
Innholdsfortegnelse:
- Trinn 1: Installere Arduino IDE -programvaren
- Trinn 2: Åpne Arduino IDE
- Trinn 3: Åpne Boards Manager
- Trinn 4: Velg ESP 8266 Board Library
- Trinn 5: Velge tavle
- Trinn 6: Koble til PC -en
- Trinn 7: Mitt første program
- Trinn 8: Last opp ditt første program
- Trinn 9: Legge til biblioteker
- Trinn 10: Få Blynk -applikasjonen på smarttelefonen
- Trinn 11: Lag din første Blynk -app
- Trinn 12: Kjør programmet
- Trinn 13: Hvordan koden fungerer …
- Trinn 14: The Blynk Tab
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

I denne instruksjonsboken lærer vi hvordan du installerer Arduino IDE for My First IoT Device, slik at vi på slutten kan kjøre arduino -kode på den og kontrollere den fra mobiltelefonen din.
Trinn 1: Installere Arduino IDE -programvaren
Installer Arduino IDE -programvaren fra denne lenken
Etter installering blir et Arduino IDE -ikon opprettet på skrivebordet.
Trinn 2: Åpne Arduino IDE

Åpne Arduino IDE fra skrivebordet.
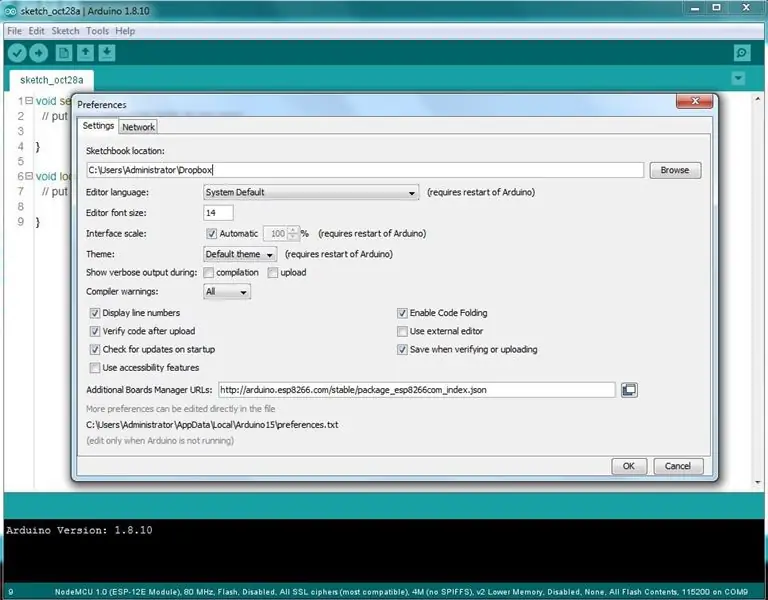
Trykk Ctrl+komma for å åpne innstillingspanelet.
I Extra Boards Manager skriver du inn URL -en som vises nedenfor, og trykker OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
Trinn 3: Åpne Boards Manager

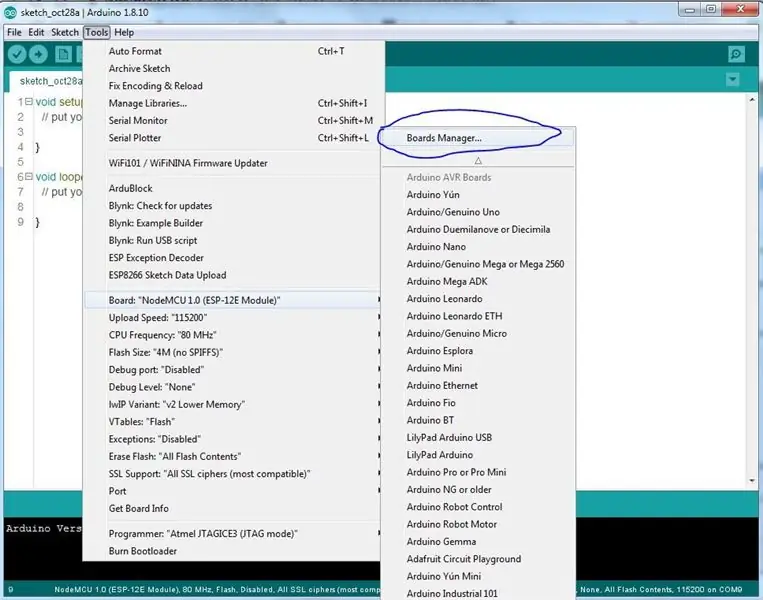
Åpne styresjefen.
Trinn 4: Velg ESP 8266 Board Library

