
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: 64x32 RGB LED Matrix -modulen
- Trinn 2: Koble til 64x32 LED Matrix Panel med Arduino Mega
- Trinn 3: Hvorfor bruke Arduino Mega?
- Trinn 4: Programmering for LED Matrix Panel
- Trinn 5: Sett opp RGB -matrisepanelbibliotekeksempler for 64x32 -modulen
- Trinn 6: Konverter bitmapbilder for 64x32 LED Matrix Panel
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.



Jeg likte å lære å bruke LED -matrise og adresserbare lysdioder. De er veldig morsomme når du finner ut hvordan det henger sammen. Jeg har satt sammen denne opplæringen som forklarer hvert trinn på en enkel og sammenhengende måte for andre å lære. Så kos deg. Gi meg beskjed hvis du har spørsmål.
Rekvisita
RGB LED Matrix Module 64x32 piksler
Arduino Mega
Hoppekabler
USB-kabel
USB -strømadapter med 2 inngangskontakter
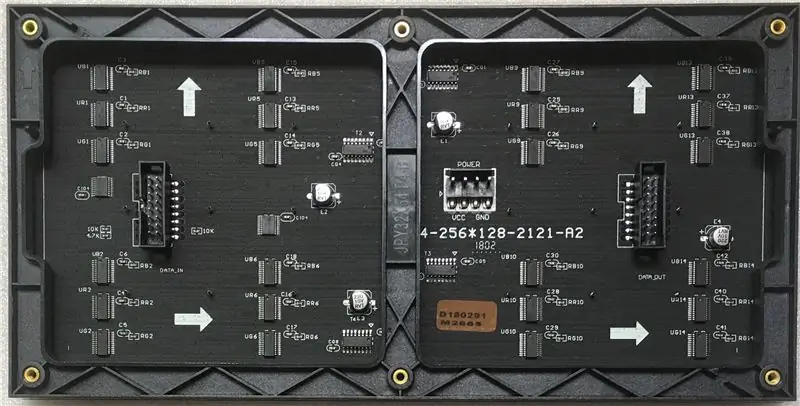
Trinn 1: 64x32 RGB LED Matrix -modulen
Produktnavn RGB LED Matrix Module P4 SMD2121 256x128mm 64x32 pixel
Spesifikasjon Pixelhøyde: 4 mm individuell
LED -størrelse: SMD2121 2,1 x 2,1 mm
Innendørs overflatemonteringsenhet i full farge
Maks strømforbruk: 20W
Gjennomsnittlig strømforbruk: 6,7W
Inngangsspenning: DC5V
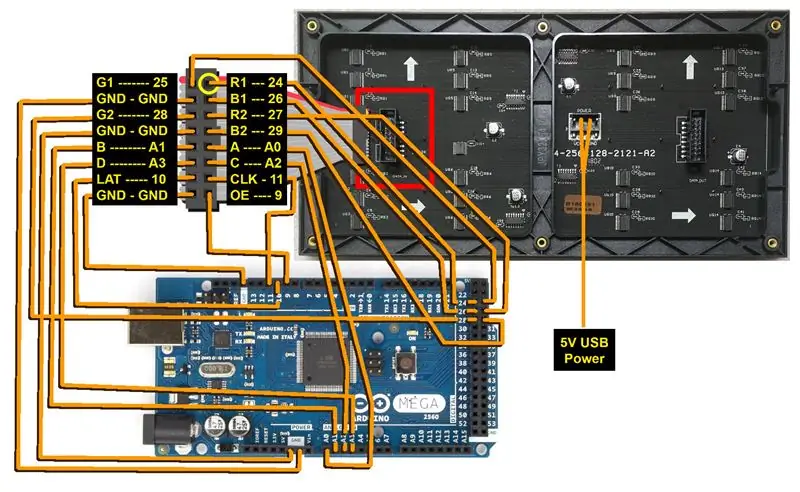
Trinn 2: Koble til 64x32 LED Matrix Panel med Arduino Mega

