
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.




Jeg bestemte meg for å lage en multisensor for sikkerhet etter at vi ble ranet mens vi bodde i jungelen i Ecuador. Vi bor nå i en annen by, men jeg ønsket måte å motta varsler om aktivitet i hjemmet vårt. Jeg har sett mange sensorer tilkoblet som ikke var attraktive, og jeg ønsket å lage noe som ikke bare var funksjonelt, men også var interessant i hjemmet vårt. Lysdiodene kan konfigureres til å svare på temperatur- eller bevegelsesvarsler. Dette prosjektet inkluderer digital temperatur- og fuktighetsovervåking, passiv infrarød bevegelsesdeteksjon og høy støydeteksjon for vinduer som knuser, hunder som bjeffer, etc. Jeg har inkludert alle 3D-filene som trengs for å fullføre dette prosjektet identisk med mitt.
Trinn 1: Nødvendige materialer



Det er her du kan kjøpe alle nødvendige komponenter.
Adresserbare lysdioder for rundt klart objektiv.
www.amazon.com/ALITOVE-Individual-Address…
Pir Sensor
www.ebay.com/itm/Mini-IR-Infrared-Pyroelec…
WEMOS D1 R1
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Lyddetektor
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Sølvtråd
www.amazon.com/HATCHBOX-3D-Filament-Dimens…
Klar filament
www.amazon.com/3D-Solutech-Natural-Printer…
Ws2811 Led Chips
www.amazon.com/100pcs-ws2811-Circuit-Addre…
RGB -lysdioder er løse
www.amazon.com/Tricolor-Diffused-Multicolo…
strømforsyning
www.amazon.com/ALITOVE-Converter-5-5x2-1mm …
Tre til bolig
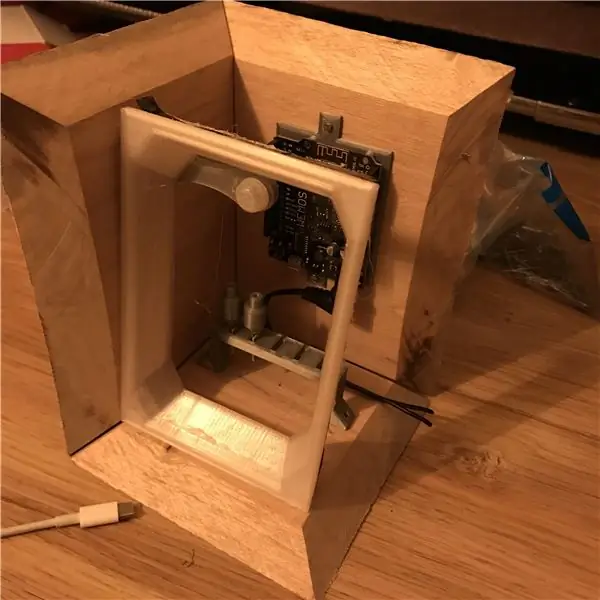
Trinn 2: Bygg kabinettet