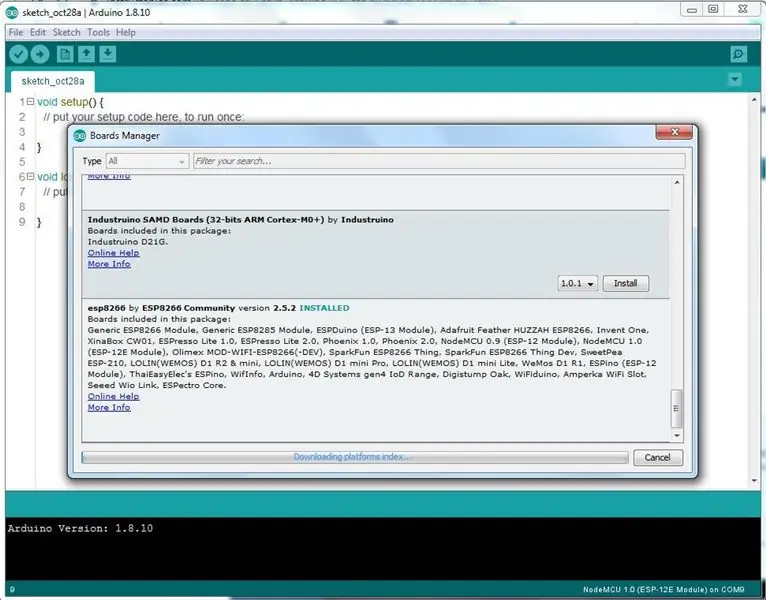
Boards Manager -vinduet åpnes, bla vindussiden til bunn til du ser modulen med navnet ESP8266. Når du har funnet den, velg den modulen, velg versjon og klikk på Installer -knappen. Lukk vinduet når det er installert.
Trinn 5: Velge tavle

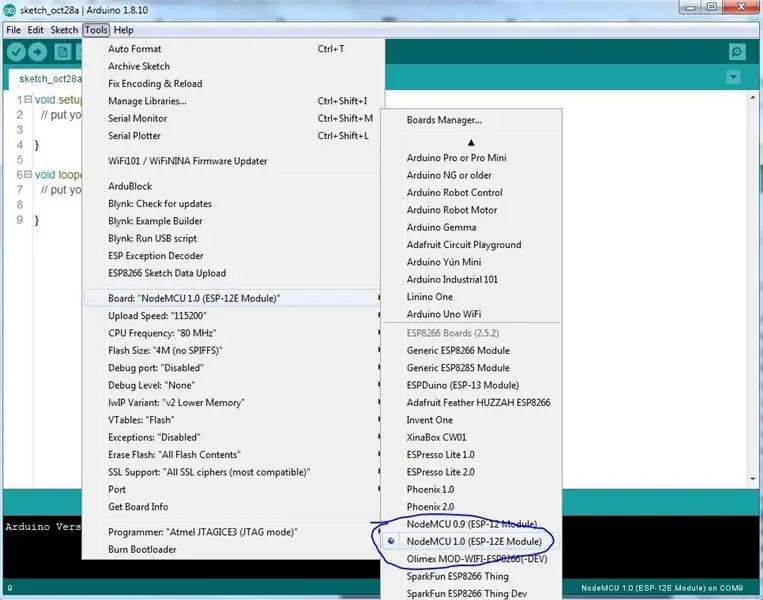
For å kjøre My First IoT med Arduino må vi velge Board NodeMCU 1.0 (ESP-12E Module).
Dette kan gjøres ved å rulle ned, som vist på figuren ovenfor. Trykk på retur
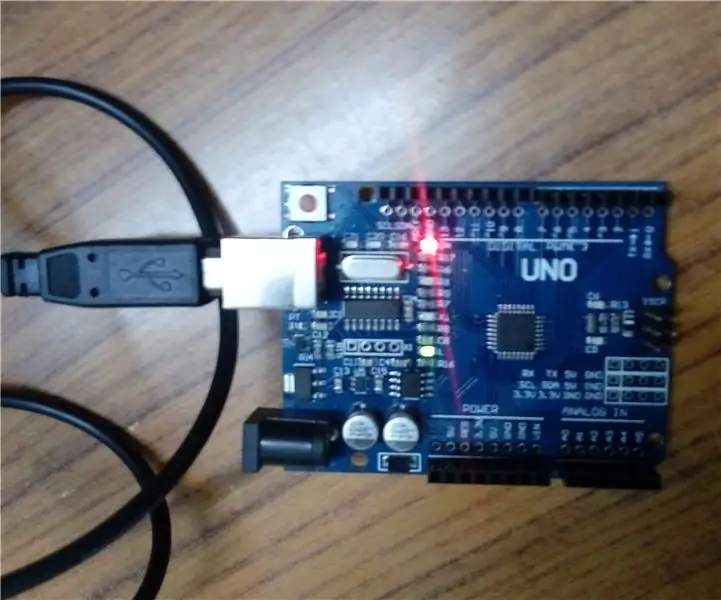
Trinn 6: Koble til PC -en

