
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: Sluttprodukt
- Trinn 2: Sword Faceplate
- Trinn 3: Dot Matrix LED -skjerm
- Trinn 4: Strøm
- Trinn 5: Skjematisk
- Trinn 6: 3d -utskrift
- Trinn 7: Programmering
- Trinn 8: Dot Matrix Control
- Trinn 9: Videostrømming
- Trinn 10: Konfigurasjon
- Trinn 11: OTA -fastvareoppdateringer
- Trinn 12: MJPEG -server
- Trinn 13: Blynk App
- Trinn 14: Kos deg
- Trinn 15: Biblioteker og kode
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.



Det er virkelig flere grunner til at dette prosjektet ble til:
1. Som forfatter av kooperativt multitasking-bibliotek TaskScheduler var jeg alltid nysgjerrig på hvordan jeg skulle kombinere fordelene med kooperativ multitasking med fordelene med pre-emptive. Det er fordeler med begge deler, og begge har mangler. Å kombinere de to gir en unik mulighet til å utnytte fordeler og spille ned problemer av enten basert på en bestemt brukstilfelle. Interessant? Les videre…
2. Selve det faktum at ESP32 er en flerkjerners mikrokontroller er fascinerende. Jeg var alltid nysgjerrig på om jeg kan dra nytte av den funksjonen. Så eksperimentet her var: kan ESP32 streame video jevnt ved hjelp av en kjerne mens du gjør noe annet (meningsfullt og rimelig intensivt noe annet) på den andre kjernen. Enda mer interessant ?? Les videre…!
