
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.




Velkommen til en annen opplæring på kanalen vår, dette er den første opplæringen for denne sesongen som vil bli dedikert til IoT -systemer. Her vil vi beskrive noen av funksjonene og funksjonalitetene til enhetene som brukes i denne typen systemer.
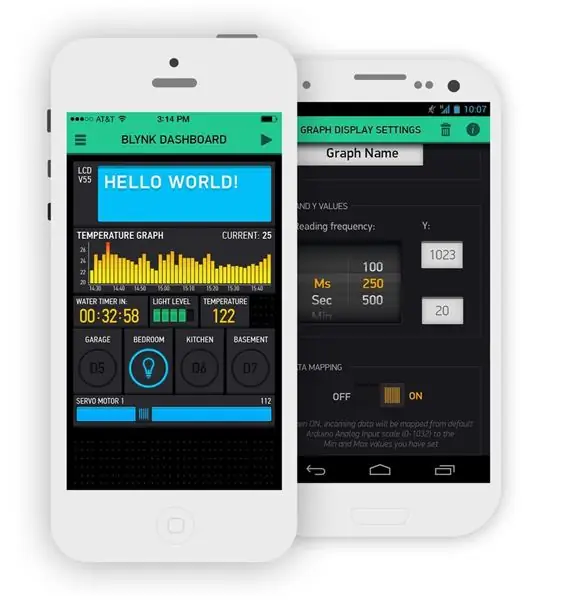
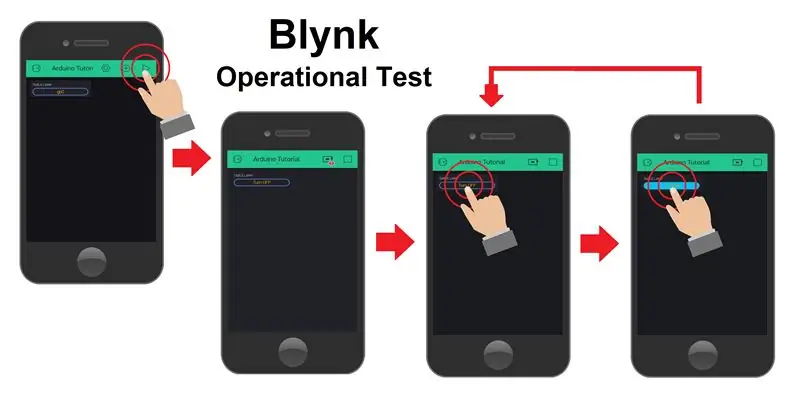
For å lage disse systemene vil vi bruke Blynk -appen designet for IoT -systemer, og det er en veldig enkel og intuitiv applikasjon å jobbe med (Se bildet ovenfor). Denne appen har allerede blitt nevnt i tidligere opplæringsprogrammer, men denne sesongen beskriver vi i detalj de viktigste funksjonene i hver av widgets.
Blynk IoT Plataform -nettsted:
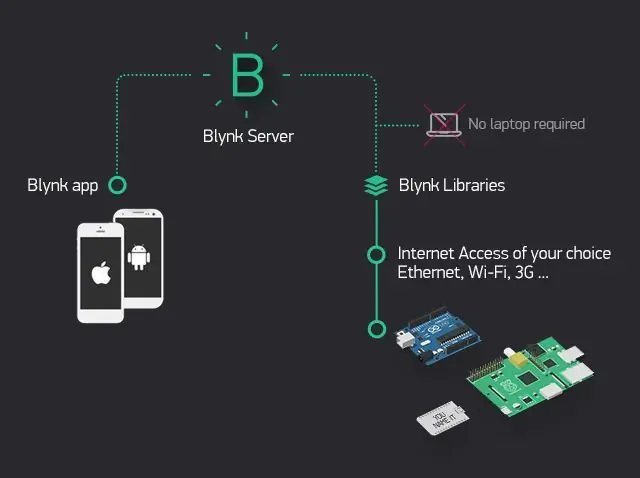
Med denne applikasjonen kan vi bruke grensesnitt som fjernkontrollerer og viser dataene som genereres fra en fysisk enhet, bare ha den enheten og en smarttelefon koblet til Internett.
