
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.





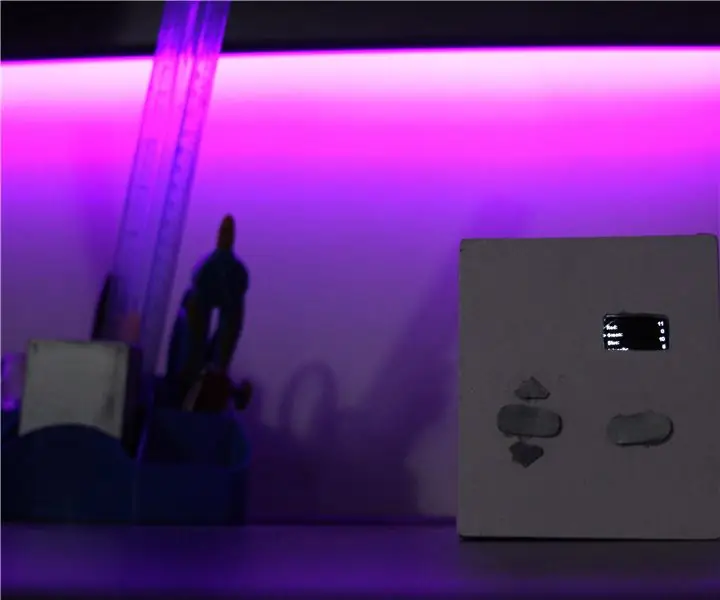
Å ha en fascinasjon som grenser til besettelse av lys, bestemte jeg meg for å lage et utvalg av små modulære PCB -er som kan brukes til å lage RGB -lysdisplayer i alle størrelser. Etter å ha laget den modulære PCB, snublet jeg over ideen om å ordne dem i en sekskant for å lage en 3D -skjerm som kan brukes til å lage alt fra et enkelt nattlys til soverommet til et stemningslys som ikke ville være for malplassert, satt på et bord i en eksklusiv restaurant.
Selvfølgelig kan andre former også opprettes ved hjelp av de samme prinsippene.
Her er noen av animasjonene som for øyeblikket kjøres på lyset.
- Brann
- Regn
- Slange (Retro)
- Game of Life
- Bølgeform -svingninger
- fyr
- Spinning Patterns (Barber Shop)
Lyset er for tiden laget i to størrelser - Small (96 LEDs) og Large (384 LEDs), men dette kan skaleres opp etter behov.
Rekvisita
WS2812B LED - AliExpress
PCB - ALLPCB
3 mm svart laserskåret plast - plastark Leverandør
Hvit 3D -utskriftsfilament - Amazon
Elektroniske komponenter - Farnell / Newark
M3 bolter og gjengede distanser - Amazon
Loddejern
Brødristerovn - Komponentmontering for overflatemontering
Trinn 1: PCB -paneler



Når jeg startet reisen, ville jeg ha en rekke små PCB -er som kunne ha plass til en rekke LED -piksler og kunne settes sammen på en veldig enkel måte uten behov for flere ledninger eller kontakter. Jeg kom med en veldig enkel design som gjorde at WS2812B LED -er kunne lenkes sammen og deretter videreføre kjeden til neste PCB.
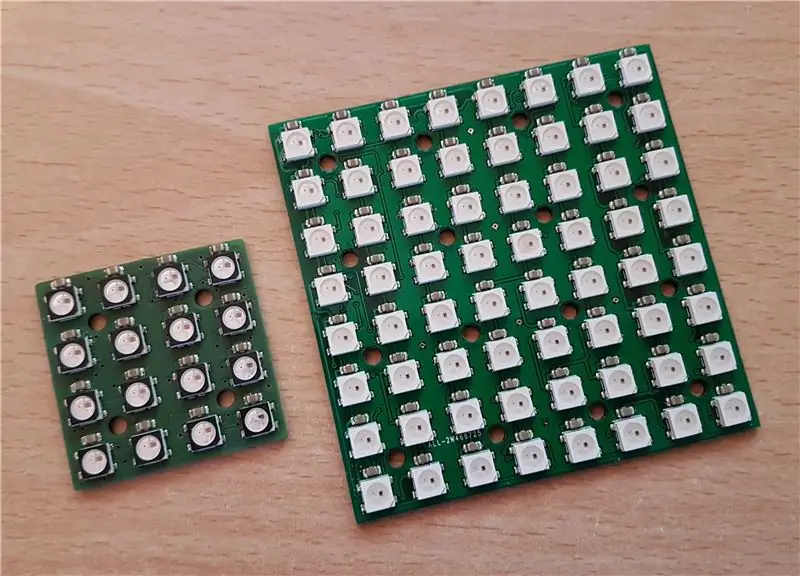
Jeg opprettet tre PCB -er med følgende pikseldimensjoner.