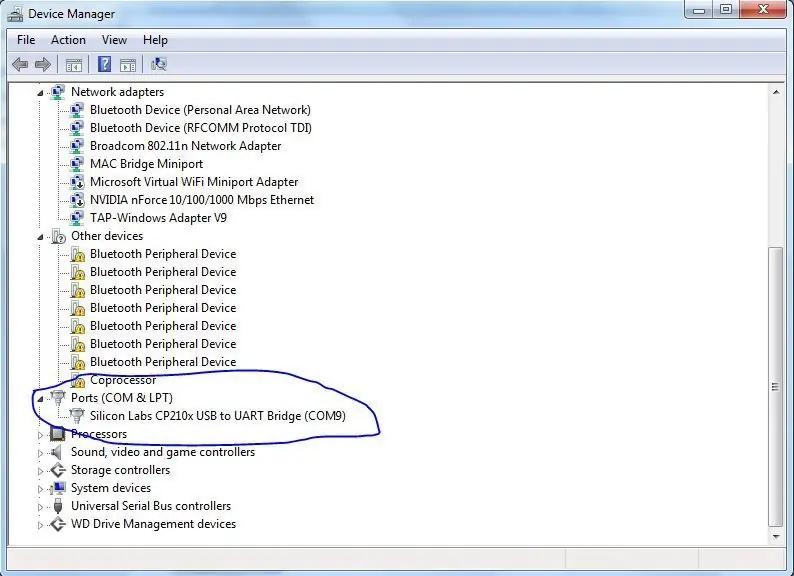
Koble MyFirst IoT -kontrolleren til datamaskinen din ved hjelp av USB -kabelen. Når den kobles til, vil COM -porten bli oppdaget, og du bør se PCen laste de riktige driverne. Når det er fullført, gå til enhetsbehandling og legg merke til Com -porten som er i bruk (vist i figuren ovenfor)
Trinn 7: Mitt første program


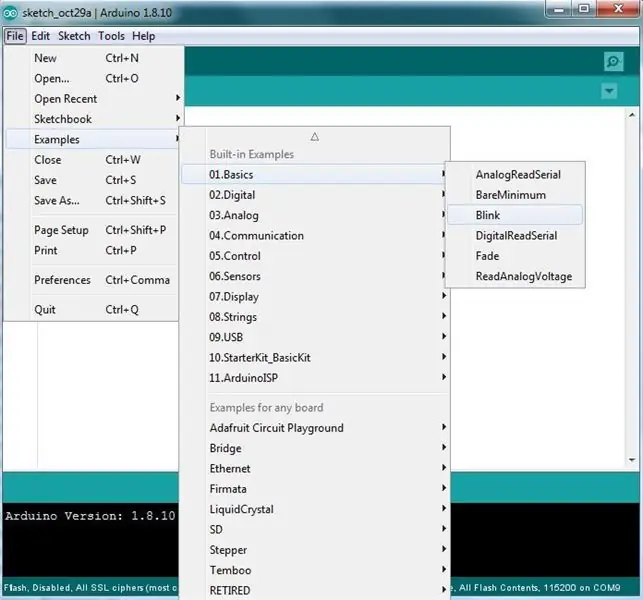
Åpne nå fanen Fil og gå til eksemplene i det som går inn i det innebygde eksempelet, gå til 01. Basics og klikk på Blink for å åpne vinduet.
Klikk nå på verktøyene for å velge porten: "COM" basert på hvilken COM -port på datamaskinen kontrolleren er koblet til. Se tidligere trinn for å identifisere COM -porten.
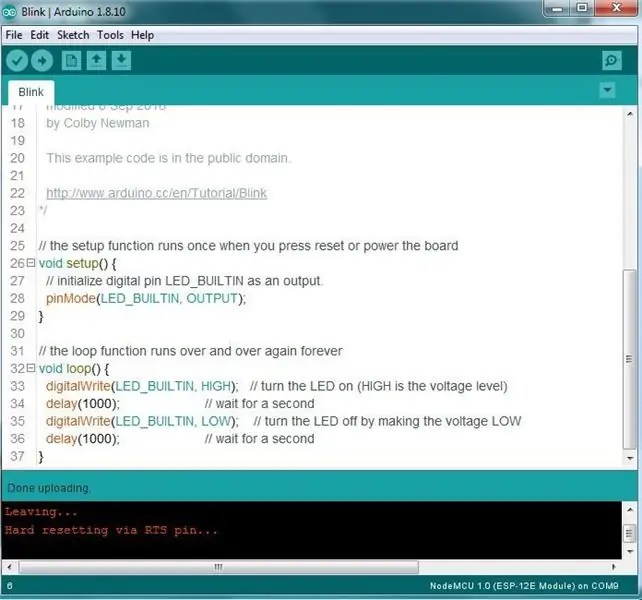
Trinn 8: Last opp ditt første program