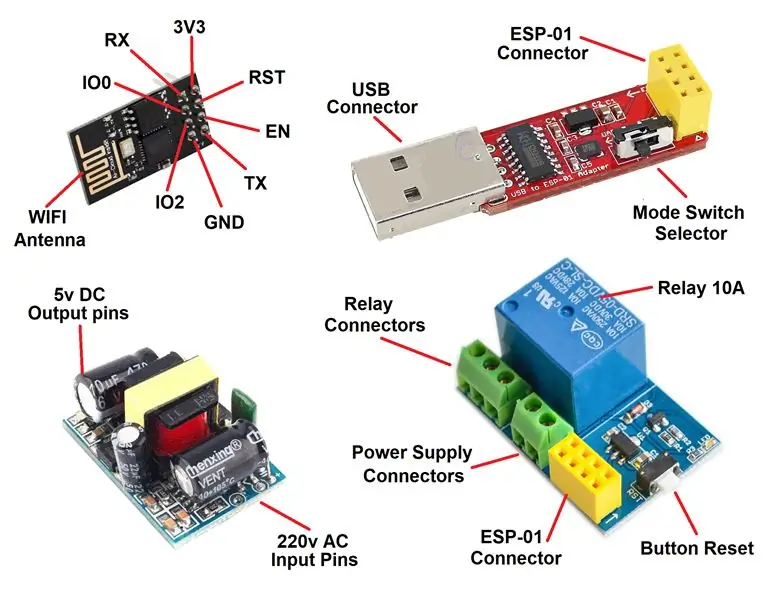
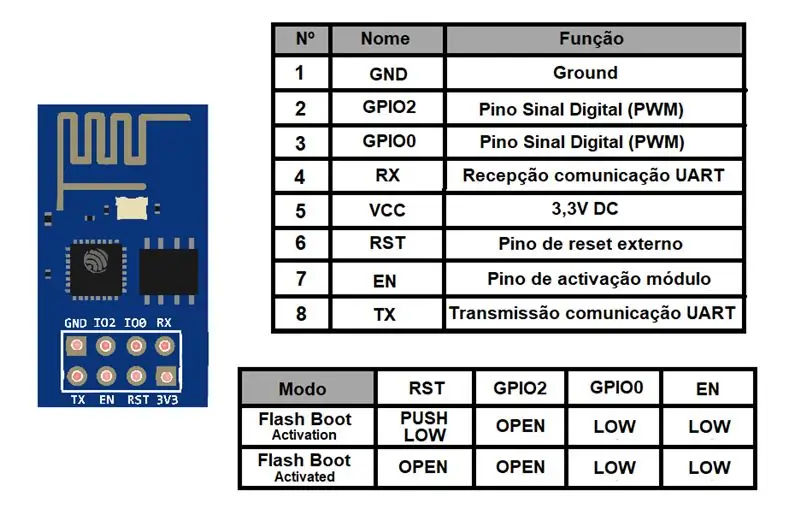
Denne fysiske enheten vil ha et relé som vil kontrollere et enkelt belysningssystem, og dette reléet vil bli koblet til en veldig liten og enkel Wi-Fi-kontrollenhet, denne enheten er ESP8266 ESP-01-modulen (se datablad nedenfor).
Dette utstyret skiller seg ut for sin lille størrelse, lave pris og allsidighet.
I de forrige opplæringsprogrammene brukte vi flere forskjellige typer Arduino -kort, og disse var alltid enhetens viktigste enheter og inneholdt programmeringskoden, som kontrollerte og administrerte alle funksjonene.
I den siste opplæringen ble ESP8266ESP-01-modulen bare brukt som kommunikasjonsenhet, og mottok og overførte bare Wi-Fi-data og ikke som hovedmonteringsutstyr.
Arduino Tutorial - Blynk Motor Speed Control ESP8266:
www.instructables.com/id/Arduino-Tutorial-Blynk-Motor-Speed-Control-ESP8266/
Denne gangen vil hovedenheten være ESP8266 ESP-01-modulen, som skal kontrollere og administrere alle monteringsressursene.
ESP8266 ESP-01 modulspesifikasjoner:
- Tensilica Xtensa integrert CPU med lav effekt og 32 bits;
- 1 MB Flash -minne;
- SPI, UART og SDIO kommunikasjonsprotokoller;
- Tilkobling - 8 -pinners kontakt;
- Digitale I/O -pinner (PWM) - GPIO0 og GPIO2;
- Inngangsspenning: 3.3V DC;
- Wi-Fi PCB-antenne om bord;
- Størrelse - 25x14x1mm;
En annen modul som også er veldig nyttig når du oppretter prosjekter i IoT -systemer, er Relay -modulen. Denne modulen er designet for å fungere sammen med ESP-01-modulen og har også en veldig brukervennlig 8-pinners kontakt (se datablad nedenfor).
ESP-01 relemodulspesifikasjoner:
- Driftsspenning: 5V DC;
- Lastrelé - 250V AC - 10A;
- Tilkobling - 8 -pinners kontakt;
- GPIO0 pin for relékontroll (status på høyt nivå);
- Størrelse - 37x25mm;
Ettersom monteringsenhetene ikke får strøm til de samme verdiene som bordlampen, kreves det en mer passende strømforsyning.
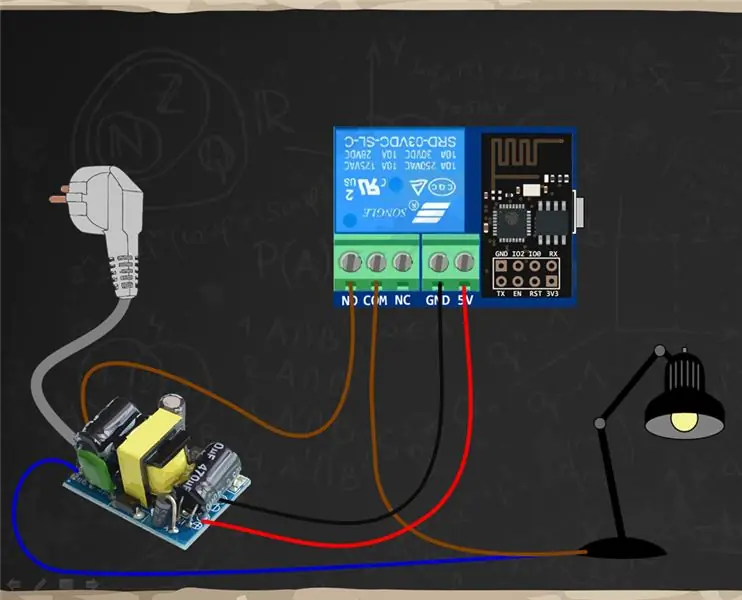
Selv om ESP-01-modulen krever en annen forsyningsspenning enn relemodulen, vil det ikke være nødvendig med en annen strømforsyning fordi ESP-01-modulen får strøm direkte gjennom relemodulen (se bildet nedenfor).