3. Jeg trengte en testplass for mine siste prosjekter rundt OTA fastvaretilførsel og konfigurasjonsbehandling …
4. Jeg hadde kjøpt to LED Dot Matrix -moduler for en tid siden og kunne ikke finne ut hva jeg skulle gjøre med dem …
5. Sønnen min er en Minecraft -spiller, og som enhver liten gutt elsker å dekorere døren sin med "Ikke gå inn" plakater …
Så her er du - alle gode grunner til: Interactive Do Not Enter door sign with ESP32 -CAM streaming of a video feed "from behind the closed door" - eller "Hvem kommer til rommet mitt?"
Så … hva handler det om?
Hvis du har tålmodighet til å lese hele historien, skjønner du at dette egentlig ikke handler om et Minecraft -sverd. Dette prosjektet er et bevis på mange konsepter:
- Sameksistens av forebyggende og kooperativ multitasking
- Selektiv bruk av ESP32 -kjerner
- Bruk av nye ordbok- og EspBootstrap -biblioteker
- OTA -fastvareutstyr
- Konfigurasjonsstyring
- Videostrømming til flere klienter
og mye mer.
Nyt
Rekvisita
- ESP32-CAM
- MAX7219 Dot Matrix Module 4-in-1 LED Display Module Geekcreit for Arduino
- Attom Tech 2500mAh Power Bank
