
Innholdsfortegnelse:
- Trinn 1: Ingredienser
- Trinn 2: Verktøy
- Trinn 3: Kodekrav
- Trinn 4: Konfigurere Adafruit IO
- Trinn 5: Konfigurere IFTTT
- Trinn 6: Installere ESP8266 -kort i Arduino IDE
- Trinn 7: Installere WiFi Manager -biblioteket
- Trinn 8: ESP8266 -koden - med feilsøkingsutskrift
- Trinn 9: Lodding alt sammen
- Trinn 10: 3D -utskriften
- Trinn 11: Giant LED Assembly
- Trinn 12: Installasjons- og driftsinstruksjoner
- Trinn 13: Hva annet kan Giant LED gjøre
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.



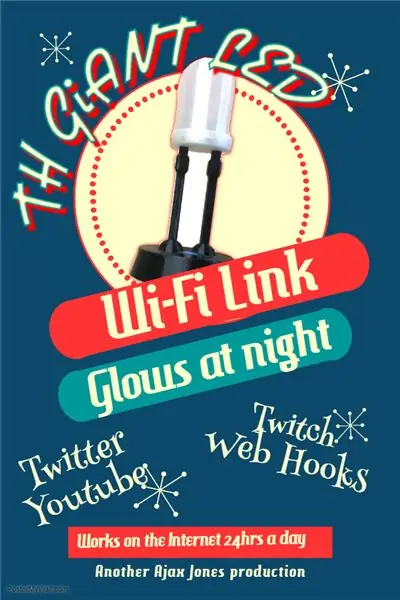
Her finner du en gjengivelse av en Giant LED, som er bestemt til å fungere som en varslingslampe for Twitter, YouTube og Twitch. Hovedformålet for meg er å gi et varsel når det er tweets, videoer eller rykningsstrømmer av Adam Savage og det testede teamet, og for å være rettferdig, et par andre mennesker jeg følger som Robert Cowan, Marty the Mechanic og mer.
Tydeligvis kunne jeg bruke twitter, rykninger osv., På telefonen eller den bærbare datamaskinen min, men det er så mange varsler fra så mange tjenester og varsler at jeg i utgangspunktet slår dem av, pluss at telefonen går i stille modus etter 22.00. Som den også vil fungere med Webhooks Jeg har også en som er konfigurert til å motta oppdateringer fra noen Biq Query -tabeller som er arbeidsrelaterte for å gi meg beskjed om de har blitt oppdatert OK med et tilstrekkelig antall poster hver dag.
Adafruit har en tjeneste som heter Adafruit IO som jeg ønsket å prøve, og jeg har ment hele året å prøve å takle ESP8266 etter å ha hørt noen gode ord om Wemos D1 Mini-utgivelsen 3. Det hele begynte å gå sammen da jeg fant en design for en LED på thingiverse av Astro73. Jeg begynte med det og omarbeidet det litt for skala og for å legge til en trykknapp i basen og noen andre kosmetiske endringer. Du finner remiksen her
Pluss at den kan stemmestyres via Alexa nå også ved bruk av IFTTT alexa trigger word.
Trinn 1: Ingredienser
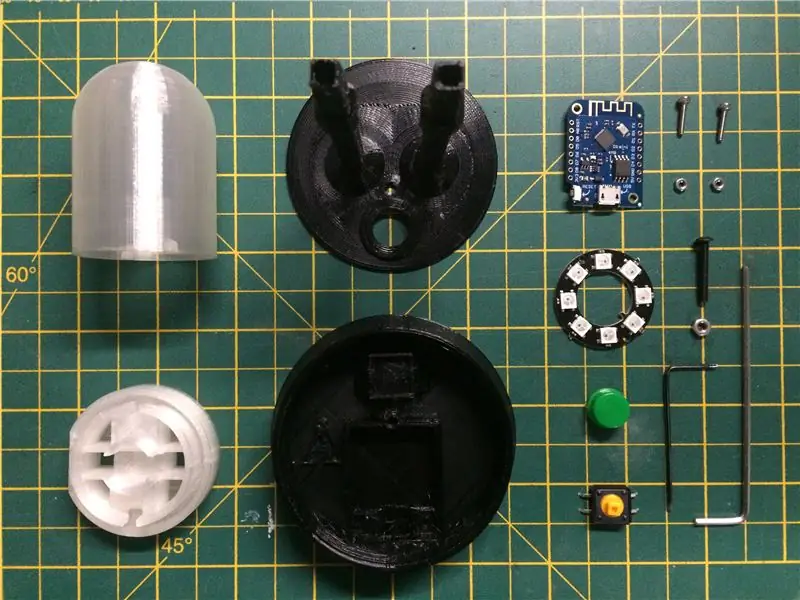
Hvis du vil lage en av disse, er listen over deler ganske liten og også relativt billig. Hvis du ikke har noe imot ventetiden, kan du skaffe hoveddelene fra utlandet og redusere kostnadene enda mer. Hovedingrediensen er imidlertid Giant LED -etui og base. Hvis du har en 3D -skriver, er du klar, hvis ikke er det noen få online skriverselskaper som vil skrive ut delene. Det er bare 3 så det bør også være ganske billig.