Strømforsyningsspesifikasjoner:
- Inngangsspenning: 230V AC 50Hz;
- Utgangsspenning: 5V DC;
- Utgangsstrøm: 700mA;
- Effekt: 3, 5W;
- Kortslutningsbeskyttelse;
- Temperaturbeskyttelse;
- Overbelastningsbeskyttelse;
- Størrelse: 30x20x18mm;
Som det er lett å se, har ESP-01-modulen mange fordeler, men i motsetning til andre kortmodeller som allerede er nevnt tidligere, tillater denne modulen ikke å koble direkte til en datamaskin for å laste inn programmeringskoden.
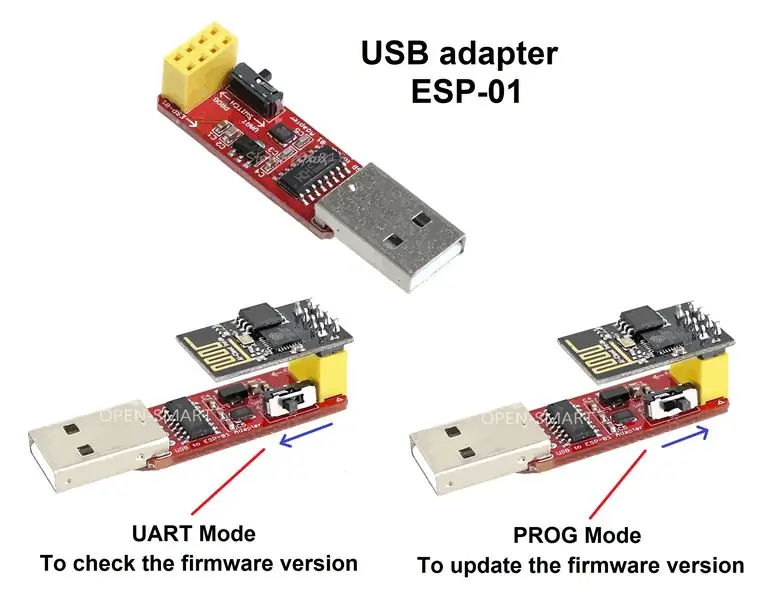
Av denne grunn er det nødvendig med en adapterenhet for å garantere denne tilkoblingen, om mulig via USB -kontakten (se bildet nedenfor).
ESP-01 USB-adapter modul spesifikasjoner:
- USB-seriell tilkobling;
- Modusbryter Ombord - Kommunikasjon (UART) og Program (PROG);
- 3, 3V DC regulator krets Ombord,
- Størrelse: 49x17x10mm;
Det er veldig enkelt å finne denne modulen på markedet, men vær forsiktig, det er USB -adaptermoduler uten denne bryteren, og hvis du kjøper den, bør du gjøre en liten modifikasjon, men du trenger litt dyktighet (se lenken nedenfor).
Modifikasjon av USB til ESP-01-adapterkort:
Hvis du ikke vil kjøpe denne USB-adaptermodulen, er det en annen metode for å koble ESP-01-modulen til datamaskinen din. Denne metoden bruker bare et brødbrett og en Arduino UNO, men denne metoden er ikke like praktisk som en adaptermodul (se lenken nedenfor).
Arduino Tutorial-Blynk Motor Speed Control ESP8266:
Trinn 1: Kretsmontering





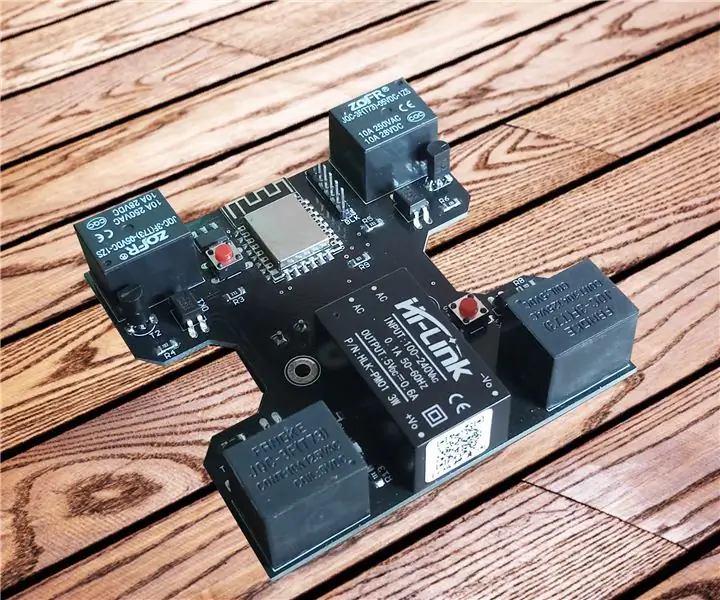
Samlingen av denne opplæringen er veldig enkel, bare koble alle enhetene til hverandre, så vil de fleste tilkoblingene dine bli brukt (se bildet ovenfor).
