
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.


Arduino er en lett og morsom mikrokontroller som kan brukes i mange forskjellige prosjekter. I dag skal vi bruke Arduino Microcontroller sammen med et 4x4 -tastatur for å lage en grunnleggende kalkulator som kan legge til, trekke fra, dele og multiplisere! Dette prosjektet er veldig nyttig og kan brukes hjemme, på skolen eller til og med på arbeidsplassen, det er veldig raskt og effektivt når det gjelder å løse små matematiske problemer. Jeg håper du lærer og har det gøy mens du lager denne kalkulatoren! Nyt!
La oss først se på noen av rekvisitaene du trenger for å lage denne grunnleggende kalkulatoren!
Rekvisita
1. Arduino mikrokontroller (1)
2. Tastatur 4x4 (1)
3. LCD 16x2 (1)
4. 200Ω motstand (1)
5. Ledninger (22)
Trinn 1: Nødvendige materialer



Det er noen hovedkomponenter som er nødvendige for å lage dette prosjektet. For det første trenger vi en Arduino mikrokontroller. Arduino er den viktigste komponenten i denne kretsen, da den kan kjøpes ved å klikke på denne lenken.
For det andre trenger vi også ett 4x4 -tastatur. Dette vil tillate brukeren å skrive matematikkoppgaven inn i kalkulatoren. Dette er også en veldig viktig komponent for å lage dette prosjektet. Dette tastaturet kan kjøpes ved å klikke på denne lenken.
For det tredje trenger vi en 16x2 LCD. Dette er skjermen som viser det matematiske spørsmålet og svaret. Denne komponenten kan kjøpes via denne lenken.
For det fjerde trenger vi en 200 Ω motstand. Motstander er ganske enkle å bruke og er ekstremt viktige for dette prosjektet. Du kan kjøpe disse motstandene fra denne lenken.
Til slutt trenger vi 22 ledninger for å fullføre kretsen. Disse ledningene kan kjøpes fra denne lenken.
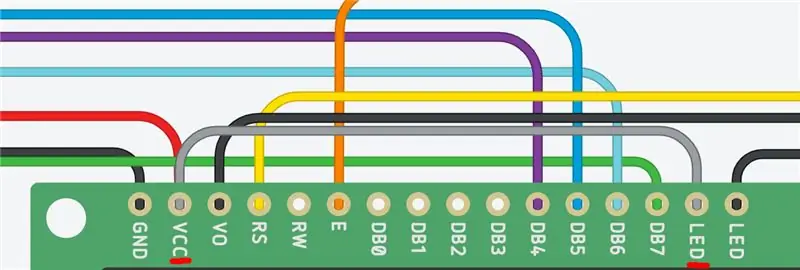
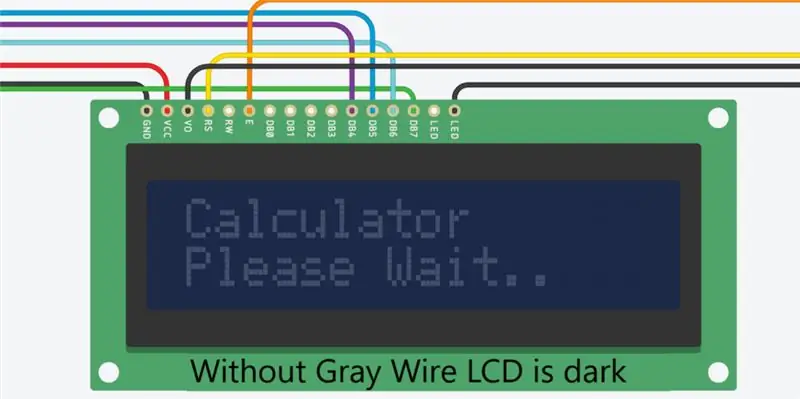
Trinn 2: Koble til GND og 5V



