
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Enten du noen gang har drømt om å være en programmerer eller noen gang har brukt et nettsted, og la oss innse det, er nesten oss alle, informasjonsteknologi har blitt ryggraden i virksomheten. Selv om programmering kan virke litt skummelt i begynnelsen, er målet mitt å lære deg de grunnleggende grunnleggende om webdesign, slik at du etter denne opplæringen kan lage din egen webside. Med det ute av veien, la oss komme til det!
Rekvisita
- En Macintosh- eller Windows -PC (selv om Linux -distroer også kan brukes, hopper jeg over dem for nå, ettersom dette er en nybegynnerinnføring).
- Ditt valg av tekstredigerer (Notisblokk på Windows, TextEdit på Mac) eller ditt valg av IDE. Etter min erfaring har jeg funnet at Visual Studio Code fungerer best for meg selv, så jeg vil også anbefale å sjekke det ut her: https://code.visualstudio.com/ for ikke å snakke om at det fungerer på alle OS -plattformer.
Trinn 1: Etiketter og litt historie

Når du har bestemt deg for ditt valg av tekstredigerer eller IDE, la oss begynne med det grunnleggende.
Tro det eller ei, HTML eller HyperText Markup Language har eksistert i nesten 30 år nå, og med hvert år har det kommet flere og flere forbedringer av språket. Nå kan du spørre, hvordan tolker en nettleser hva du skal legge på skjermen? Dette gjøres i noen få deler:
HTML -dokumentformatering er enkelt. Du har to seksjoner kjent som hodet og kroppen. Hodet til et nettsted inneholder kode som ikke er synlig for brukeren. Dette brukes til å koble stilark og deklarere andre nødvendige biter som er nødvendige for at nettstedet skal vises riktig. Etter hodet er kroppen som den høres ut, kroppen til nettstedet. Det er her du får snakke med stemmen din og vise publikum dine fantastiske HTML -ferdigheter! Nå er det ikke så enkelt som å bare skrive tekst inn i kroppen og få den til å vise akkurat slik du vil, men det er nesten så enkelt på en måte med bruk av ting vi kaller tagger.
Her er noen av de grunnleggende HTML -taggene:
- tittel - som brukes til å fortelle nettleseren hva tittelen på siden er. Dette er også det du ser når du ser på fanen på en webside.
- h1, h2, h3, h4 - som brukes til forskjellige toppstørrelser med h1 som den største og h4 som den minste. Jeg vil dekke mer om dette i neste avsnitt.
- p - avsnitt, brukes til å skrive tekstavsnitt. Som avsnitt på et papir.
- br - pause, som setter inn et brudd i tråd med teksten.
- a - brukes til å lage koblinger til andre sider, for eksempel en klikkbar lenke.
- img - brukes til å koble et bilde til websiden.
- ul, ol, li - uordnede lister, ordnede lister og listeelementer.
- - brukes til å lage innebygde kommentarer i koden som ikke blir sett av sluttbrukeren.
Og her er noen CSS -tagger (visuell):
- farge - brukes til å tilordne en bestemt farge til et bestemt element eller sett på nettsiden.
- skriftstørrelse-brukes til å endre skriftstørrelsen på siden.
- bakgrunnsfarge-brukes til å endre bakgrunnsfargen til et bestemt element eller hele siden.
Jeg har også lagt ved et lite jukseark for å hjelpe deg hvis du føler deg litt tapt, men ikke bekymre deg, du får tak i det på kort tid! I tillegg er www.w3schools.com også en fantastisk ressurs for ethvert programmeringsspørsmål. De har definitivt spart meg en tid eller også.
I hovedsak er hvordan nettleseren leser filen enkel. Det går linje for linje og behandler funksjon for funksjon. Tegnene brukes til å deklarere en tag som f.eks
og brukes til å lukke taggen som f.eks
. Dette er viktig, ellers vil ikke nettleseren stoppe hvor du skal stoppe. Mellom
og
tagger, er det du skriver inn hva du vil!
Trinn 2: Editor Setup



Nå som vi har dekket litt om grunnelementene i et HTML -nettsted, la oss dykke ned og prøve det selv. For dette neste trinnet skal jeg bruke Visual Studio Code til å programmere nettstedet, men layouten på koden vil være den samme hvis du er mer komfortabel med å bare bruke Notisblokk eller TextEdit.
I Notisblokk:
- Med Notisblokk starter programmet med en tom fil som gjør det veldig enkelt å komme i gang. Dette vil også tillate oss å hoppe noen få skritt i forhold til å bruke VS -kode. La oss komme i gang med å lagre filen i riktig format.
- Klikk på Fil> Lagre
- Skriv inn et navn på filen etterfulgt av.html og under Lagre som type, velg alle filene. Klikk på lagre.
Innen VS -kode:
- Den beste måten for deg å dra fordel av alle IDE -funksjonene er å starte med å opprette filen og fortelle IDE hvilken filtype det er. Dette kan gjøres som følger:
- Klikk på Fil> Ny fil
- En tom fil åpnes
- Deretter vil du begynne med å lagre filen, selv om den er tom, da dette gjør at IDE kan forstå hvilken filtype sluttproduktet skal være. Når du lagrer, må du inkludere filtypen.html på slutten av filnavnet. Klikk på lagre.
Trinn 3: Blåkopier