- 1 x 8 - 9 mm x 72 mm
- 4 x 4 - 36 mm x 36 mm
- 8 x 8 - 72 mm x 72 mm
For dette prosjektet brukes bare 4x4 og 8x8 boards for å lage lysene.
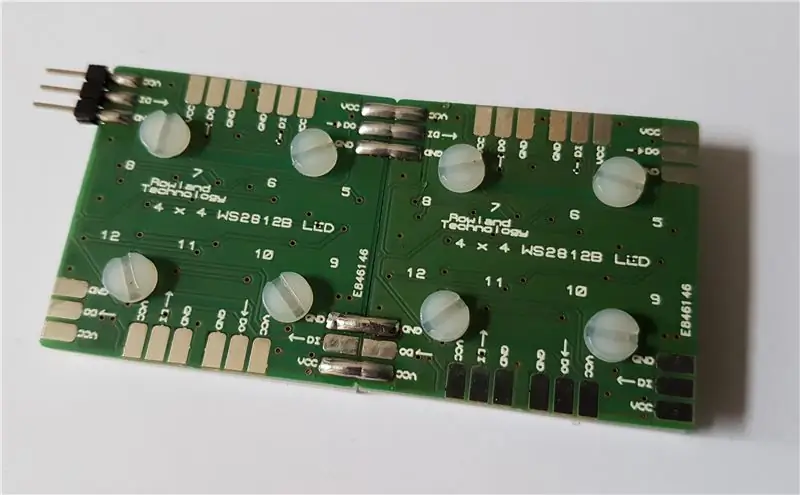
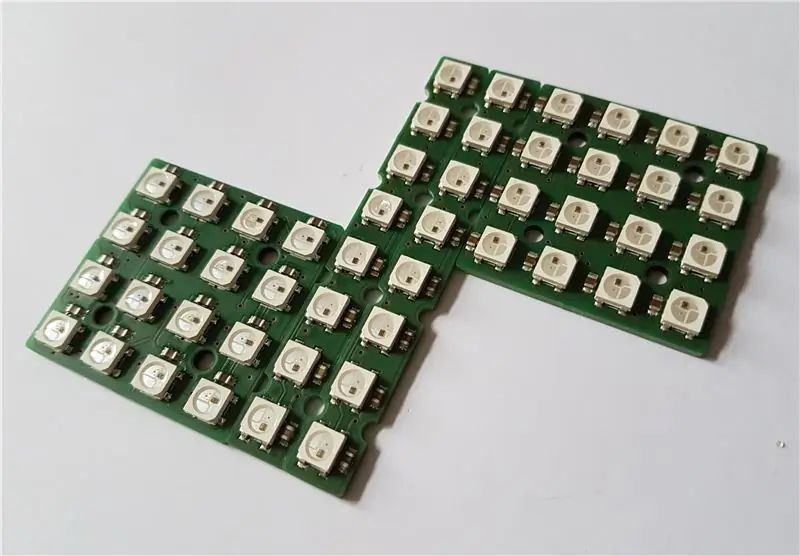
Lysdiodene er arrangert i et rutenett på 9 mm i både X- og Y -dimensjoner, noe som er ganske tett, men gir nok plass til å jobbe med når man tar hensyn til PCB -kantkontaktene. Kretskortene er laget slik at når de er sammenføyet, opprettholdes 9 mm LED -rutenettet. PCB kobles enkelt sammen ved hjelp av flytende loddetinn fra det ene kortet til det neste.
