
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.



Opplys meg! er et system jeg oppfant for å kontrollere en RGB LED-stripe i sanntid, samtidig som kostnadene er lave og ytelsen høy.
Serveren er skrevet i Node.js og derfor plattformplattformbar.
I mitt eksempel bruker jeg en Raspberry Pi 3B til langtidsbruk, men Windows -PC -en min for demonstrasjon og feilsøking.
4-pinners stripe styres av et Arduino Nano-typekort, som utfører seriekommandoer for å sende PWM-signaler til tre transistorer som bytter +12VDC til den tilsvarende fargepinnen på stripen.
The LightMeUp! systemet kontrollerer også sin egen temperatur, når den er over 60 ° C (140 ° F), slår den på to 12VDC datamaskinvifter som er innebygd i huset, for å kjøle seg ned for å forbedre kretsens levetid.
En annen funksjon i LightMeUp! er å belyse en Bombay-Sapphire Gin-flaske, men det er ikke fokuset for denne Instructable.
Liker å lese:)
Rekvisita
- Arduino Nano (eller annen ATmega328 / høyere-basert mikrokontroller)
- Raspberry Pi 3 Model B med Node.js installert (eller hvilken som helst annen datamaskin)
- 12V RGB 4-pinners LED-stripe
- 12V 3A Strømforsyning
- Hoppekabler (mann-mann hvis du bruker et brødbrett, selvfølgelig)
- Brødbrett (valgfritt)
- 2 12V DC datamaskinvifter (valgfritt)
- 3x TIP120 Darlington Transistor m/ heatsink (4 hvis du vil inkludere kjølevifter)
- 2 statuslysdioder rød og grønn (valgfritt)
- 6, 7K NTC temperaturbasert motstand + 6, 7K motstand (valgfritt)
- USB-Mini til USB 2.0 datakabel (for Raspberry Pi å kommunisere med Arduino)
- Ekstern drevet USB-hub (valgfritt, bare for Raspberry Pi)
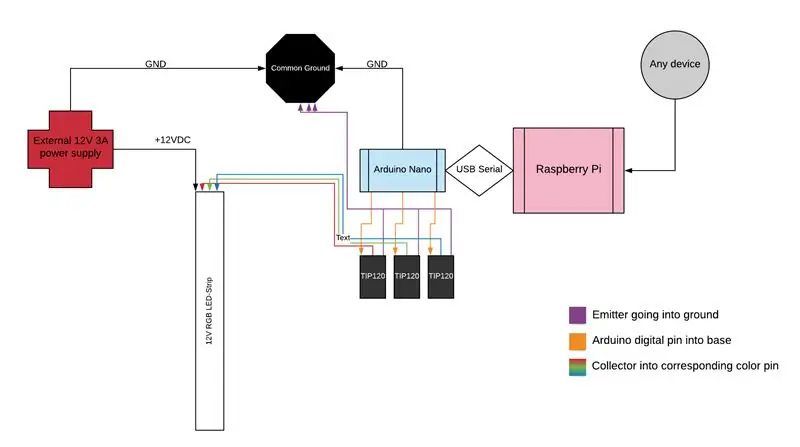
Trinn 1: Forstå systemet

Opplys meg! er basert på veldig enkle elektroniske kretser.
Vi har en slags datamaskin (i dette tilfellet en Raspberry Pi) som kommuniserer serielt med mikrokortet vårt. Dette kortet utfører deretter spesifikke seriekommandoer som "RGB (255, 255, 255)" som ville gjøre LED-stripen hvit.
Når vi har fått våre tre verdier for RØD, GRØNN og BLÅ nødvendig for vår 4-pinners LED-stripe, kjører vi analogWrite (pin, verdi) for å forsyne vår TIP120-transistor med et PWM-signal.
Dette PWM -signalet tillater transistoren å bytte den tilsvarende fargepinnen som samleren er koblet til jord, til en bestemt grad eller helt på / av. Ja, mange "to" er:)
Ved å blande de tre transistorutgangene til LED -stripenes fargepinner kan vi i utgangspunktet lage hvilken som helst farge vi ønsker!
Med denne forståelsen kan vi angripe den største utfordringen med dette prosjektet, websocketserver og den serielle tilkoblingen til Arduino.
Trinn 2: Skrive WebSocketServer

