
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.



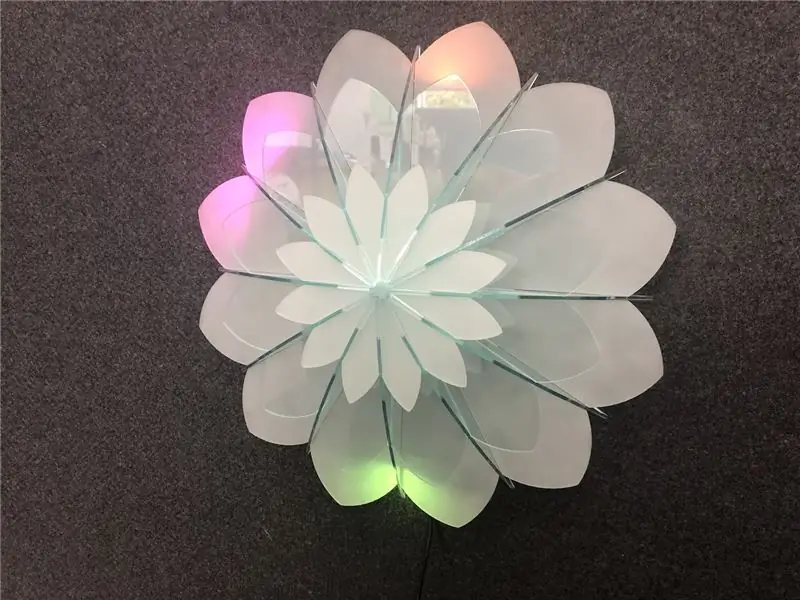
På sommerskolen fikk vi en kort stund for å redesigne en instruksjonsur og skape bedre form og funksjon til god teknologi som trengte litt finesse med designet. Jeg valgte en klokke av antiElectron. Jeg brukte arduino, illustrator, fusion 360 og slicer for fusion som min hovedteknologi og fant i den kondenserte tiden at jeg virkelig økte min kunnskap om alle 4 av disse programmene. Denne instruksen vil gi deg en trinnvis veiledning om hvordan du gjenskaper den botaniske klokken. Dette prosjektet ble utviklet ved hjelp av FablabWgtn.
Du kan se en video av denne klokken ved å klikke her.
Trinn 1: Hva du trenger for dette prosjektet
- En Arduino Nano V3.
- A RTC -ledninger for tilkobling.
- En mikro -usb til stor usb -kabel.
- En USB til vegg strømkilde adapter.
- A er en stripe med 60 neopiksler. Et loddejern.
- Lodding.
- Et utvalg av 3 mm akryl, farger og etterbehandling etter eget valg.
- Tilgang til en laserskjærer.
- illustratør.
- Arduino.
- Araldite 2 -delt lim.
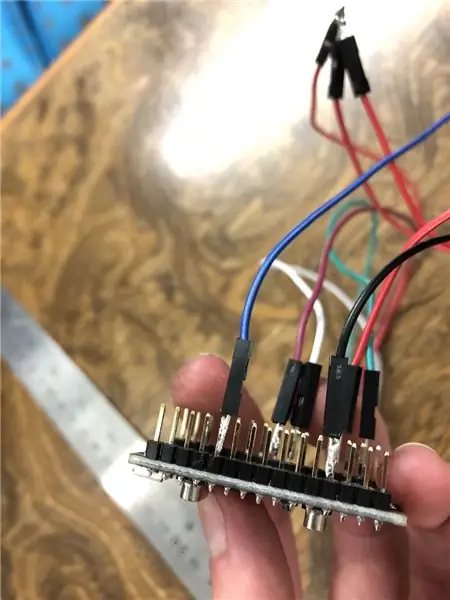
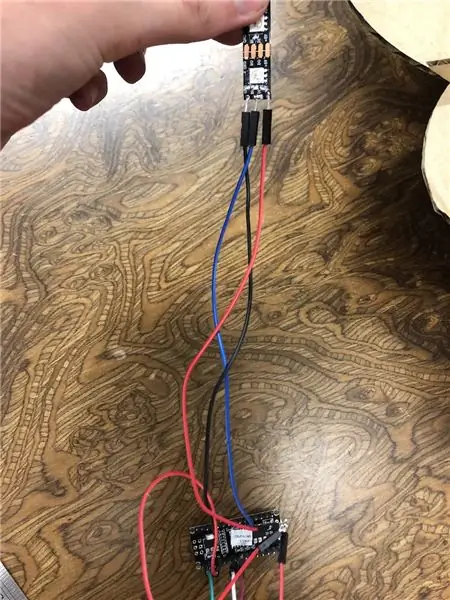
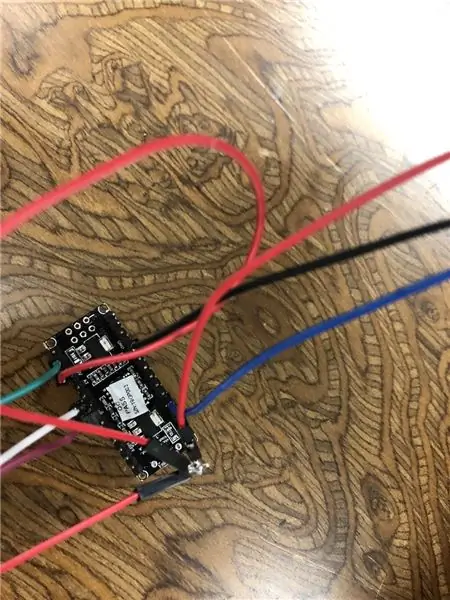
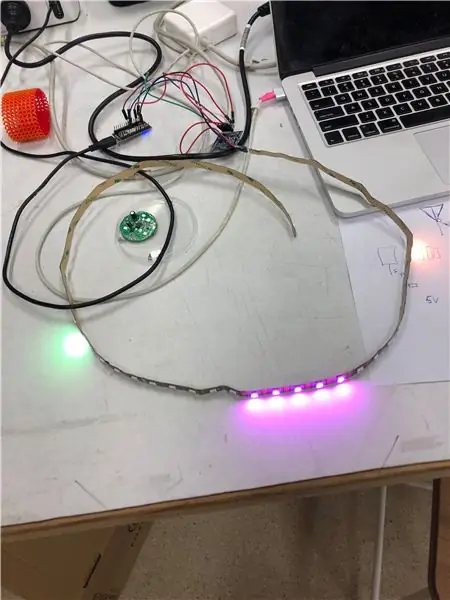
Trinn 2: Sett sammen kretsen



