
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.




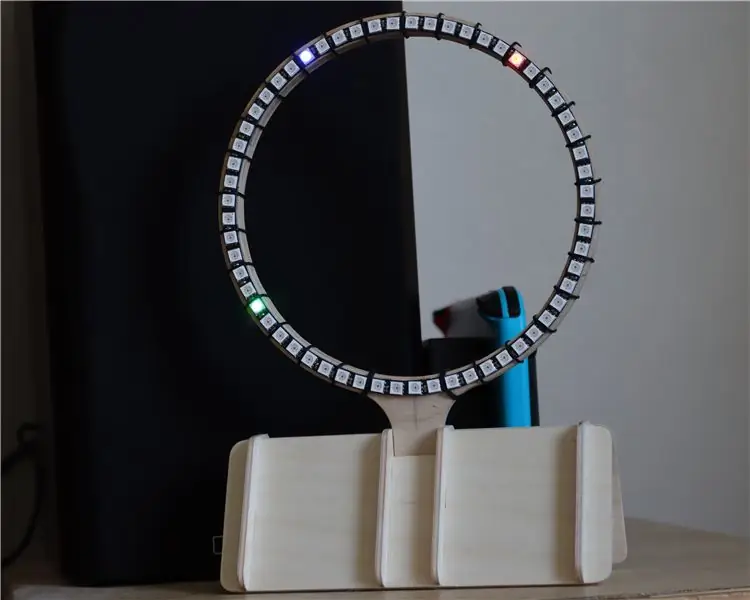
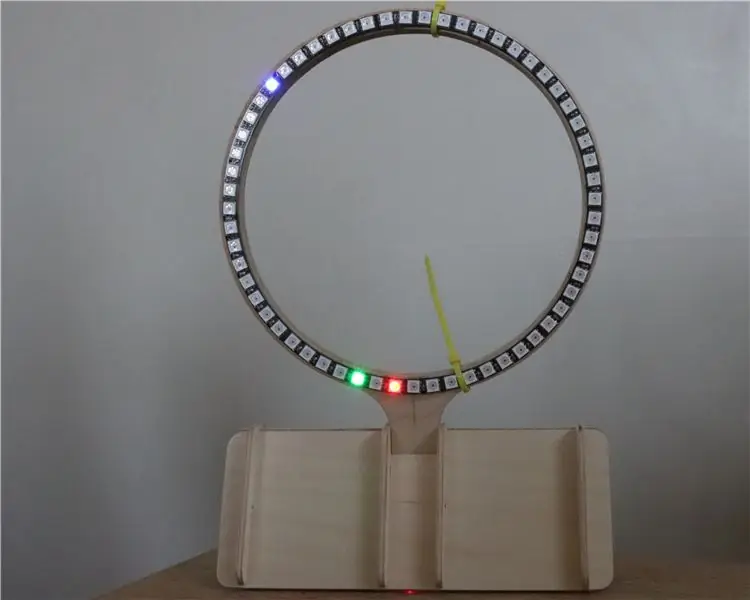
Velkommen til min instruks om hvordan du lager en LED -klokke med 60 Neopixels.
Du finner 3 PDF -filer som er vedlagt, en er for segmentene på klokken, en annen er for basen, og til slutt er en en mal for å hjelpe til med å lime seksjonene sammen.
Så for å fullføre dette trenger du følgende
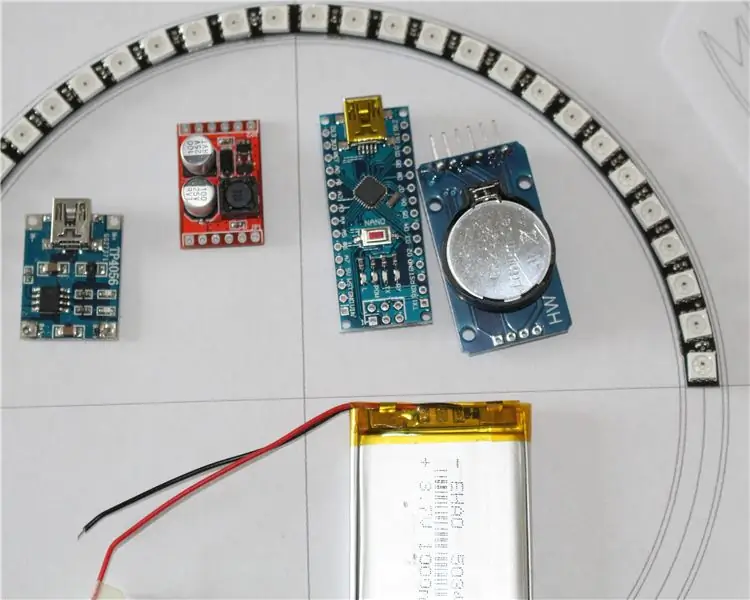
- Ring på 60 neopiksler kommer i 4 kvartaler. søk etter "ws2812 ring 60" (£ 12,00)
- RTC -søk etter "DS3231 module" (£ 2,50)
- Arduino Nano (£ 4)
- 3 mm kryssfiner.