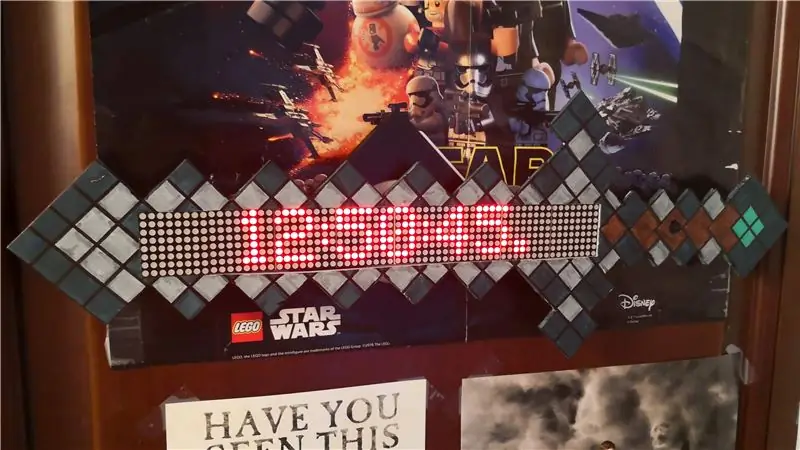
Trinn 1: Sluttprodukt

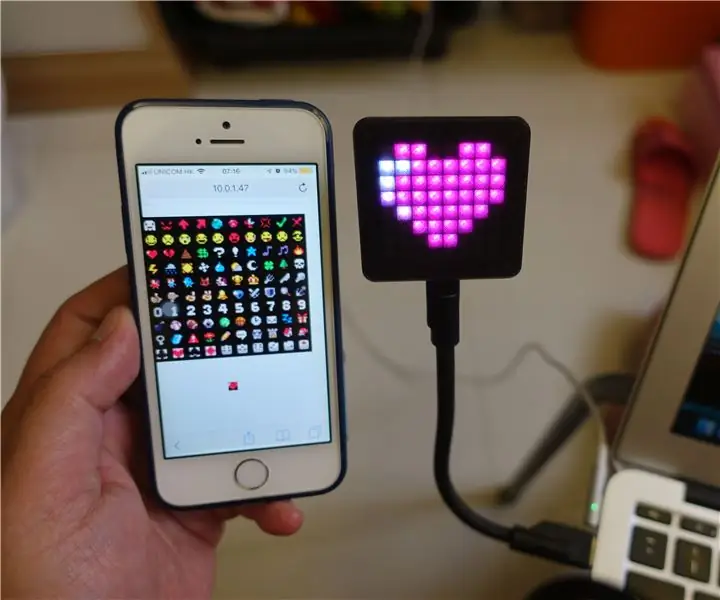
Jeg skal begynne med hvordan det endelige produktet ser ut, og deretter forklare hvordan det ble bygget og hvordan du kan kontrollere det.
Det virker mer engasjerende på denne måten …
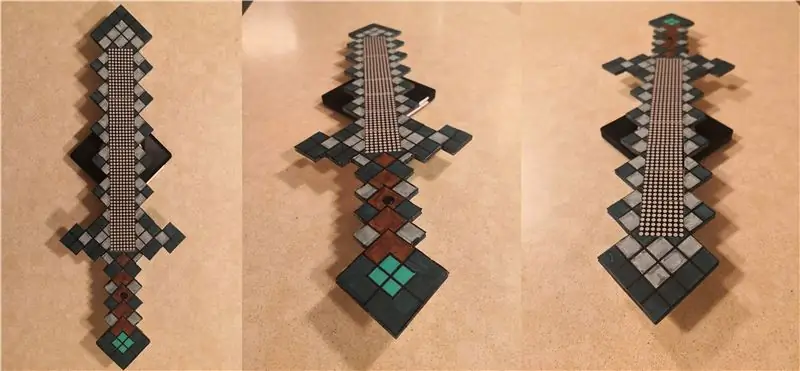
Trinn 2: Sword Faceplate


Sverdplaten er laget av tavlen, merket med blyant og farget med Crayola -markører. Dette alene kan være et interessant prosjekt med barnet ditt:
- Merk et sverd på en tavle
- Klipp ut frontplaten
- Merk av rutene (eller blokkene)
- Farg dem individuelt
- Legg til svarte linjer med en skarp.
Jeg tok med et åpent kontordokument med et eksempel på et diamantsverd som du kan lime på tavlen hvis du foretrekker snarveier … Når alt er gjort kan du enten varmlime frontplaten til resten av forsamlingen eller bruke dobbel- sidebånd.
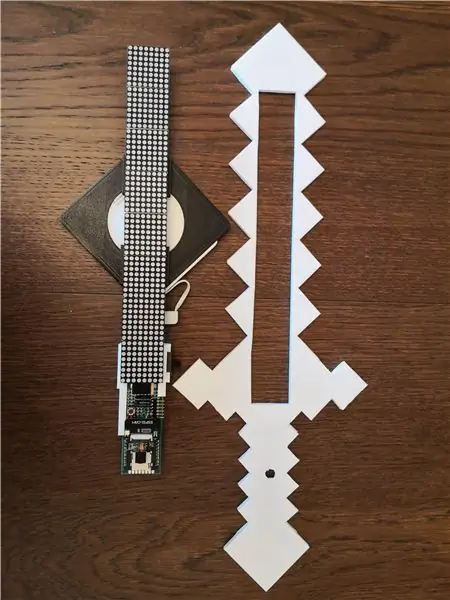
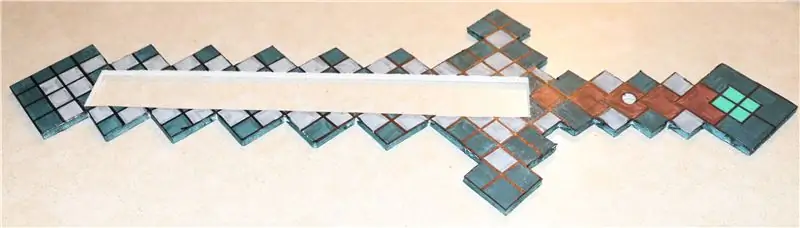
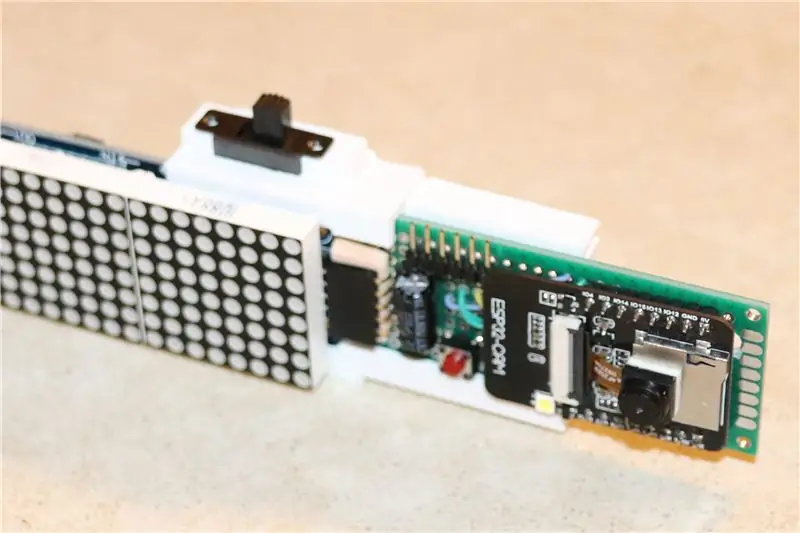
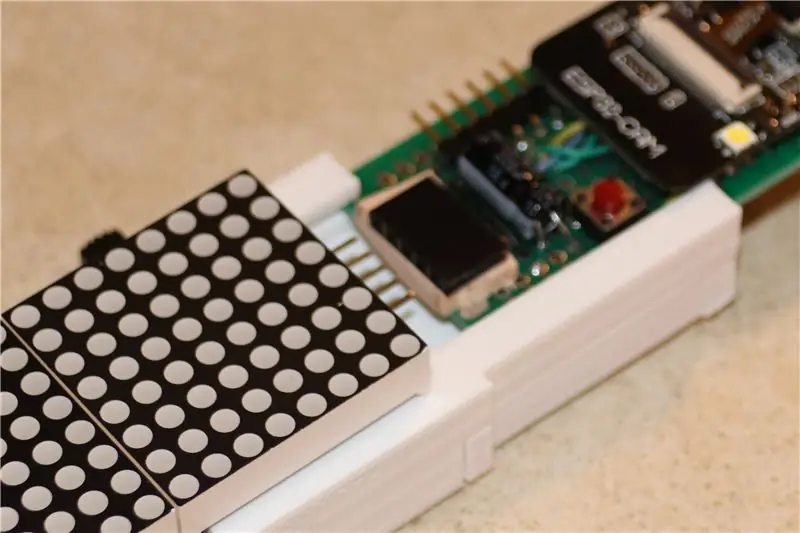
Trinn 3: Dot Matrix LED -skjerm



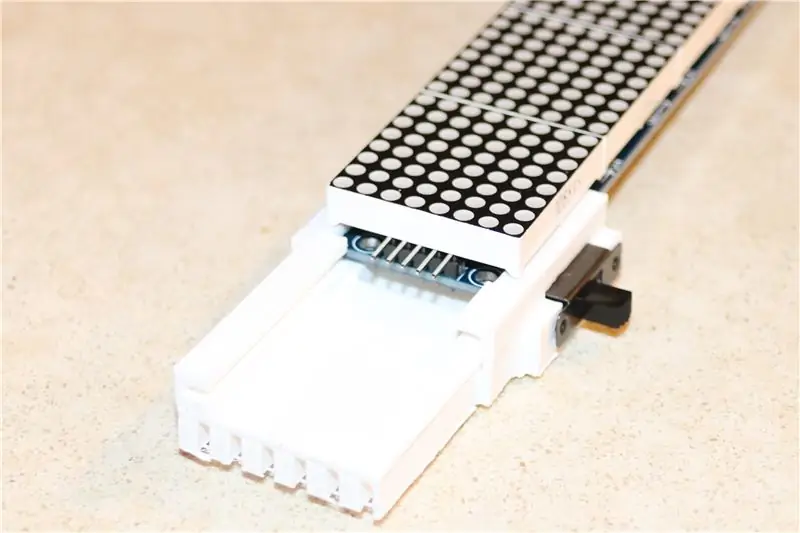
Jeg hadde 2 av dem, 4 segmenter hver, så jeg bestemte meg for å lage et 8-segment.