Hver LED har sin egen 100nF kondensator for elektrisk frakobling og for å hjelpe strømmen til LED på forespørsel.
Viss er skjematisk for 4x4 pixel board komplett med de øverste kobber- og bunnlagene for å illustrere både LED -oppsettet og kantkontaktoppsettet. Merker ble lagt til på silke -skjermen for å gjøre det tydelig i hvilken retning dataoverføring mellom kontaktene skulle foregå.
Platene har også M3-monteringshull på en 18 mm x 18 mm stigning for å forenkle monteringen og for å styrke forbindelsene mellom kortene.
Ved å legge til et laserskåret 3 mm melkehvitt akrylark som vist gir LED -lampene en fin diffus effekt.
Platene ble produsert ved å påføre loddemasse på de nederste kobberoverflatemonteringsputer ved hjelp av en sjablong. Jeg la deretter komponentene på brettet for å sjekke om det var riktig retning før jeg bakte i brødristerovnen min for å flyte loddetinnet. Jeg har dekket denne typen DIY lavpris PCB -produksjon i flere av mine andre Instructables -bygg.
Advarsel - IKKE BRUK noen ovn som brukes til matlaging av PCB, da dette kan føre til forurenset mat. Jeg fikk min PCB -brødristerovn for £ 10 ($ 15) på eBay.
Trinn 2: Kontroller PCB



Med lysdiodene gjort, ønsket jeg deretter muligheten til å kontrollere lysdiodene fra en mikrokontroller. Jeg begynte å bruke en Arduino nano, og dette fungerte bra, men jeg ønsket å legge til litt mer funksjonalitet i lyset, og dette ble mer og mer vanskelig å hacke på Arduino -brettet. Derfor bestemte jeg meg for å lage en annen tilpasset PCB for å drive lyset.
Her er noen av funksjonene jeg la til på kontrollerkortet.
- Høyere hastighet mikrokontroller med mer ROM og RAM.
- Logisk nivå FET for å tillate meg å slå LEDene globalt på og av - nyttig når jeg slår på og for lav effekt.
- Høyhastighetsbuffer for å konvertere 3V3 -signal fra mikrokontrolleren til 5V for å drive lysdiodene.