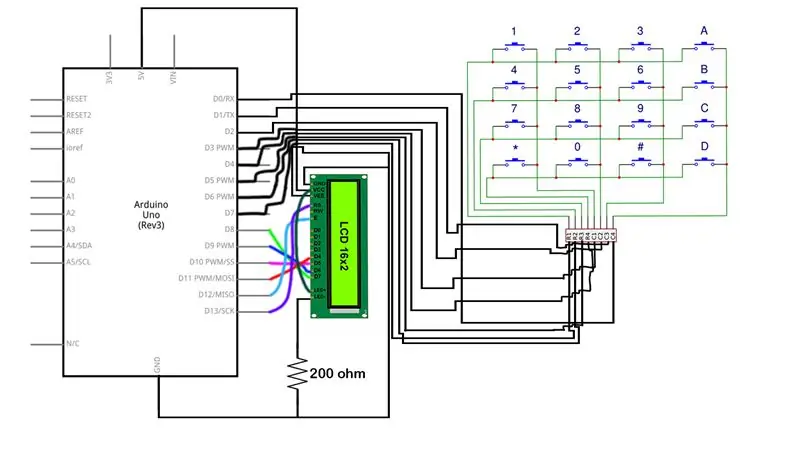
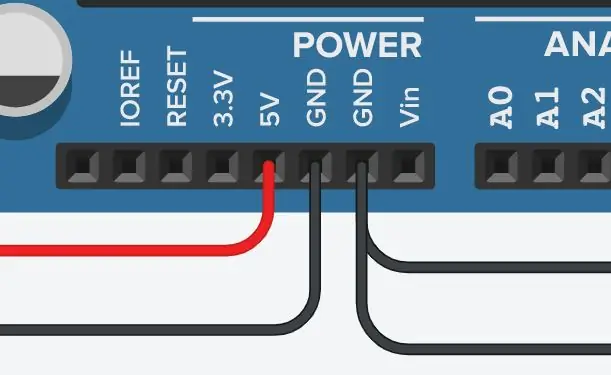
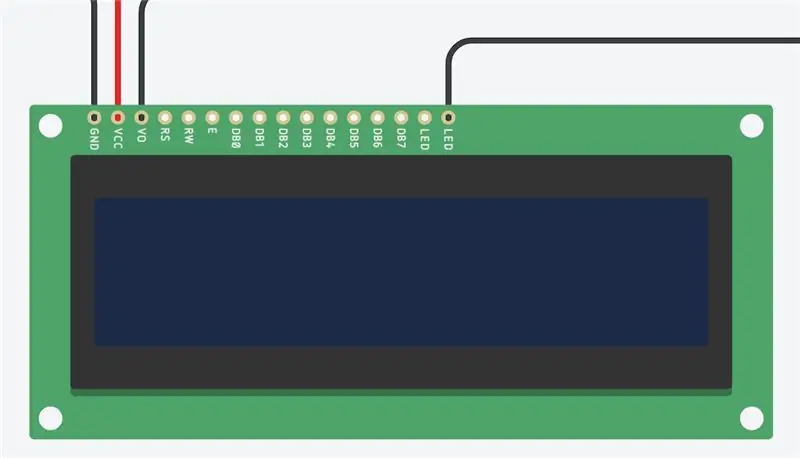
Etter at vi har samlet alt materiale, må vi gå videre til neste trinn. Dette trinnet er å koble 16x2 LCD -skjermen til Arduino. Vi må la LCD -skjermen få strøm og jord fra Arduino mikrokontroller. For å gjøre dette trenger vi 4 ledninger, en 200 Ω motstand og 16x2 LCD. For det første, la oss starte med å koble 5V -pinnen på Arduino til VCC på LCD -skjermen. Dette vil tillate LCD -skjermen å få strøm fra Arduino ettersom VCC -kontakten også er kjent som Voltage Common Collector. Det neste trinnet er å koble jordpinnen (GND) på Arduino til jordkontakten på LCD -skjermen (GND). For det neste trinnet trenger vi en ledning til og 200 Ω motstanden. Dette vil tillate oss å koble GND -pinnen på Arduino til LED -pinnen på 16x2 LCD. Vi må bruke motstanden for å redusere strømmen til LCD -en, da uten motstanden ikke ville fungere LCD -en som den ville få for mye strøm. Til slutt må vi opprette en GND -tilkobling til, dette vil koble GND -pinnen på Arduino til V0, også kjent som kontrast -tilkoblingspunktet.
Etter at vi har alle fire ledningene riktig tilkoblet, kan vi gå videre til neste trinn.
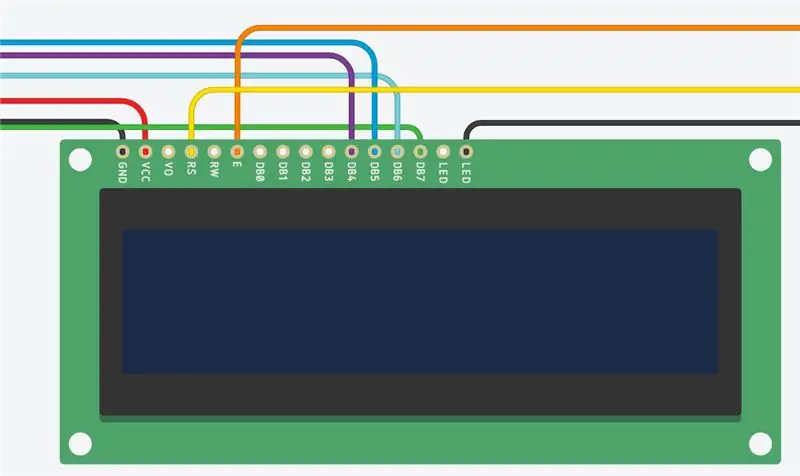
Trinn 3: LCD -tilkoblinger