1. Wemos D1 Mini R3
2. Neopixel 8 LED
3. Trykt understell og ben i sort PETG
4. Trykt objektiv og lysholder i gjennomsiktig PLA
5. Trykknappbryter 12 mm firkant x1
6. Rund trykknapplokk x1
7. USB -kabel og adapter for strøm
8. M3x20 knapphode
9. M3 Mutter
10. M2x8mm bolt x2
11. M2 mutter x2
12. Noen svarte, røde og gule ledninger
13. 300-500 Ohm motstand
14. Lite stykke varmekrymp
Du kan bruke andre ESP -enheter, eller til og med en Huzzah, men saken er designet for mini som har monteringshull og unngår å måtte lime den inn.
Trinn 2: Verktøy
For å lage og bygge dette trenger du følgende
1. 3D -skriver
2. 1,5 mm og 2 mm unbrakonøkkel
3. Loddejern og loddetinn
4. ledere
5. Pliers
6. Sans for humor
7. Skalpell for trimming
Trinn 3: Kodekrav
Så før vi dykker ned i bygget, skal jeg skissere noen av kravene jeg ønsket å inkludere i dette. De fleste av disse hadde jeg i tankene før jeg begynte, og jeg hadde skissert noen strømninger for å finne ut hva jeg skulle prøve. Etter hvert som jeg fortsatte, oppdaget jeg noen problemer med tjenester som jeg ønsket å ta opp.
Krav.
Jeg ville at LED -en skulle vise meg når en ny tweet eller video ble lagt ut, og det viser seg også når en spesifikk Twitch -kanal starter. Jeg ville også at varselet skulle fortsette til jeg kansellerte det, slik at hvis jeg var borte en stund, ville jeg vite hva som hadde skjedd mens jeg hadde vært borte. Jeg ønsket også at den skulle konfigureres for Wi-Fi-tilgang uten å måtte skifte programvaren i tillegg. En siste ting som dukket opp også var i tillegg til å svare på hendelser live, jeg trengte det for å kontrollere hvert 15. minutt statusen til dataene som mates til den
Så med det grunnleggende på plass, var det neste å finne ut hvordan hver del skulle utføres. Du kan se ideene mine nedenfor om hvilken del som skal håndteres av hvilken type programvare eller plattform.
1. Adafruit IO, dette brukes til å sette opp feedene for varslene, du kan få en konto her
Jeg kommer til å bruke dette som en meldingskø -tjeneste der jeg sender det meldinger fra IFTTT, og deretter mottar Giant LED disse meldingene slik at det kan virke på dem.
2. IFTTT, https://ifttt.com/ og dette brukes til å skanne de valgte Twitter-, YouTube- og Twitch -kanalene og deretter sende hendelsen til Adafruit IO
3. ESP8266 -kode for å lese disse feedene, og dette brennes inn i ESP8266 ved å bruke standard Arduino IDE (v1.8.8)
4. Arduino -kode, lastet på ESP8266 for å lese Adafruit IO -feeds og lyse opp Neopixel
5. Arduino -kode for å lese en trykknapp for å slette varselet
6. Kunne konfigurere WiFi -adapteren uten å måtte brenne ESP på nytt, og for dette brukte jeg WiFi Manager -biblioteket av Tzapu, https://github.com/tzapu/WiFiManager, selv om oppsettalternativene trengte en liten endring for å imøtekomme Adafruit IO -biblioteker.
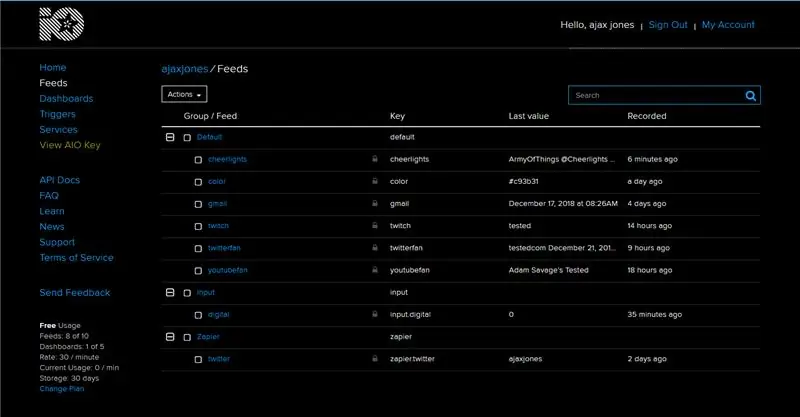
Trinn 4: Konfigurere Adafruit IO

Dette er det første trinnet, ettersom du trenger tilgangsnøklene du oppretter her, og du må også opprette feeds som IFTTT sender hendelser til. Du kan konfigurere både denne og IFTTT -kontoen og stort sett få alt satt opp og fungere før du går videre til Arduino -delen av dette prosjektet.
I stedet for å kopiere adafruit-eksemplene kan du finne det grunnleggende her https://learn.adafruit.com/gmailbox/adafruit-io-se… som får deg til å sette opp.
Så for GIANT LED må du også legge til følgende kanaler til standardkanalene
1. farge - dette lar oss endre farge eksternt med noe som Alexa
2. rykninger
3. twitterfan
4. youtubefan
Da må du også opprette en ny gruppe hvis du ikke allerede har ringt input, så i denne gruppen kan du også lage en feed som heter digital. Dette vil la oss også se effekten av å trykke på knappen hvis vi ønsket å utvide bruken av denne enheten til andre formål.
Hvis du også vil på dette tidspunktet, er å leke med dashbordet slik at du kan legge disse feeds til det for informasjon og feilsøkingsformål.
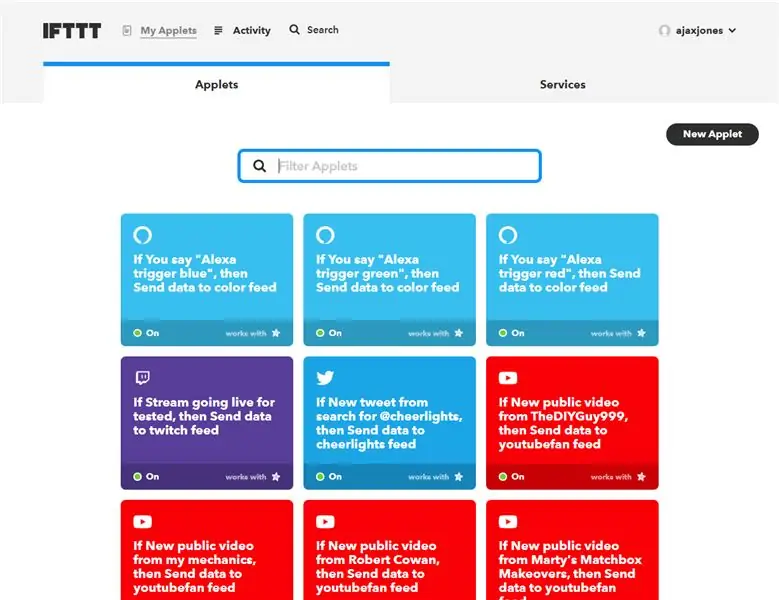
Trinn 5: Konfigurere IFTTT


Du kan også følge Adafruit-guiden her, https://learn.adafruit.com/gmailbox/ifttt-setup. Deretter kan du velge handlingene Twitter, youtube og twitch for å sette opp overvåkningslistene dine og deretter sende disse videre til de aktuelle feedene. Jeg har lagt ved en enkel video slik at du kan se hvor raskt det kan være.
I tillegg, hvis du vil stemme kontrollere fargen på LED -en din fra Alexa, er det nå en Amazon Alexa -applet. For å angi en av disse, velg appen og velg ordet blå, og koble den deretter til Adafruit -feedet du har konfigurert, kalt farge, og skriv inn 0000ff som dataene du vil sende til den kanalen. Du kan også sende ekstra kommandoer på denne måten til GIANT LED, for eksempel tilbakestilling eller omstart hvis du vil.
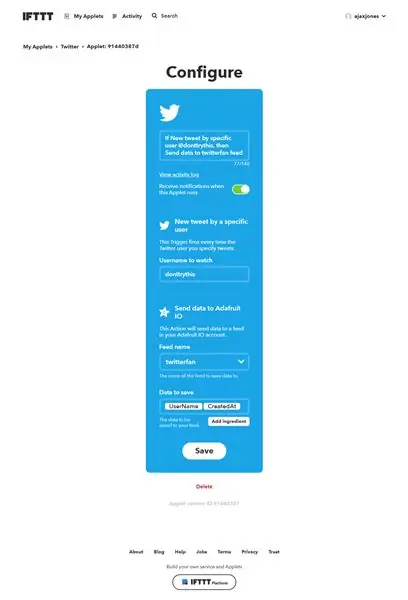
Når du konfigurerer IFTTT -utløseren må du velge dataene som skal sendes, og dette kalles "Ingredienser" i IFTTT. Det første stykket vi trenger er "Brukernavn", deretter et mellomrom og deretter "CreatedAt"
Vi velger begge elementene slik at når dataene kommer inn i ESP8266 kan vi deretter oppdage om det er en ny tweet og at den er forskjellig fra tidligere tweets av de samme brukerne. Du kan se hva dette skal like fra det vedlagte bildet.
Trinn 6: Installere ESP8266 -kort i Arduino IDE
Det er her ting er litt vanskeligere, og det kan ta litt mer tid å få ordnet opp. I tillegg til ESP8266 trenger du også Adafruit IO -bibliotekene, og du kan følge denne veiledningen for dem.
learn.adafruit.com/gmailbox/arduino-setup
Det er en enkel forklaring på hvordan du legger til ESP8266 -kortene også her
Ikke glem å sørge for at Arduino IDE også er i den siste versjonen, og at jeg brukte 1.8.8 da jeg skrev dette.
Et annet bibliotek vi bruker er SimpleTimer, da dette vil tillate oss å sette opp en bakgrunnstimer slik at vi kan sjekke feeds med jevne mellomrom, instruksjoner for dette finner du på simpletimer https://playground.arduino.cc/Code/SimpleTimer# nedlasting
Trinn 7: Installere WiFi Manager -biblioteket
For å gjøre det mulig for oss å få ekstern konfigurasjon av WiFi -oppsettet, skal vi bruke Tzapu Wifi Manger, detaljer om dette og hvordan du installerer bibliotekene finner du her, github.com/tzapu/WiFiManager
Dette er en ganske enkel installasjon av eksterne biblioteker, og alternativet er allerede i delen Administrer bibliotek i delen Arduino IDE -verktøy.
Trinn 8: ESP8266 -koden - med feilsøkingsutskrift
// Denne koden inneholder utskriftserklæringer, slik at du kan overvåke driften via den serielle skjermen
// Basert på Adafruit IO RGB LED Output Eksempel // Adafruit investerer tid og ressurser på å tilby denne åpen kildekoden. // Vennligst støtt Adafruit og åpen kildekode -maskinvare ved å kjøpe // produkter fra Adafruit! // // Skrevet av Todd Treece for Adafruit Industries // Copyright (c) 2016-2017 Adafruit Industries // Lisensiert under MIT-lisensen. // // All tekst ovenfor må inkluderes i enhver omfordeling. // bruker simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // resten av koden av Ajax Jones https:// lekeplass.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* Konfigurasjon *********************************/ #define IO_USERNAME”din IO Brukernavn "#define IO_KEY" din IO -nøkkel "// la det stå tomt da vi får dem gjennom Wifi Manager, ser ut til å fungere bra på denne måten #define WIFI_SSID" "#define WIFI_PASS" "// vi inkluderer ikke dette som AdafruitIO vil inkludere versjonen // #include //https://github.com/esp8266/Arduino // nødvendig for biblioteket #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # inkludere SimpleTimer -timer; #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); // *********************** NeoPixel -konfigurasjoner ********************** ********* // #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel pixels = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Hovedfarger og standardfarge lang default_color = 865554; lang RØD_farge = 2689027; // rød #290803 lang GRØNN_farge = 865554; // grønn #0d3512 lang BLÅ_farge = 856117; // blå #0d1035 lang PURPLE_color = 2364968; // lilla #241628 lang BRIGHTRED_color = 15990784; // lys rød #f40000 // ------------------------------------------ ----------------------------------------------- //tid ideen hentet fra https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https:// lekeplass. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // et sekund er tusen millisekunder konstant lang oneMinute = oneSecond * 60; const long fiveMinutes = oneMinute * 5; const long fifteenMinutes = fiveMinutes * 3; const long oneHour = femten minutter * 4; // Twitter Brukere vi liker best, og disse vil blinke og alle andre tweets vi har valgt, vil bare endre fargen String SuperTweet = {"ajaxjones", "donttrythis", "prodnose", "testcom"}; String SuperTuber = {"testet", "cowan", "marty"}; // angir varslingsstatus slik at vi kan fortsette å blinke med LED -lampene i hovedsløyfen bool WHIZZY_TWEET = false; bool WHIZZY_TUBER = usant; bool WHIZZY_TWITCH = usant; // Lagrer den siste tweet og youtube, slik at vi kan tappe tjenesten for å dobbeltsjekke nå og da String lasttweet = ""; String lasttube = ""; String lasttwitch = ""; // digital pin 5, dette er knappen vi bruker for å tilbakestille varselfargene #define BUTTON_PIN 4 // button state, egentlig ikke den som brukes da vi leter etter knappen på interupt bool current = false; bool last = false; // sette opp "farge" feed, bare slik at vi kan teste og sende farger på forespørsel eller bruke Alexa trigger AdafruitIO_Feed *color = io.feed ("color"); // sette opp 'twitterfan' feed - Blue AdafruitIO_Feed *twitter = io.feed ("twitterfan"); // sette opp 'youtubefan' feed - Red AdafruitIO_Feed *youtube = io.feed ("youtubefan"); // konfigurere feed for "rykninger" - Purple AdafruitIO_Feed *twitch = io.feed ("twitch"); // sette opp den 'digitale' feed AdafruitIO_Feed *digital = io.feed ("input.digital"); // ------------------------------------------------ ----------------------------------------- ugyldig oppsett () {// angi knappestift som inngang, vi bruker INPUT_PULLUP da vi ikke trenger å bruke eksterne motstander pinMode (BUTTON_PIN, INPUT_PULLUP); // Fest et avbrudd til ISR -vektoren for knappen attachInterrupt (digitalPinToInterrupt (BUTTON_PIN), handleInterrupt, FALLING); // Start seriell og vent til seriell skjerm åpnes, og koble deretter til io.adafruit.com Serial.begin (115200); mens (! Seriell); // neopixel begin pixels.begin (); // Sett den opprinnelige tilstanden til rød, slik at vi vet at vi er frakoblet og jobber med setAll (0xf4, 0x00, 0x00); // rød // for testing, dette viser statusen til WiFi WiFi.printDiag (Serial); WiFiManager wifiManager; // angi tilbakeringing som blir ringt opp når tilkobling til en tidligere WiFi mislykkes, og går inn i Access Point -modus wifiManager.setAPCallback (configModeCallback); // tilbakestill lagrede innstillinger, un comment denne neste linjen for å tvinge ut testingen av WiFi Manager slik at du kan koble // bruke telefonen eller nettbrettet til å lete etter Giant LED -nettverket som vil vises //wifiManager.resetSettings (); // angir tidsavbrudd til konfigurasjonsportalen blir slått av // nyttig for å få det hele til å prøve på nytt eller gå i dvale // på sekunder wifiManager.setTimeout (240); hvis (! wifiManager.autoConnect ("GIANT LED")) {Serial.println (F ("klarte ikke å koble til og treffer timeout")); // tilbakestill og prøv igjen forsinkelse (3000); ESP.reset (); forsinkelse (1000); } // for testing kan vi se om vi har de riktige legitimasjonene for å koble til //Serial.println (WiFi. SSID ()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // mens (WiFi.status ()! = WL_CONNECTED) {// forsinkelse (500); //Serial.print ("."); //} Serial.println (); Serial.println (F ("WiFi tilkoblet")); Serial.println (F ("IP -adresse:")); Serial.println (WiFi.localIP ()); // nå kobler vi oss til IO -tjenesten Serial.print (F ("Koble til Adafruit IO")); io.connect (); // konfigurere en meldingsbehandler for "farge" -strømmen. color-> onMessage (handleMessage); // konfigurer en meldingsbehandler for feedet 'twitterfan'. twitter-> onMessage (twitterMessage); // konfigurere en meldingsbehandler for feedet "youtubefan". youtube-> onMessage (youtubeMessage); // konfigurere en meldingsbehandler for feilsigningen. twitch-> onMessage (twitchMessage); // vent på en tilkobling mens (io.status () <AIO_CONNECTED) {Serial.print (F (".")); forsinkelse (500); } // vi er tilkoblet Serial.println (); Serial.println (io.statusText ()); //Serial.println(sizeof(SuperTweet)); //Serial.println (størrelse på (SuperTweet [0]))); // Skriv ut en liste over Twitter -kontoene vi venter på (byte idx = 0; idx <sizeof (SuperTweet) / sizeof (SuperTweet [0]); idx ++) {Serial.print (F ("SuperTweet [")); Serial.print (idx); Serial.print ("] = '"); Serial.print (SuperTweet [idx]); Serial.println ("'"); } // Skriv ut en liste over YouTube -kontoene vi venter på (byte idx = 0; idx get (); // be om eksisterende strømtilstander, så du må trykke på tilbakestillingen når den starter opp youtube -> get (); twitter-> get (); twitch-> get (); for (int i = 0; i get (); twitter-> get (); twitch-> get (); Serial.print ("får noen tweets"); Serial.print ("oppetid (r):"); Serial.println (millis () / 1000);} // ---------------- -------------------------------------------------- ----------------------- void loop () {// io.run (); kreves for alle skisser. io.run (); timer. run (); if (WHIZZY_TWEET == true) {RunningLights (0x0d, 0x10, 0x35, 250);} if (WHIZZY_TUBER == true) {RunningLights (0x29, 0x08, 0x03, 250);} if (WHIZZY_TWITCH == true) {RunningLights (0x24, 0x16, 0x28, 250);}} // --------------------------------- -------------------------------------------------- ------ // sett avbruddet til å slette varselet når knappen trykkes ned og sjekk Internett-tomt håndtakInterrupt () {WHIZZY_TWEET = falsk; WHIZZY_TUBER = usant; WHIZZY_TWITCH = usant; nåværende = sant; // send gjeldende tilstand til 'input.digital' feed på adafruit io slik at vi kan se den digital-> save (current); for (int i = 0; i ")); Serial.print (gjeldende); Serial.print (F (" og standardfarge ")); Serial.println (default_color); current = false; digital-> lagre (nåværende); while (WiFi.status ()! = WL_CONNECTED) {delay (500); setAll (0xeb, 0xfb, 0x03); // Yellow ebfb03}} // -------------- -------------------------------------------------- ------------------------- // dette kalles når en 'twitter'-melding kommer-sett lysdioden til Blue void twitterMessage (AdafruitIO_Data *data) {String tweeter = (data-> toString ()); tweeter.toLowerCase (); if ((lasttweet! = Tweeter) && (tweeter! = "")) {Lasttweet = tweeter; setAll (0x0d, 0x10, 0x35); // Sett tweet -blå farge Serial.print (F ("Tweet:")); Serial.print (diskant); // se etter en favoritt -diskant for (byte idx = 0; idx = 0) {// La oss lage sine tweets whizzy #0d1035 WHIZZY_TWEET = true; Serial.print ("by"); Serial.print (SuperTweet [idx]);}} Serial.println ("");}} // --------- -------------------------------------------------- ---------------------------- - // dette kalles når en "youtube" -melding kommer- sett lysdioden til RED void youtubeMessage (AdafruitIO_Data *data) {String tuber = (data-> toString ()); tuber.toLowerCase (); if ((lasttube! = tuber) && (tuber! = "")) {lasttube = tuber; setAll (0x29, 0x08,0x03); // Sett youtube rød farge 290803 Serial.print (F ("Youtube:")); Serial.println (knoll); // se etter en favoritt Youtuber for (byte idx = 0; idx = 0) {// La videoene bli sprø #0d1035 WHIZZY_TUBER = true; Serial.print ("av"); Serial.print (SuperTuber [idx]); }} Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // dette kalles når som helst meldingen "rykning" kommer - sett lysdioden til PURPLE void twitchMessage (AdafruitIO_Data *data) {String twitch = (data-> toString ()); twitch.toLowerCase (); if ((lasttwitch! = twitch) && (twitch! = "")) {lasttwitch = twitch; setAll (0x24, 0x16, 0x28); // Sett rykk lilla farge #241628 Serial.print (F ("Twitch:")); Serial.println (rykninger); // Ingen sjekk for en favoritt Twitcher vi følger bare en WHIZZY_TUBER = true; Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // denne funksjonen kalles når som helst mottas en "farge" -melding // som angir standardfargen ved oppstart basert på den siste fargematingverdien void handleMessage (AdafruitIO_Data *data) {// skriv ut RGB -verdier og hex -verdi Serial.print (F ("Mottatt HEX -verdi: ")); Serial.println (data-> verdi ()); lang farge = data-> toNeoPixel (); // default_color = farge; Serial.print (F ("Mottatt HEX lang:")); Serial.println (farge); for (int i = 0; i <PIXEL_COUNT; ++ i) {pixels.setPixelColor (i, farge); } showStrip (); } // ----------------------------------------------- ------------------------------------------ void RunningLights (byte rød, byte grønn, byte blue, int WaveDelay) {int Position = 0; for (int j = 0; j <NUM_LEDS; j ++) {Posisjon ++; // = 0; // Posisjon + Rate; for (int i = 0; i <NUM_LEDS; i ++) {setPixel (i, ((sin (i + Position) * 127 + 128) / 255) * rød, ((sin (i + Position) * 127 + 128) / 255)*grønn, ((sin (i + posisjon)*127 + 128) / 255)*blå); } showStrip (); forsinkelse (WaveDelay); }} // ---------------------------------------------- ------------------------------------------- // Neopixel-rutiner void setAll (byte rød, byte grønn, byte blå) {for (int i = 0; i getConfigPortalSSID ()); // angitt konfigurasjonsmodus, sett Neo Pixel til lilla #241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll (0xeb, 0xfb, 0x03); // Gul ebfb03}
Trinn 9: Lodding alt sammen



Alt i dette designet er loddet sammen og skal være ganske enkelt å administrere. Jeg har brukt 3 forskjellige fargede ledninger for å gjøre ting enkelt, og det første er å måle ledningen for neopikslen til WEMOS. Jeg flettet dem og la et lite stykke varmekrymp på og loddet dem deretter som vist slik at det ville ligge flatt i linsen.
Knappen var neste og vil passe godt inn i basen. Den ene siden av knappen går til Gnd, og denne er vridd sammen med jordledningen til neopiksen. Jeg hermetiserte dem og loddet dem som en i bakkenålen på WEMOS.
Strømledningen for Neopixel går til 5v PIn. Signaltråden eller Di (data in) på neopikslen er loddet til Wemos -pinne som D1. Det er noen steder som foreslår å sette inn en 300-500 Ohm motstand i serie med dette, men foreløpig har jeg ikke hatt noen problemer, så foreløpig er det bare en direkte forbindelse.
For å sikre god praksis, og etter råd fra nettsteder som Adafruit, har jeg satt en 330R -motstand i serie med Di -linjen til neopiksel. Det er for å forhindre at den første lysdioden i ringen slipper ut de magiske nissene og bare gjøres ved å kutte tråden og sette inn en motstand. Et lite stykke varmekrymping vil stoppe enhver form for shorts. Du kan kutte motstanden ganske kort og bare sette en bøyle i hver ende og gjøre det samme med ledningen.
Den andre ledningen for knappen går direkte til pinne D2. Det er ikke behov for en pullup -motstand, da dette håndteres i programvaren ved å sette en PULLUP -kommando mot den pinnen.
Det er egentlig alt det er.
Trinn 10: 3D -utskriften
Vedlagt her er STL -filene vi bruker for Giant LED. Filene er en remiks/omarbeiding av astro73, og du kan også hente alle filene fra
For bena og basen brukte jeg en Sunlu PETG+ filament som fungerer veldig bra på Prusa i3, og jeg brukte enten 10 eller 20% gyroidfyll.
For selve LED -en har jeg brukt Sunlu transparent PLA og brukt rundt 10% fylling med konsentriske topp- og bunnlag.
For hver bruker jeg bare innstillingene Prusa PET og Prusa PLA i Slic3r, og de har alle fungert bra. Jeg får litt snøring på beina, men jeg bare blåser en blåslampe over dem og snoren forsvinner:)
Trinn 11: Giant LED Assembly



Alle brikkene går veldig enkelt sammen, du må trykke en M3 -mutter inn i bunnen for å la skruen holde tingen sammen. Du må også koble NeoPixel til WEMOS gjennom beina først også. Jeg vurderte hvordan jeg skulle sette inn noen kontakter, men bestemte meg for at det ikke kom til å gå fra hverandre i fremtiden.
Objektivet er bare et trykk på bena, og de er igjen boltet til basen med en enkelt M3x20mm bolt. Du må kanskje kjøre en kniv rundt innsiden av knapphullet slik at det beveger seg fint og fritt. Wemos holdes på plass med 2 M2x8 sokkelbolter skrudd inn nedenfra.
For å avslutte kan du lime et stykke filt på basen for å stoppe eventuell glidning.
Trinn 12: Installasjons- og driftsinstruksjoner




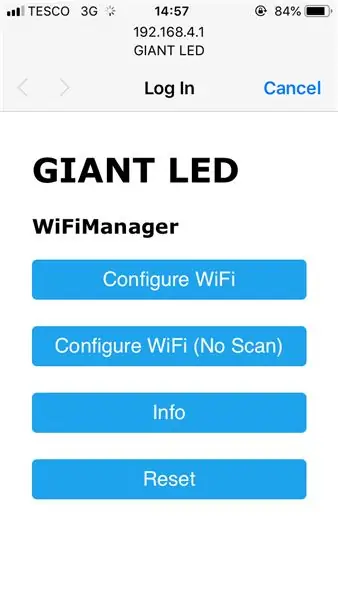
Når alt er klart og programvaren lastet opp, må du bruke litt strøm til usb -en, og GIANT -LED -en skal komme opp, og LED -en vil bli RØD og deretter skifte til en gul farge. Dette viser at den er frakoblet og venter på wifi -konfigurasjon. Hvis du bruker en telefon eller lignende, ser du etter det GIANT LED wifi -nettverket og kobler til, så får du opp WiFi Manager -skjermen. Det vil ha skannet ditt lokale område, og du skriver bare inn wifi -detaljene dine, ESP -en starter på nytt, og du vil nå være online med grønt lys. Den vil også koble seg til IO på dette tidspunktet, og varsellampene vil komme opp siden den ikke har sett noen tidligere meldinger ennå. Trykk på knappen et par ganger, og GIANT LED er nå klar for oppdateringer.
Du kan gå inn på Adafruit IO -dashbordet på dette tidspunktet og legge til noen data i hver feed og se lysene gå i varslingsmodus.
Ha det gøy !
Trinn 13: Hva annet kan Giant LED gjøre


Når du har det grunnleggende i et design som dette, og med IFTTT kan du bruke det til mange ting. Gmail -innboksvarsel er en enkel, og ettersom Adafruit også jobber med Webhooks, kan andre programmer også sende data til den. Jeg har en som er satt opp for øyeblikket for å holde oversikt over noen Big Query -dataopplastinger som en del av et arbeidsprosjekt.
Med knappen kan du også bruke den til å signalisere andre GIANT LED -er, du kan ha en i forskjellige hus og bruke den som en fjernindikator for å få den andre parten til å trykke på knappen for å avbryte lyset.
Her er en nyttig lenke til webhook -metoden for å sende data til feedet. I dette tilfellet bruker den en IFTTT -applet, men du kan like gjerne bruke en CURL -metode med python.
io.adafruit.com/blog/notebook/2018/11/26/f…
Faktisk er det til og med mulig å montere en OLED 128x32 i basen for å supplere LED -en med litt tekstlig innhold, og jeg jobber for tiden med det og vil oppdatere STL -er og levere koden for å bruke IO med dette også.
Anbefalt:
GIANT RC PLANE: 9 trinn (med bilder)

GIANT RC PLANE: Hei alle sammen, jeg er Ensar. I dag skal jeg skrive om mitt lengste prosjekt. Jeg har gjort det høsten 2018, og i dag har jeg energi til å fortelle deg. Jeg vil gi deg DXF -filer for lasergravering og Arduino -koder. Abonner på YouTube -kanalen min. Jeg liker
Moving and Talking Giant Lego Hulk MiniFig (10: 1 skala): 14 trinn (med bilder)

Moving and Talking Giant Lego Hulk MiniFig (10: 1 Scale): Jeg har alltid lekt med lego som barn, men jeg hadde ikke noen av de 'fancy' legoene, bare klassiske legoklosser. Jeg er også en stor fan av Marvel Cinematic Universe (MCU), og min favorittperson er Hulk. Så hvorfor ikke kombinere de to, og lage en gigant
Alexa-kontrollert Adam Savage Pumpkin: 5 trinn (med bilder)

Alexa-kontrollert Adam Savage Pumpkin: Alle lysene i huset mitt er smarte, så jeg har blitt ganske vant til å rope på dem for å slå av og på, men det ender med at jeg får et dumt utseende når jeg kjefter på et lys som ikke er . Og jeg ser spesielt dum ut når jeg kjefter på stearinlys. Normalt er dette ikke så forferdelig
Giant Analog CO2 Meter: 6 trinn (med bilder)

Giant Analog CO2 Meter: Den nåværende atmosfæren over et fjell på Hawaii inneholder omtrent 400 ppm karbondioksid. Dette tallet er ekstremt viktig for alle som lever på planetenes overflate. Vi er nå omgitt av enten fornektere av denne bekymringen eller de som vrir seg
Lag et Giant LED -skilt! (24x8 Matrix): 11 trinn (med bilder)

Lag et Giant LED -skilt! (24x8 Matrix): OPPDATERING !! Skjematisk er ONLINE! OPPDATERING 2 !! Koden er ONLINE! Dette prosjektet beskriver min ganske raske konstruksjon av en 24x8 matrise. Min inspirasjon for dette prosjektet kom fra Syst3mXs 24x6 matrise. En 24x6 matrise var enorm, men den var bare for liten for meg, da nei