Praktisk er det en 5-pinners hannhodet på den ene siden, og matchende 5 hull på den motsatte siden. Ved å bøye den mannlige overskriften til en stiftlignende] form, klarte jeg å koble de to modulene både elektrisk og mekanisk! Drep to fugler i en smekk (eller to fluer med ett slag, for å stoppe to munner med en bit, for å få to venner med en gave, for å ha to strenger til en bue, hva er andre idiomer for den saken - har du tenkt? Beklager, jeg sviktet).
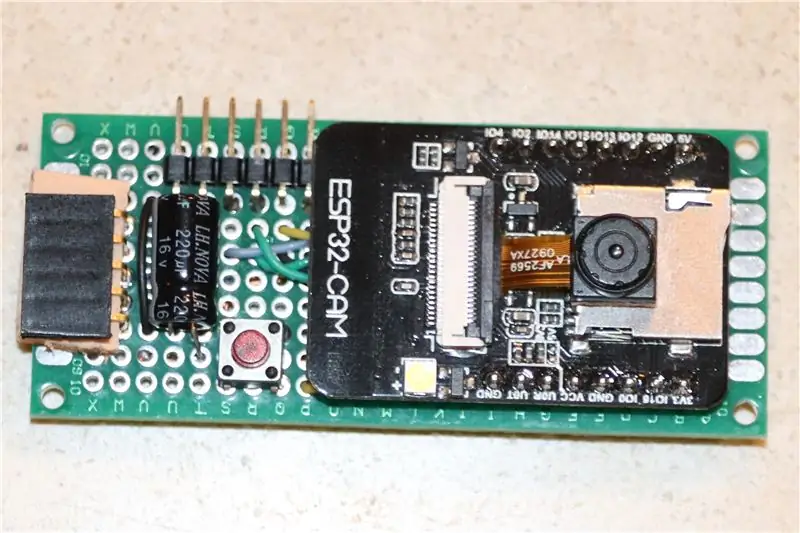
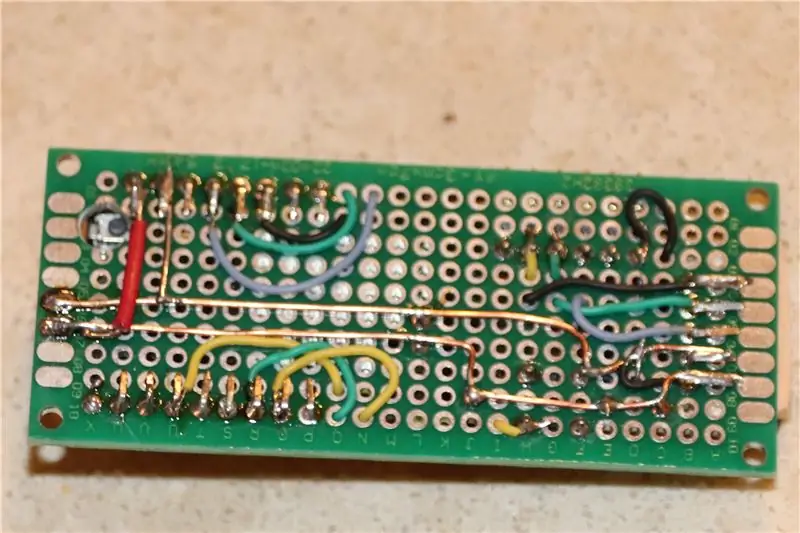
Den motsatte mannlige overskriften vil bli brukt til å koble en matchende kvinnelig overskrift fra veroboardet med ESP32-Cam og andre komponenter.
