
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.


I dette prosjektet lager jeg en Scrolling WordClock med en ESP32, LED Matrix og en sigarboks.
En WordClock er en klokke som staver tiden i stedet for bare å skrive den ut på skjermen eller ha hender du kan lese. Denne klokken vil fortelle deg at klokken er 10 minutter over 3 på ettermiddagen eller kl. Jeg programmerte den til og med til å bruke Prevening (fra Big Bang Theory) navnet på den tvetydige tiden mellom ettermiddag og kveld. Starter 16:00.
ESP32 er fantastisk, de er så morsomme og så rimelige. Hvis du liker å programmere Arduino's, vil du virkelig bli overrasket over hva en ESP32 kan gjøre for under $ 10. De bruker Arduino IDE og er enkle å programmere. Jeg vil demonstrere hvordan du gjør det i denne instruktive.
Rekvisita
- ESP32 - rundt $ 10 på Amazon
- LED Matrix (max7219) (og ledninger) - $ 9 Amazon
- Sigar boks
- USB strømkabel
- Valgfri 3d -skriver for esp32 -stativ
Trinn 1: Sett opp din Arduino IDE for å støtte ESP32
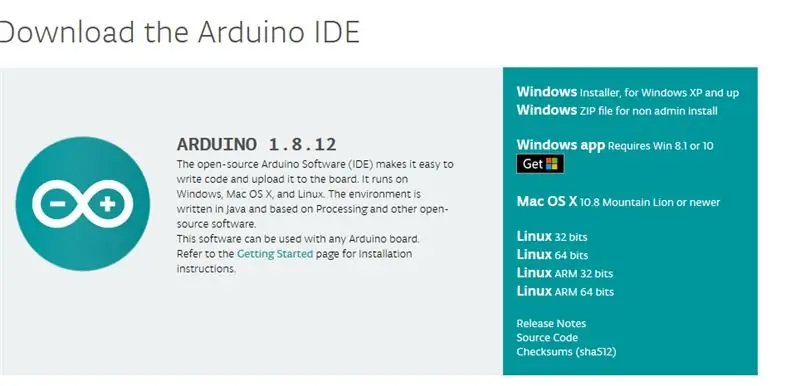
Få Arduino IDE:
- Gå til https://www.arduino.cc/ i en nettleser
- Klikk på Programvare og deretter Nedlastinger for å få ARDUINO 1.8.12

Legg til ESP32 -støtte i Arduino IDE:
- Start Arduino IDE
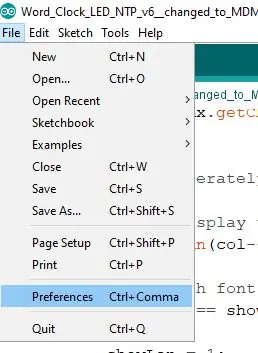
- Klikk på Fil -menyen og deretter Innstillinger.
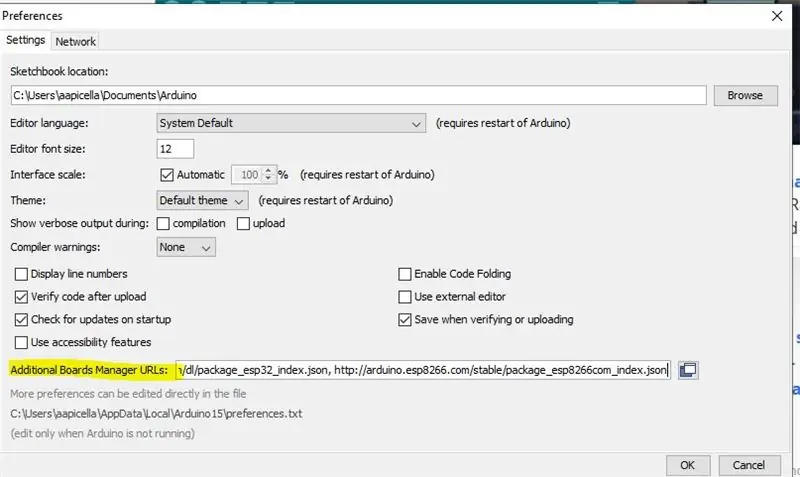
Når du er i "Preferences", kan du legge til produsentstøtten ved å legge til følgende linje i "Extra Board Manager"