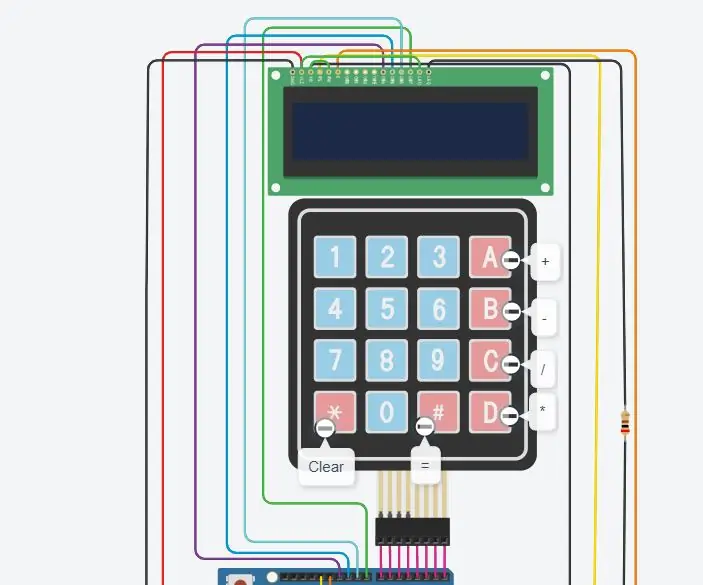
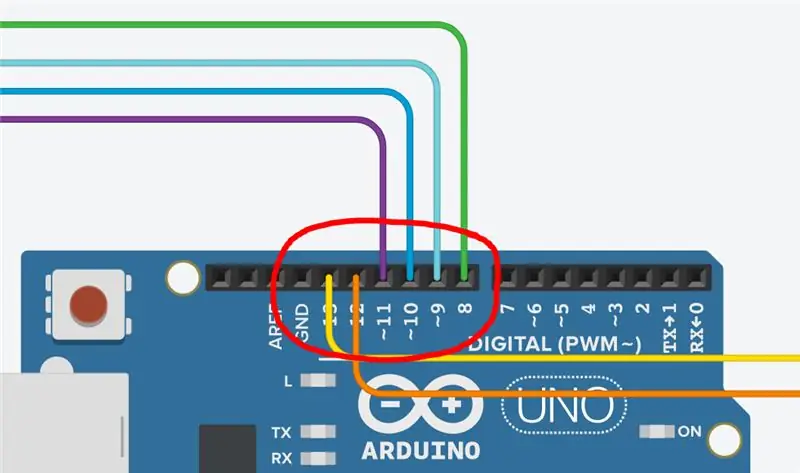
For det tredje trinnet må vi fullføre alle våre LCD -tilkoblinger. Vi må koble hver ledning riktig og nøyaktig for at Arduino skal være korrekt koblet til LCD -skjermen. I dette trinnet trenger vi ytterligere 6 ledninger for å koble de digitale pinnene på Arduino til 16x2 LCD. Den første tilkoblingen vi gjør vil koble digital pin 8 til DB7 (grønn ledning). Deretter kobler vi pin ~ 9 til DB6 (turkis ledning), og kobler også pin ~ 10 til DB5 (blå ledning). Deretter må vi koble pin ~ 11 på Arduino til DB4. Deretter må vi koble pin 12 til E på LCD -skjermen. "E" -kontakten på LCD -skjermen kalles også Enable. Til slutt vil vi koble pin 13 til RS -kontakten. "RS" -kontakten er også kjent som Register Select.
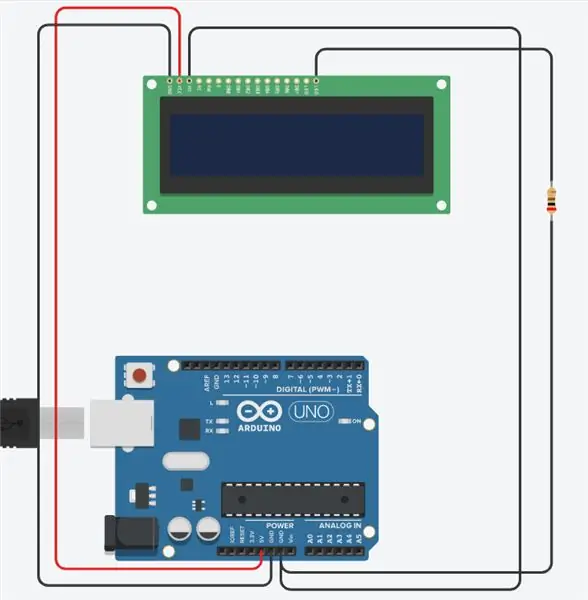
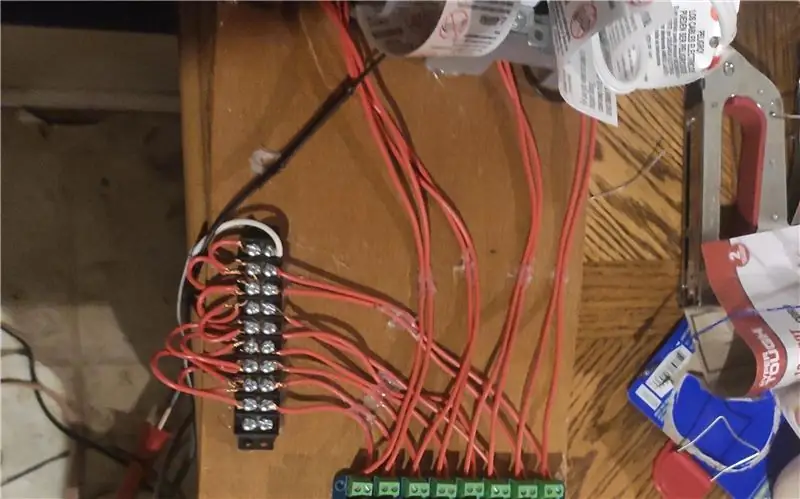
Etter at alle disse tilkoblingene er gjort, skal kretsen se ut som bildet vist ovenfor. Vi er nesten ferdige!
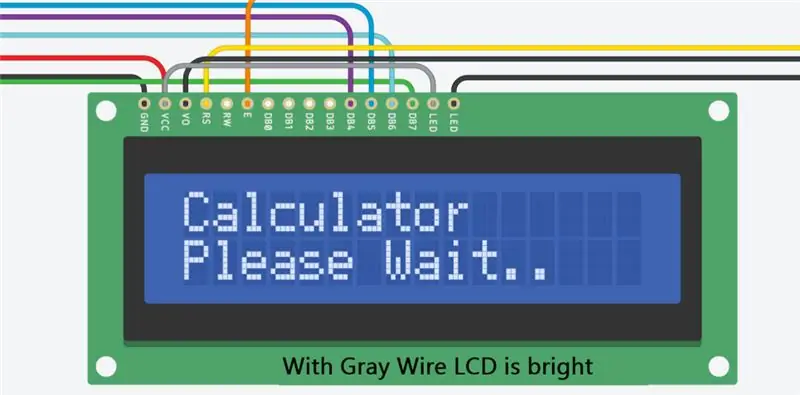
Trinn 4: Fullfør LCD -tilkoblinger