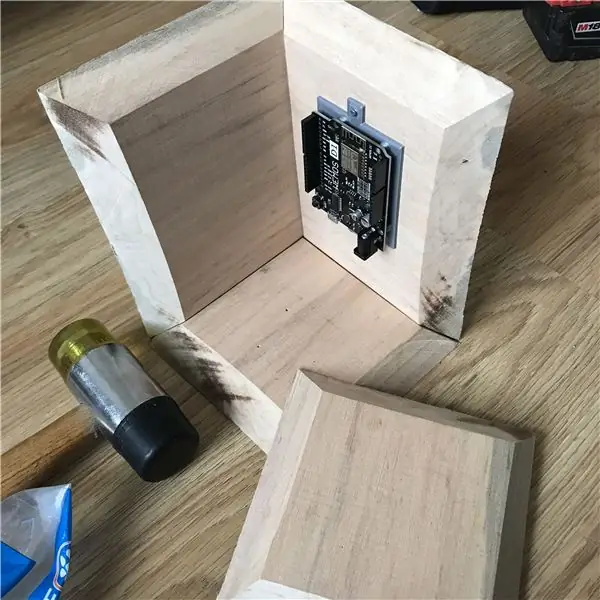
Start med å kutte fem trebiter for å danne trekassen. De ytre dimensjonene er ikke viktige, men det som er viktig er de indre overflatene. (Utvendige dimensjoner vil endres basert på tykkelsen på trematerialet du bruker.) Du trenger tre stykker som er kuttet 15 cm høye med 10 cm brede og to trestykker som er 10 cm x 10 cm.
Igjen er dette innsiden, se på bildet jeg har tatt med.
(Jeg hadde ikke en bordsag, så jeg betalte en lokal trearbeider for å klippe dem for meg.)
Jeg foreslår at du tegner et rektangel 15 cm x 10 cm på treets overflate og deretter bruker du bordsagen til å sette bladet i en vinkel på 45 °.
Bruk bordsagen til å følge de sporene du har tegnet på hvert trestykke.
Etter at du har kuttet tre, kan du begynne å koble dem ved hjelp av spiker av treskruer.
Trinn 3: 3D -komponenter




Her er lenken for alle opprettede 3D-komponenter.
www.thingiverse.com/thing:3767354/files
De ble alle trykt med 100% tetthet ved.2 mm laghøyde.
Stativet for LED fiberoptisk system er trykt med 100% tetthet. Dette gir deg muligheten til å bøye materialet for å sette inn sjetongene etter at de er loddet. Det er veldig vanskelig å lodde forbindelsene som tetter hverandre. Kattene glir rett over toppen av LED -en og etterlater bare basen eksponert. Det kan være nødvendig for deg å ta en liten borekron for å rengjøre hullene slik at det klare filamentet kan settes inn i det og lys kan passere lett gjennom
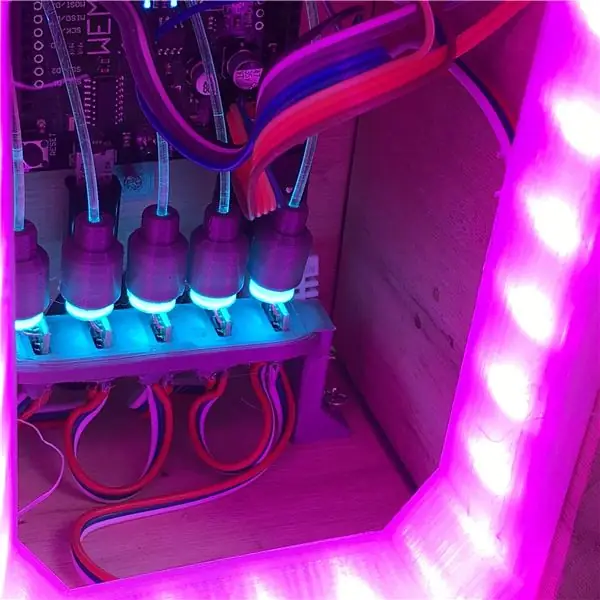
Trinn 4: Loddetilkoblinger



