
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

LCD (Liquid Crystal Display) er en type skjermmedier som bruker flytende krystall som hovedvisning.
I denne artikkelen vil jeg bruke en 2x16 LCD. Fordi denne typen LCD stort sett finnes på markedet.
Spesifikasjon:
- Fysisk form, se bilde
- Antall kolonner = 16
- Antall rader = 2
- Driftsspenning = 5V
- Utstyrt med baklys
- Baklysene er gule
Trinn 1: Nødvendige komponenter




Komponenter som trengs i denne opplæringen:
- LCD 2x16
- Arduino Nano
- Jumper wire
- Prosjektstyret
- USBmini
Bibliotek nødvendig:
Flytende krystall
"LiquidCrystal" -biblioteket trenger ikke å legges til lenger, fordi det allerede er levert av Arduino IDE
Trinn 2: Kabling

For å installere en 16x2 LCD, kan du se informasjonen nedenfor:
- LCD RS ==> D12
- LCD E ==> D11
- LCD D4 ==> D5
- LCD D5 ==> D4
- LCDD6 ==> D3
- LCD D7 ==> D2
- LCD RW ==> GND
- LCD VSS & K ==> GND
- LCD VDD & A ==> +5v
- LCD V0 ==> PullDown 10K motstand
Trinn 3: Programmering

Arduino IDE gir allerede et eksempel for de som ønsker å lære å bruke Arduino.
For å åpne en eksempelskisse for LCD -skjermen, er metoden som følger:
- Åpne Arduino IDE
- Klikk Fil> Eksempler> LiquidCrystal> Hei verden
- Koble Arduino til den bærbare datamaskinen, og last deretter opp skissen.
Trinn 4: Resultat

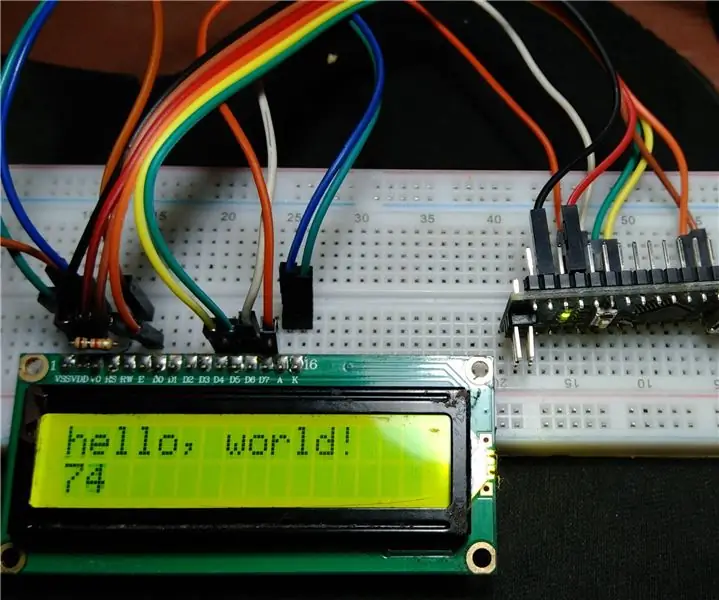
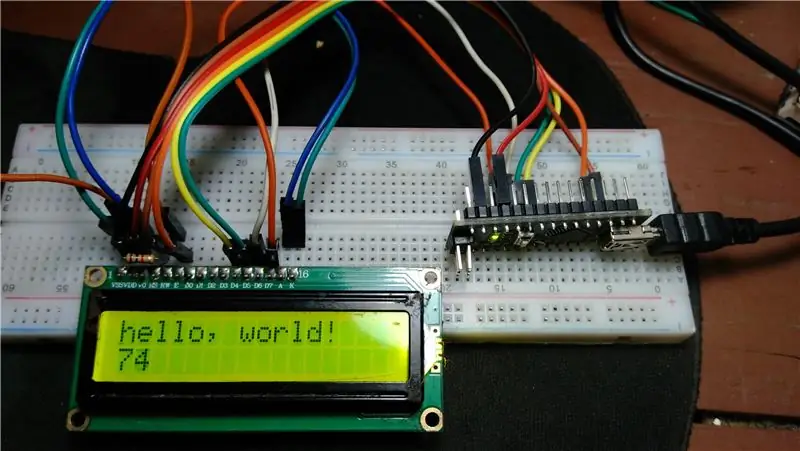
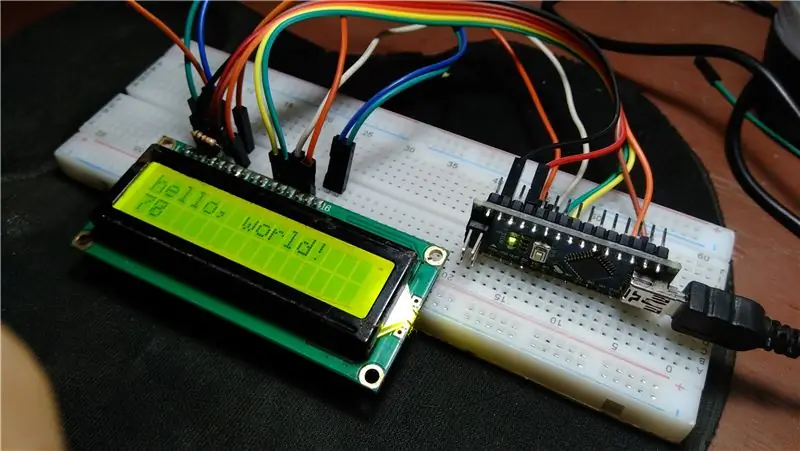
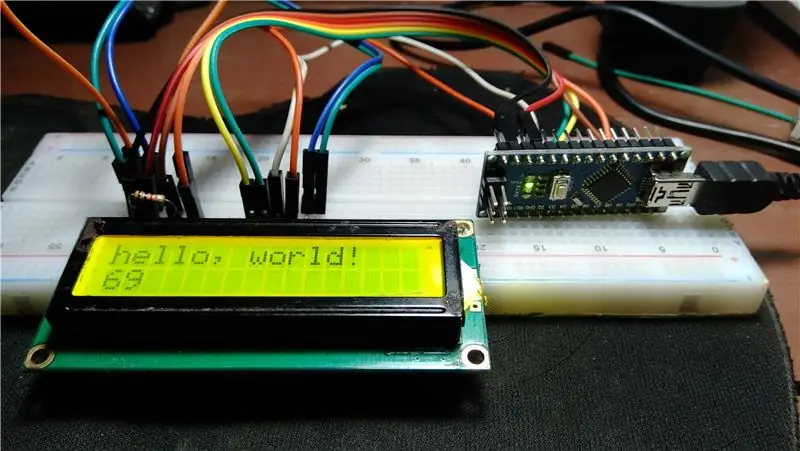
resultatene er som følger:
Den første linjen vises "hei, verden!" Og i den andre raden er det en teller.
Takk for at du leste. hvis du har spørsmål, er det bare å skrive dem i kommentarfeltet.
Anbefalt:
DIY litofan flytende lampe: 5 trinn (med bilder)