- biter av wire. forhåpentligvis vil du ha noen rundt?
- 5v USB strømforsyningsenhet. Den typen barna dine vil ha ødelagt kontakten på.
Nedenfor er de Lipo -batteridrevne elementene, men etter testing brukte klokken for mye strøm, så batteriet ble droppet til fordel for en nett -PSU.
- dc-dc converter søk "boost converter" (£ 3)
- Ladekrets TP4056 søk "tp4056" (£ 2)
- LiPo 1000Mah enkeltcelle. søk etter "1000mah lipo 3.7" ELLER "503450 lipo" (£ 8,00)
LiPo -nummeret er 503450, og det kan være hyggelig å vite at dette betyr 50 mm langt 34 mm bredt og 5,0 dypt.
Trinn 1: Wood Bits



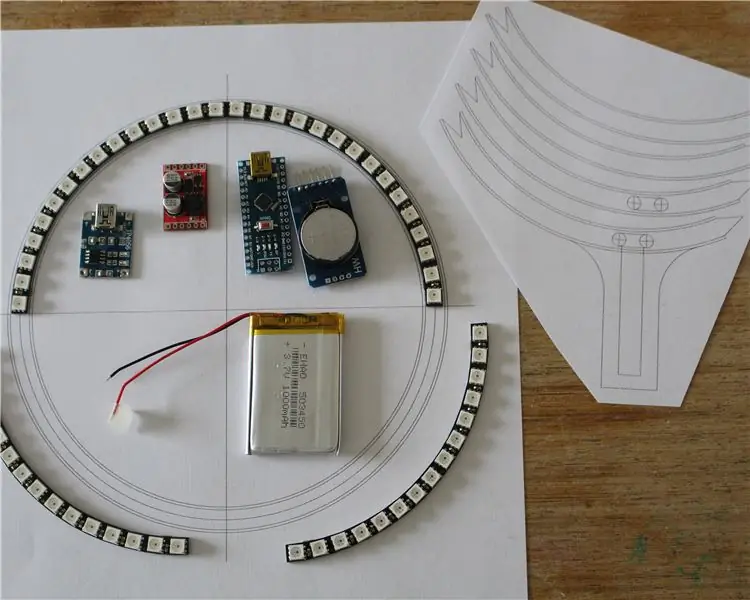
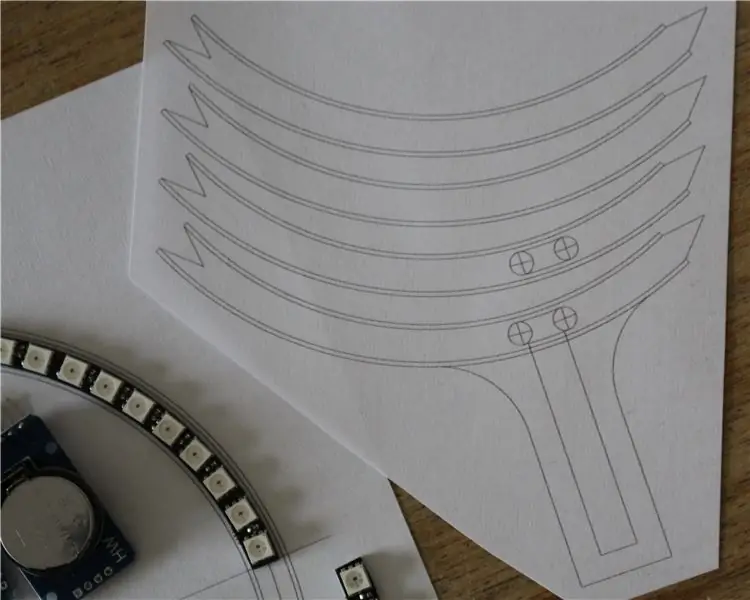
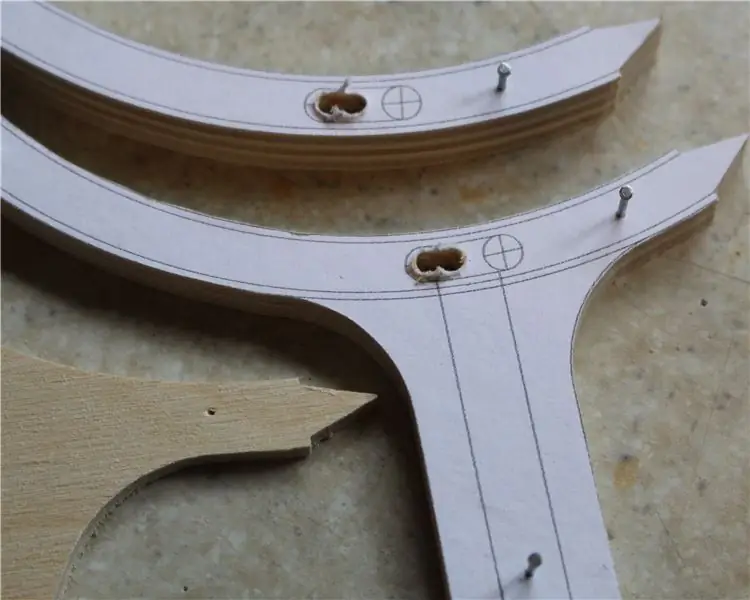
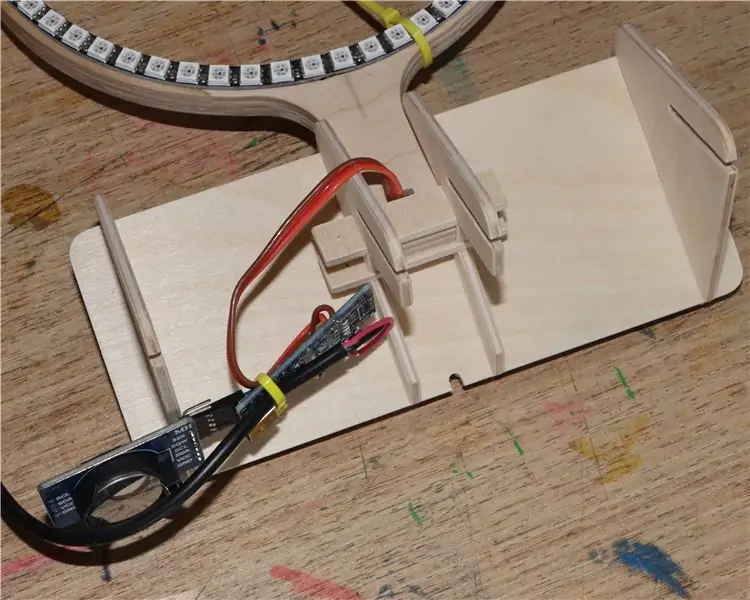
Du bør kunne se på bildene at jeg har skrevet ut designet og klistret det også på kryssfiner. Det som kanskje ikke er åpenbart er at jeg har kuttet ut 3 seksjoner på en gang, og den nederste delen er kuttet ut først rundt omkretsen, deretter fjernes en seksjon (fra baksiden), deretter ble hullet kuttet ut i de resterende to seksjonene og deretter en annen seksjon fjernet slik at bare den fremre borkanten ble igjen, så ble sporet for ledningene kuttet.
Når alle bitene er kuttet ut, bør du først kontrollere hvordan de passer sammen og deretter lime dem alle sammen. Jeg bygde opp de 3 lagene på toppen av en plan for klokken for å sikre at alt var riktig sirkulært. Sørg også for at du får de nederste bitene i riktig retning, og den komplette midtskiven er montert opp ned slik at du faller over leddene.
Hullene i de fremre delene gjør at loddede ledd i kvartalene kan sitte i. Og den nedre delen tillater at ledningene passerer gjennom.
Bildeserien viser også hvordan basen er satt sammen.