Dette er et veldig enkelt, men viktig trinn i denne kretsen. På bildet over ser du en grå ledning, denne ledningen må brukes for at LCD -skjermen skal se best ut. Når vi kobler VCC -kontakten til LED -kontakten, lar den LCD -en bli lysere, noe som får skjermen til å få bedre synlighet. Selv om dette er en valgfri tilkobling (ettersom LCD -en fungerer uten den), er den et godt tillegg til en hvilken som helst kalkulatorkrets, ettersom den lar LCD -skjermen bli mye lysere som vist på bildene ovenfor.
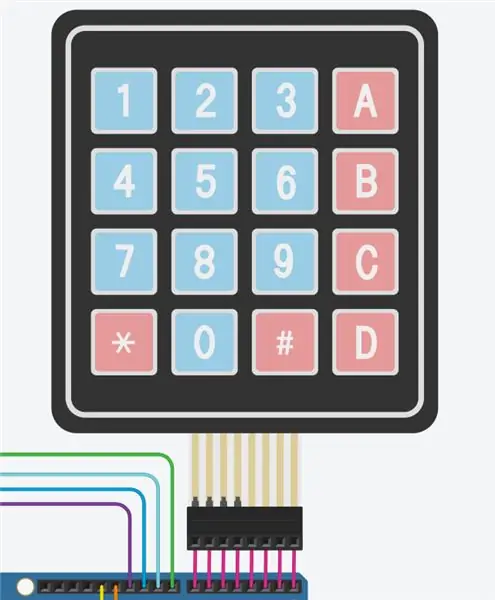
Trinn 5: Koble til 4x4 -tastaturet