Deleliste:
- 1x ESP8266 ESP-01-modul;
- 1x ESP-01 relemodul;
- 1x strømforsyning 230V AC til 5V DC 700mA;
- 1x Bordlys 230V AC;
- 1x adapter USB til ESP-01;
- 1x smarttelefon;
- Internett Wi-Fi system;
- Blynk App;
Installer relemodulen til ESP-01 og strømforsyning:
For å styre bordlampen er det nødvendig å avbryte 230V vekselstrømskabler for å installere dette nye kontrollsystemet
Disse kablene har vanligvis to ledninger merket blå (N) og brun (F). Disse kablene kobles til parallelt mellom strømforsyningen og bordlampen for å gi begge enhetene strøm
Det er nå nødvendig å koble den brune (F) ledningen fra kabelen til den vanlige (COM) kontakten på relemodulen, nå vil energikontrollen for bordlyset bli utført gjennom relémodulen
Til slutt vil bordlampen kobles til den normalt åpne (NO) relékontakten, denne tilkoblingen vil gi bordlampen strøm når Blynk -prosjektet bestiller den
Når vi går tilbake til strømforsyningen, er utgangspinnene til 5V DC koblet til inngangsspenningspinnene på relemodulen. Dette er den siste tilkoblingen i enheten med alle enheter som skal kobles til
Det siste trinnet er å installere ESP-01-modulen på relémodulen på riktig måte, men før installasjonen vil det være nødvendig å laste opp koden slik at den fungerer riktig og reagerer på Blynk-appen
Forbered ESP-01 for å laste inn koden:
Hvis du velger å bruke USB-adapteren for ESP-01 til å laste inn koden (se bildet ovenfor), følg trinnene:
Monter ESP-01 på USB-adapteren på riktig måte;
Sett adapterbryteren til programmeringsmodus (PROG);
Koble USB -adapteren til datamaskinen;
Installer USB -adapterdriverne på datamaskinen og enheten som er klar
Trinn 2: Opprett og konfigurer et Blynk -prosjekt




Før kodeforklaringen, la oss først lage prosjektet vårt i Blynk -appen. Siden monteringen er ganske enkel, vil prosjektet i Blynk -appen også være veldig enkelt å lage og konfigurere funksjonalitetene for dette IoT -systemet.
For å opprette prosjektet i Blynk -appen må du først laste ned dette programmet og installere det på smarttelefonen eller nettbrettet.
Last ned Blynk -appen på nettstedet:
Lag et nytt prosjekt:
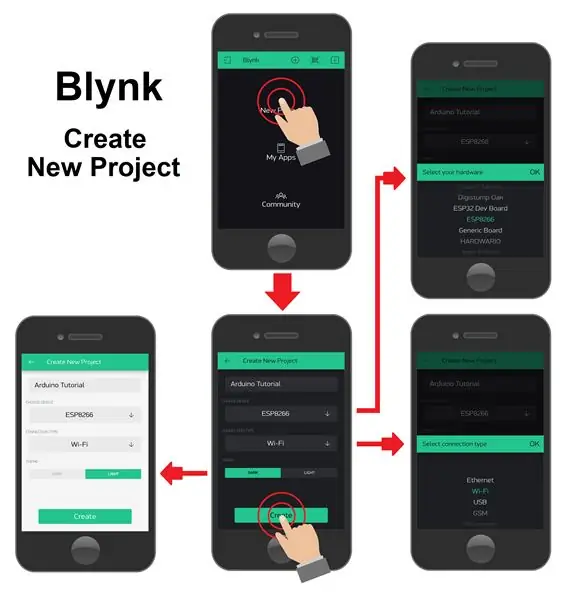
Etter å ha installert programmet, må du ha en e -postkonto for å opprette en konto i Blynk -appen. Deretter er det bare å lage det første prosjektet (se bildet ovenfor).
For å opprette et nytt prosjekt må du velge "Nytt prosjekt", og et nytt vindu med de grunnleggende innstillingene åpnes, og vi velger følgende innstillinger:
-
"Navn" tekstboks - Den lar deg identifisere prosjektet slik at vi enkelt kan finne det.
Prosjektnavn: "Arduino tutorial";
-
"Velg enhet" -alternativ - Det lar deg velge hvilken type enhet som skal brukes til montering.
Type utstyr: "ESP8266";
-
Alternativet "Tilkoblingstype" - Det lar deg velge hvilken type tilkobling den valgte enheten bruker.
Type tilkobling: "Wi-Fi";
-
"Tema" -alternativ - Det lar deg velge utseende farger på prosjektet, som kan være mørke eller lyse.
Type presentasjon: "Ikke viktig";
For å fullføre dette trinnet, trykker du bare på "Opprett" -knappen, og et nytt skjermbilde vises med en grønn linje øverst, og det er der de nødvendige widgetene for prosjektet vil bli lagt til.