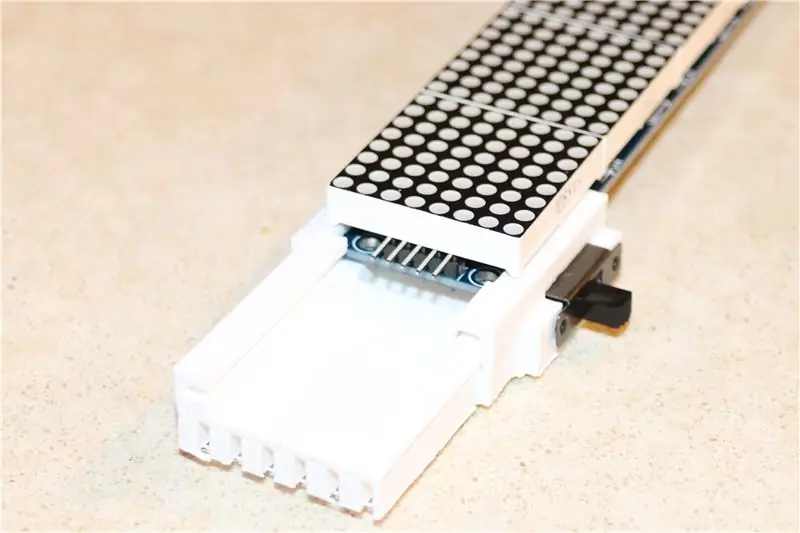
De to komponentene er koblet til en 3d-trykt bro, som også inneholder en bryter for å slå strømmen på og av. 3d STL-filer for bridge og andre komponenter er plassert i mapper files/3d på GitHub.
Trinn 4: Strøm

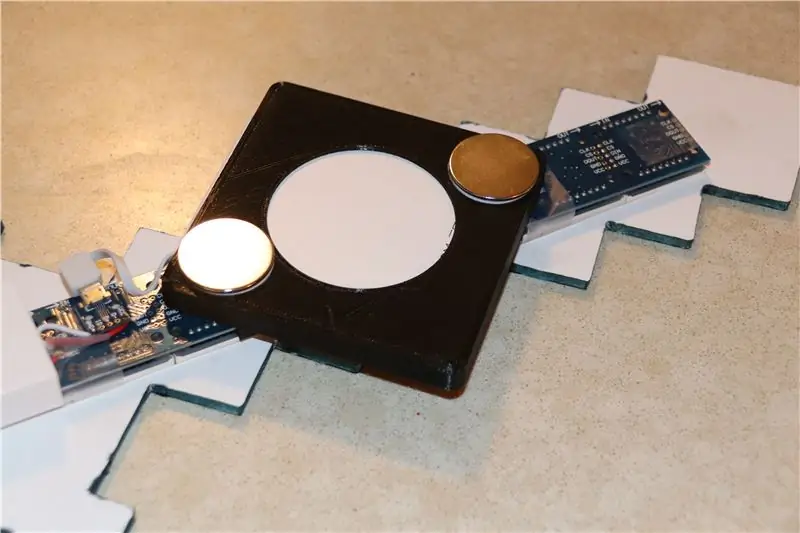
Sverdet drives av en 2500 mAh USB -strømbank - den minste og tynneste jeg kunne finne. Powerbank glir inn i et 3d-trykt etui, som også festes til prikkmatrisemodulene, og holder dermed alt sammen.
Det er to runde magneter limt til strømbanken, og det er slik sverdet er festet til døren (så det kan like lett løsnes for vedlikehold).