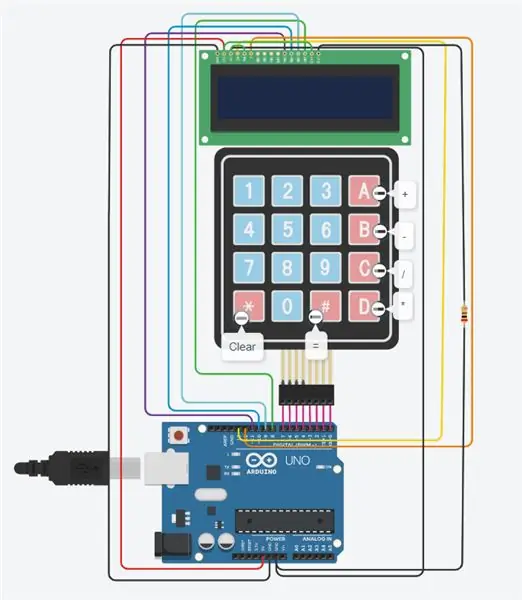
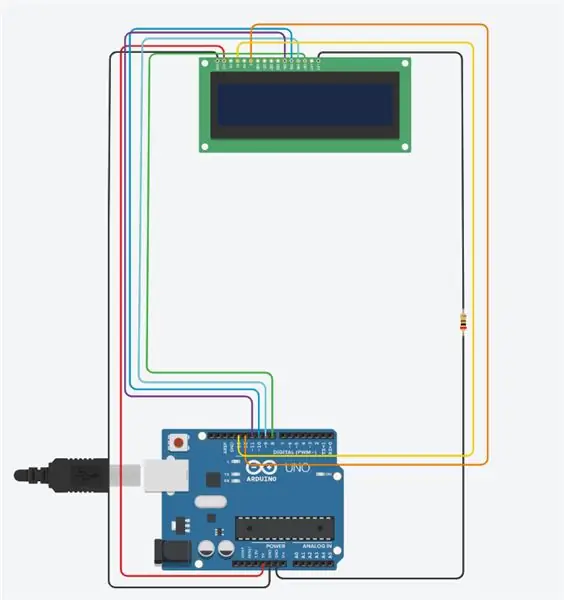
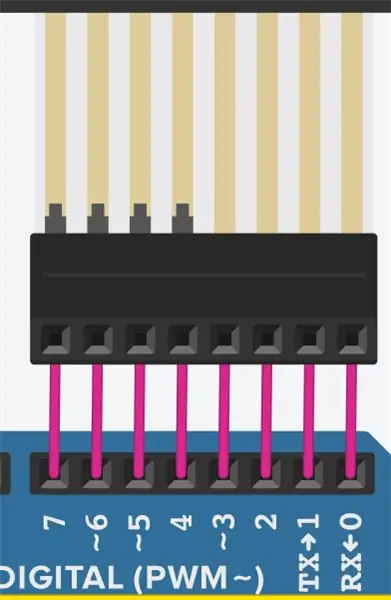
Nå må vi koble 4x4 -tastaturet til Arduino. Vi må koble digitale pinner 0 til 7 til de 8 forskjellige kontaktene på tastaturet. For det første må vi koble D0 på Arduino til kolonne 4 på tastaturet. Deretter må vi koble D1 til kolonne 3 på tastaturet. Deretter vil vi feste D2 til kolonne 2, og koble D3 til kolonne 1. Pinnen D4 vil bli knyttet til rad 4 på tastaturet, D5 vil bli koblet til rad 3, D6 med rad 2, og D7 med rad 1.
Etter at alle disse tilkoblingene er gjort, vil 4x4 -tastaturet være riktig konfigurert og vil være klart til bruk. Tastaturet er så viktig at uten det vil brukeren ikke kunne skrive sitt matematiske problem i kalkulatoren. Som et resultat må du sørge for å koble tastaturet forsiktig til Arduino.
Hvis ledningene er feil tilkoblet, vil ikke formateringen av tastaturet være fornuftig, noe som gjør at kalkulatoren blir ekstremt forvirrende å bruke.
Etter at alle ledningene er riktig tilkoblet, skal kretsen se ut som på bildene ovenfor.
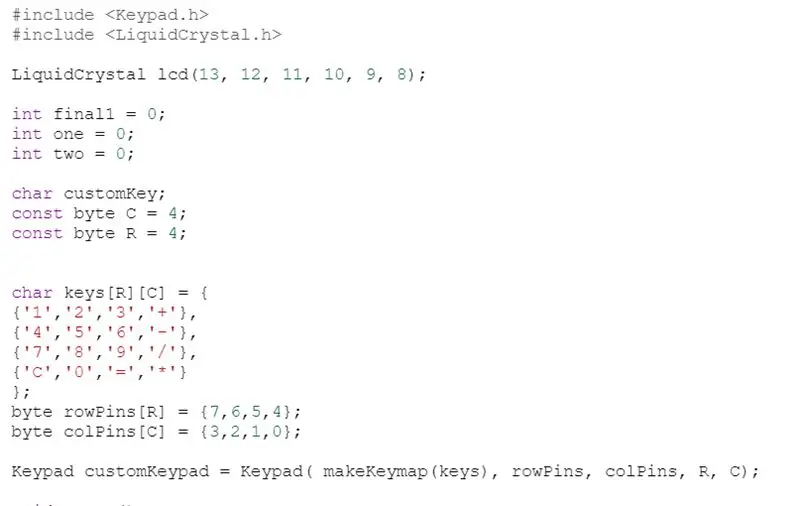
Trinn 6: La oss kode