dl.espressif.com/dl/package_esp32_index.js
Dette vil gi oss tilgang til å legge styret til IDE
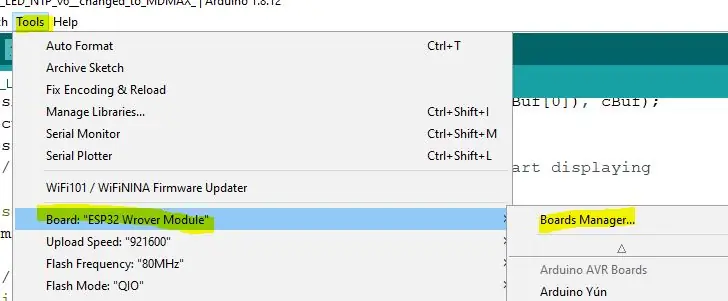
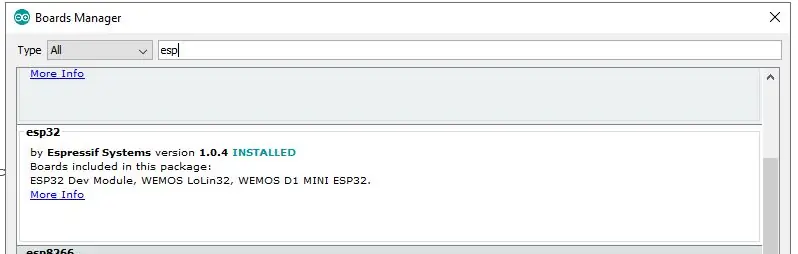
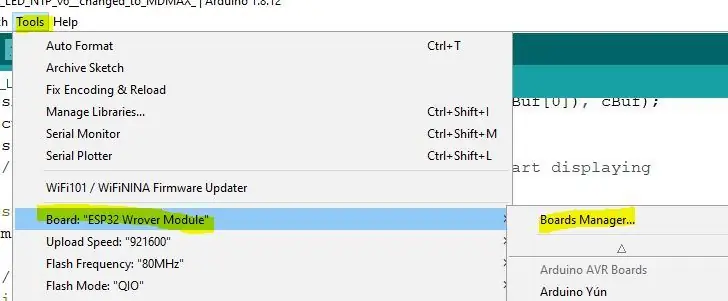
Gå til Verktøy -menyen og deretter Brett og gå til styrelederen

Søk deretter etter "ESP" og legg til pakken med Expressif.

Til slutt vil vi gå tilbake til "Verktøy" -menyen, deretter "Board" igjen og rulle ned for å finne ESP32 -enheten din.
Min er en "ESP32 Wrover Module"

Trinn 2: Koble LED -matrisen til ESP32

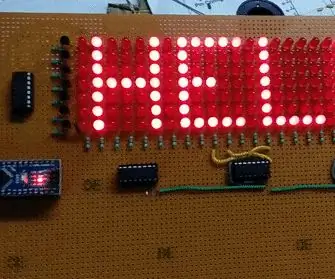
LED -matrisen består av fire 8x8 blokker med LED -er og bruker en MAX7219 -brikke. Det gir oss 8x32 lysdioder i matrisen eller 256 lysdioder !!!.
Esp32 sitter på et lasterom jeg opprettet i TinkerCad. Min holder holder pinnene vendt opp, slik at du kan feste ledninger.
LED Matrix kobles til ESP32 ved hjelp av SPI (Serial Peripheral Interface).
Bruk hun-/hunnledninger og tilkoblingsnåler som følger:
- ESP32 - 5v til VCC på Matrix
- ESP32 - GND til GND på Matrix
- ESP32 - PIN5 (G5) til CS på Matrix
- ESP32 - PIN23 (G23) til Din on Matrix
- ESP32 - Pin 18 (G18) til CLK på Matrix
Det er mulig å bruke andre pins eller hvis ESP32 har en annen pinout.
Trinn 3: Sette det sammen