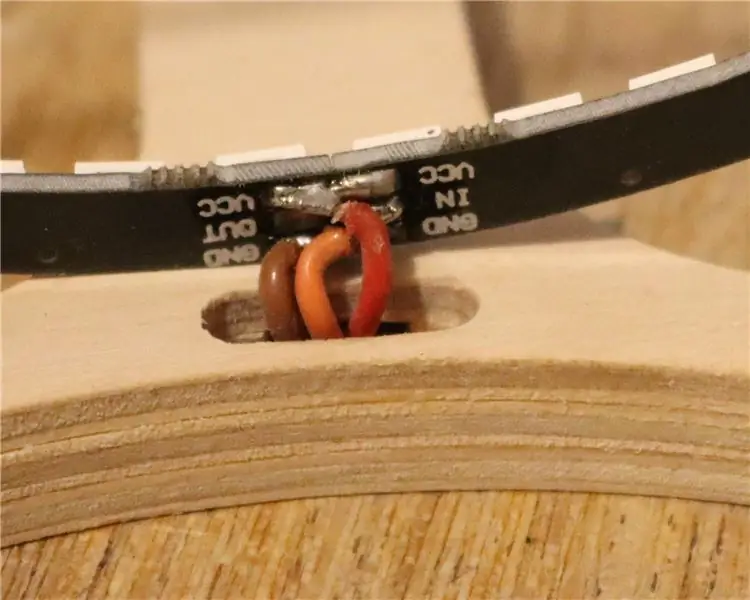
Trinn 2: Koble til LED -ringen




Ikke mye å si om dette trinnet, men bare hvis du ikke har brukt en stripe med WS2812LED, er de intelligente, så hver enkelt har data inn og ut. I lysbuer med 15 lysdioder håndterer kretskortet alle tilkoblinger, men når du kommer til å bli med i seksjonene, må du lage strømtilkoblinger og data. Du kan ikke få feil tilkoblinger fordi de er i en sirkel, men når du er ferdig med sirkelen, bør du ha en kobling mangler på dataene IN/OUT for å la deg koble ledningene til data IN. Hvor ledningene kobles til data IN vil være den første lysdioden eller som den er riktig nummerert NULL.
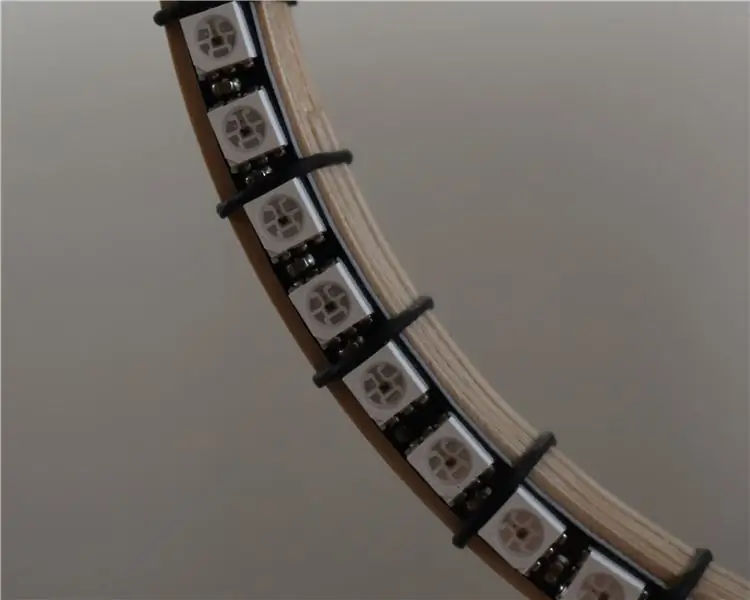
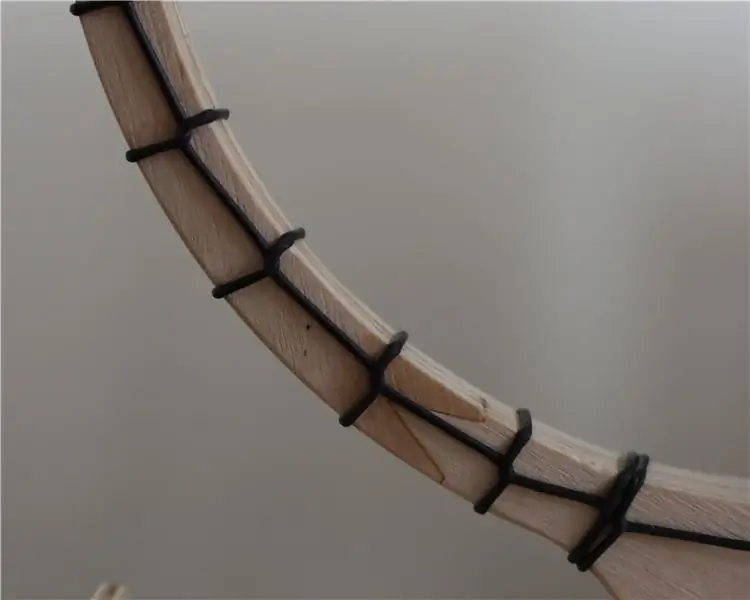
Jeg lurte på hvordan den beste måten var å feste ringen av LED -er til treringen? men til slutt bestemte jeg meg for å bruke truende ledning og vevstol rundt omkretsen og hoppe over en LED hver gang.