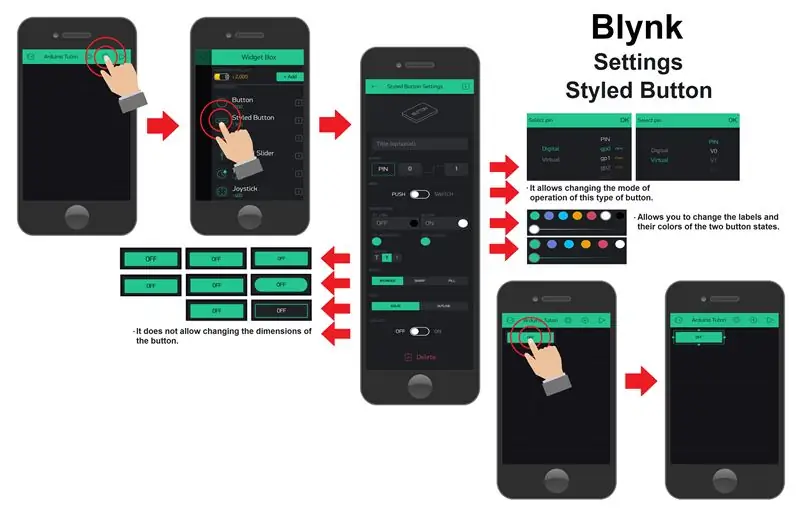
Innstillinger stylet knapp:
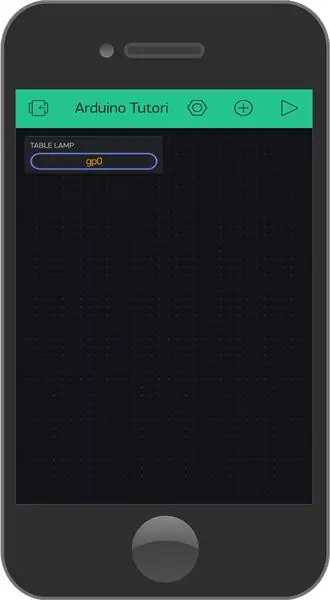
For å legge til widgets i prosjektet, trykker du bare på skjermen eller trykker på (+) -symbolet på den øverste grønne linjen. En liste over alle tilgjengelige typer widgets vises (se bildet ovenfor).
Dette prosjektet vil være veldig enkelt, og krever bare en widget for å slå på og av bordlampen. Den valgte widgeten var "Styled Button", denne widgeten har samme funksjonalitet som widgeten "Button", men den har mange flere innstillingsalternativer enn den.
Når du har valgt typen widget, vises den på skjermen. Hvis du trykker på den bare én gang, vil det vises en ramme rundt den, noe som betyr at du kan endre dimensjonene (se bildet ovenfor).
Hvis widgeten trykkes igjen, vil siden med innstillingsalternativer vises. Innstillingsalternativene som er valgt for denne widgeten er:
-
"Etikett" tekstboks - Den identifiserer hvilken funksjonstype widgeten skal utføre.
Widgetetikett: "Table Light";
-
"Output" -alternativ - Det gir deg muligheten til å velge hvilken ESP8266 -utgangspinne som skal kontrolleres ved hjelp av denne widgeten. Du kan velge mellom digitale og virtuelle pins.
- Virtuelle pinner - Disse fungerer som heltype -variabler (int) og lagrer statusverdien til knappen. Dette gjør at tilstandsverdien kan manipuleres for å skape betingelser i koden som legger til andre typer funksjonalitet i widgeten.
-
Digitale pinner - Når de digitale pinnene er valgt, kontrollerer widgeten direkte de digitale utgangspinnene. Når du bruker denne typen pins er det ikke nødvendig å plassere denne funksjonaliteten i koden. Dette er en av de store fordelene med Blynk -appen, fordi den forenkler byggingen av koden.
Valgt pin: "Digital - gp0";
Merk: Når du velger ESP8266-enheten, får du velge 16 digitale pinner, men ESP-01-modellen har bare 2 av disse pinnene tilgjengelig, som er GPIO0 og GPIO2
-
Alternativet "Mode" - Det gir deg muligheten til å velge operasjonsknapp. Du kan velge en operasjon som ligner på en trykknapp, og krever at du holder den inne for å endre statusverdien eller en operasjon som ligner på en bryter som endrer statusverdien med bare et kort trykk.
Knappemodus: "Bryter";
-
"PÅ/AV -stater" -alternativer - I dette alternativet kan du endre teksten, skriftstørrelsen og fargen på etikettene som vises under de to knappestatusene, samt knappens bakgrunnsfarge.
-
Stater AV:
- AV tekst: "Slå AV";
- AV Etikettfarge: "Ikke viktig";
- AV Bakgrunnsfarge: "Ikke viktig";
-
Stater PÅ:
- PÅ tekst: "Slå PÅ";
- PÅ Etikettfarge: "Ikke viktig";
- PÅ Bakgrunnsfarge: "Ikke viktig";
-
-
"Kant" og "stil" - Disse to alternativene lar deg også endre noen av knappens estetiske alternativer, for eksempel formen, ved å velge mer avrundede eller rette former. Alternativer kan også velges for å gjøre knappebakgrunnen helt full eller bare en kantlinje.
- Knappform: "Avrundet";
- Knappens bakgrunnsstil: "Disposisjon";
-
Alternativet "Låsestørrelse" - Dette siste alternativet, når det er aktivert, blokkerer muligheten for å redigere knappedimensjonene, og beholder alltid den nåværende størrelsen.
