
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Formål: Etter å ha fullført dette, lærer du hvordan du lager et enkelt spill med rock, papirsaks fra bunnen av ved hjelp av Code.org.
Nødvendige materialer / krav: Grunnleggende forståelse av Javascript -syntaks, en datamaskin, en Code.org -konto.
Trinn 1: Åpne arbeidsområdet

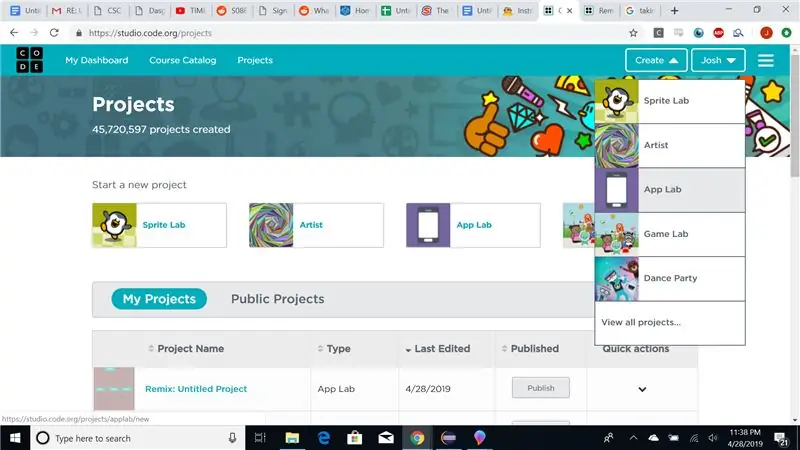
1. Start med å åpne code.org, klikk på opprett et prosjekt, og klikk på app -lab
Trinn 2: Design brukergrensesnitt

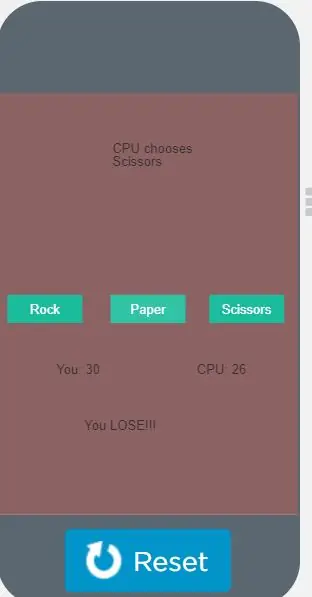
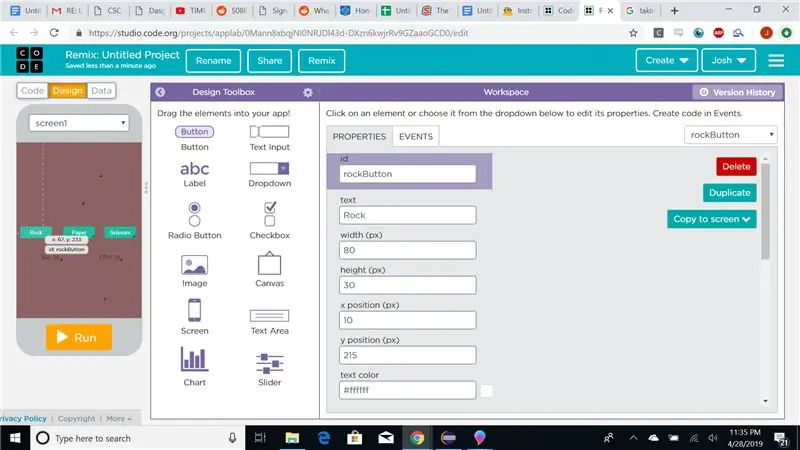
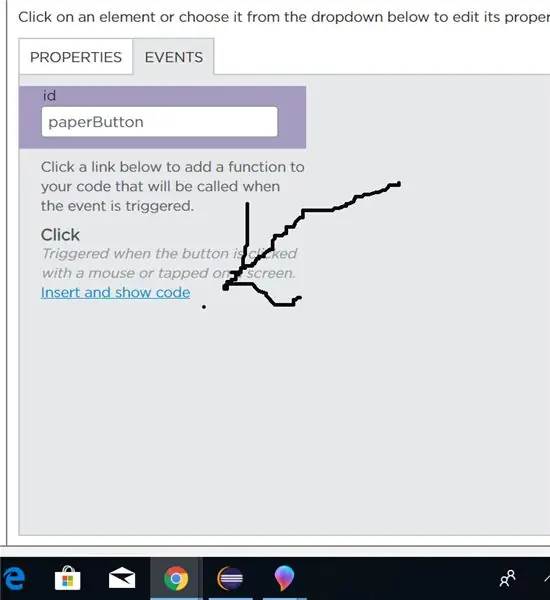
2. Klikk på designfanen i øvre venstre hjørne av kodemiljøet, og dra tre knapper (stein, papir, saks). Merk dem og endre IDene deres tilsvarende. I designfanen drar du også etiketter for: CPU -valg, spillervalg og en vinn eller tap -indikator. ID disse deretter, sluttresultatet skal se ut som bildet ovenfor.
Trinn 3: Lag klikkfunksjoner