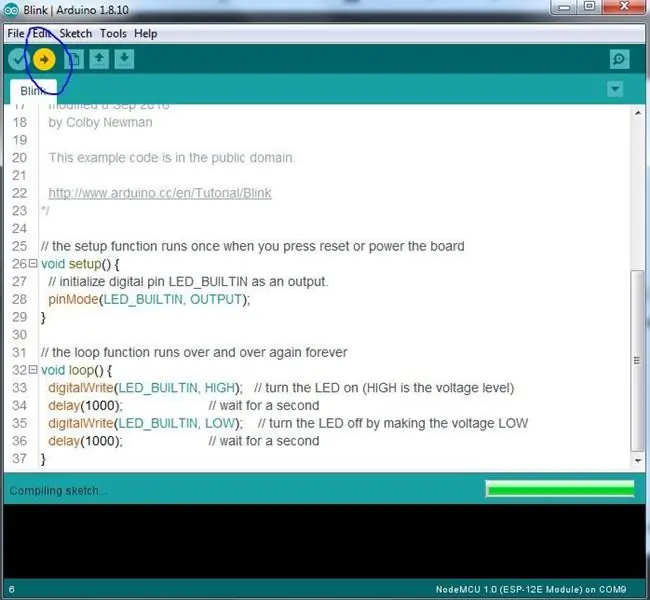
Klikk på høyre pil vist i figuren for å laste opp programmet til modulen. Når programmet har lastet opp, vil LED -en på kontrolleren blinke av og på med ett sekunds mellomrom.
Gratulerer - du har nettopp utført din første IoT -enhet. La oss gå videre til noe litt mer interessant og slå LED -en av og på fra mobiltelefonen.
Trinn 9: Legge til biblioteker

Arduino -kompilatoren bruker omfattende biblioteker. Dette er diskrete stykker og kode som hjelper enheten til å utføre en rekke oppgaver.
La oss gjøre dette en om gangen.
Last ned Blynk zip -filen som vises nedenfor. Legg merke til hvor du har lagret den.
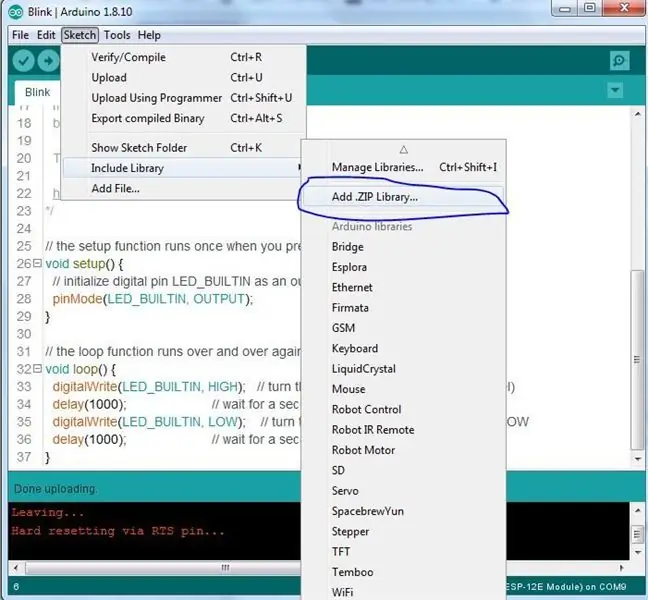
Åpne Skisse -fanen, velg alternativet "Inkluder bibliotek" og deretter "Legg til. Zip -bibliotek". Pek valgskjermbildet på stedet for zip -filen du lastet ned, og bekreft.
Etter noen sekunder blir biblioteket lagt til i Arduino IDE.
Gjenta for de resterende bibliotekene
Trinn 10: Få Blynk -applikasjonen på smarttelefonen




