteriladere IC VCC -pinne med OUTPUT -pinne, på den måten vil all elektronikk bli drevet direkte fra +5V og ikke fra batteriladerens OUTPUT.
Følg det andre bildet for alle loddepunktene du må lage på PCB -lamper.
MERKNADER:
- Hvis du bestemte deg for å korte +5V med batteriladerens IC -utgang, fjern batteriet helt før du gjør det, du vil ikke koble +5V direkte til et batteri.
- Vær oppmerksom på hvilken trykknappstift du lodder ESP -utgang, fordi 2 pinner på en trykknapp er koblet til bakken, og du ikke vil kortslutte når ESP -utgangen går HØY, bedre dobbeltsjekk med multimeter.
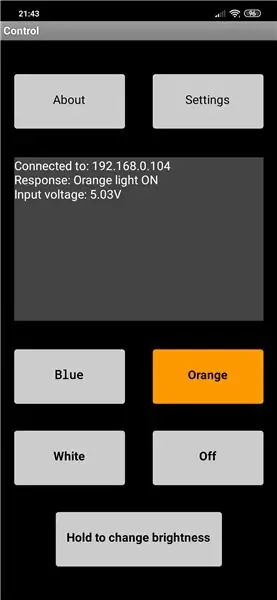
Trinn 5: Android -app



Android -appen ble laget med MIT app -oppfinner, for å laste ned en app og/eller klone prosjekt for deg selv, gå til denne lenken (du trenger en Google -konto for å få tilgang til den).
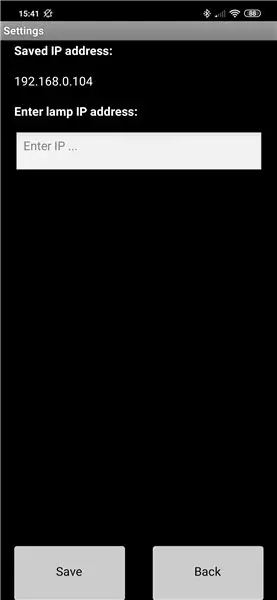
Ved første lansering må du åpne innstillinger og skrive inn ESP8266 IP -adressen din. Denne IP -adressen blir lagret, så du trenger ikke å skrive den inn igjen etter at programmet har startet på nytt.
App testet med flere Android 9 og Android 7 enheter.
Anbefalt:
E-Ink: Moon / ISS / People in Space : 6 trinn

E-Ink: Moon / ISS / People in Space …: Jeg hadde en bringebær og en e-Paper HAT, og jeg ønsket å bruke den til å vise informasjon som hvor ISS er eller hvor mange mennesker som nå er i rommet .. .Jeg sa å se om det er APIer på Internett for å få disse dataene, og jeg fant dem. OK, gotcha !!!! Vent
Smart Walkway Lighting System- Team Sailor Moon: 12 trinn

Smart Walkway Lighting System- Team Sailor Moon: Hei! Dette er Grace Rhee, Srijesh Konakanchi og Juan Landi, og sammen er vi Team Sailor Moon! I dag vil vi bringe deg et todelt DIY -prosjekt som du kan implementere hjemme i ditt eget hjem. Vårt siste smarte gangveisbelysningssystem inkluderer et
Earth & Moon Magic Mirror: 4 trinn

Earth & Moon Magic Mirror: Tablet Powered Magic Mirror Clock som viser månen / jorden og gjeldende ytre forhold
Tiny Moon Tide Clock: 5 trinn (med bilder)

Tiny Moon Tide Clock: Dette er et prosjekt som gjøres med Alaska SeaLife Center. De var interessert i et sjørelatert prosjekt som skulle involvere elevene i elektronisk konstruksjon og overvåking av havmiljøet. Designet er relativt billig å bygge
RBG 3D Printed Moon Controlled With Blynk (iPhone eller Android): 4 trinn (med bilder)

RBG 3D Printed Moon Controlled With Blynk (iPhone eller Android): Dette er en 3D -trykt måne med stativ. Bygget med en RGB LED -stripe på 20 lysdioder koblet til en arduino uno og programmert til å bli kontrollert med blynk. Arduinoen er deretter mulig å kontrollere via appen fra blynk på iPhone eller Android