Følg diagrammet for å koble pinnene til jumperkabelkontakten.
Du må koble en 5V strøm til strøminngangen for at modellen skal vises riktig. Med strøm bare fra brettet er ikke nok fordi noen av LED og farger ikke slås på med full lysstyrke.
Referanse nettsted:
En annen instruksjon med et oppkoblingsbord - Mange detaljer.
Trinn 3: Hvorfor bruke Arduino Mega?
Arduino Mega har 256 KB flash -minne som er egnet for å vise mange bitmaps på LED -matrisen. Arduino Uno har bare 32KB flashminne og er begrenset til bruk.
- Arduino Uno - 32 KB Flash -minne
- Arduino Mega - 256 KB Flash
- ESP8266 D1 mini - 80 KiB
- ESP-32S WROOM-32-4MiB blits
Trinn 4: Programmering for LED Matrix Panel
Last ned og installer Arduino -programvare fra det offisielle nettstedet.
Installer RGB Matrix Panel -biblioteket fra Arduino biblioteksjef eller GitHub -nettstedet.
Installer Adafruit GFX -biblioteket fra Arduino biblioteksjef eller GitHub -nettstedet.
Installer Adafruit BusIO fra Arduino biblioteksjef eller GitHub nettsted.
Åpne eksempelkoder ved å gå til Fil> Eksempler> RGB -matrisepanel> Velg fra listen.
Koble Arduino Mega til datamaskinen. Velg riktig enhet og port. Last opp og kjør koden.
Trinn 5: Sett opp RGB -matrisepanelbibliotekeksempler for 64x32 -modulen
Eksemplene i biblioteket ble laget for mindre LED -matrisemoduler. For å kjøre den på 64x32 -modulen må vi endre koden.
For alle eksemplene i biblioteket:
- colorwheel_32x32
- colorwheel_progmem_32x32
- PanelGFXDemo_16x32
- plasma_16x32
- plasma_32x32
- scrolltext_16x32
- testcolors_16x32
- testshapes_16x32
- testshapes_32x32
- testshapes_32x64
For hvert av eksemplene måtte følgende endringer gjøres. Legg til linjen:
#definere D A3
Endre linjen:
RGBmatrixPanel *matrise = ny RGBmatrixPanel (A, B, C, CLK, LAT, OE, true);
Legger til D etter C og 64 etter true. Linjen skal være slik.
RGBmatrixPanel *matrise = ny RGBmatrixPanel (A, B, C, D, CLK, LAT, OE, true, 64);
Trinn 6: Konverter bitmapbilder for 64x32 LED Matrix Panel
Konverter bitmap -bilde til c -fil ved å gå her:
Legg til bitmap -koden i den øverste delen.
Legg til funksjonen “void loop () {}”:
matrise-> drawRGBBitmap (0, 0, (const uint16_t *) overflate, 64, 32);
matrise-> vis ();
forsinkelse (4000);
matrise-> klar (); // Sett bildet til svart
Denne funksjonen brukes til å tegne bitmap.matrix-> drawRGBBitmap (x, y, bitmap, w, h);
- x og y er posisjonen på brettet.
- w og h er bredden og høyden.
- bitmap er referansen til bitmap -koden øverst.
Få min siste Arduino -kode her på GitHub:
Arduino-kode på GitHub
Anbefalt:
Mega RasPi - en Raspberry Pi i en Sega Mega Drive / Genesis: 13 trinn (med bilder)

Mega RasPi - en Raspberry Pi i en Sega Mega Drive / Genesis: Denne guiden tar deg gjennom konverteringen av en gammel Sega Mega Drive til en retro spillkonsoll, ved hjelp av en Raspberry Pi. Jeg har brukt utallige timer i barndommen på å spille videospill på min Sega Mega Drive. De fleste av vennene mine hadde en også, så vi ville
LED - Mega Clock: 8 trinn (med bilder)

LED - Mega Clock: LED - Mega Clock
Hvordan lage sanntidsklokke ved hjelp av Arduino og TFT -skjerm - Arduino Mega RTC med 3,5 tommers TFT -skjerm: 4 trinn

Hvordan lage sanntidsklokke ved hjelp av Arduino og TFT-skjerm | Arduino Mega RTC med 3,5 tommers TFT-skjerm: Besøk min Youtube-kanal. Introduksjon:- I dette innlegget skal jeg lage “Real time Clock” ved å bruke 3,5 tommers TFT touch LCD, Arduino Mega 2560 og DS3231 RTC-modul …. Før du starter … sjekk videoen fra YouTube-kanalen min..Merk:- Hvis du bruker Arduin
Håndholdt konsoll med trådløse kontrollere og sensorer (Arduino MEGA & UNO): 10 trinn (med bilder)

Håndholdt konsoll med trådløse kontrollere og sensorer (Arduino MEGA & UNO): Det jeg brukte:- Arduino MEGA- 2x Arduino UNO- Adafruit 3.5 " TFT 320x480 berøringsskjerm HXD8357D- Buzzer- 4Ohm 3W høyttaler- 5mm LED-lys- Ultimaker 2+ skriver m/ svart PLA-filament- Laserkutter m/ MDF tre- Svart spraymaling (for treverket)- 3x nRF24
Arduino Mega 8x8x8 RGB LED Cube: 11 trinn (med bilder)

Arduino Mega 8x8x8 RGB LED Cube: "Så, du vil bygge en 8x8x8 RGB LED Cube" Jeg har lekt med elektronikk og Arduino's en stund nå, inkludert å bygge en høyforsterker for min bil og en seksfelts Pinewood Derby Judge for vår speidergruppe. Så jeg