- Bytt for å la brukeren kontrollere lyset.
- Fototransistor - for å skalere lysstyrken til lysdiodene slik at de passer til lysnivået i omgivelsene.
- Overvåking av strømforsyning - for å sikre at vi ikke prøvde å trekke mer strøm enn strømforsyningen kan gi.
- Bluetooth -kontakt - HC05/HC06.
- WIFI -kontakt - ESP8266.
- I2C -kontakt.
- Fremtidig ekspansjonskontakt.
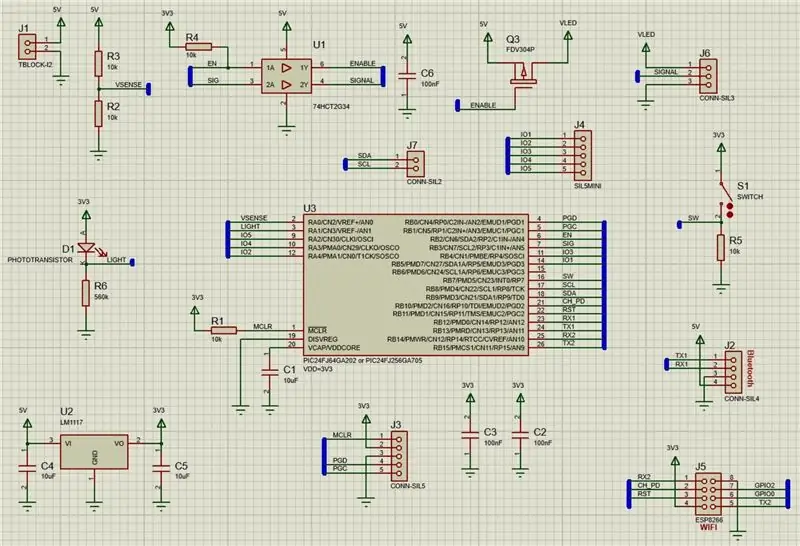
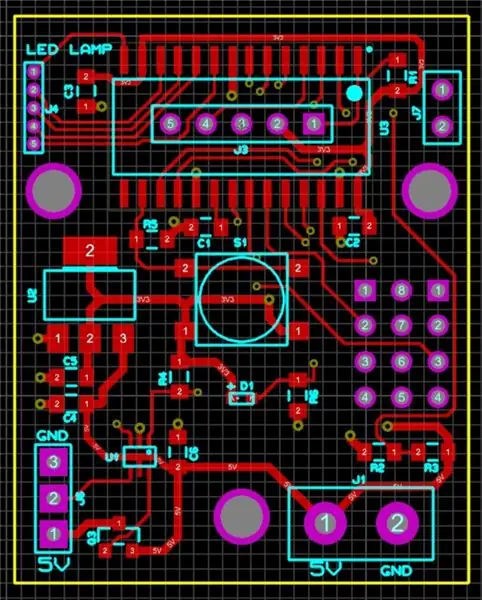
Skjematikken for brettet er vist, så vel som de øverste og nedre kobberlagene. Det vedlagte BillOfMaterials -dokumentet viser komponentene jeg monterte på kontroll -PCB.
En lyssensor er ganske viktig for designet, ettersom lysstyrken til WS2812B -lysdiodene veldig raskt kan bli for mye å se på og til og med smertefull ved full lysstyrke. Med en lyssensor kan LED -lysstyrken automatisk skaleres, noe som betyr at skjermen alltid er hyggelig å se på. Levende i et lyst solbelyst rom, men likevel behagelig å se på som nattlys i et mørkt rom.
Igjen for å bygge brettet ble loddemassen påført ved hjelp av en sjablong, komponenter plassert for hånd med pinsett og deretter bakt i min trofaste brødristerovn.
Kretskortet drives av en 5V DC -forsyning, dette kan enten komme direkte fra en strømforsyning eller en 2A USB -ladekontakt.
Også vist er mitt tidligere forsøk på å bruke en Arduino.
Trinn 3: 3D -trykt skjelett



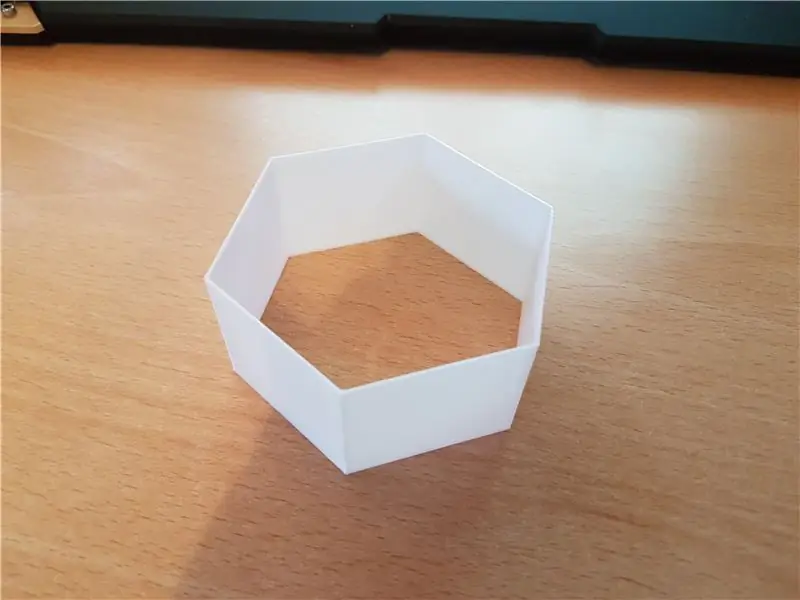
Jeg lekte opprinnelig med å bruke laserskårne plastark som diffusorer, men dette etterlot et ganske stygt gap mellom hver av panelene. Jeg endte opp med 3D -utskrift av den omkringliggende diffusoren, da dette tillot meg å lage en fin sømløs innpakning for de seks LED -PCB -ene. Det tillot meg også å redusere tykkelsen på diffusoren kraftig, noe som gir en mye skarpere helhetsvisning.