Etter at du har lagret filename.html -filen, la oss begynne med å lage rammen for nettsiden vår. Husk ovennevnte hvilke viktige deler av filen vi må erklære før vi kan begynne med å lage resten av HTML -siden. Tips: når du starter rammen for nettstedet, forteller! DOCTYPE HTML-taggen nettleseren at filen den leser er en html-fil. Dette kan være nyttig hvis du har forskjellige kodetyper i den samme filen og vil bytte mellom tolker. For omfanget av denne instruksen vil vi ikke berøre for mye om dette, men hvis du etter denne instruksjonsboken er nysgjerrig på å sjekke ut mer om HTML -utvikling, kan du prøve det. Jeg vil sette inn! DOCTYPE HTML -taggen øverst i filen for beste praksis. Husk å åpne og lukke med.
Her er det nyttig å lagre filen før du begynner å programmere, nå som IDE vet at den jobber med en HTML -fil, vil den bruke intellisense for å fullføre uttrykket og komme med forslag slik at du ikke ved et uhell glemmer å lukke en tag. Vær oppmerksom på at for deg som bruker Notisblokk, er intellisense ikke tilgjengelig som i IDE. Vi begynner med å skrive inn hode- og kroppskodene som følger: (se andre bilde).
Nå som dokumentoppsettet er fullført, kan vi komme oss ut på løpene og ha det gøy!
Trinn 4: Kode; Kode; Kode;




Vi kan begynne med å sette inn en tittel for vår nyopprettede fil. Skriv inn hva du vil. Husk at dette er navnet som vises i nettleserfanen. La oss også begynne med å skrive inn en overskrift for nettstedet vårt. Husk hvordan vi gjør dette fra før. Hørte jeg h1/2/3/4? Det er riktig!
Før vi fortsetter, synes jeg det er nyttig å åpne filen i et nettleservindu, slik at vi kan se i sanntid hvordan endringene våre gjenspeiler seg i nettleseren. Du kan gjøre dette ved å klikke Fil> Lagre for å lagre filen, navigere til mappen der HTML -filen er lagret, for meg er dette skrivebordet, og bruk nettleseren du ønsker for å åpne filen, og vil du se på den, det er nettsiden din! Merk: Jeg personlig bruker Safari som min foretrukne nettleser på datamaskinen min, men i webutvikling er Firefox gullstandarden for å teste siden den fungerer med nesten alle nettskriptspråk.
Som du kan se, vises tittelen på fanen, i tillegg til å se vår h1 -overskrift. Jeg foretrekker å ha både nettleservinduet i filen åpnet ved siden av IDE, som når du gjør en endring i IDE og lagrer, er endringene øyeblikkelige i nettleseren.
Prøv gjerne å legge til tagger og leke med de forskjellige tingene du kan gjøre med HTML. Som du kan se nedenfor, har jeg lagt til et par avsnitt, brudd, ekstern hyperkobling til Instructables.com, et bilde (som enten kan kobles fra en ekstern kilde eller i samme katalog som. HTML -filen er lagret), et eksempel på en uordnet liste, en ordnet liste og til slutt en kommentar.
Hvis du vil prøve å legge til litt farge og ordningsalternativer, kan du skrive inn en stilmerke i filhodet. Dette er punktet der dette skifter fra HTML til CSS, men for visuell skyld vil jeg skrive inn noen få linjer, slik at du kan se hvordan dette fungerer. I hovedsak hvordan CSS fungerer, lar det deg kontrollere HTML -elementer i funksjoner ved å bruke parenteser {} for å skrive inn koden for et bestemt HTML -element.
Trinn 5: Avsluttende tanker

Og der har du det; du har opprettet din første webside! Fordi dette er en nybegynnerguide, vil jeg gjøre din første opplevelse med HTML til en hyggelig opplevelse. Den beste måten å lære i min erfaring er å dykke ned og prøve ting på hendene, se hva du kan gjøre med koden din og også se hvordan du kan bryte koden din. Dette bygger integritet og hjelper deg å bedre forstå hvordan og hvorfor koden fungerer slik den gjør. Husk at www. W3Schools.com er en flott ressurs for spørsmål, og de tilbyr til og med en virtuell sandkasse i nettleseren for å prøve koden din. Forhåpentligvis har du lært noe og fornøyd koding!
Anbefalt:
Opprette ditt første nettsted: 10 trinn

