
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.



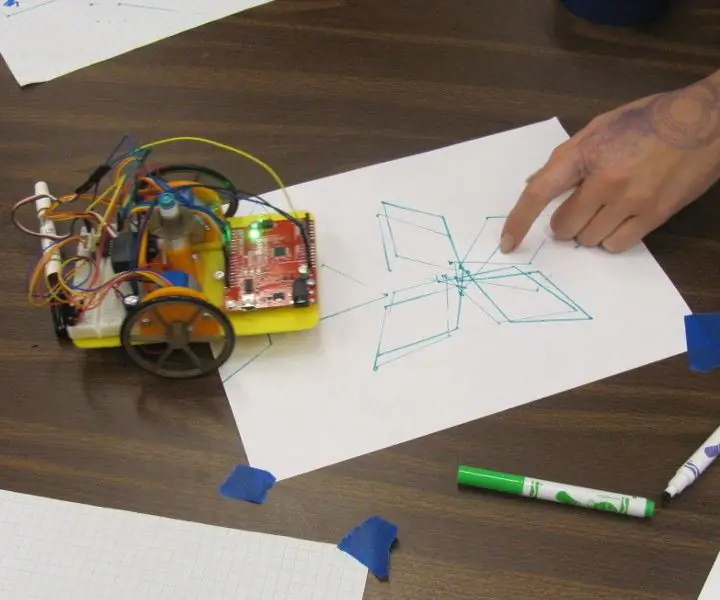
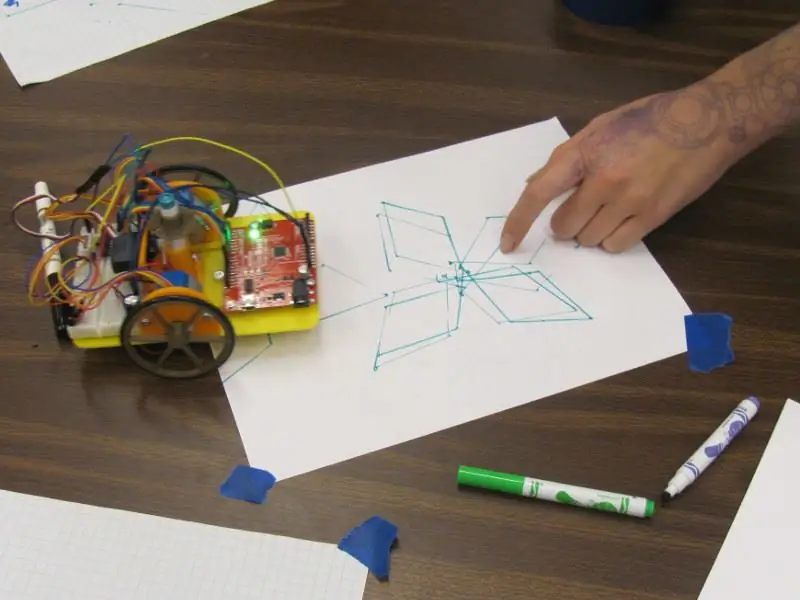
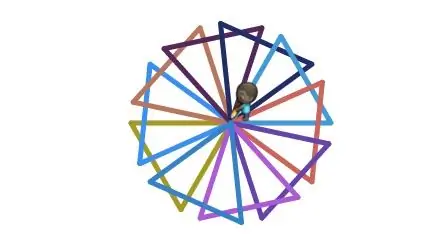
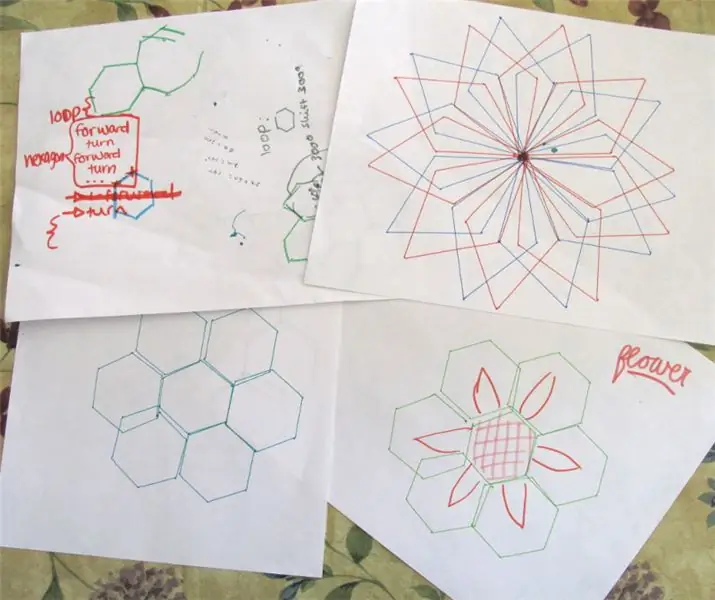
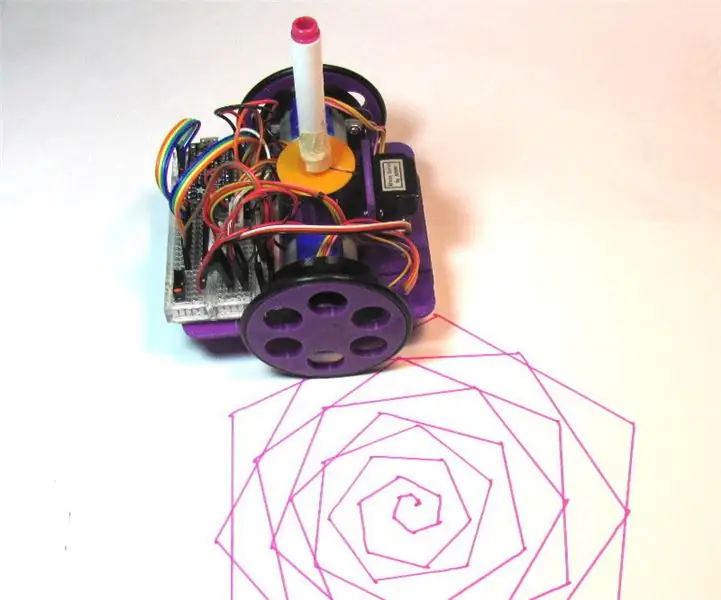
Jeg opprettet en Arduino tegnerobot for en workshop for å hjelpe tenåringsjenter med å bli interessert i STEM-emner (se https://www.instructables.com/id/Arduino-Drawing-Robot/). Roboten ble designet for å bruke programmeringskommandoer i Turtle-stil som forover (avstand) og sving (vinkel) for å lage interessante pasterns.
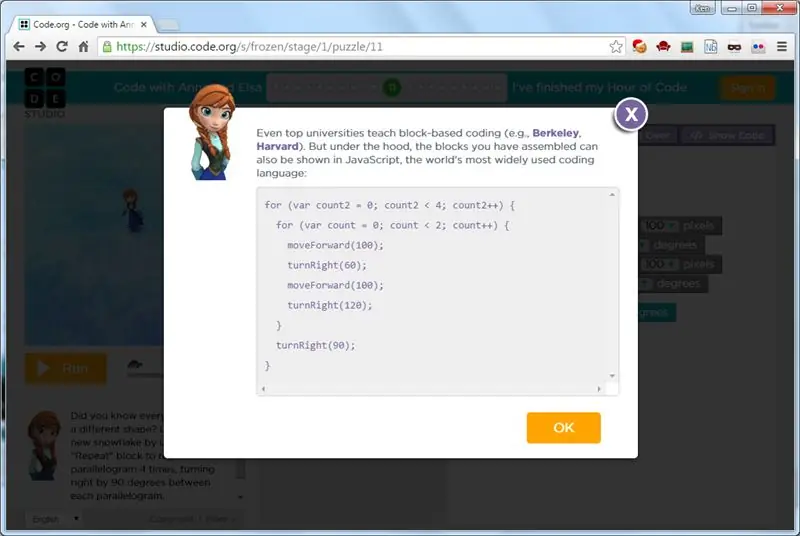
Under workshopen brukte vi "Anna og Elsa" -opplæringen fra Hour of Code for å hjelpe deltakerne til å bli kjent med programmering som forberedelse til