Blokkeringsdimensjoner: "AV";
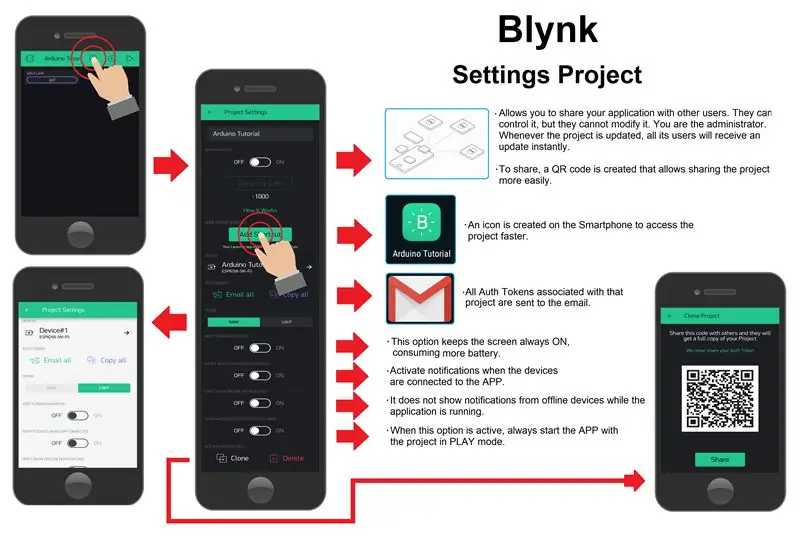
Prosjektinnstillinger:
Etter å ha fullført konfigurasjonen av alle widgets som trengs for prosjektet, blir noen av prosjektinnstillingene bekreftet og redigert for å forbedre driften.
For å få tilgang til siden med prosjektinnstillinger, velg et nøttesymbol på den grønne linjen øverst i appen. På denne siden kan du endre og konfigurere følgende innstillinger (se bildet ovenfor):
-
"Navn" tekstboks - Den lar deg endre eller redigere prosjektnavnet.
Prosjektnavn: "Arduino tutorial";
-
"Delt tilgang" -alternativer - Tillater deg å dele prosjektet ditt med andre Blynk App -brukere. Når dette alternativet er aktivert, kan andre brukere kontrollere forsamlingen, men kan ikke redigere den.
Delingsalternativ: "AV";
"Startskjerm snarvei" -knapp - Lag et snarveisikon på smarttelefonskjermen for enkel tilgang til prosjektet
-
Tilgang til "Auth Tokens" - Du kan få tilgang til alle prosjektets automatiske tokens via alternativet "E -post alle" som du sender til e -postkontoen som er knyttet til Blynk -appen, eller kopiere alle kodene gjennom alternativet "Kopier alt".
Disse Auth Tokens identifiserer og godkjenner monteringsutstyret som skal kontrolleres av Blynk App.
-
"Tema" -alternativ - Det gir deg muligheten til å velge utseende farger på prosjektet, som kan være mørkt eller lyst.
Type utseende: "Ikke viktig";
-
"Hold skjermen alltid PÅ" - Når den er aktivert, holder den smarttelefonskjermen alltid på mens du bruker Blynk -appen.
Hold skjermen på: "Ikke viktig";
-
"Varsle enheter når appen er tilkoblet" - Lar deg aktivere enhetsvarslene når programmet er aktivert.
Aktiver enhetsvarsler: "Ikke viktig";
-
"Don't Offine Notifications" -alternativ - Det gir deg muligheten til å deaktivere enhetens tilkoblingsvarsler i avspillingsmodus. Med dette alternativet aktivert, er det bare mulig å kontrollere enhetens tilkoblingsstatus ved å trykke på knappen med "Enhetstilkoblinger" -symbolet på den grønne linjen øverst i applikasjonen.
Deaktiver enhetsvarsler: AV;
-
Alternativet "Vis widgetbakgrunn i avspillingsmodus" - Når det er aktivert, tvinger det prosjektet til alltid å starte i avspillingsmodus, noe som gjør det lettere å bruke prosjektet når det er ferdig og klart til bruk.
Aktivering av avspillingsmodus: PÅ (prosjekt fullført) eller AV (prosjekt i testfase);
"Klon" -knapp - Den oppretter en QR -kode som kan dele en eksakt kopi av prosjektet med en annen Blynk App -konto. Denne formen for prosjektdeling er sikker, så lenge bare QR -koden deles og ikke Auto Tokens
Enhetsinnstillinger for prosjektet:
På denne samme prosjektinnstillingssiden finner du siden dedikert til de forskjellige enhetene som prosjektet kontrollerer. Ved å velge denne kategorien, vises en side, og det er mulig å vise, legge til og fjerne alle enhetene som brukes i prosjektet.
Når en enhet er valgt, åpnes en side der du kan redigere og bekrefte følgende enhetsinnstillinger (se bildet ovenfor):
-
"Navn" tekstboks - Den gir deg muligheten til å kontrollere eller endre navnet på enheten slik at den er lettere å finne.
Enhetsnavn: "Device#1";
-
"Velg enhet" -alternativ - Lar deg kontrollere eller endre typen enhet som brukes til montering.
Type utstyr: "ESP8266";
- Alternativet "Tilkoblingstype" - Lar deg kontrollere eller endre typen tilkobling som den valgte enheten bruker.
- Type tilkobling: "Wi-Fi";
- Lar deg få tilgang til eller endre "Auth Token" - Hvis enhetens Auth Token -kode er kompromittert, trykker du bare på "Refresh" -knappen og en ny kode genereres. Ved å trykke på "E -post" -knappen sendes denne nye koden til e -posten som er knyttet til Blynk App -kontoen.
- Et veldig nyttig alternativ når du legger til mange enheter i prosjektet, er alternativet "+ Nye koder", fordi det lar deg gruppere disse enhetene for å gjøre prosjektet lettere å organisere.
Etter at alle prosjektinnstillingene er fullført, er det på tide å endelig slå den i Play-modus, men det vil fortsatt være nødvendig å laste opp koden i ESP8266 ESP-0 1-modulen for å endelig teste monteringen.