Monter Arduino-, RTC- og neopikselstrimmelen. Det beste stedet jeg fant for hjelp med dette trinnet er av BioanM. I utgangspunktet vil du koble SCL på RTC til Analog 5 på Nano, SDA til Analog 4, VCC til 5V og GND til GND. Deretter vil du koble DI/BI fra neo pixel strip til hvilken pin du setter inn for koden, i tilfelle koden som er gitt vil det være pin 8. Du vil at GND for Neopixel skal gå til den andre GND på Nano og 5V for å gå til 5V på Nano.
Trinn 3: Last opp koden

Last opp den gitte koden skrevet av antiElectron og redigert av meg 2019-02-13. Den originale koden og instruerbare finnes på hyperkoblede navnet. Koden min finner du nedenfor, den eneste forskjellen er at 5 neopiksler lyser i timen i stedet for 3, og jeg har endret fargene. Jeg hadde et problem med å få de 5 pikslene til å bli i den 12. timen, ville vært kult hvis noen andre kunne feilsøke dette, var usikker på ligningen jeg ville trenge for de to neopikslene på enden av stripen.
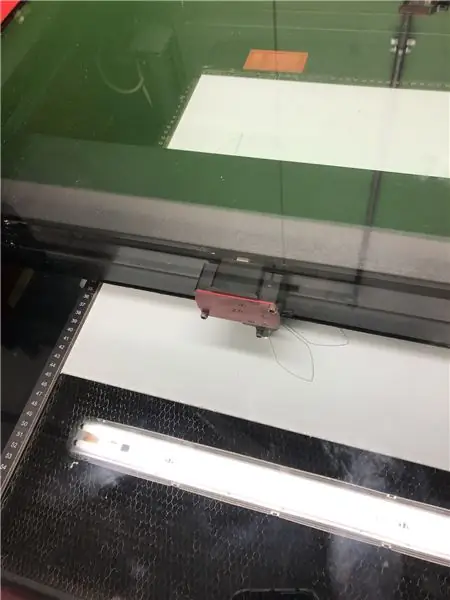
Trinn 4: Laserskjær skjemaet