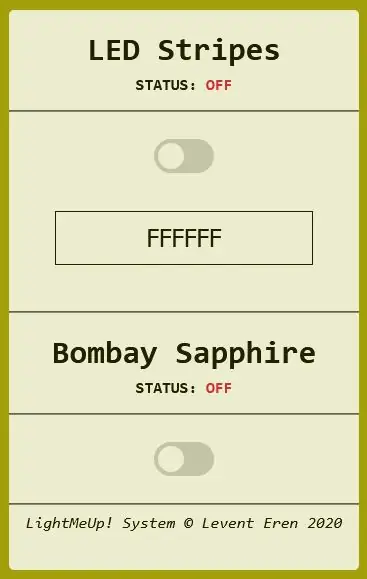
Nå må vi lage en bestemt type webserver, som lar oss overføre data frem og tilbake uten å oppdatere en gang for å oppnå en sanntids LED -stripekontroll.
Vær oppmerksom på at kommunikasjon i sanntid selvfølgelig er umulig. Det vil alltid være minst noen få millisekunder forsinkelse involvert, men for det menneskelige øye er det betydelig som sanntid.
Dette kan enkelt oppnås ved å bruke socket.io -biblioteket hvis du bruker Node.js som jeg gjorde. Du kan imidlertid alltid holde deg til ditt favoritt programmeringsspråk, selvfølgelig.
Vi har å gjøre med en websocket-tilkobling som lar oss overføre inngangsdata, for eksempel hvilken farge du vil sette LED-stripen til, eller statusdata som "LED ON" toveis uten å oppdatere.
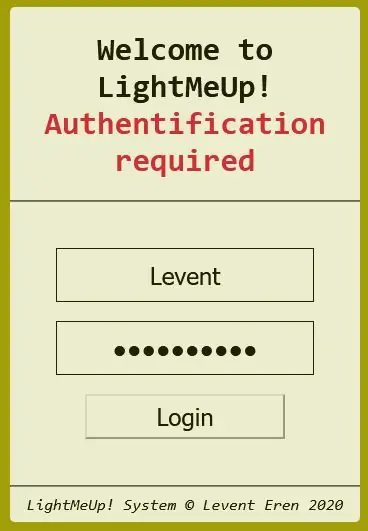
En annen veldig viktig funksjon serveren burde ha, men ikke trenger, er en enkel pålogging. Jeg baserte påloggingen på et enkelt brukernavn og passordfelt. Disse opplysningene blir deretter lagt ut på /påloggingsruten til serveren, som deretter sammenligner brukernavnet med en liste over brukere (.txt-fil) og tilhørende passord i sin SHA256-krypterte form. Du vil ikke at naboene skal rote med LED -stripen mens du nyter din favorittdrikk på det mest komfortable setet ditt, ikke sant?
Nå kommer hjertet til serveren, den serielle kommunikasjonen.
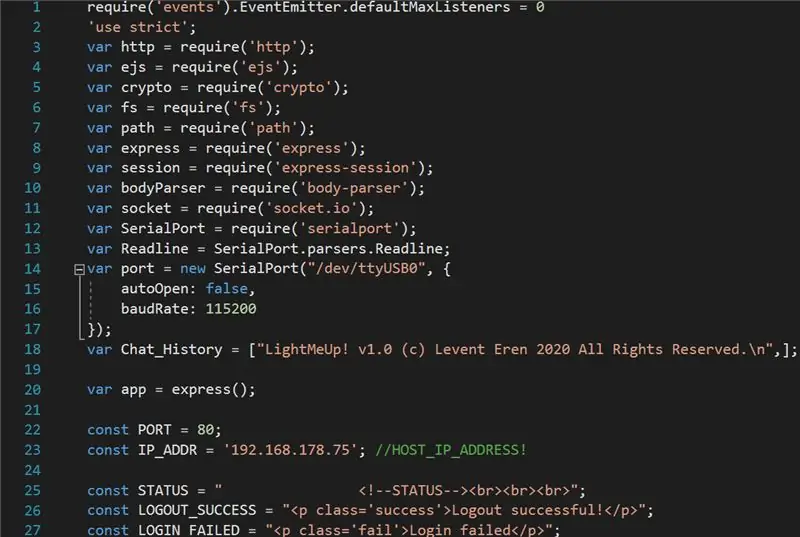
Serveren din må kunne kommunisere serielt - i Node.js kan dette oppnås ved å åpne en port ved hjelp av "serialport" -biblioteket. Men først bestem navnet på din arduino -port på datamaskinen som er vert for serveren. Avhengig av operativsystemet, vil portene ha forskjellige navn, dvs. på Windows heter disse portene "COMx" -porter, mens de på linux heter "/dev/ttyUSBx", der x er nummeret på USB -porten.
Trinn 3: Opprett en protokoll for seriekommandoer