Hvis du vil kopiere dette prosjektet direkte, med alle innstillingene og klare til bruk, bare bruk følgende prosedyre (se bildet ovenfor):
- Trykk på QR -kodesymbolet på hjemmesiden til Blynk -appen;
- Tillat bruk av kameraet av applikasjonen;
- Pek smarttelefonkameraet på QR -koden;
- Prosjektet blir umiddelbart kopiert til smarttelefonen din;
Trinn 3: Forklaring av kode




Som du husker, er ESP-01-modulen installert på USB-adaptermodulen og klar til å bli programmert. La oss nå koble modulen til en av datamaskinens USB -tilkoblinger og åpne Arduino IDE.
For at ESP-01-modulen skal kunne kontrolleres av Blynk App, må du laste opp en kode med alle Blynk App-autentiseringer og Wi-Fi-nettverkets legitimasjon.
Så hver enhet har en standardkode med alle bibliotekene og funksjonene som er nødvendige for at den skal fungere korrekt. For å gjøre denne standardkoden enkel for hver enhetstype som brukes, har Blynk App-nettstedet en side som lar deg finne og kopiere standardkoden til ESP8266ESP-01-modulen (se koden nedenfor).
Blynk eksempel nettleser: https://examples.blynk.cc/? Board = ESP8266 & shield = ESP8266%20WiFi & eksempel = GettingStarted%2FBlynkBlink
// Aktiverer kommunikasjon mellom Blynk -appen og Serial Monitor:
#define BLYNK_PRINT Serial #include // Importer et "ESP8266_Lib" -bibliotek. #include // Importer et "BlynkSimpleShieldEsp8266" -bibliotek. // Godkjenning av konto i Blynk -appen. char auth = "YourAuthToken"; // Skriv inn enhetens godkjenningstokenkode. // Angi WiFi -legitimasjonen. char ssid = "Ditt nettverksnavn"; // Navn på Wi-Fi-nettverket. char pass = "YourPassword"; // Passord for Wi-Fi-nettverk. // Merk: Sett passordet til "" for åpne Wi-Fi-nettverk. // Kjør SETUP -funksjonen bare én gang etter å ha trykket på Reset: void setup () {// Starter Communication Serial: Serial.begin (9600); // Starter Wi-Fi-kommunikasjon: Blynk.begin (auth, ssid, pass); } // Kjør LOOP -funksjonen gjentatte ganger.: void loop () {// Starter kommunikasjon med Blynk -appen: Blynk.run (); // Plasser den gjenværende koden for prosjektet. }
Denne sammenstillingen, sammen med prosjektet som er utviklet i Blynk -appen, har fordelen av at du ikke krever at du endrer eller legger til flere kodelinjer i standardkoden.
Som nevnt i forrige trinn, ved å velge de digitale pinnene på widgetknappen, vil denne knappen styre disse pinnene direkte, og det er ikke nødvendig å sette disse funksjonene i koden, og derfor er dette settet et av de enkleste IoT -systemene.
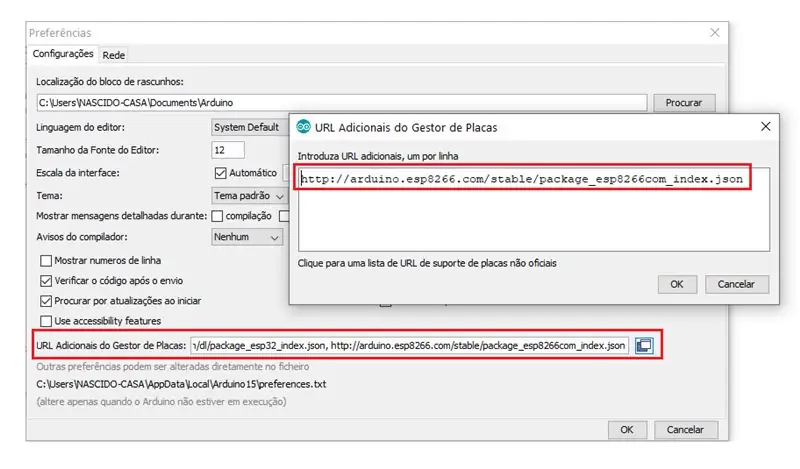
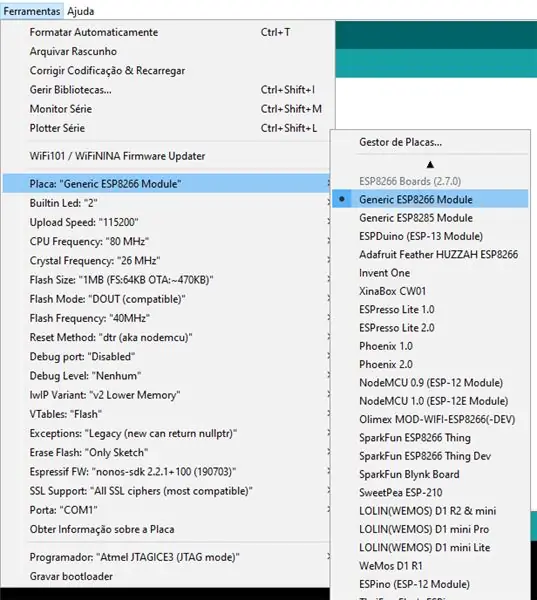
For å laste inn koden for ESP8266 ESP-01-modulen, må du konfigurere Arduino IDE (se bildet ovenfor). For å konfigurere må du først installere denne modulen i Arduino IDE, og for å gjøre det følger vi disse trinnene:
Åpne "Preferences" -siden på "File" -fanen;
Kopier lenken nedenfor til koblingslisten "Tilleggsplate Manager URL" på siden "Preferanser"
Lenke:
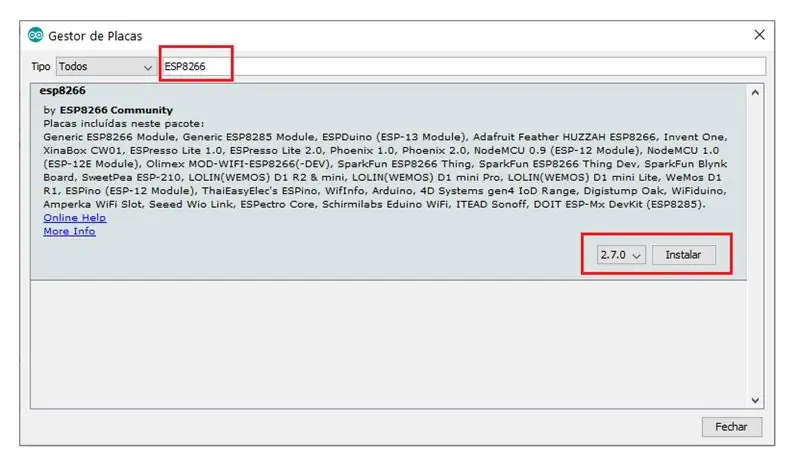
Åpne "Board Manager" -siden gjennom "Tools" -fanen i "Boards" -alternativet;
Søk i ESP8266 -modulen i søkefeltet;
Trykk på "Installer" -knappen for å installere ESP8266 -modulen i Arduino IDE;