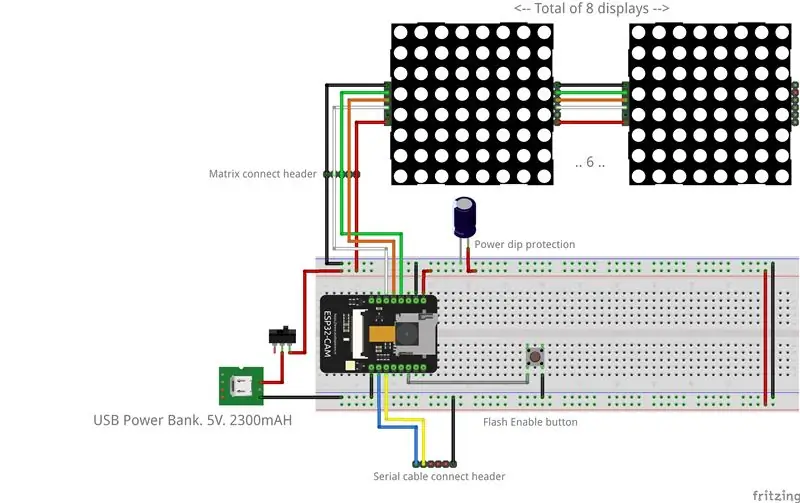
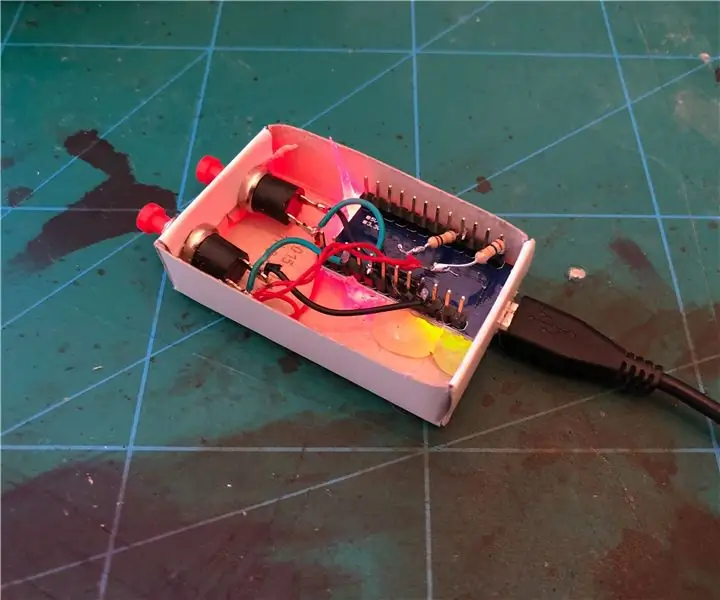
Trinn 5: Skjematisk



Den virkelige skjematikken ligger på GitHub, men et bilde er verdt 1000 ord (1024 i informasjonsteknologi), så her er du:
Dette er ganske enkelt hvis du kjenner din vei med en loddepistol. MERK: 3D -brodelen er designet for en veldig spesifikk veroboardstørrelse: 30 x 70 mm. Skulle du bestemme deg for å bruke en annen, må du redesigne brokomponenten.
Trinn 6: 3d -utskrift



Batterihuset og en bro som forbinder ESP32-CAM-veroboardet med dot-matrix-skjermenheten ble 3d designet og skrevet ut.
Batteriet kommer i 2 deler, som må limes sammen etter utskrift for å lage en "lomme" for batteriet. Broen trenger bare å renses for alle støttestrukturer (det er ingen god orientering som minimerer dem dessverre). STL -filer er på GitHub og TinkerCad -originaler er plassert her.
3D -designet på TinkerCad inkluderer også den simulerte monteringsskjemaet for hvordan delene passer sammen og skal kobles til.
Trinn 7: Programmering
Multitasking
Denne designen bruker FreeRTOS for forebyggende multitasking og TaskScheduler -bibliotek for samarbeidende. Sverds oppførsel og meldinger styres via Blynk App. Etter oppsett (pinner, kamera og prikkmatrise-initialisering, tilkobling til WiFi, etc.), opprettes to hoved RTOS-oppgaver:
- Videostreaming RTOS -oppgave, festet til Application Core i ESP32 (kjerne 1)
- Tekstvisning og Blynk kontrollerer RTOS-oppgaven, festet til Power Core i ESP32 (core 0), som også er ansvarlig for alle WiFi-relaterte oppgaver. Tekst og Blynk -relatert utførelse administreres via TaskScheduler -oppgaver.
Jeg fant ut at 4K stabelplass er nok for RTOS -oppgaver, men det er en mulighet for å gå tom for stabel, så hvis du foretrekker det, gjør det til 8K - det er rikelig med RAM på ESP32.
All videoopptak og streaming skjer på Core 1. Alt annet - på Core 0.
ESP32 har nok strøm til å håndtere alt dette med å svette litt (brettet blir varmt når du streamer video).
DETTE var hovedmålet med prosjektet: fredelig og produktiv sameksistens av forebyggende og samarbeidende multitasking!
Trinn 8: Dot Matrix Control
Jeg bruker veldig kraftige MD_Parola- og MD_MAX72xx -biblioteker som også er tilgjengelige i Arduino IDE -biblioteksjef.
Alle tekstlige spesialeffekter utføres via disse bibliotekene. Det tok litt innsats å finne riktig MAX72XX maskinvaretype (MD_MAX72XX:: ICSTATION_HW i mitt tilfelle, din kan være annerledes), etter det er kontroll av tekst en lek.