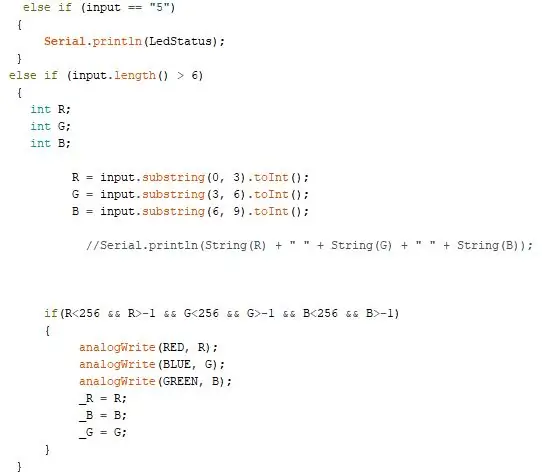
På bildet ovenfor ser du den faktiske Arduino IDE -koden som er ansvarlig for RGB -kontrollen. Målet med dette trinnet er å få din selvskrevne server og Arduino-bord til å snakke med hverandre.
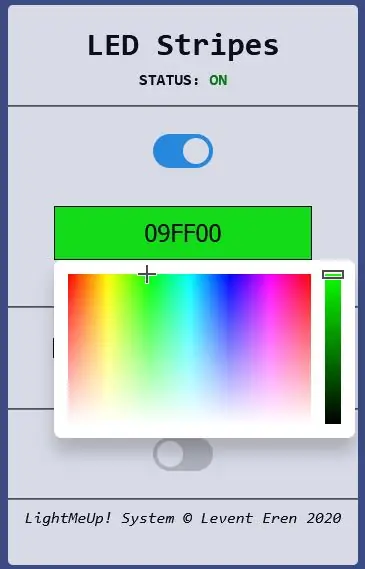
Når du har åpnet den serielle porten vellykket, må du kunne sende kommandoer til brettet som ivaretar dine ønsker. For eksempel, hvis vi trekker en finger over fargevelgeren på HTML -websiden, skal RGB -koden sendes til serveren som deretter sender den til Arduino slik at den behandler de angitte verdiene.
Jeg brukte jscolor, de har en flott implementering av et fargevalgselement av høy kvalitet, som eier en hendelse kalt "onFineChange" som lar prosessdataene dine fra fargevelgeren så snart verdiene endres.
Anbefalt:
MicroPython-program: Oppdater data om koronavirussykdom (COVID-19) i sanntid: 10 trinn (med bilder)

MicroPython-program: Oppdater data om koronavirussykdom (COVID-19) i sanntid: I løpet av de siste ukene har antall bekreftede tilfeller av koronavirussykdom (COVID 19) oversteget 100 000, og verdens helseorganisasjon (WHO) har erklært nytt koronavirus lungebetennelse utbrudd for å være en global pandemi. Jeg var veldig
Ansiktsgjenkjenning i sanntid på RaspberryPi-4: 6 trinn (med bilder)

Ansiktsgjenkjenning i sanntid på RaspberryPi-4: I denne instruksen skal vi utføre ansiktsgjenkjenning i sanntid på Raspberry Pi 4 med Shunya O/S ved bruk av Shunyaface-biblioteket. Du kan oppnå en deteksjonsramme på 15-17 på RaspberryPi-4 ved å følge denne opplæringen
Sykkelsimulator med hastighetsjustering i sanntid: 5 trinn

Sykkelsimulator med hastighetsjustering i sanntid: Dette prosjektet bruker en magnetisk sivbryter for å lage et hastighetsmåler og kontrollere videohastigheten til førstepersons sykkelvideoer på YouTube eller andre medier. Arduino beregner km / t og bruker deretter denne informasjonen til å simulere et trykk på en datamaskin
Kartongboks sikkerhetskamera (strømmer til ALLE plattformer!): 4 trinn

Kartongboks sikkerhetskamera (strømmer til ALLE plattformer!): Hei folkens, i denne instruksjonsfilen vil jeg vise deg hvordan du kan lage ditt eget enkle, men fantastiske sikkerhetskamera ved hjelp av en Raspberry Pi 3b+. Dette er et veldig enkelt prosjekt, og hvis du er en nybegynner med Raspberry Pi, vil du lære noen grunnleggende. Det
Ansiktsgjenkjenning i sanntid: et ende-til-ende-prosjekt: 8 trinn (med bilder)

Ansiktsgjenkjenning i sanntid: et ende-til-ende-prosjekt: På min siste opplæring som utforsket OpenCV, lærte vi AUTOMATIC VISION OBJECT TRACKING. Nå skal vi bruke PiCam til å gjenkjenne ansikter i sanntid, som du kan se nedenfor: Dette prosjektet ble utført med dette fantastiske "Open Source Computer Vision Library"