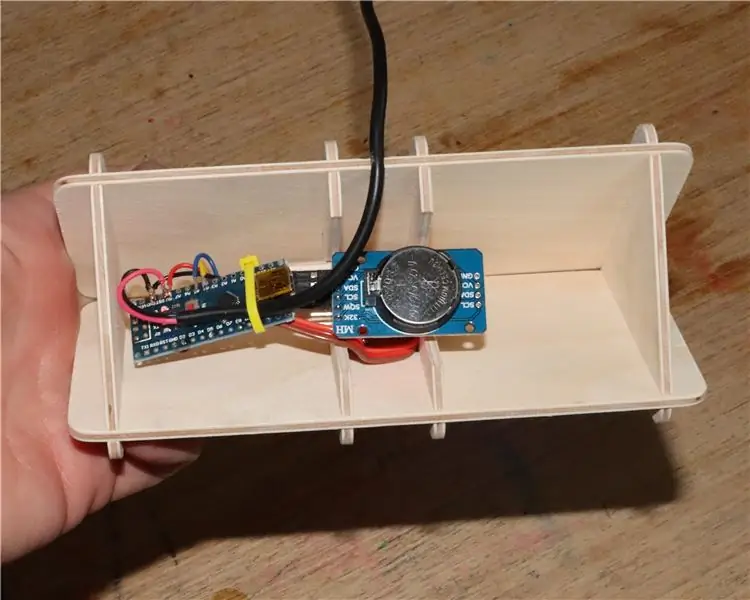
Trinn 3: Koble til Arduino Nano og Power



Jeg bestemte meg først for å bruke en LiPo på dette prosjektet, men da jeg prøvde det, ble batteriet tømt over natten. Først trodde jeg at batteriet kan ha vært duff, så jeg målte strømmen og oppdaget at kretsen tegnet 73mA, noe som betyr at det ville bli mer ved batteriet. Faktisk målte jeg strømmen på batteriet (før boost -omformeren) og oppdaget at den var over 110mA. Så det var tydelig at denne klokken ikke kom til å gå på et batteri.
Så i stedet velger jeg å bruke en 5V USB -lader. Jeg pleier å ha mange døde USB -ladere rundt på grunn av at kontaktene blir misbrukt av to små barn.
Så fordi vi bruker WS2812 LED -er, har vi bare 3 tilkoblinger til Arduino Nano.
- Makt
- Bakke
- Data IN. Oransje til D2 på Nano
Deretter har vi RTC, dette har bare 4 ledninger.
- Effekt 5 volt
- Bakke
- SCL (I2C Clock) Blå til A5 på Nano
- SDA (I2C Data) Gul til A4 på Nano
Til slutt trenger vi strøm, og dette går til strøm 5 V-terminalen på Nano.. Vin er designet for å ha en spenning større enn 5 volt (dvs. 7-12 volt) og bakken.
Trinn 4: Programmet
Jeg liker programmering veldig godt, jeg er bare ikke så god til det.
Oppgave 1
Sekundene og minuttene er korrekt presentert som et tall fra 0-59. Imidlertid er den første LED -en og dermed nullen nederst. Så dette måtte korrigeres.
void correctPos (int A)
{hvis (A 30) {A = A - 31; }} temp = A; }
Oppgave 2
Jeg prøvde å tømme alle lysdiodene før jeg viste den nye posisjonen, men dette fikk lysdiodene til å blinke. Så jeg bestemte meg for å sette på neste LED og deretter slå av den forrige. Dette fungerte helt fint ?? NOPE fordi hvis den nye posisjonen var null ville den prøve å slå av -1. så det ble behandlet samtidig.