programmering av roboten. Opplæringen bruker grafiske programmeringsblokker for å unngå blokkeringer av skriving og syntaks, men den tilsvarende JavaScript -koden kan sees, og skaper en kraftig bro for å lære et vanlig og kraftig programmeringsspråk.
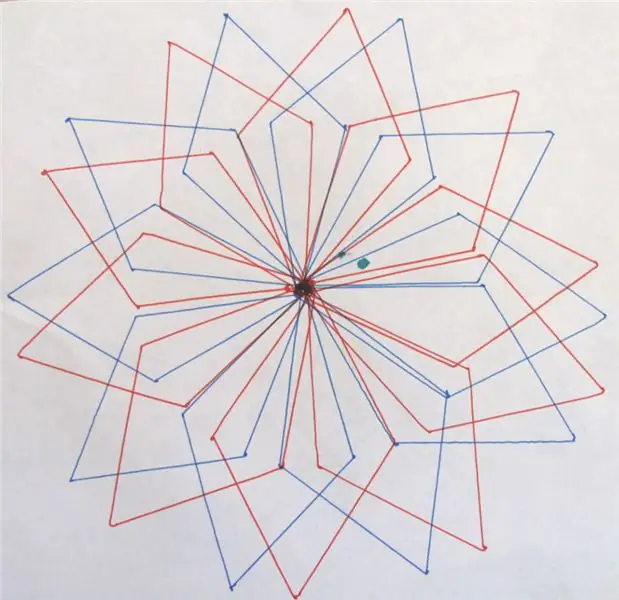
Vår oppdagelse var at siden opplæringen brukte lignende kommandoer for å flytte Anna rundt på skjermen, og at JavaScripts formateringsstruktur ligner veldig på Arduino C -koden, kan tegningsmønstre opprettes og testes i nettleseren, og deretter kan den genererte JavaScript -koden kopieres og modifisert for å kjøre roboten i Arduino! Å bruke kode for å kontrollere noe i den fysiske verden er en engasjerende demonstrasjon av programmeringens kraft.
Trinn 1: Timer med kodeopplæring