Gå til telefonbutikken din og søk etter Blynk. Installer Blynk -applikasjonen og kjør den.
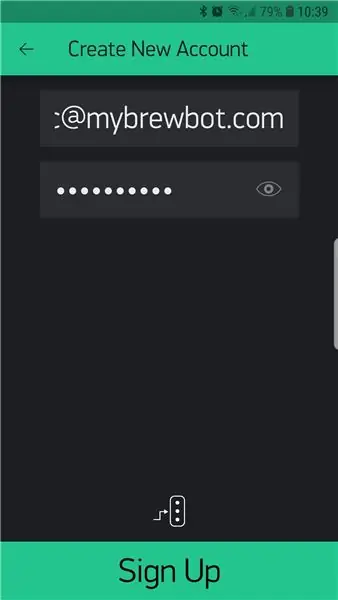
Du må oppgi en e -postadresse og et passord. Sørg for at det er en gyldig e -postadresse fordi det er dit godkjenningstoken vil bli sendt.
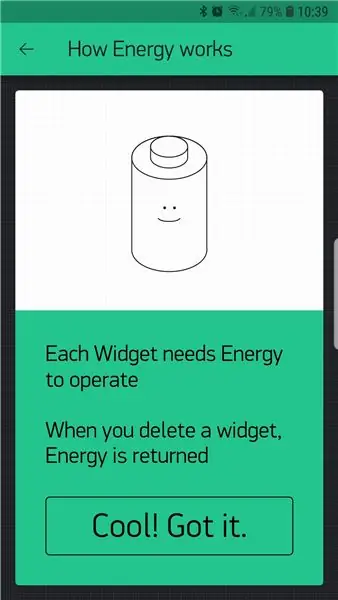
De snille menneskene på Blynk gir deg 2000 "Energy" -enheter for å komme i gang. Når du bygger mer komplekse prosjekter, vil du kreve mer 'energi' som du kan kjøpe i applikasjonen.
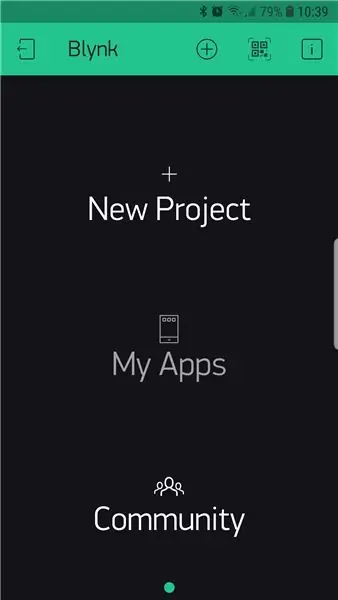
For øyeblikket skal vi slette prosjekter mens vi går fra ett eksempel til det neste og dra nytte av en veldig fin funksjon i Blynk prosjektets QR -kode. Vi kommer til det i neste trinn.
Trinn 11: Lag din første Blynk -app