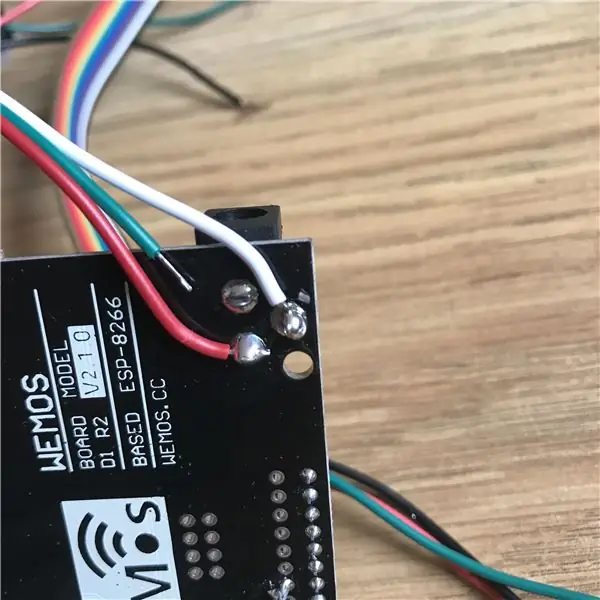
Jeg brukte en vanlig trestrengs ledning, kobler du WS 2811 -brikkene sammen. I tillegg måtte jeg lodde de åtte millimeter RGB -lysdiodene på toppen av disse brikkene. Adresserbare LED -tråder trekker mye strøm, så jeg loddet ekstra ved å legge til en strøm og en jordledning direkte til strøminngangen på Wemos -kortet. Jeg brukte et multimeter for å avgjøre hvilken som var positiv og hvilken som var negativ og for hver.
Siden jeg bruker en 10 amp 5 V strømforsyning, vil jeg ha mer enn nok strømstyrke til å drive alle sensorers lysdioder og mye mer om nødvendig.
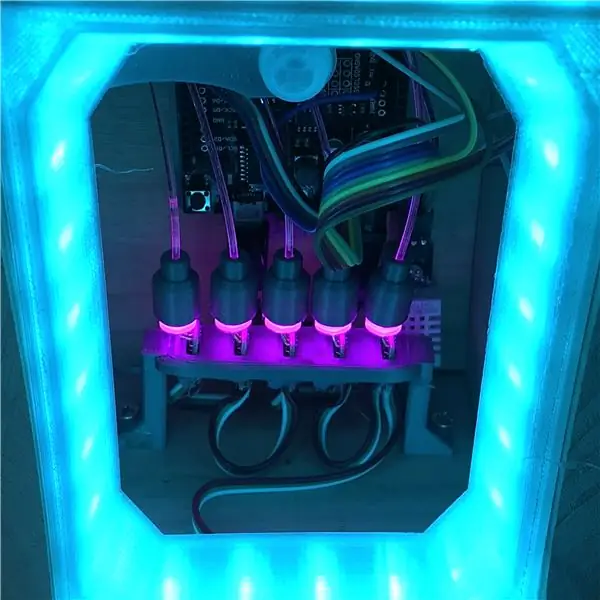
Trinn 5: Sensoroppsett



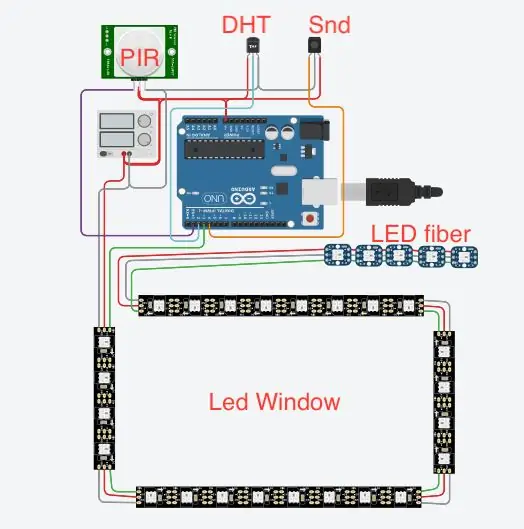
For første sett opprørt begynte jeg først med å bruke LED -stripe rundt utsiden av det klare filamentvinduet som jeg designet. Jeg brukte varmt lim for å feste lysdiodene til vinduet. Jeg loddet også ytterligere data og strømledninger på enden av disse lysdiodene fordi det er det som er koblet til fiberoptikken. Jeg har tatt med et koblingsskjema slik at du kan se hvordan alt henger sammen.
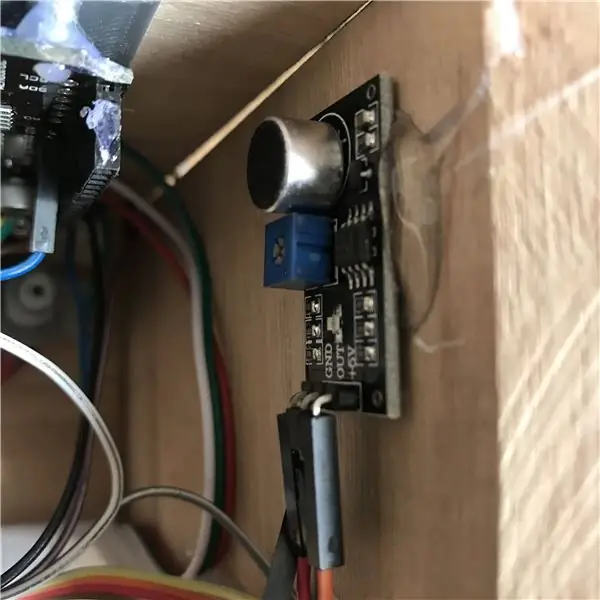
Derfra begynte jeg å varme liming av ting der de ser ut til å passe best.
Jeg brukte noen løse jumper -ledninger for å koble alt til Wemos.
Trinn 6: Montering av multisensor