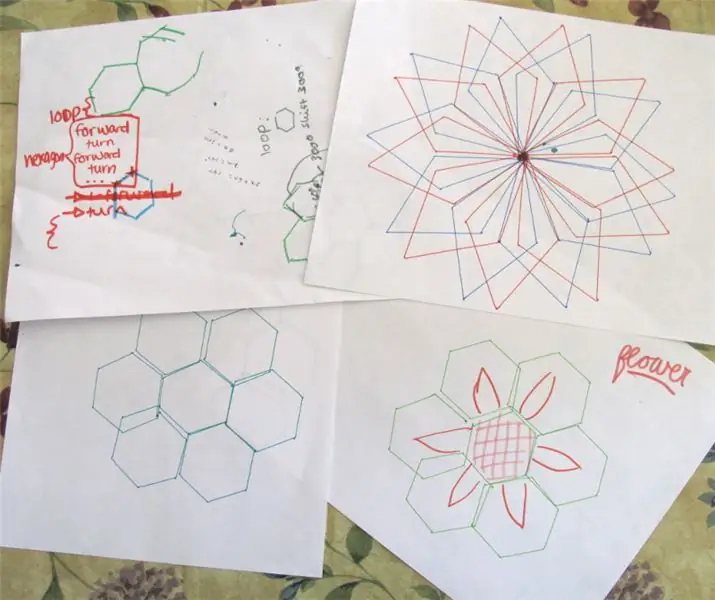
Både "Anna og Elsa" og "Artist" Hour of Code -opplæringen bruker kommandoer som "flytte" og "sving" for å flytte tegnene rundt på skjermen. Etter hvert som opplæringen utvikler seg, lærer du kraften til sløyfer og nestede løkker. I trinn 12 i Anna, for eksempel, bruker du nestede løkker for å lage et snøfnuggmønster. På slutten av opplæringen får du en blank skifer å eksperimentere med.
Trinn 2: Start Arduino Code