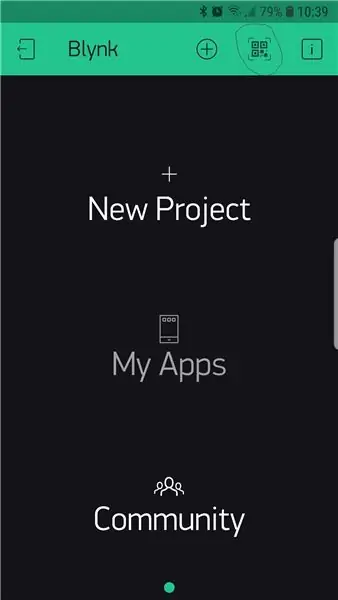
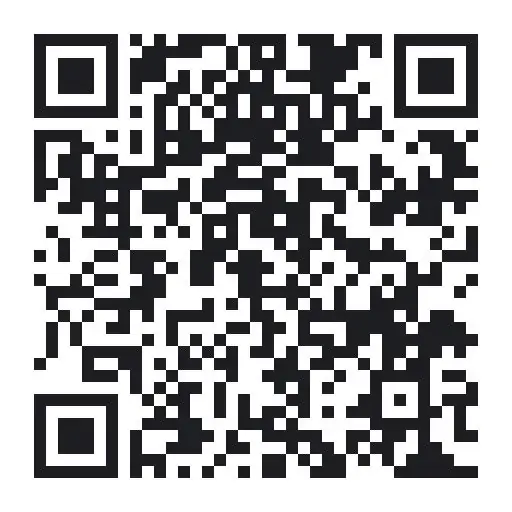
Trykk på QR -symbolet øverst på skjermen, og kameraet slås på.
Rett kameraet ditt mot QR -koden ovenfor, og Blynk vil lage prosjektet for deg. Når prosjektet er opprettet, trykker du på nøttesymbolet øverst på skjermen, ruller ned og velger 'e -post alle'
I løpet av få sekunder vil du få en autentiseringskode sendt til deg via e -post.
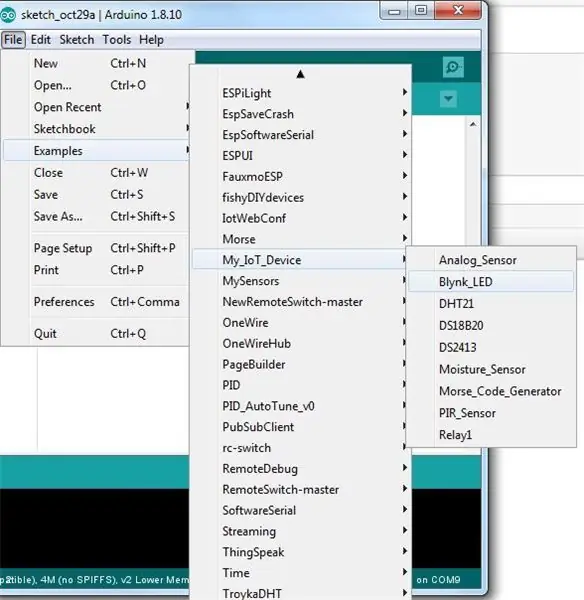
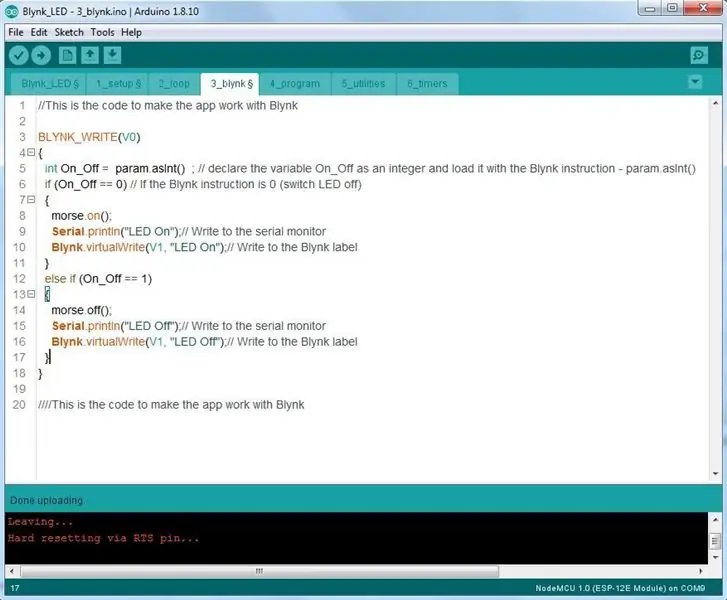
I Arduino IDE velger du Fil/eksempler/My_IOT_Device/Blynk_LED.
Programfilen åpnes.
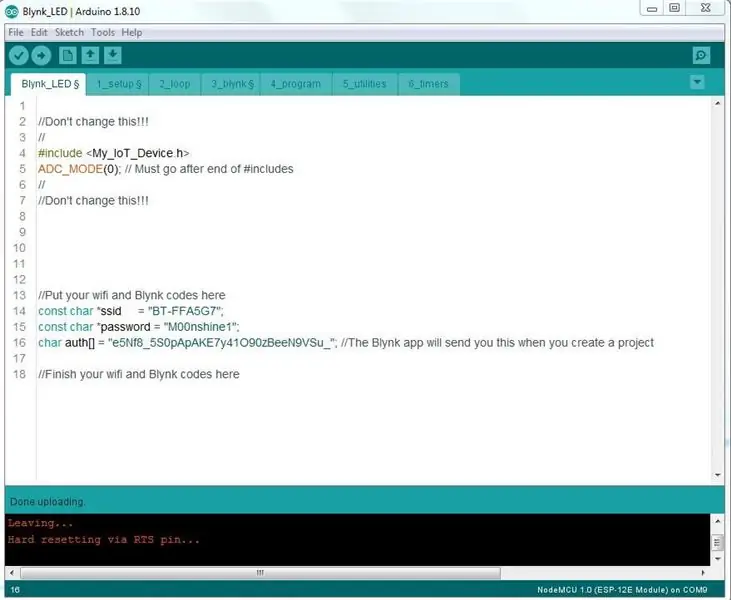
Kopier og lim inn godkjenningstokenet du mottok fra Blynk, og skriv inn SSID og passord på skjermen.
Trykk på opplastningspilen for å sende programmet til kontrolleren.
Trinn 12: Kjør programmet