Ved å bruke en halv tommers borekutter, skar jeg et hull nedenfor der den fiberoptiske LED-broen ville være. Gjennom det hullet tvang jeg en mikro -USB -ledning for tilkobling til Wemos, så vel som strømforsyningskabelen fra 10 amp strømforsyningen. LED -vinduet ble koblet til stedet med varmt lim, og jeg bruker spiker for å kle alt treet sammen. Det kan være veldig vanskelig å koble alle hoppertrådene og holde alt rent og ryddig. Ta deg god tid når du kobler til ledninger, og du kan til og med vri dem slik at de ser ut til å ha mer orden.
For det fiberoptiske oppsettet må du fjerne noe av det klare filamentet fra rollen. Dette er det som skal brukes til å bære lyset fra de åtte millimeter LED -ene. Bruk et par snips for å kutte filamentet og skyv deretter den trådkuttede enden av filamentet inn i toppen av den 3D-trykte LED-hetten. Kjør den klare filmen til et hjørne av huset og kutt den slik at den passer til skapet.
Trinn 7: Kode og oppsett


Etter at sensoren er ferdig montert, kan du koble den til datamaskinen din for programmering.
For mitt første oppsett brukte jeg denne koden fra bruh automation. Dette var å koble multisensoren til hjemmeassistent.
Multisensor GitHub Repo -
Men så begynte jeg å bruke Blynk til å kontrollere hver sensor og få den presset direkte til telefonen min.
blynk.io/en/getting-started
SuperChart er Blynk -alternativet jeg brukte til å skyve dataene til iPhone -en min for sikkerhetsovervåking. SuperChart brukes til å visualisere levende og historiske data. Du kan bruke den til sensordata, til binær hendelseslogging og mer.
For å bruke SuperChart -widgeten må du skyve dataene fra maskinvaren med ønsket intervall ved å bruke tidtakere.
Her er et grunnleggende eksempel på dataoverføring.
Interaksjoner:
Bytt mellom tidsintervaller og Live -modus
Trykk på tidsintervaller nederst på widgeten for å endre tidsintervaller. Trykk på Legend Elements for å vise eller skjule datastrømmer
Trykk og hold for å se tidsstempel og tilhørende verdier Rask sveip fra venstre til høyre for å avsløre tidligere data
Deretter kan du deretter rulle data frem og tilbake innenfor det gitte tidsområdet. Fullskjerm-modus
Trykk på denne knappen for å åpne fullskjermvisning i liggende retning.
Bare roter telefonen tilbake til portrettmodus. Diagrammet skal rotere automatisk.
I fullskjermsvisning vil du se X (tid) og flere Y -skalaer.
Fullskjermmodus kan deaktiveres fra widgetinnstillinger.
Menyknapp Menyknapp åpner tilleggsfunksjoner:
Eksporter til CSV -slett data på serveren
SuperChart -innstillinger:
Diagramtittel Tittel Skriftstørrelse Du kan velge mellom 3 skriftstørrelser Titteljustering Velg diagramtitteljustering. Denne innstillingen påvirker også tittel og forklaring på widgeten. Vis x-akse (tid) Velg den hvis du vil vise tidsetiketten nederst på diagrammet. Tidsintervallvelger Lar deg velge nødvendige perioder (15m, 30m, 1t, 3h, …) og oppløsning for diagrammet. Oppløsning definerer hvor presise dataene dine er. Akkurat nå støtter diagrammet to typer oppløsning standard og høy. Oppløsningen avhenger også av den valgte perioden. For eksempel betyr standardoppløsning for 1d at du får 24 poeng per dag (1 per time), med høy oppløsning får du for 1d 1440 poeng per dag (1 per minutt). Datastreams Legg til datastreams (les nedenfor hvordan du konfigurerer datastreams)
Datastream -innstillinger
Widget støtter opptil 4 Datastreams.
Trykk Datastream Settings Icon for å åpne Datastream Settings.
Design:
Velg tilgjengelige diagramtyper:
Line Area Bar Binary (anker LINK til binær)
Farge:
Velg solide farger eller gradienter
Kilde og input:
Du kan bruke tre typer datakilder:
1. Virtuell pin
Velg ønsket enhet og virtuell pin for å lese dataene fra.
2. Etiketter
SuperChart kan samle data fra flere enheter ved hjelp av innebygde aggregeringsfunksjoner.