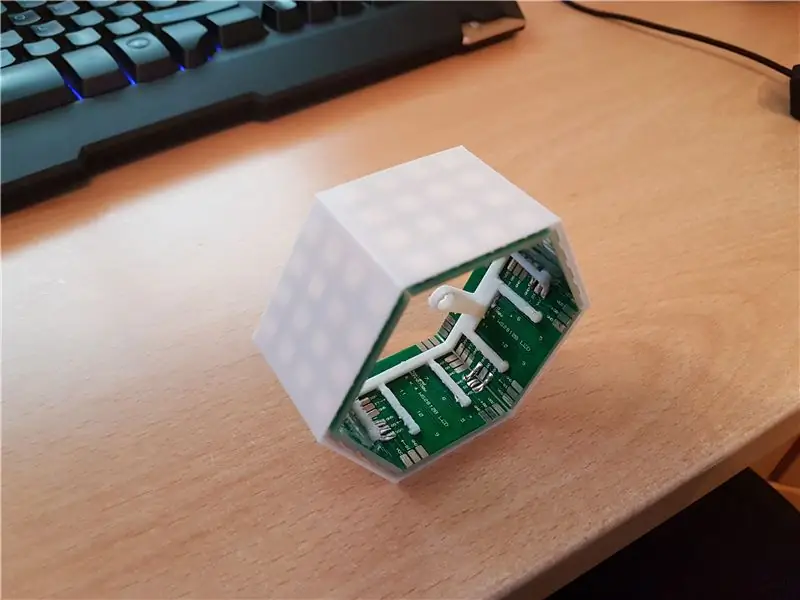
Internt holdes de seks LED -kretskortene sammen ved hjelp av et 3D -trykt skjelett. Dette skjelettet går inn i de forskjellige M3 -hullene på PCB -skjermene som holder dem i et pent sekskantet mønster.
Det 3D -trykte skjelettet har også hull som gjør det mulig å montere kontroll -kretskortet i nærheten av det øverste laserskårne panelet, slik at bryteren er tilgjengelig og for lyssensoren for å få en god avlesning av det omgivende lysnivået.
Med brettene på plass mellom skjelettet og diffusoren kan jeg enkelt lodde platene sammen ved å strømme loddetinn mellom PCB -tilkoblingsputene. Jeg begynner med å legge loddetinn til puten som er lengst borte og roterer deretter lyset på kanten for å la tyngdekraften hjelpe til med å strømme loddetinnet til den tilstøtende puten. Gjenta for de tre tilkoblingene, og flytt deretter til neste bord til brettforbindelse. På den sjette sammenkoblingen mellom kretskortene kobler jeg bare til strøm- og jordskinnene, slik at datatilkoblingen ikke er tilkoblet. Dette gir to sirkulære strømbaner for hvert brett for å samle strømmen på samme måte som en ringledning fungerer for husets interne strømledninger.
Det er også noen avstandsstykker som bruker 3D -skriveren for å la de øverste og nedre laserskårne panelene holdes pent på plass.
3D -skriverfilene ble designet med Sketchup, og kilden er vedlagt.
Trinn 4: Laserskjæring topp og bunn
De laserskårne delene er veldig enkle sekskantformer med hull på riktig sted for festeboltene.
Toppanelet har et lite hull for lyssensoren og et annet større hull for trykkbryteren. Mens det nedre panelet har et hull for USB -strømkabelen, samt to små hull for å tillate et festebånd for å gi strekkavlastning for kabelen.
Tegningene for disse delene er inkludert i Sketchup -filen i forrige trinn.
Trinn 5: Fastvare


Jeg valgte PIC24FJ256GA702 -enheten som min viktigste mikrokontroller da den kjører ganske fort på opptil 32MHz ved hjelp av den interne oscillatoren og har tonn tilgjengelig programminne og RAM for å lage fine animasjoner.