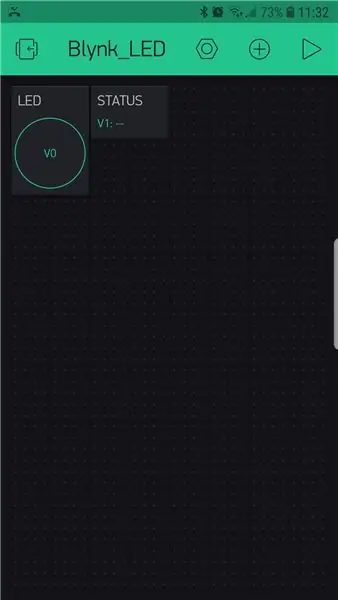
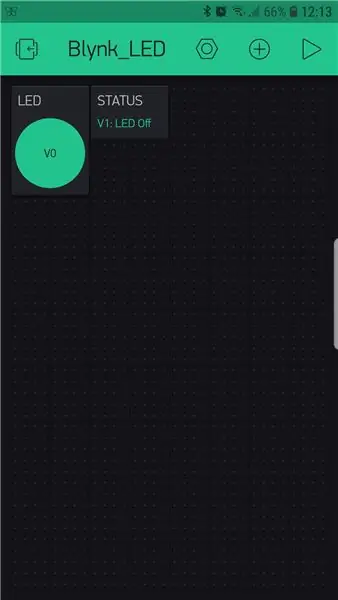
Trykk på avspillingsknappen øverst til høyre på skjermen på Blynk -appen.
Du får se en LED -knapp og et statusfelt. Ved å trykke på knappen slås lysdioden på kontrolleren på og av og statusen oppdateres deretter.
Gratulerer - du kan nå kontrollere prosjektet ditt fra hvor som helst i verden der du har internettilgang!
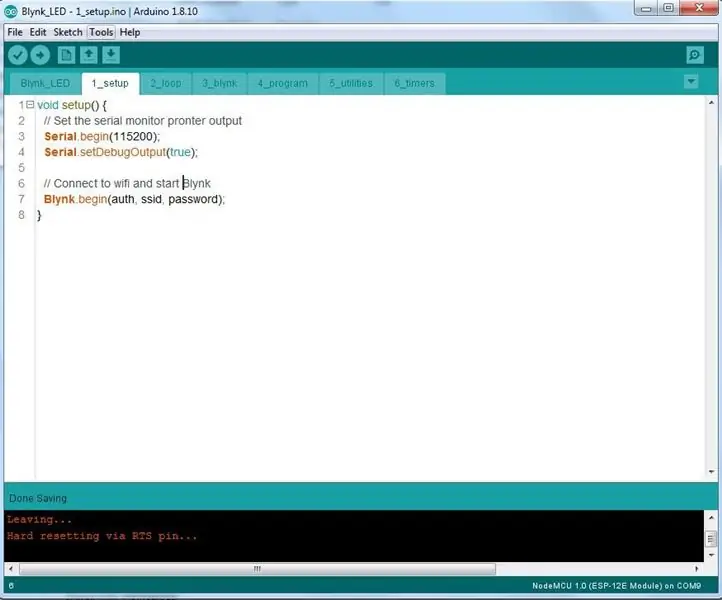
Trinn 13: Hvordan koden fungerer …


Dette er ikke en programmeringsopplæring - men her er et innblikk i koden og hvordan den fungerer med Blynk.
Jeg har med vilje lagt koden i separate faner på Arduino IDE slik at du kan se hovedkomponentene. Det er ikke nødvendig å gjøre det når du begynner å programmere.
La oss se på Blynk_LED -fanen først. Annet enn prosjektgodkjenningskoder, SSID og passord trenger du ikke å endre dette for noen av prosjekteksemplene.
Denne inneholder viktig informasjon om biblioteket som er i bruk (#include).
Oppsettfanen gjør nettopp det - den kjøres en gang mens kontrolleren starter opp og gir instruksjoner for oppsett. I dette tilfellet konfigurerer vi den serielle skjermen for å kjøre på 115200 baud og konfigurerer Blynk og wifi.
Sløyfe -fanen gjør nettopp det - den løkker rundt og rundt og kjører gjentatte ganger hvilken kode som er i den. I dette tilfellet sørger det for at blynk og tidtakerne kjører (som vi vil sette opp i en annen opplæring sammen med fanene program, tidtakere og verktøy).
Trinn 14: The Blynk Tab