For eksempel, hvis du har 10 temperatursensorer som sender temperatur med den angitte perioden, du kan plotte gjennomsnittlig verdi fra 10 sensorer på widgeten.
Slik bruker du tagger:
Legg til taggen på hver enhet du vil samle data fra. Skyv data til den samme virtuelle pinnen på hver enhet. (f.eks. Blynk.virtualWrite (V0, temperatur);) Velg Tag som kilde i SuperChart Widget og bruk pinnen som dataene kommer til (f.eks. V0)
Tilgjengelige funksjoner:
SUM vil oppsummere alle innkommende verdier til den angitte virtuelle pin på alle enheter merket med den valgte taggen AVG vil plotte gjennomsnittsverdi MED vil finne en medianverdi MIN vil plotte minimumsverdi MAX vil plotte maksimalverdi
☝️ VIKTIG: Merker fungerer ikke i direktemodus.
Enhetsvelger Hvis du legger til Enhetsvelger -widget i prosjektet, kan du bruke den som en kilde for SuperChart. I dette tilfellet, når du endrer enheten i Enhetsvelger, oppdateres diagrammet tilsvarende
Y-akseinnstillinger
Det er fire moduser for hvordan du skalerer data langs Y -aksen
Auto
Data skaleres automatisk basert på min- og maksverdier for den gitte tidsperioden. Dette er et godt alternativ å starte med. Min/maks
Når denne modusen er valgt, blir Y -skalaen satt til verdiene du velger.
For eksempel, hvis maskinvaren sender data med verdier som varierer fra -100 til 100, kan du angi diagrammet
til disse verdiene og dataene blir gjengitt riktig.
Det kan også være lurt å visualisere dataene innenfor et bestemt område.
La oss si at innkommende data har verdier i området 0-55, men du vil bare se verdier i området 30-50.
Du kan konfigurere det, og hvis verdier er utenfor Y -skalaen du konfigurerte, vil diagrammet bli beskåret
% of Height Dette alternativet lar deg automatisk skalere innkommende data på widgeten og plassere den slik du vil. I denne modusen setter du opp prosentdelen av widgethøyden på skjermen, fra 0% til 100%.
Hvis du setter 0-100%, er det faktisk en full automatisk skala. Uansett i hvilket område dataene kommer, den vil alltid skaleres til hele høyden på widgeten.
Hvis du setter det til 0-25%, blir dette diagrammet bare gjengitt på 1/4 av widgethøyden.
Denne innstillingen er veldig verdifull for binært diagram eller for å visualisere noen få datastrømmer på det samme diagrammet på en annen måte.
Delta Mens data holder seg innenfor den gitte Delta-verdien, skal diagrammet automatisk skaleres innenfor dette området. Hvis deltaet overskrider intervallet, skal diagrammet automatisk skaleres til min/maks verdier for den gitte perioden.
Suffiks
Her kan du angi et suffiks som skal vises under Tap'n'hold.
Desimaler
Definerer formateringen av grafverdien når du trykker på en graf. Mulige alternativer er: #, #. #, #. ##, etc.
Koble til manglende datapunkter
Hvis denne bryteren er PÅ, kobler SuperChart alle prikkene selv om det ikke var data.
Hvis den er satt til AV, vil du se hull i tilfelle det ikke var data.
Innstillinger for binært diagram
Denne typen diagram er nyttig for å plotte binære data, for eksempel når enheten var PÅ eller AV, eller når bevegelse ble oppdaget eller når en viss terskel ble nådd.
Du må spesifisere et FLIP -punkt, som er punktet der innkommende data vil bli omgjort til SANN eller FALSK tilstand.
For eksempel sender du dataene i området 0 til 1023. Hvis du angir 512 som et FLIP -punkt, blir alt over 512 (unntatt 512) registrert som SANN, en verdi under 512 (inkludert 512) vil være FALSK.
Et annet eksempel, hvis du sender 0 og 1 og angir 0 som et FLIP -punkt, vil 1 være SANN, 0 vil være FALSK
Statlige etiketter:
Her kan du angi hvordan TRUE/FALSE skal vises i Tap'n'Hold -modus.
For eksempel kan du sette til TRUE til etiketten "Equipment ON", FALSE til "Equipment OFF".
Trinn 8: Innpakning …

