
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.




Som en Halloween -gave bestemte jeg meg for å lage noen et 3D -trykt LED -skilt som bruker utskiftbare plexiglassstykker for forskjellige effekter. Jeg vil dele dette fantastiske prosjektet med dere, og jeg håper dere vil lære noe av det å inkludere i andre prosjekter.
De fleste materialene kunne reddes fra reservedeler som bryteren, knappen, lysdioder og ledninger. Men for de som ønsker å kjøpe nytt, har jeg koblingene nede i rekvisita. Hvis du ikke har en 3D -skriver, kan denne fremdeles lages av tre, papp eller annet solid materiale. Hvis du vil ha en gjennomgang av prosjektet, kan du se videoen. Ellers, la oss komme inn på det:)
Rekvisita
3D -skriver (jeg har Ender 3)
Plexiglassark (jeg brukte 3 mm, men 3/4 mm vil også fungere)
Dremel/Rotary Tool
WS2812B LED (5x) øyeblikkelig trykknapp
1 Amp bryter
Metallbatteriplater
Trinn 1: Ets plexiglasset



Begynner med min favorittdel, carving plexiglass. Jeg photoshoppet et bilde og skrev det ut. Jeg ville sørge for at bildet var i god størrelse for rammen og at bildet var proporsjonalt med plexiglasset jeg klippet ut. Etterpå tapte jeg bildet på baksiden for å skissere. Jeg brukte en bordsag for å gå nøyaktig rundt hjørnene av gresskaret for å kutte ut stykket.
Når du skjærer ut bildet, er det beste verktøyet å bruke en Dremel eller et lite roterende verktøy. Til spissen brukte jeg en liten, tynn spiss for å følge de presise linjene. Det var vanskelig å følge linjene generelt, så jeg improviserte og gjorde det beste jeg kunne. Dette skjer på grunn av tykkelsen på plexiglasset som er et stykke unna det faktiske bildet. Avhengig av spissens rotasjon er spissen vanskelig å kontrollere og hopper rundt glasset. Jeg fant ut at å gå med rotasjonen av enheten er den beste måten å unngå å skli. Jeg liker å legge til forskjellige former for skyggelegging fordi den viser seg annerledes under lyset og gir mer 3D -effekt. For å skygge teksten, brukte jeg en spiss med større diameter for å dekke et større område. Dette kan være en kjedelig prosess og kan ta litt tid, avhengig av bildedetaljene. Jeg satte ned en LED -lampe som gjorde at jeg kunne se prosjektet mye bedre og følge linjene mer nøyaktig. Dette prosjektet er universelt. Plexiglasset kan enkelt byttes ut, slik at du kan lage flere skisser med forskjellige plexiglassstykker for det ene 3D -trykte stativet. Etter at det ble kuttet ut og etset, målte jeg basen for å få en god forståelse av hvor bredt prosjektet skal være ved hjelp av en digital tykkelse.
Trinn 2: Skriv ut materialet