Deretter kuttet jeg sigarboksen for å gi meg et sted å sette LED -skjermen. Boksen er myk og jeg kunne bruke en barberkniv. Så pusset jeg for å glatte det ut.
Jeg kuttet også en helhet bak på strømledningen. Jeg brukte nettopp USB -strøm. Jeg kunne til og med ha lagt til et USB -telefonladerbatteri inne i sigarboksen hvis jeg hadde ønsket at den skulle være trådløs.
Trinn 4: Arduino IDE- og INO -filen

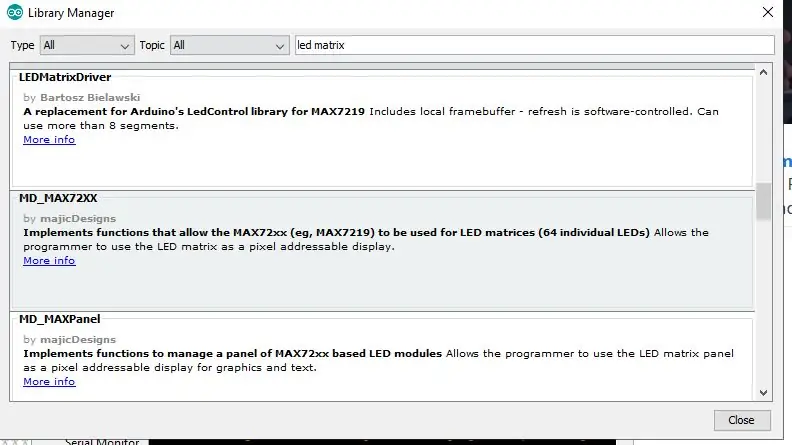
Den beste delen er koden. Men først må vi legge til et bibliotek for å la programmet bruke skjermen på en mer enkel måte. Jeg la til biblioteket MD_MAX72xx.
For å legge til biblioteket, klikk på "Sketch" -menyen, deretter "Inkluder bibliotek" og "Administrer biblioteker" vil dette lastes inn og lar deg søke etter MD_MAX72xx bibliotek. Bare klikk på install og du har det.
Få deretter min Arduino INO -fil:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Last ino -filen inn i Arduino IDE, Koble USB fra ESP32 til datamaskinen.
Klikk på "Sketch" og deretter Last opp
På dette tidspunktet vil klokken ikke fungere, ESP32 vil ikke vise noe. Hvorfor? vi må legge til WIFI -en i koden fordi WordClock kobles til internett for å få tid. Det er riktig … neste trinn ->.
Trinn 5: Koden
Endelig kom vi til min favorittdel. Programmet. Jeg vil dekke det fra topp til bunn hvis du er interessert. For å få programmet til å fungere med ditt hjemlige internett trenger du bare å endre disse linjene.
// Legg til nettverksinformasjon
const char *ssid = "xxxxxx";
const char *passord = "xxxxxx";
Programmet er ganske komplekst, men veldig morsomt.
For å deaktivere "Prevening" må du bare endre verdien til false:
const boolsk PREVENING = true; //Big Bang teorien.
For å deaktivere visning av digital tid etter rulling, endre dette til usant.
const boolsk DISPLAY_DIGITAL = true; // Slå på visning av digital tid etter rulling.
Rulling av tiden:
Jeg får tiden fra en tidsserver på internett ved hjelp av NTP (Network Time Protocol). Tiden holdes i en variabel kalt timeinfo, og vi får timen og minuttet fra den
int time = timeinfo.tm_hour; /// 0-23
int minutt = timeinfo.tm_min; // 0-59
Sjekk neste eller AM
Det er AM hvis time <12
Jeg lager en streng kalt "theTime" og starter den med:
theTime = "Det er";
For å få tallet som ord, opprettet jeg en rekke ord for tall opptil 30
const char *numbers = {
"0", "En", "To", "Tre", "Fire", "Fem", "Seks", "Syv", "Åtte", "Ni", "Ti", "Elleve", "Tolv "," Tretten "," Fjorten "," Kvartal "," Seksten "," Sytten "," Atten "," Nitten "," Tjue "," Tjueen "," Tjue-to "," Tjue-tre " "," Twenty-Four "," Twenty-Five "," Twenty-Six "," Twenty-Seven "," Twenty-Eight "," Twenty-Nine "," Half Past "};
Så når klokken er 12:05 eller fem minutter over tolv, er det virkelig Arduino
tall [5] minutter etter tall [12]
For å avgjøre om det er “Minutter Past” eller “Minutes To”, ser vi bare på minuttene. Hvis minuttene er <31 er det "Minutter forbi" hvis minuttene er større enn 31 bruker vi "Minutter til", men bruker tall [60 minutter] så 12:50 vil være 60-50 minutter eller tall [10] som ville gi oss 10 minutter til klokken 12 0.
Selvfølgelig er det andre regler som på 15, 30, 45 bruker vi ikke minutter, det er bare halv to eller kvart til, og hvis minuttet er 0, er tiden bare "ti" eller middag.
Så for å sette det sammen, legger jeg til alle elementene i String theTime og viser det deretter på LED Matrix. Jeg bruker en haug med If -setninger. Jeg burde sannsynligvis ha brukt case, men det var bare lettere å fortsette å legge dem til.
For vårt eksempel 12:05
theTime = "Det er"
hvis minutt <31 bruker "Minutter Past" ellers er det "Minute To"
theTime + = numbers [5] + "Minutes Past" + number [12] + "O'Clock" // Merk: Notasjonen + = er vedlagt.
Deretter ser vi på timen for å avgjøre om det er morgen, ettermiddag eller kveld.
theTime+= "Om kvelden"
Den siste strengen som går til matrisen er:
"Det er fem minutter etter tolv på kvelden"
Dette prosjektet var veldig morsomt å skrive. Hvis du liker det, vennligst klikk på Hjertet og stem på meg.
Anbefalt:
Black Lives Matter Electronic Scrolling Names Sign: 5 trinn