Nå som vi er ferdige med maskinvarekomponenten i prosjektet, la oss gå over til programvaren.
For det første, la oss ta en titt på de nødvendige bibliotekene som vi må innlemme i denne koden. Vi trenger to hovedbiblioteker for at denne koden skal fungere. Vi trenger, tastatur.h og LiquidCrystal.h. Hver av disse bibliotekene kan se forvirrende ut, men de er veldig enkle å forstå og bruke. Tastatur.h lar oss koble tastaturet vi brukte til rad-kolonnekode, som lar oss kode hva hver tast på tastaturet gjør. Deretter lar LiquidCrystal.h Arduino mikrokontrolleren bruke og kontrollere LCD-en (Liquid-Crystal-Display).
For det andre kan vi se nærmere på tastaturformateringen (der biblioteket på tastaturet.h blir viktig). Vi kan bruke RowPins sammen med ColPins for å la kretsen forstå hvilke digitale pinner som brukes som radpinner og kolonnestifter. I dette tilfellet er RowPins 7, 6, 5, 4 mens ColPins er 3, 2, 1, 0.
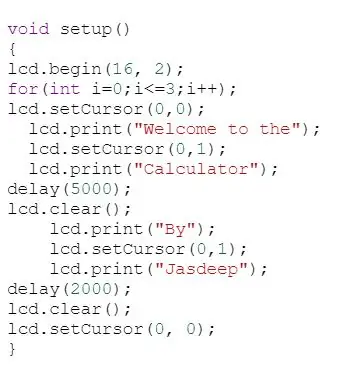
For det tredje kan vi i void setup () -funksjonen se hva oppstartsmeldingene er. Disse meldingene skrives enkelt ut på LCD -skjermen ved å bruke lcd.print.
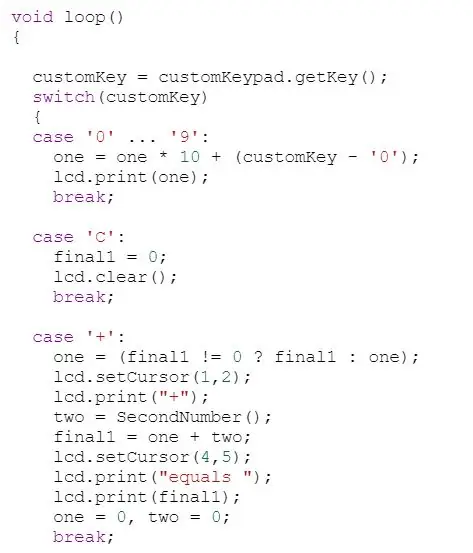
For det fjerde kan vi se at det er mange kodelinjer i funksjonen for tomromsløyfe (), og innenfor disse linjene brukte jeg en bryteruttalelse. Dette gjør at kretsen kan forstå at hvis -, +, /eller * klikkes på hva de skal gjøre. Den gir kretsen en serie instruksjoner avhengig av hvilken knapp som klikkes av brukeren.
Etter at alle disse trinnene er utført, skal koden se ut som på bildene ovenfor! Denne koden kan se kompleks ut, men den er ganske lett å forstå og lære.
Trinn 7: Kos deg