DIY Lithophane Floating Lamp: Fra de siste ukene har vi sett mange innlegg om det umulige flytende bordet. Ved å bruke det samme konseptet har jeg designet en flytende litofanlampe. Lithophane Floating Lamp er en bordlampe som har bildene du ønsker å ha på den. Det kan være en bes
Kontroll ledet over hele verden ved bruk av internett ved hjelp av Arduino: 4 trinn

Kontroll ledet over hele verden ved bruk av internett ved hjelp av Arduino: Hei, jeg er Rithik. Vi kommer til å lage en Internett -kontrollert LED ved hjelp av telefonen din. Vi kommer til å bruke programvare som Arduino IDE og Blynk. Det er enkelt, og hvis du lyktes kan du kontrollere så mange elektroniske komponenter du vilTing We Need: Hardware:
Overvåke akselerasjon ved bruk av Raspberry Pi og AIS328DQTR ved hjelp av Python: 6 trinn

Overvåke akselerasjon ved hjelp av Raspberry Pi og AIS328DQTR Bruke Python: Akselerasjon er begrenset, tror jeg i henhold til noen fysikklover.- Terry Riley En gepard bruker fantastisk akselerasjon og raske endringer i hastighet når jeg jager. Den raskeste skapningen i land en gang i blant bruker sitt høyeste tempo for å fange byttedyr. Den
Flytende smart magisk speil fra gammel bærbar PC med Alexa stemmegjenkjenning: 6 trinn (med bilder)

Flytende smart magisk speil fra gammel bærbar datamaskin med Alexa stemmegjenkjenning: Registrer deg på mitt 'Elektronikk i et nøtteskall'-kurs her: https://www.udemy.com/electronics-in-a-nutshell/?couponCode=TINKERSPARK Sjekk også min youtube -kanal her for flere prosjekter og elektronikkopplæringer: https://www.youtube.com/channel/UCelOO
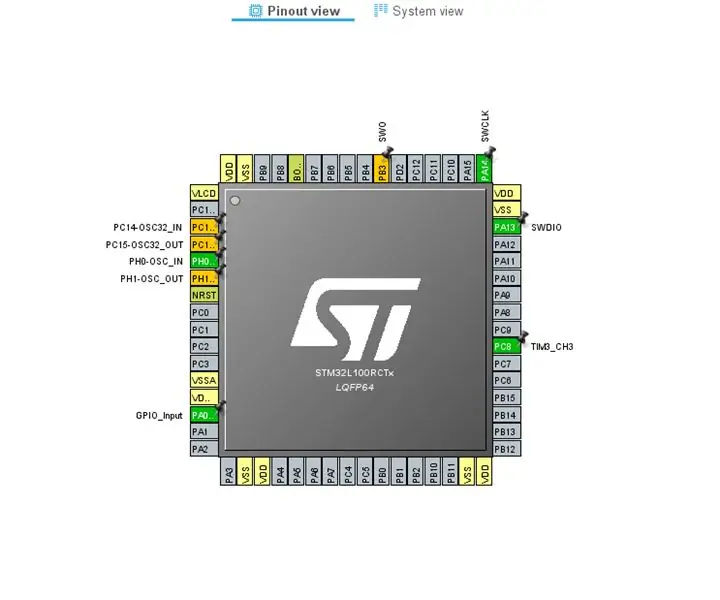
Atollic TrueStudio-Switch på LED-en ved å trykke på trykknappen ved bruk av STM32L100: 4 trinn

Atollic TrueStudio-Switch på LED-en ved å trykke på trykknappen ved bruk av STM32L100: I denne opplæringen til STM32 skal jeg fortelle deg hvordan du leser en GPIO-pin av STM32L100, så her skal jeg lage en ombord LED-glød av bare trykke på trykknappen