Laser kuttet ut bakplaten, bena og ansiktene på klokken. Du kan behandle akrylen som du vil, jeg sandblåste noen av panelene mine. Etter dette samler du skjemaet. Illustratorfilene er nedenfor, de bruker et 600 mm x 450 mm ark akryl. Jeg har også lagt ved en SVG -fil hvis du bruker en annen vektorprogramvare.
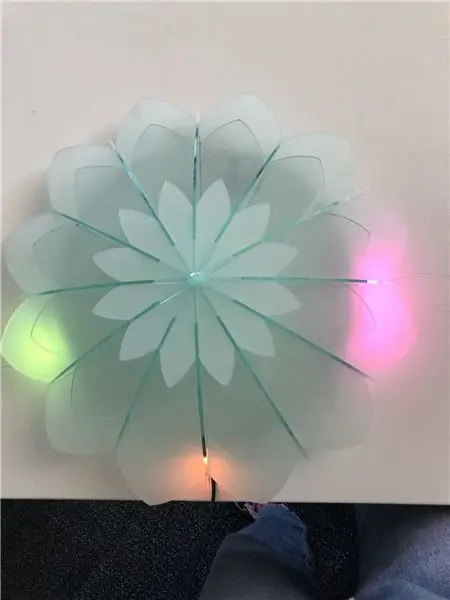
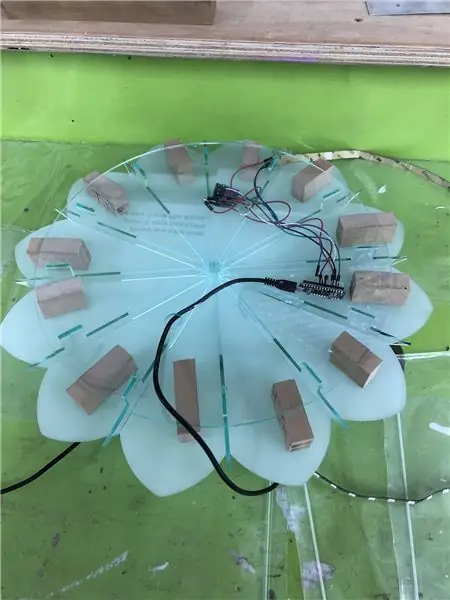
Trinn 5: Monter


Ta støtten til neopikselstrimmelen og fest den til formen. Plasser kretsen inne og sett deretter på bakdekselet. Jeg måtte lime bakdekselet på meg ettersom jeg hadde noen problemer med laserskjæreren og fikk noen dimensjoner feil, de er løst nå, men lim gjerne ditt hvis skjemaet ikke føles så stabilt som du skulle ønske det å være. Koble til strømforsyningen, jeg brukte en generisk apple usb til power point -adapter da den også var 5V.
Takk for at du leser, gi meg beskjed hvis noen avklaring er nødvendig på visse aspekter av dette instruerbare, det er min første!: ~)
Anbefalt:
Mikro binær klokke: 10 trinn (med bilder)

Mikro binær klokke: Etter å ha opprettet en instruerbar (binær DVM), som bruker det begrensede visningsområdet ved hjelp av binær. Det var bare et lite skritt etter å ha opprettet hovedkodemodulen for desimal til binær konvertering til å lage en binær klokke, men t
Ekte binær klokke med NTP -synkronisering: 4 trinn

Ekte binær klokke med NTP -synkronisering: En ekte binær klokke viser tiden på dagen som en sum av binære brøkdeler av en hel dag, i motsetning til en tradisjonell " binær klokke " som viser tiden som binært-kodede desimaler som tilsvarer timene/minuttene/sekundene. Tradisjonelt
Mekanisk klokke for syv segmenter: 7 trinn (med bilder)

Mekanisk klokke for syv segmenter: For et par måneder siden bygde jeg et tosifret mekanisk 7 -segmenters display som jeg gjorde til en nedtellingstimer. Det kom ganske bra ut, og en rekke mennesker foreslo å doble opp på skjermen for å lage en klokke. Problemet var at jeg allerede var kjørt
Hvordan lage analog klokke og digital klokke med LED -stripe ved hjelp av Arduino: 3 trinn

Hvordan lage analog klokke og digital klokke med LED -stripe ved hjelp av Arduino: I dag skal vi lage en analog klokke & Digital klokke med Led Strip og MAX7219 Dot -modul med Arduino. Den vil korrigere tiden med den lokale tidssonen. Den analoge klokken kan bruke en lengre LED -stripe, så den kan henges på veggen for å bli en kunstner
Lage en klokke fra en klokke: 11 trinn (med bilder)

Opprette en klokke fra en klokke: I denne instruksen tar jeg en eksisterende klokke og lager det jeg føler er en bedre klokke. Vi går fra bildet til venstre til bildet til høyre. Før du begynner på din egen klokke, må du vite at gjenmontering kan være utfordrende som den viktigste