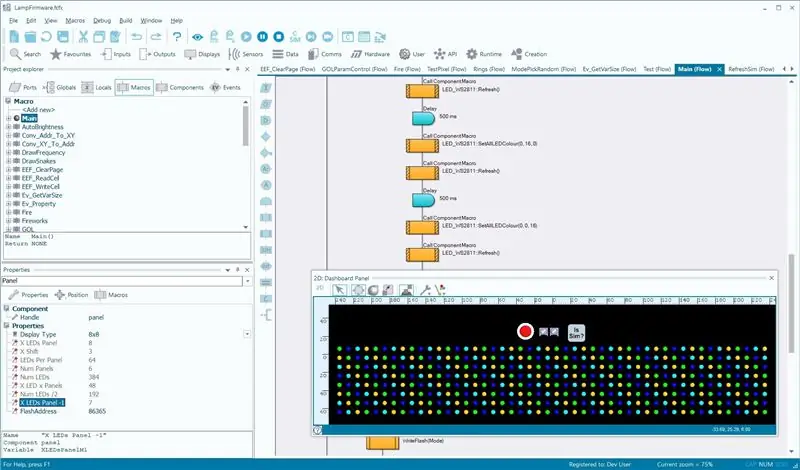
For å utvikle fastvaren brukte jeg Flowcode da den tillot meg å simulere og feilsøke koden mens jeg gikk, noe som bidro til å produsere fin effektiv kode som kjører i høy hastighet. Flowcode er gratis tilgjengelig helt ulåst i 30 dager, og etter det kan du velge å kjøpe eller ganske enkelt registrere deg for prøveperioden igjen. Det har også et fint nettsamfunn som er villig til å sjekke inn og hjelpe hvis jeg skulle treffe noen vegger underveis. Når du sier at all programvaren kan lages med Arduino IDE eller lignende, vil du bare miste muligheten til å simulere.
Jeg brukte en PICkit 3 til å programmere PIC-en ombord på min PCB. Dette kan integreres i Flowcode slik at det kompileres og programmeres via PICkit med et enkelt museklikk, på samme måte som nedlastingsknappen i Arduino.
Mikrokontrolleren jeg valgte hadde ikke innebygd EEPROM, som i utgangspunktet var et problem da jeg ønsket å lagre den valgte animasjonsmodusen. Imidlertid hadde den brukerprogrammerbart flashminne, og jeg var i stand til å oppnå denne funksjonaliteten på en rundkjøring.
Flowcode -programmet jeg opprettet er vedlagt. Egenskapsvinduet lar deg velge størrelsen på skjermkortet som skal brukes. dvs. 4x4 eller 8x8, og dette setter opp en mengde parametere som antall lysdioder osv. som deretter driver de forskjellige animasjonene slik at ett program kan brukes på begge skjermstørrelsene.
Brukergrensesnittet for lyset er ganske enkelt. Trykk på bryteren i mindre enn tre sekunder, og lyset går til neste modus. Før hver modus starter, vises modusindeksen på hvert LED -panel. Trykk på bryteren i mer enn tre sekunder, og lyset slås av. Et nytt trykk på bryteren vil bringe lyset igjen og tilbake til forrige valgte modus. Tap av strøm til lyset vil resultere i at lyset gjenopptar sin nåværende drift når strømmen gjenopprettes, inkludert på/av -status.
Her er de forskjellige animasjonsmodusene lyset kan gjøre med den nåværende fastvaren.
- Fargesmøre - Blandede farger i ringer
- Livets spill - Livsformbasert simulering
- Spinnemønstre - Animerte mønstre med 2, 3 eller 4 farger
- Bølgegenerator - Fargede sinusbølger
- Fast farge - Seks individuelle fargegrupper
- Skygge - Animerte panelfarger Alle/Individuelle
- Fyr - Roterende enkelt panel
- Ringer - Animerte horisontale ringer
- Brann - Animert branneffekt
- Regn - Animert farget regneffekt
- Fyrverkeri - Animert farget fyrverkeri -effekt
- Shifting - Animert rulleeffekt
- Snake - Animerte retro slangekamper
- Slanger - Animerte roterende slanger
- Tilfeldig - modus 1 til 14 med langsom overgang (ca. 60 sekunder)
- Tilfeldig - modus 1 til 14 med rask overgang (ca. 30 sekunder)
Hver modus har ett eller flere randomiserte elementer, inkludert animasjonshastighet og andre parametere. Noen moduser har også randomiserte elementer som kan drive eller variere over tid, noe som gir mulighet for mer dynamiske animasjoner. For eksempel har brannen en randomisert mengde drivstoff som tilsettes på hver syklus, denne mengden har faste øvre og nedre grenser. Over tid kan disse grensene øke eller redusere, slik at brannens intensitet kan fylle skjermen eller synke til bare de nederste få pikslene.