Hvis du trenger hjelp til å komme i gang med Arduino, er det ikke et bedre sted å starte enn siden "Komme i gang med Arduino" på www. Arduino.cc.
Du må selvfølgelig ha bygget og testet din Arduino Drawing Robot.
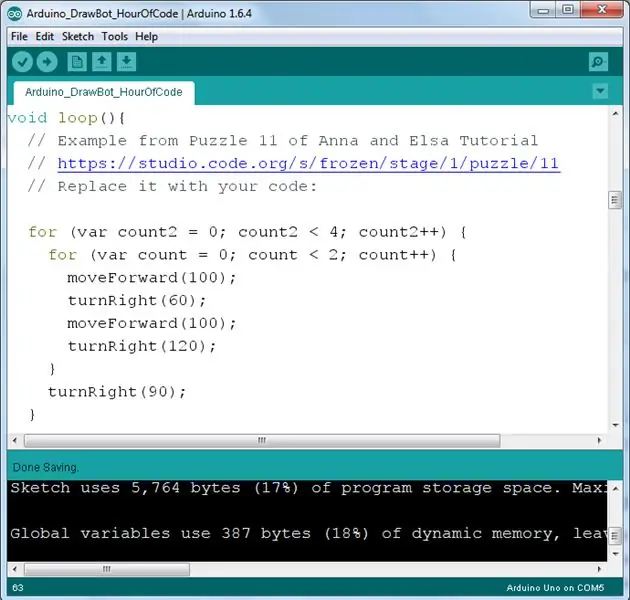
Jeg har skrevet koden som tar seg av alle detaljene for å kjøre trinnmotorene og gir de enkle kommandoene for å bevege og snu. Last ned den vedlagte Arduino -skissen og legg den i Arduino -skissemappen. Åpne den deretter med Arduino IDE. Det kan be om å plassere den i en ny mappe, noe som er greit.
Trinn 3: Endre koden



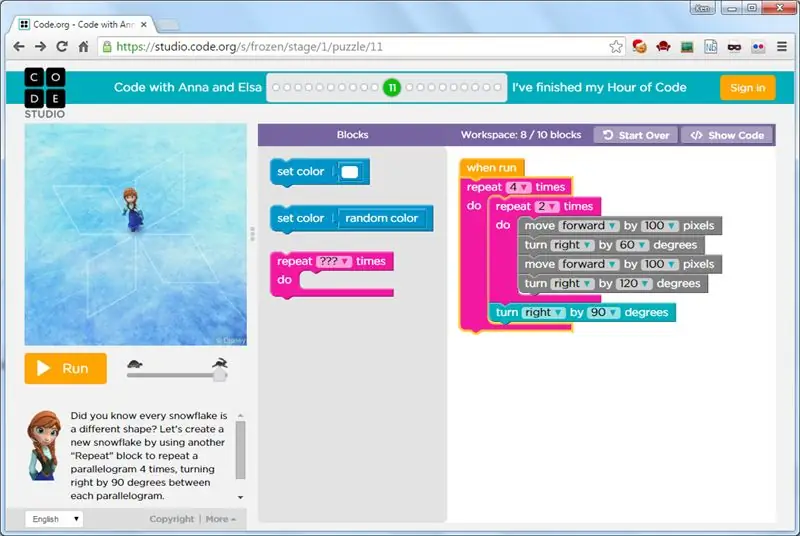
Når du har et mønster i opplæringen du vil bruke, klikker du på "Vis kode" -knappen. Kopier og lim inn koden i loop () -funksjonen til Arduino -skissen. Denne koden er fra Anna og Elsa Trinn 11:
for (var count2 = 0; count2 <4; count2 ++) {for (var count = 0; count <2; count ++) {moveForward (100); turnRight (60); moveForward (100); turnRight (120); } turnRight (90); }
Vær oppmerksom på at "var" JavaScript -variabeltypen ikke er en standard datatype Arduino. Tilsvarende ville være "int" for heltall. For å gjøre livet enkelt, har jeg lagt til litt kode, slik at Arduino vet at når vi sier "var", betyr det "int". Kode handler om abstraksjon.
Kompiler og last opp koden! Det er bare så enkelt. Hvis robotens tegning ikke samsvarer med det du fikk i opplæringen, må du kanskje kalibrere roboten din eller se etter løse hjul eller å dra deler.
Gi meg beskjed om hva du finner på!
Anbefalt:
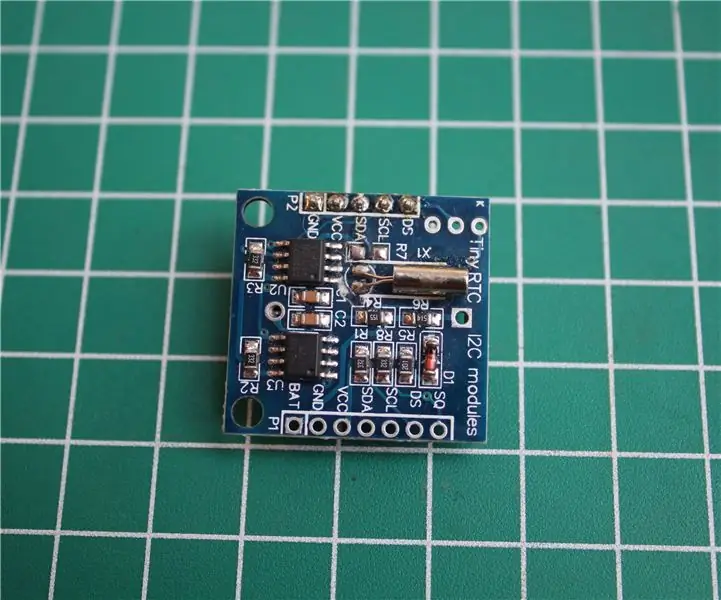
Hvordan bruke DS1307 Bruke Arduino: 7 trinn