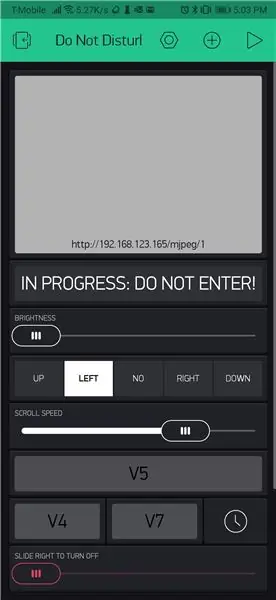
Sverdet tillater følgende kontroller:
- Lysstyrke
- Blinker
- Blits
- Rullehastighet og retning (opp/ned, venstre/høyre, jevn)
- Du kan også gjøre den til en veggklokke
Trinn 9: Videostrømming
Blynk App har en liten widget for videostrømming, men du kan streame til nettleseren, VLC -spilleren eller noe som støtter MJPEG -standard.
Opptil 10 tilkoblede klienter støttes.
Du må finne ut IP-adressen til ESP32-CAM for å kunne koble til den. Du kan slå den opp på ruteren din, eller kompilere denne skissen med alternativet _DEBUG_ aktivert først, og lese IP -adressen til terminalen når den kobles til nettverket ditt.
VIKTIG: Det er veldig lurt å tilordne en permanent IP-adresse til, eller opprette en DHCP-reservasjon for, ESP32-CAM-modulen, slik at adressen ikke endres når leieavtalen utløper. Du kan også endre Blynk -appen for å oppdatere IP -adressen i strømnettadressen - en interessant leksetilordning hvis du klarer det.
Den nåværende skissen bruker en QVGA -oppløsning: 320x240 piksler, noe som gjør den ganske rask. Du er fri til og oppfordret til å leke med andre oppløsninger og bestemme hva som fungerer for deg.
RAM bør ikke være et problem da skissen drar fordel av PSRAM.
Trinn 10: Konfigurasjon
Skissen drar fordel av mine Dictionary- og EspBootstrap -biblioteker for å laste inn konfigurasjonsparametere fra konfigurasjonsserveren ved oppstart.
Jeg kjører min egen konfigurasjonsserver, som du også kan gjøre (det er en enkel Apache2 webserver som bare serverer JSON -filer).
Du kan også bruke hvilken som helst av de elektroniske tjenestene som er tilgjengelige for oppgaven: (OTADrive, Microsoft Azure, AWS IoT, etc.). I dette tilfellet må du endre metoden String makeConfig (String path) for å konstruere en URL som peker til konfigurasjonskilden din. Alternativt kan du lagre konfigurasjonsfilen i SPIFFS-filsystemet på ESP32-CAM og lese den derfra, eller bare hardkode alle oppføringene. Se README i EspBootstrap -biblioteket for alternativer.
Et eksempel på en konfigurasjonsfil finnes på GitHub.
Hvis du foretrekker å hardcode -parametere, er et eksempel nedenfor:
pd ("Tittel", "DND Sword Setup");
pd ("ssid", "wifi ssid"); pd ("passord", "ditt wifi -passord"); pd ("msg", "Hello!"); pd ("devices", "8"); pd ("blynk_auth", "din blynk AUTH UUID"); // hvis du bare kjører din egen server: pd ("blynk_host", "din blynk server -IP"); pd ("blynk_port", "serverporten din");
Trinn 11: OTA -fastvareoppdateringer
Skissen er også fastvareoppdatering for OTA (Over The Air) aktivert og ser etter ny fastvare ved hver oppstart.
Igjen driver jeg min egen OTA -oppdateringsserver, som du også kan gjøre (det er en enkel Apache2 -webserver med litt PHP -scripting som serverer binære filer).
Du kan også bruke hvilken som helst online IoT -tjeneste som er tilgjengelig for oppgaven: (OTADrive, Microsoft Azure, AWS IoT, etc.). I dette tilfellet må du endre metoden for ugyldig checkOTA () for å konstruere en oppdaterings -URL som peker til din binære filkilde.
Dette er valgfritt - du kan velge å bare laste opp binære filer via seriell tilkobling.
Trinn 12: MJPEG -server
Dette emnet er beskrevet i detalj her.