Lag hendelsesfunksjoner som kjøres når du klikker på hver av knappene. For å gjøre dette, klikk på ønsket knapp i designfanen, og klikk deretter på sett inn kode under hendelsesfanen i designarbeidsområdet.
Trinn 4: GetWinner -funksjon

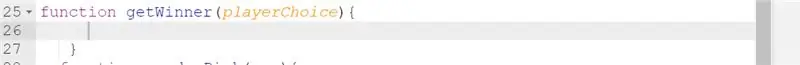
Skriv en funksjon som heter getWinner med parameteren “PlayersChoice”.
Trinn 5: Ringe GetWinner -funksjonen

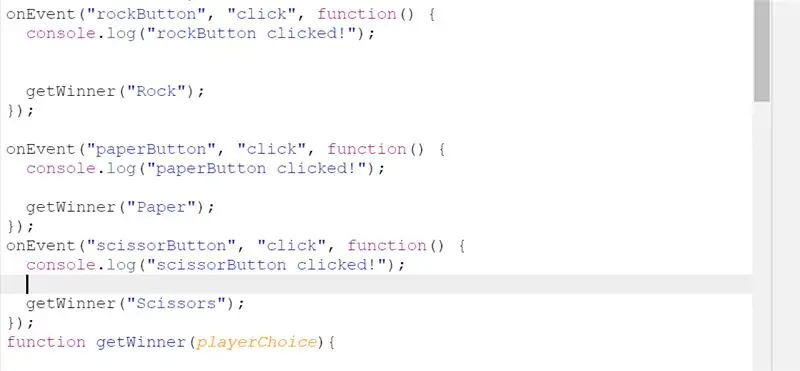
I hver klikkhendelsesfunksjon, ring getWinner -funksjonen og send en streng med navnet på elementet som tilsvarer funksjonen.
Trinn 6: Få CPU -valg

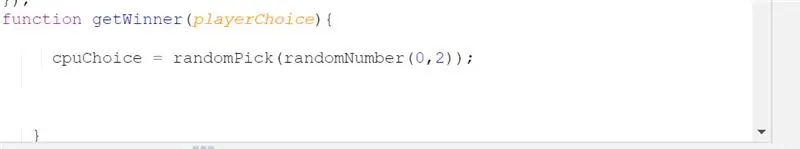
I getWinner -funksjonen initialiserer du variabelen “cpuChoice, og lar den sende et tilfeldig tall fra 0 til 2 til en ny randomPick -funksjon. Lag randomPick -funksjonen med en int -parameter.
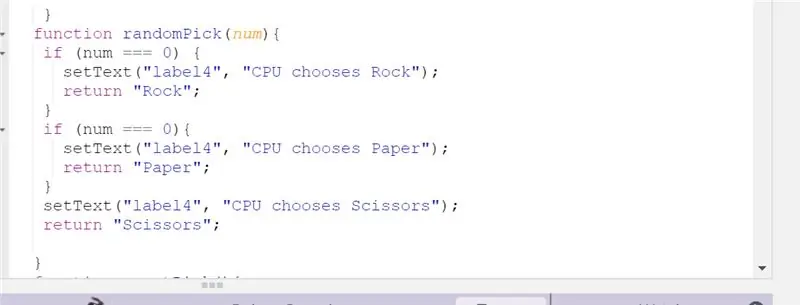
Trinn 7: Skriv RandomPick