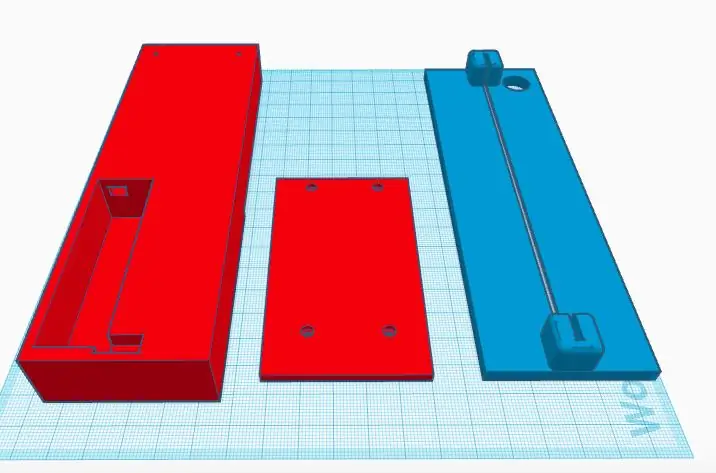
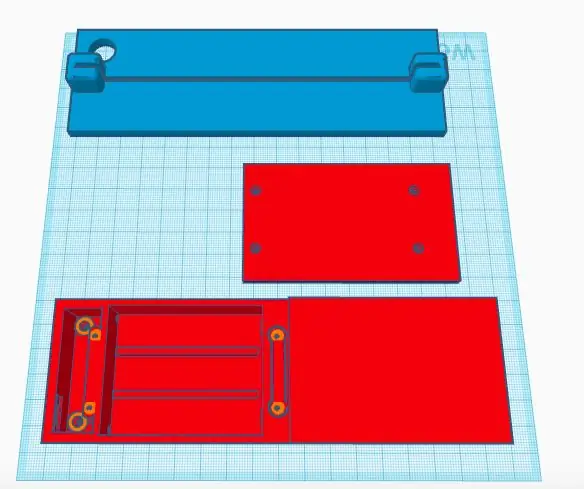
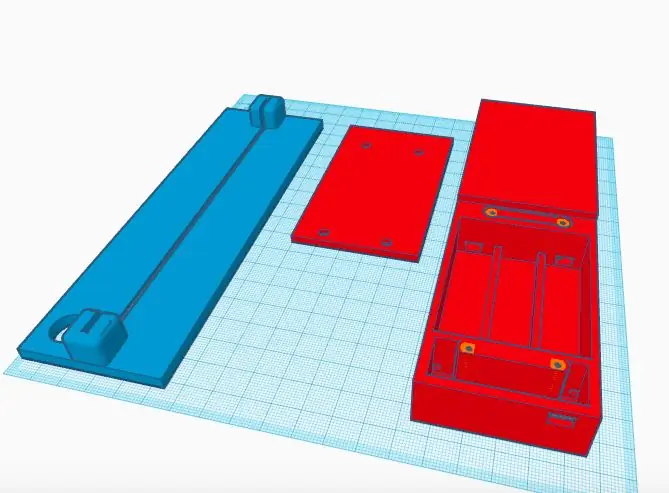
Forstå materialene:
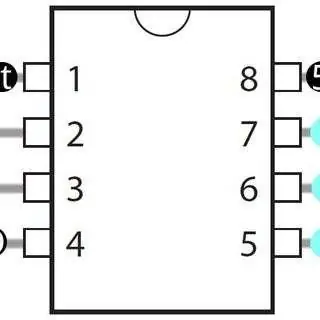
Til å begynne med har vi 3D -trykte deler som starter med hovedkortet. Dette inneholder den programmerbare ATTiny85 og eventuelle ekstra ledninger. På baksiden er det to hull for de positive og negative ledningene som kommer fra batteriene for å drive komponentene. Det neste gapet nær fronten vil tillate de tre ledningene fra ATTiny å drive og kontrollere lysdiodene som sitter på toppen av kabinettet. Dette hovedstykket er kombinert som en batteripakke. Det er en bryter foran som lar rundt 1 amp strøm strømme gjennom for å gi komponentene 4,5 volt til å fungere. Batteriene er i serie for å øke spenningen fra et standard 1,5v dobbelt A -batteri til 4,5v. Det er to hull som forlater kabinettet for de positive og de negative ledningene. Det er fire skruehull som gjør at et lokk kan skrus på med batteripakken for å feste batteriene. Til slutt holder toppen av prosjektet plexiglasset på plass direkte midt på LED -stripen for maksimal lysstyrke. Den har også et hull for knappen for å endre farge. Dette lokket er skrudd inn fra batteripakken og limt på den andre siden.
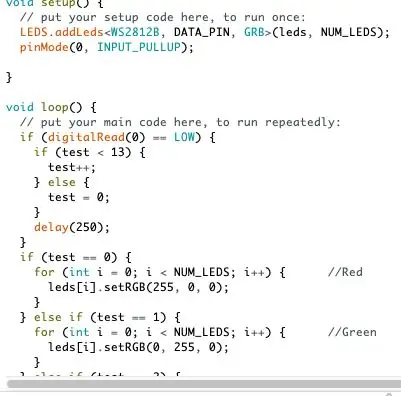
Trinn 3: Last opp skisse til ATTiny85