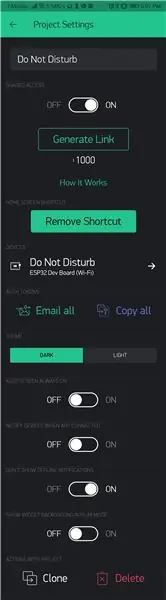
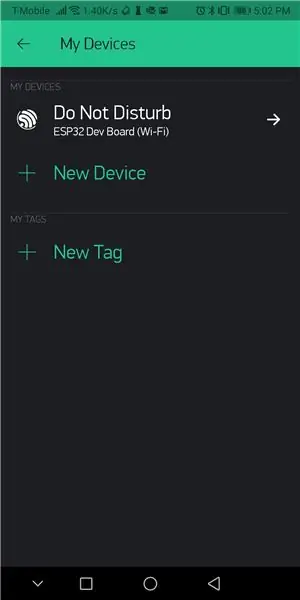
Trinn 13: Blynk App



Blynk er en skybasert IoT-plattform som gir rask apputvikling. Det er gratis for personlig bruk og har til og med muligheten til å kjøre din egen Blynk -server.
Jeg (som du kanskje allerede har gjettet) driver min egen Blynk -server, men det kan være lettere for deg å bruke skyversjonen. Installer Blynk iOS- eller Android -appen, og følg bildene nedenfor for å rekonstruere appen på telefonen.
Du må oppgi din egen Blynk Auth UUID for at appen skal fungere med appen din. Det er derfor jeg bruker konfigurasjonsfiler. Men for et engangsprosjekt ville en hardkodet verdi fungere like bra.
VIKTIG: Sørg for at Blynk -prosjektet ditt er satt til å varsle enheter når appen er tilkoblet.
MERK på videostreaming -widgeten: Noen ganger starter ikke videoen. Det ser ikke ut til å være et problem med ESP32, snarere med video -widgeten til Blynk -applikasjonen. Prøv å lukke og åpne appen på nytt eller stoppe/starte prosjektet igjen. Etter hvert starter det. Dette problemet ser ikke ut til å eksistere i nettleseren eller VLC -spilleren (for eksempel).
Trinn 14: Kos deg

Det var veldig gøy å bygge dette og bevise at en enhet i poststempel som ESP32 kan gjøre mye mer enn bare å streame video. Mange konsepter fra dette prosjektet kan brukes på nytt i andre applikasjoner.
Trinn 15: Biblioteker og kode
Biblioteker:
- Blynk server
- EspBootstrap bibliotek
- TaskScheduler bibliotek
- Ordbok bibliotek
- LED Matrix Library
- Bibliotek for modulrullende LED -matrisetekstvisning
Faktisk depot:
Minecraft Interactive Ikke skriv inn sverd/tegn (ESP32-CAM)
Anbefalt:
Layad Circuits Alfanumerisk tastatur med ESP32 og tegn -LCD: 4 trinn

Layad Circuits Alphanumeric Keyboard With ESP32 and Character LCD: Denne artikkelen viser bruk av en alfanumerisk tastaturmodul og en 16x2 I2C tegn LCD -modul for å legge inn data til ESP32. Denne metoden kan brukes til å angi og hente Wi-Fi-legitimasjon og annen informasjon til og fra ESP32
Usikre støynivåmåler eller tegn: 4 trinn (med bilder)

Usikre støynivåmåler eller tegn: Jeg elsker å se på folks kreative prosjekter. Moderne verktøy & teknologi gir oss så mange kreative alternativer. Jeg lærer harde materialer til ungdomsskoleelever på en videregående skole i New Zealand, så jeg utvikler alltid & prøve nye ting. Dette
IoT Emoji -tegn: 9 trinn (med bilder)

IoT Emoji -tegn: Denne instruksen viser hvordan du bruker et ESP8266 og noen NeoPixels til å lage et IoT Emoji -tegn
Tastaturinjeksjon/Auto Skriv inn passordet ditt med ett klikk !: 4 trinn (med bilder)

Tastaturinjeksjon/Auto Skriv inn passordet ditt med ett klikk !: Passord er vanskelig … og det er enda vanskeligere å huske et sikkert! På toppen av det hvis du har et, innviklet passord, vil det ta tid å skrive. Men frykt ikke vennene mine, jeg har en løsning på dette! Jeg laget en liten maskin for automatisk skriving som vil
Aldri Skriv inn PIN -koden din for telefonsvareren: 3 trinn

Aldri skriv inn PIN -koden din for telefonsvareren din: Er du lei av å måtte skrive inn telefonsvareren din hver gang du sjekker telefonsvareren din. Jeg er det, så jeg har funnet et triks for det