Min visjon for dette prosjektet var å lage en komplett modul der jeg kunne legge til flere komponenter og endre den for å gjøre den til en flerbrukssikkerhetssensor. Basert på koden som er lastet til mikrokontrolleren, kan denne enheten brukes til flere sensoroppsett. Jeg setter stor pris på at du tok deg tid til å lese instruksjonsboken min!
Anbefalt:
Cyber-fysisk sikkerhet for smart parkering og trafikkontroll: 6 trinn

Cyber-fysisk sikkerhet for smart parkering og trafikkontroll: Internett vokser med milliarder av enheter, inkludert biler, sensorer, datamaskiner, servere, kjøleskap, mobile enheter og mye mer i et tempo uten sidestykke. Dette introduserer flere risikoer og sårbarheter i infrastrukturen, drift og
DIY Dørsensor for sikkerhet ved bruk av ESP8266: 3 trinn

DIY Dørsensor for sikkerhet ved bruk av ESP8266: Sikre hjemmet ditt ved hjelp av en smart dørsensor som er fullstendig designet ved hjelp av åpen kildekode -teknologi. I denne videoen lager vi en enhet som vil oppdage om døren er åpen eller lukket og føle informasjonen til smarttelefonen din ved hjelp av BLYNK -serveren, w
Sikkerhet med Arduino: Atecc608a: 7 trinn

Sikkerhet med Arduino: Atecc608a: Emne Hei alle sammen! Dette er min første instruksjonsartikkel, så jeg håper det vil være interessant for dere alle. I denne artikkelen vil jeg forklare deg hvordan du bruker en mikrobrikke kalt " ATECC608A " som gir flere sikkerhetsverktøy. Denne brikken har
Sikkerhet Først: 6 trinn

SafetyFirst: IntroductionDette prosjektet ble laget av to studenter ved The Interdisciplinary Center i Herzliya, Israel, som et siste IoT -kursprosjekt.Prosjektet er designet for folk som deler bilen sin med en ny sjåfør, og er redd for bilens sikkerhet (og for t
Sikkerhet første hjelm med Circuit Playground Express: 10 trinn

Sikkerhet første hjelm med Circuit Playground Express: Har du noen gang gått en sykkeltur og bekymret deg for å ta hånden av styret for å signalisere hvilken retning du svinger? Nå kan den frykten være i fortiden! Denne opplæringen viser deg hvordan du lager et håndfritt hjelmblinkersystem ved hjelp av C