Hvordan bruke DS1307 Bruke Arduino: DS1307 er en sanntidsklokke IC (RTC). Denne IC brukes til å gi tidsdata. Tildelt tid starter fra sekunder, minutt, timer, dager, dato, måned og år. Denne IC krever ytterligere eksterne komponenter som Crystal og 3,6V batterier. Krystall
Hvordan bruke en tenåring til å skrive ut bilder på Splatoon 2 Bruke SplatPost -skriveren: 10 trinn

Hvordan bruke en tenåring til å skrive ut bilder på Splatoon 2 Bruke SplatPost -skriveren: I denne instruksen vil jeg vise hvordan du bruker SplatPost -skriveren av ShinyQuagsire. Uten klare instruksjoner ville noen som ikke har erfaring med kommandolinjen ha litt problemer. Målet mitt er å forenkle trinnene ned til poi
Neopixel Ws2812 Rainbow LED-glød med M5stick-C - Kjører Rainbow på Neopixel Ws2812 Bruke M5stack M5stick C Bruke Arduino IDE: 5 trinn

Neopixel Ws2812 Rainbow LED-glød med M5stick-C | Running Rainbow på Neopixel Ws2812 Bruke M5stack M5stick C Bruke Arduino IDE: Hei folkens i denne instruksen, vi lærer hvordan du bruker neopixel ws2812 LED eller led strip eller led matrise eller led ring med m5stack m5stick-C utviklingstavle med Arduino IDE, og vi skal lage et regnbuemønster med den
Plotti Botti: en Internett-kontrollert tegnerobot !: 10 trinn

Plotti Botti: en Internett-kontrollert tegnerobot!: Plotti Botti er en XY-plotter festet til en tavle, som kan kontrolleres av hvem som helst via LetsRobot.tv
Billig, Arduino-kompatibel tegnerobot: 15 trinn (med bilder)

Lavpris, Arduino-kompatibel tegningsrobot: Merk: Jeg har en ny versjon av denne roboten som bruker et kretskort, er lettere å bygge og har IR-hindringsdeteksjon! Sjekk det ut på http://bit.ly/OSTurtleI designet dette prosjektet for en 10-timers workshop for ChickTech.org hvis mål er å