Koden går gjennom 7 solide farger i tillegg til 7 forskjellige animasjoner. Legg gjerne til dine egne farger eller animasjoner, men vær forsiktig med minnebegrensningene ATTiny85 har. Dette prosjektet kan også passe en Arduino Nano. Lasteplassen som bærer ATTiny85 kan utvides. Jeg vil også koble en video om hvordan du laster opp til ATTiny85, siden det kan være en lang prosess. Når du trykker på knappen, økes en variabel med en. Når variabelen er satt mellom 0 og 6, vil den vise en ensfarget farge. Ellers vil den gå gjennom animasjoner. Når variabelen går forbi 13, tilbakestilles den til 0 og viser den ensfargede begynnelsen.
Her er YouTube -lenken for å laste opp til en ATTiny
Trinn 4: Lodding, lim og test



Lodding av ledningene tok en stund på grunn av forhåndstanning av hver komponent, stripping av alle ledningene og montering av ledningene mellom de små hullene. Sørg for god ventilasjon og ikke pust inn røykene. Jeg hadde en vifte som blåste slik at røykene forsvant. Å ha to par hjelpende hender i metall bidro til å forbedre loddetinnene i stedet for at mine skjelvende hender holdt dem.
I batteripakken limte jeg metallplatene til kabinettet med varmt lim. Gjennom hele prosjektet har jeg også varmlimt ledninger og loddeskjøter for å sikre dem. Jeg måtte lodde ATTiny85 i henhold til dette oppsettet. Jordledningen ble loddet til venstre for ATTiny på pinne 4. Fra pinne 4 var det to andre ledninger. Den ene gikk til bakken av LED -stripen og den andre gikk til den ene siden av den øyeblikkelige trykknappen. Fra den andre siden av trykknappen gikk en ledning til pinne 5, som er nederst til høyre. Pinne 6 ble brukt til å kontrollere LED-signalet, og pinnen øverst til høyre hadde 5v for å drive kontrolleren, samt en ledning som førte til lysdiodene igjen for å drive stripen. Knappen ble brukt som en opptrekksinngang i koden slik at den kan motta og passere et bakkesignal når den trykkes. Jeg sørger for å teste komponentene mine etter hvert trinn når de mottar strøm- og jordledningen. Dette hjelper deg med å finne ut hva som kan ha forårsaket et problem hvis det oppstår, og jeg kan enkelt spore tilbake. Når jeg limte de 3D -trykte delene sammen, brukte jeg et lim kalt e6000 som tørker ganske raskt, og jeg har hatt stor hell med å bruke dette limet til andre prosjekter. Jeg brukte mange forskjellige typer klemmer for å garantere et sterkt bånd mellom delene. Det er viktig å ikke klemme prosjektet for hardt eller at bitene ikke beveger seg på plass. Da jeg hadde satt opp klemmene, sørget jeg for at prosjektet fortsatt kjørte.
Trinn 5: Legg plexiglass til Project og nyt


Jeg håper du likte dette prosjektet! Gi meg beskjed hvis du opprettet dette prosjektet eller hva du synes om dette prosjektet. Også hvis du har kommentarer, spørsmål eller andre ideer, gi meg beskjed i kommentarene nedenfor. Takk for din tid, og jeg håper du har lært verdifulle nøkkelpunkter du kan implementere i dette prosjektet og mange andre.
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
RC -sporet robot ved hjelp av Arduino - Trinn for trinn: 3 trinn

RC -sporet robot ved bruk av Arduino - Steg for trinn: Hei folkens, jeg er tilbake med et annet kult Robot -chassis fra BangGood. Håper du har gått gjennom våre tidligere prosjekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms og The Badland Braw
Plexiglass etsing del 1: 5 trinn

Plexiglass etsing del 1: vi alle elsker bilder av noe, det være seg biler eller instruerbare roboter. i denne serien med tre eller fire deler vil jeg vise deg hvordan du lager spektakulære etsinger av disse bildene ved å bruke svært få verktøy. her vil jeg bruke linux's penguin som et eksempel på