Nå som vi er ferdige med både maskinvare og programvarekomponenter i dette prosjektet, er vi offisielt ferdig! Takk for at du så på opplæringen min, og jeg håper du likte den!
Anbefalt:
Bluetooth50g - et Upcycle -prosjekt for en ødelagt HP50G -kalkulator: 7 trinn

Bluetooth50g - et Upcycle -prosjekt for en ødelagt HP50G -kalkulator: De ledende banene til displayet er ødelagte på grunn av batterilekkasje. Batteriet lekker og tæret stiene. Kalkulatoren for seg selv fungerer, men resultatene vises ikke på skjermen (bare vertikale linjer). Systemet emulerer et bluetooth -tastatur og
Lightshowpi -prosjekt: 4 trinn

Lightshowpi Project: Hei alle sammen! Dette er min offisielle guide for hvordan du lager et lysshow ved hjelp av lightshowpi fra oktober 2020
DIY -prosjekt ARGB LED sekskantet panel: 19 trinn

DIY Project ARGB LED Hexagonal Panel: Hei alle sammen, i denne Instructable skal jeg vise deg hvordan du lager et adresserbart RGB Hexagonal Panel ved hjelp av WS2812b LED (Aka Neopixels). Denne beskrivelsen gir det ikke rettferdighet, så sjekk ut videoen ovenfor! Vær oppmerksom på at Adressable R
Eyeballing Eyeball's resept: et BME60B -prosjekt: 9 trinn

Eyeballing Your Eyeball's Prescription: a BME60B Project: Av: Hannah Silos, Sang Hee Kim, Thomas Vazquez, Patrick Viste Magnification er en av nøkkelfunksjonene som er tilstede for lesebriller, som er klassifisert etter deres resept for dioptrier. I følge Michigan Technology University er en diopter et fo
Et morsomt prosjekt for helgen, FishCam !: 4 trinn

Et morsomt prosjekt for helgen, FishCam !: Jeg krasjet med dronen min for et par måneder siden, og det eneste rimelige jeg kunne gjøre er å ta den fra hverandre. Det viser seg at jeg hadde en haug med prosjektideer med hva jeg kunne gjøre. Jeg kom aldri til noen, men da vi dro til ranchen vår, hadde jeg en idé. Kameraet har en W