Før vi ser på koden, la oss bare se på de to 'widgets' på Blynk -skjermen.
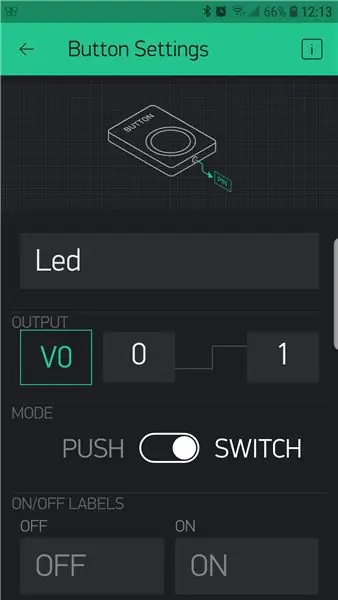
'Knappen' er betegnet som en 'virtuell' pin, og vi har valgt spor 0 for den (V0). Det er en widget som genererer en utgang som blir sendt til kontrolleren. Vær oppmerksom på at vi har angitt den som en av/på -bryter i stedet for trykkbryter (øyeblikkelig).
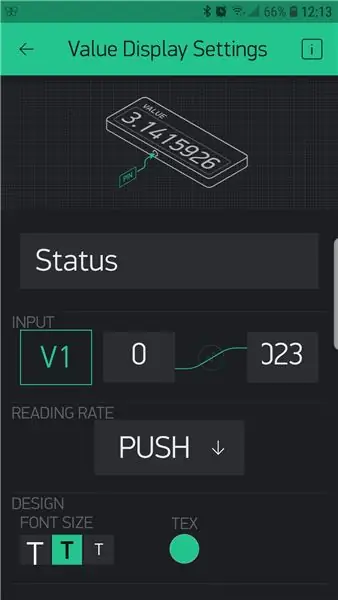
Statusindikatoren er en 'value display' widget, og den får data sendt til den fra kontrolleren. Den er satt opp som en virtuell pin, og vi har valgt spor 1 for den.
La oss nå se på koden.
Den første uttalelsen - BLYNK_WRITE (V0) - forteller koden om å lytte etter en instruksjon fra Blynk som kommer fra virtuell pin 0. Hver gang denne knappen endres, sender Blynk enten en 0 eller en 1 til kontrolleren - som er inneholdt i param.asInt ().
Hvis det sendes en 0, vil kontrolleren:
- Utsteder kommandoen morse.on (); (ved hjelp av et bibliotek i inkluderingsfilen vi inkluderte helt i begynnelsen) som slår LED -en på.
- Skriver ut "LED On" til det serielle grensesnittet (pc -terminal)
- Sender "LED On" til Blynk 'value display' widget som vi angav på spor 1. Den bruker Blynk.virtualWrite (V1, "LED Off"); instruksjon for å gjøre dette.
- Hvis en 1 blir sendt til kontrolleren, gjør den det motsatte av alt dette.
Ganske enkelt va?
Anbefalt:
Min første syntese: 29 trinn (med bilder)

Min første syntese: Barnesynten kom til da jeg satt bøyd over et sammenfiltret rot av synthesizertråder. Vennen min Oliver kom bort, vurderte situasjonen og sa: "Du vet at du har lykkes med å lage verdens mest kompliserte barneleke." Mens min første
Pixel Kit som kjører MicroPython: Første trinn: 7 trinn

Pixel Kit som kjører MicroPython: første trinn: Reisen for å låse opp det fulle potensialet til Kano's Pixel starter med å erstatte fabrikkens fastvare med MicroPython, men det er bare begynnelsen. For å kode på Pixel Kit må vi koble datamaskinene våre til den. Denne opplæringen forklarer hva
Bygg din første IOT ved hjelp av Arduino Uten tilleggsmoduler: 5 trinn (med bilder)

Bygg din første IOT ved hjelp av Arduino Uten tilleggsmoduler: Verden går smartere hver dag, og den største årsaken bak dette er utviklingen av smart teknologi. Som teknisk entusiast må du ha hørt om begrepet IOT som betyr tingenes internett. Tingenes internett betyr å kontrollere og mate
Min første pitop: 6 trinn

Min første pitop: Du vil ikke tro at etter at jeg bygde dette, kunne jeg ikke finne hovedkortet. Den er for liten. Og du kan lage en Android -versjon av det ganske enkelt. Jeg brukte ca 15 dollar. Så, la oss bygge det
Kul USB-stasjon-endring (min første instruks): 4 trinn

Cool USB-Drive Modification (My First Instructable): Dette er en kul modifikasjon ved hjelp av en pakke kort, litt skum og selvfølgelig en USB-stasjon. Selv om det er litt omfangsrikt, vil dine jevnaldrende fortsatt synes at det er ganske kult