void deletePrevious (int B)
// slett forrige led, hvis den var null så // slå av 59 ellers trekker du fra 1 // og slår den av. {if (B == 0) {strip.setPixelColor (59, 0, 0, 0); // Alt av} annet {strip.setPixelColor (B - 1, 0, 0, 0); // alt av}}
Oppgave 3
Å gjøre det ovennevnte fungerte veldig bra til den nye andre posisjonen var i stedet for det gamle minuttet. Noe som gjorde at minuttet som ble oppdatert etter sekundene slo det av! Det samme gjelder også timen/minuttet
hvis (sek == minutter-1)
{strip.setPixelColor (minutter-1, 0, 30, 0); }
Oppgave 4
Ting begynner å se bra ut, så la oss blande fargene når de faller i samme posisjon?
hvis (minutter == sekunder)
{strip.setPixelColor (minutter, 15, 13, 0); // grønt og rødt for å lage gult. }
Oppgave 5
Timene starter som 24 -timers format. så dette må korrigeres først
hvis (timer> 12)
{timer = timer -12; }
Oppgave 6
Og la oss ikke glemme at det er 24 timer på en dag, og jeg har 60 lysdioder. Lett virkelig ganger det med 5
timer = timer * 5;
Oppgave 7
Etter å ha gjort det ovennevnte, har vi nå time -hopping med 4 lysdioder, det ville sett mye bedre ut hvis det brukte alle lysdiodene og korrekt viste brøkdeler av en time? Igjen var dette en enkel løsning. Jeg har nettopp lagt til det opprinnelige minuttallet delt på 12 i timene.
timer = timer + (addMin/12);
Oppgave 8
Når timen eller minuttet er nede, forsvinner sekundene i ett sekund før.
timer = hvis (minutter == 0)
{if (secs == 59) {strip.setPixelColor (59, 0, 30, 0); // grønn}} if (timer == 0) {if (secs == 59) {strip.setPixelColor (59, 0, 30, 0); // grønn}}
Oppgave 9
Innstilling av klokkeslett. Jeg bestemte meg for å holde denne konstruksjonen veldig enkel, så jeg inkluderte ikke knapper for å justere tiden. Så det er bare å koble klokken til datamaskinen din og laste inn en ny tid. Bare kommenter delen nedenfor og angi ønsket tid, og last deretter inn programmet. Når du har korrigert på nytt, kommenterer du linjen og sender programmet på nytt. Hvis du mister strøm, vil installasjonen starte på nytt og laste inn den gamle tiden igjen.
// 12. april 2020 kl. 23.20 vil du ringe:
//rtc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
Anbefalt:
Slik kjører du servomotorer ved bruk av Moto: bit med mikro: bit: 7 trinn (med bilder)

Slik kjører du servomotorer ved bruk av Moto: bit med Micro: bit: En måte å utvide funksjonaliteten til micro: bit er å bruke et brett kalt moto: bit av SparkFun Electronics (omtrent $ 15-20). Det ser komplisert ut og har mange funksjoner, men det er ikke vanskelig å kjøre servomotorer fra det. Moto: bit lar deg
Atollic TrueStudio-Switch på LED-en ved å trykke på trykknappen ved bruk av STM32L100: 4 trinn

Atollic TrueStudio-Switch på LED-en ved å trykke på trykknappen ved bruk av STM32L100: I denne opplæringen til STM32 skal jeg fortelle deg hvordan du leser en GPIO-pin av STM32L100, så her skal jeg lage en ombord LED-glød av bare trykke på trykknappen
Kapasitansmåler med TM1637 ved bruk av Arduino .: 5 trinn (med bilder)

Kapasitansmåler med TM1637 ved bruk av Arduino .: Hvordan lage en kapasitansmåler ved hjelp av Arduino som vises på TM1637. Fra 1 uF til ca 2000 uF
Scorebordprosjekt med P10 LED -skjerm ved bruk av DMD: 6 trinn (med bilder)

Scorebrettprosjekt med P10 LED -skjerm ved bruk av DMD: Ofte møtes vi på en fotballstadion; det er et gigantisk LED -brett som fungerer som en resultattavle. Så også på andre idrettsfelt, også ofte kjenner vi resultattavlen på displayet laget av LED. Selv om det ikke er mulig, er det også et felt som fortsatt er oss
Smart gatelys ved bruk av Ir -sensor med Arduino: 4 trinn (med bilder)

Smart gatelys ved bruk av Ir -sensor med Arduino: Abonner på kanalen min for flere prosjekter. Dette prosjektet handler om smart gatelys, gatelys tennes mens kjøretøyet passerer gjennom det. Her bruker vi 4 IR -sensorer som registrerer posisjonen til bilen, hver IR -sensor kontrollerer