Trinn 6: Tilkobling


Kontrollkortet er koblet til strømforsyningen ved hjelp av en USB A -kabel eller en DC -kontaktkabel, som begge kan kjøpes til svært lave priser på nettsteder som eBay.
Kontrollkortet er koblet til den ikke-tilkoblede IN-kontakten på skjermkortet ved hjelp av en tilgjengelig kantkontakt og en standard 3-veis servobåndkabel.
Topp- og bunnlaserskjæringsplatene holdes deretter på plass ved hjelp av M3 pannehodeskruer og M3 gjengede avstandsstykker.
Fremtidige oppgraderinger
Å ha muligheten til å legge til Bluetooth og WIFI på kontrollkortet, gir mulighet for fremtidige oppgraderinger som animasjonsoppdateringer og smart integrering med ting som Amazon Alexa via online tjenester som ITTT. Dette er noe jeg undersøker for tiden.
Det ville være fint å kunne angi fargen på lampen, animasjonsmodus eller til og med vise en tekstmelding bare ved å snakke med din smarte assistent.
Takk for at du så på bygningen min, og jeg håper jeg har inspirert deg til å følge i mine fotspor eller lage noe lignende.


Andreplass i Make it Glow -konkurransen
Anbefalt:
MQTT stemningslys med ESP32: 4 trinn (med bilder)

MQTT Mood Lights With ESP32: Jeg hadde lenge vært fristet til å hoppe på LED -vognen, så jeg løp ut og hentet en LED -stripe å leke med. Jeg endte opp med å lage disse stemningslysene. De kan kontrolleres med MQTT, noe som gjør det mulig å legge til alle slags smarte. Dette er en
Musikkreaktive stemningslys: 5 trinn (med bilder)

Music Reactive Mood Lights: Intro and Background. Tilbake i førsteårsåret (våren 2019) ønsket jeg å pusse opp hybelrommet mitt. Jeg kom på ideen om å bygge mine egne stemningslys som ville reagere på musikken jeg lyttet til på hodetelefonene mine. Ærlig talt hadde jeg ingen spesiell inspirasjon
WIFI -kontrollert stemningslys: 4 trinn (med bilder)

WIFI Controlled Mood Light: Dette er et WIFI -kontrollert stemningslys jeg designet og laget! Diameteren er 10 cm og høyden er 19 cm. Jeg designet den for "LED STRIP speed challenge". Denne stemningen kan styres via internett på alle enheter i ditt lokale nettverk! Jeg
Dusty Wall Arduino Animert LED -lampe med lyseffekt: 11 trinn (med bilder)

Dusty Wall Arduino Animert LED -lampe med lyseffekt: Jeg hadde nettopp en baby, og etter å ha gjort soverommet hans trengte jeg et lys på en vegg. Siden jeg liker LED veldig godt, bestemte jeg meg for å lage noe. Jeg liker også fly generelt, så hvorfor ikke legge et fly fra en tegneserie på veggen, her som det starter og hvordan jeg gjorde det
Animert sjokoladeboks (med Arduino Uno): 3 trinn (med bilder)

Animert sjokoladeeske (med Arduino Uno): En gang så jeg en vakker eske med sjokolade i en butikk. Og jeg tenkte på å lage en fantastisk gave ut av denne esken - en animert eske med sjokolade. Hva vi trenger: Сlear plast sjokoladeboks 9V batteri Batterikabeladapter uSD 1GB Arduino U