Opprette ditt første nettsted: I denne opplæringen lærer du å bygge en grunnleggende webside som har et koblet stilark og interaktiv javascript -fil
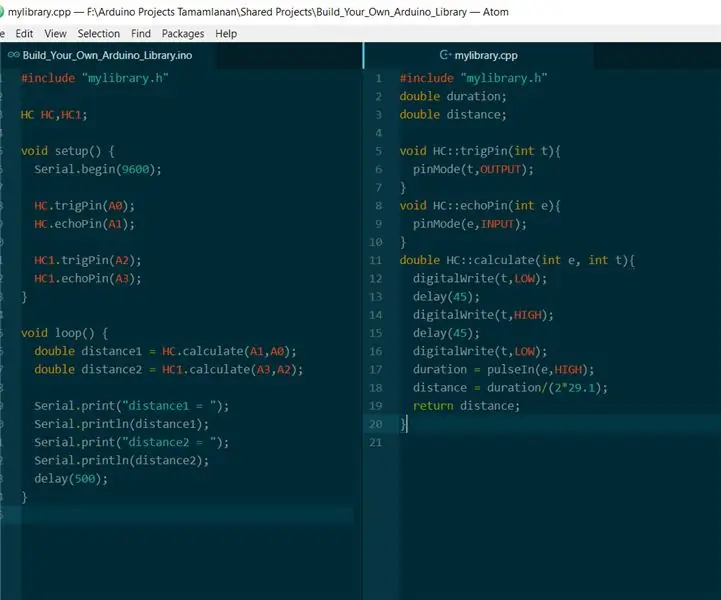
Bygg ditt eget Arduino -bibliotek: 5 trinn

Bygg ditt eget Arduino -bibliotek: Hei alle sammen. I noen prosjekter må du kanskje lage ditt eget bibliotek når du ikke kan bruke de ferdige bibliotekene. Eller du kan lage ditt eget bibliotek etter sine egne standarder. I dag vil jeg vise deg hvor enkelt du kan bygge ditt eget bibliotek og
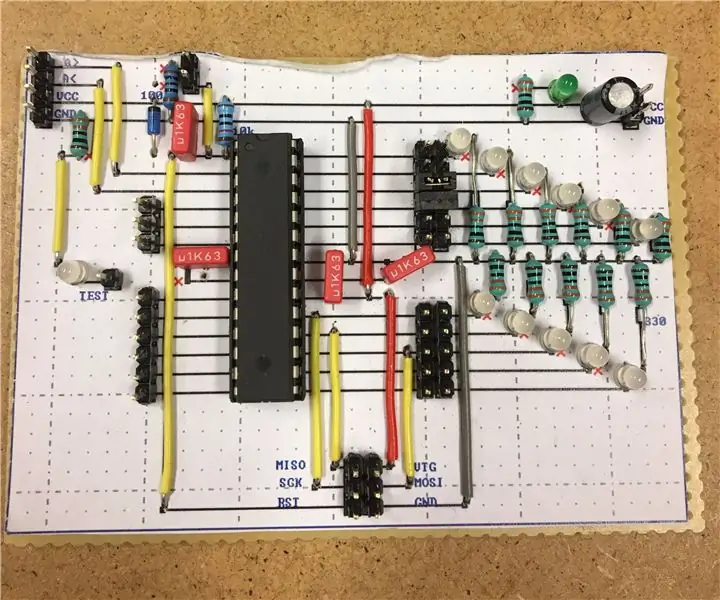
Bygg ditt eget utviklingstavle: 8 trinn (med bilder)

Bygg ditt eget utviklingsbord: Denne instruksjonsfilen viser deg hvordan du bygger ditt eget utviklingsbord fra bunnen av! Denne metoden er enkel og krever ingen avanserte verktøy, du kan til og med gjøre det ved kjøkkenbordet ditt. Dette gir også en bedre forståelse av hvordan Ardruinos og
Bygg ditt eget EKG !: 10 trinn

Bygg ditt eget EKG !: Dette er ikke et medisinsk utstyr. Dette er kun for utdanningsformål ved bruk av simulerte signaler. Hvis du bruker denne kretsen til ekte EKG-målinger, må du kontrollere at kretsen og krets-til-instrument-tilkoblingene bruker riktig isolasjonsteknikk
Hvordan bygge ditt eget nettsted: 16 trinn

Hvordan bygge ditt eget nettsted: En fullstendig dekket guide for å komme fra papir til nettet, gratis hvis du vil, spesielt hvis noen vennlige nettredaktører skylder deg noen fordeler, men selv med liten erfaring og kunnskap kan du bygge et nettsted og få det på nettet slik:
