
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Som de fleste av dere vet krever bryllup mye arbeid. Brudgommen er klar over at forloveden og han kommer til å ha det veldig travelt, at han ikke engang kan takke gjestene sine for at han var sammen med dem på den spesielle dagen. Mange bryllup som arrangeres i disse dager, bruden og brudgommen lager en form for gjestebok som krever at gjestene tar et bilde, og de kan legge til en kommentar under bildet; men dette fungerer vanligvis ikke, siden det er for vanskelig å samle alle bildene på slutten av bryllupet. Så kommer ideen om å ansette en kameramann bare for denne planen, men resepsjonen er for overfylt og travel, til at det er umulig for profesjonelle å ta hver enkelt gjestes bilder.
Så når det gjelder løsningen, kom teamet vårt med en spesiell type "Gjestebok", der kameraet selv tar et bilde, automatisk. Bildet tatt med det kameraet blir deretter overført til et nettsted (dette er også automatisk), slik at gjestene kan få tilgang til nettstedet og legge til kommentarer etterpå. På denne måten liker ikke bare bruden og brudgommen bildene som ble tatt i bryllupet, men gjestene kan også se tilbake på minnene.
Trinn 1: Arduino

materialer
1 x arduino uno
1 x servomotor
3 x menneskelige sensorer
koding:
#inkludere
Servo myservo; int venstre = 2; int høyre = 3; int mid = 4; int motor = 5;
ugyldig oppsett () {pinMode (venstre, INPUT); pinMode (høyre, INPUT); pinMode (midten, INNGANG); myservo.attach (motor); Serial.begin (9600); }
void loop () {if (digitalRead (left) == HIGH && digitalRead (mid) == LOW && digitalRead (right) == LOW) {myservo.write (0); forsinkelse (2500); } annet hvis (digitalRead (venstre) == HIGH && digitalRead (mid) == HIGH && digitalRead (høyre) == LOW) {myservo.write (45); forsinkelse (2500); } annet hvis (digitalRead (høyre) == HIGH && digitalRead (mid) == LOW && digitalRead (venstre) == LOW) {myservo.write (180); forsinkelse (2500); } annet hvis (digitalRead (høyre) == HIGH && digitalRead (mid) == HIGH && digitalRead (venstre) == LOW) {myservo.write (135); forsinkelse (2500); } annet hvis (digitalRead (mid) == HIGH && digitalRead (høyre) == LOW && digitalRead (venstre) == LOW) {myservo.write (90); forsinkelse (2500); } annet {myservo.write (90); forsinkelse (1000); }}
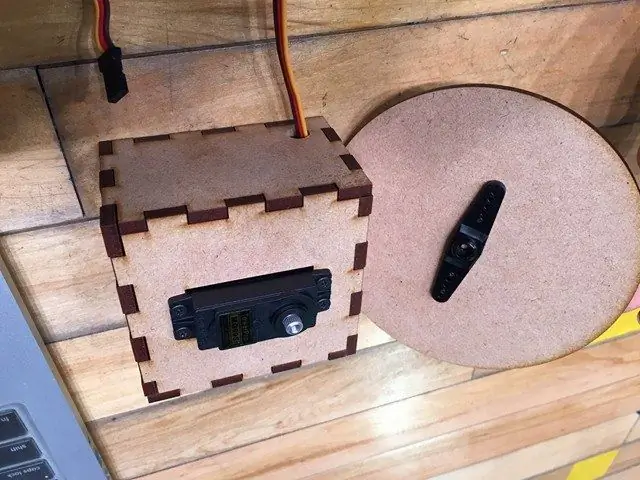
Trinn 2: Bord og kurve (laserskærer)



Dataene er laget av illustrator.
Trinn 3: Kameraholder (3D -utskrift)

Vi brukte 123DDesign til å lage disse dataene og brukte 3D -utskrift for å skrive dem ut.
Trinn 4: Nettsted

j11j30j19.wixsite.com/mysite
Vi laget dette nettstedet av Wix. Koble nettstedet til dropbox. Det vil automatisk laste opp bildet til nettstedet når du tar bildet.
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
RC -sporet robot ved hjelp av Arduino - Trinn for trinn: 3 trinn

RC -sporet robot ved bruk av Arduino - Steg for trinn: Hei folkens, jeg er tilbake med et annet kult Robot -chassis fra BangGood. Håper du har gått gjennom våre tidligere prosjekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms og The Badland Braw
Hvordan lage et nettsted (en trinn-for-trinn-guide): 4 trinn

Hvordan lage et nettsted (en trinn-for-trinn-guide): I denne veiledningen vil jeg vise deg hvordan de fleste webutviklere bygger nettstedene sine og hvordan du kan unngå dyre nettstedbyggere som ofte er for begrenset til et større nettsted. hjelpe deg med å unngå noen feil som jeg gjorde da jeg begynte