I randomPick -funksjonen returnerer du et annet element for hvert tilfeldig tall fra 0 til 2. Eks. hvis x = 0 returnerer “Rock”. Sett teksten på en etikett til "CPU velger" && element
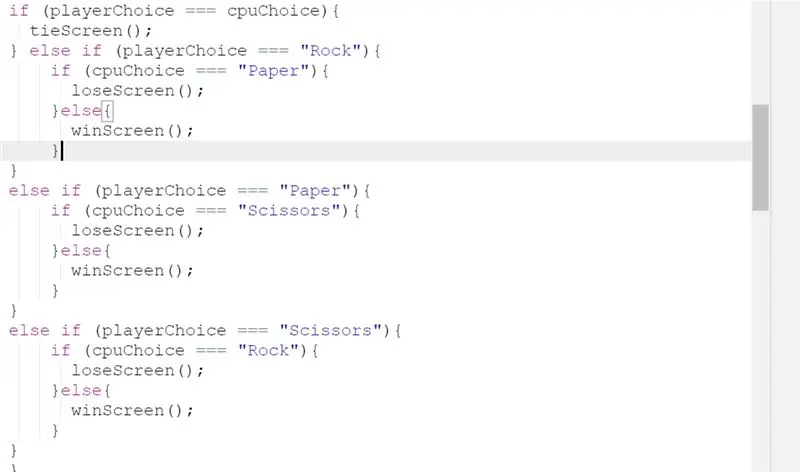
Trinn 8: Bestem vinner

Tilbake i getWinner -funksjonen, sammenlign playerChoice med cpuChoice ved å bruke if if -setninger for å bestemme vinneren. Initialiser en Boolean som setter seg til true hvis spilleren er bestemt som vinner, og forblir usann ellers. Forsiktig: Sjekk om det er uavgjort først.
Trinn 9: Registrer resultater
På slutten av getWinner -funksjonen, angir du en global variabel for CPU -vinnertall og Player -vinnertall, og justerer hver variabel deretter. Juster den tilsvarende etiketten på slutten av getWinner -funksjonen (når vinneren er bestemt). Endre hovedetiketten til enten "Du vinner" eller "Du taper" her også
Trinn 10: Fullfør
På dette tidspunktet bør programmet være ferdig, klikk på Kjør og spill spillet for å sikre at det fungerer som det skal.
Anbefalt:
Lag ditt eget Rock Band Ekit Adapter (uten Legacy Adapter), ikke -ødeleggende !: 10 trinn

Lag din egen Rock Band Ekit -adapter (uten eldre adapter), ikke -ødeleggende !: Etter å ha hørt en populær podcast -vert nevne bekymringen for at den kablede USB -legacy -adapteren hans døde, søkte jeg en DIY -løsning for å koble til en bedre/tilpasset eKit til RB . Takk til Mr DONINATOR på Youtube som lagde en video med detaljer om hans lignende side
Håndholdt Arduino Paper Rock -saksespill ved bruk av 20x4 LCD -skjerm med I2C: 7 trinn

Håndholdt Arduino Paper Rock Scissors Game Using 20x4 LCD Display With I2C: Hei alle sammen eller kanskje jeg burde si "Hello World!" Det ville være en stor glede å dele et prosjekt med deg som har vært min inngang til mange ting Arduino. Dette er et håndholdt Arduino Paper Rock Scissors -spill som bruker en I2C 20x4 LCD -skjerm. JEG
Gjør X-box Rock Band-trommer til en Midi Stand Alone elektroniske trommer: 4 trinn (med bilder)

Slå X-box Rock Band Drums til en Midi Stand Alone Electronic Drums .: Jeg var heldig som fikk et brukt x-box trommesett, det er litt grovt og uten padle, men ingenting som ikke kan fikses. gjør den til et frittstående elektrisk trommesett. Leser den analoge verdien fra piezosensoren og gjør den til MIDI -kommando
Rock Paper Scissor AI: 11 trinn

Rock Paper Scissor AI: Har du noen gang kjørt deg alene? La oss spille rock, papir og saks mot et interaktivt system drevet med intelligens
Objektorientert programmering: Lage objekter Læring/undervisningsmetode/teknikk ved hjelp av saks: 5 trinn

Objektorientert programmering: Lage objekter Lærings-/undervisningsmetode/teknikk ved hjelp av saks: Lærings-/undervisningsmetode for studenter som er nye i objektorientert programmering. Dette er en måte å la dem visualisere og se prosessen med å lage objekter fra klasser. Deler: 1. Saks (alle slags vil gjøre). 2. Papir eller kartong. 3. Markør