Black Lives Matter Electronic Scrolling Names Sign: #sayhername-, #sayhisname- og #saytheirname -kampanjene gir bevissthet til navnene og historiene til svarte mennesker som har blitt utsatt for rasistisk politivold og oppfordrer til talsmann for rasemessig rettferdighet. Mer informasjon om kravene og
Arcade Machine With Changing LED Marquee: 5 Steps (with Pictures)

Arcade Machine With Changing LED Marquee: Required Parts: Du kan laserskjære LED -teltet ved hjelp av filene i Instructable eller for de som ikke har tilgang til en laserskjærer, det er også tilgjengelig ferdig montert. LED -telt
DIY LED Dot Matrix Scrolling Display Using Arduino: 6 trinn

DIY LED Dot Matrix Scrolling Display Using Arduino: Hello InstruThis is my First Instructable. I denne instruksen vil jeg vise hvordan jeg lager en DIY LED Dot Matrix Scrolling Display med Arduino som MCU. Denne typen skjermer på jernbanestasjon, busstasjon, gater og mange flere steder. Der
Twitter Scrolling Picture Frame: 3 trinn

Twitter Scrolling Picture Frame: Denne instruksjonsfilen viser deg hvordan du lager en Twitter -rullende bilderamme. Du trenger: 1. #twatch ethernet LCD -ryggsekk og en 4*20 tegn LCD -skjerm. En bilderamme som passer til LCD -skjermen. Vår er 7,5 cm x 11 cm. Et stykke plas
Bygg en Scrolling Quotation Display: 6 trinn

Bygg et skjermbilde for scoringstilbud: Hvis du liker å samle sitater som jeg gjør, er denne instruksjonen noe for deg. Denne instruksen vil vise deg hvordan du setter sammen en måte å vise sitatene dine for alle å se, ved å bruke ting du sannsynligvis allerede har rundt huset