Etter at du har installert kortet, trenger du bare å velge modellen på kortet som brukes og tilkoblingsporten, den kan endres avhengig av hvor ESP-01 USB-adaptermodulen er tilkoblet (se bildet ovenfor).
Nå kan du bare laste opp koden for ESP8266 ESP-01-modulen. Når opplastingsprosessen er fullført, fjernes ESP-01-modulen fra USB-adapteren og installeres i relemodulen. Etter det må du trykke på "Tilbakestill" -knappen for at Wi-Fi-tilkoblingen skal starte riktig.
Til slutt er monteringen komplett og klar. Så for å teste festet, trykk bare på "Spill" -knappen som er funnet på Blynk App -prosjektets konstruksjonsside.
Deretter kan du sjekke om enheten er koblet til Blynk -appen, og hvis dette er bekreftet, starter applikasjonen automatisk å kontrollere enheten, slik at du kan slå bordlampen på og av via Internett.
Takk for at du så på våre opplæringsprogrammer, formålet med kanalen vår er å bidra og hjelpe deg i utviklingen av prosjekter, nå også gjennom moduler for IoT -systemet. Ikke gå glipp av de neste opplæringsprogrammene, og besøk kanalen vår på Youtube, Instagram, Facebook eller Twitter.
Anbefalt:
Hjemmeautomatisering WiFi-lysbryter med ESP-01 og relemodul med trykknapp: 7 trinn

Hjemmeautomatisering WiFi-lysbryter med ESP-01 og relemodul med trykknapp: Så i de tidligere instruksjonene programmerte vi en ESP-01 med Tasmota ved hjelp av en ESP-blinker og koblet ESP-01 til våre wifi-nettverk. Nå kan vi begynne å programmere den for å slå på/av en lysbryter ved hjelp av WiFi eller trykknappen. For det elektriske arbeidet
WI-Fi-kontrollert 4CH-relemodul for hjemmeautomatisering: 7 trinn (med bilder)

WI-Fi-kontrollert 4CH-relemodul for hjemmeautomatisering: Jeg har tidligere brukt mange WI-FI basert på av-brytere. Men de passer ikke med kravet mitt. Derfor ønsket jeg å bygge min egen, som kan erstatte vanlige veggbryterkontakter uten endringer. ESP8266 -brikken er Wifi -aktivert
DIY elektronisk relemodul: 4 trinn (med bilder)

DIY elektronisk relemodul: Et relé er et elektronisk eller elektrisk betjent koblingselement som består av terminaler for enkelt- og flertrinnssignaler. Reléer brukes der det er nødvendig å kontrollere de uavhengige laveffektinngangssignalene. De oppdaterer inpu
Hjemmeautomatisering med infrarød og Bluetooth -kontrollert relemodul: 10 trinn

Hjemmeautomatisering med infrarød og Bluetooth -kontrollert relemodul: I dette hjemmeautomatiseringsprosjektet har jeg vist hvordan vi kan styre lys, vifte og andre husholdningsapparater fra smarttelefonappen vår og IR -fjernkontrollen ved hjelp av Arduino -kontrollrelémodulkretsen. kretsen har to moduser, Inf
Komme i gang med Esp 8266 Esp-01 Med Arduino IDE - Installere Esp -kort i Arduino Ide og Programmering Esp: 4 trinn

Komme i gang med Esp 8266 Esp-01 Med Arduino IDE | Installere Esp Boards i Arduino Ide og Programmering Esp: I denne instruksjonene skal vi lære hvordan du installerer esp8266 boards i Arduino IDE og hvordan du programmerer esp-01 og laster opp kode i den. Siden esp boards er så populære, så jeg tenkte på å rette opp en instruks for dette og de fleste mennesker står overfor problemer
