
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.



Ved siden av de mange fordelene og teknologiske løsningene som tillater arbeid hjemmefra, er det vanskelig å formulere og skape livsstøtte blant medarbeidere. MELODY er en digital-fysisk enhet som gjør det mulig å lage korte musikalske syltetøy. Medarbeidere koordinerer tiden, og enheten setter en jam-økt med svinger og forskjellige tilfeldige lyder. Den første deltakeren setter en bestemt rytme, hvoretter hver deltaker legger til sin egen musikalske seksjon som tilsvarer den angitte rytmen. For å gjøre det enklere for brukere uten musikkbakgrunn, hjelper programvaren dem med å holde tritt ved å sampler klikkene og justere til riktig rytme. Økten avsluttes etter omtrent 3 minutter når alle deltakerne er ferdig med å spille inn delen sin.
Hvordan virker det?
Melody er basert på ESP2866-maskinvare, som kommuniserer med en Node-Red-server over MQTT-protokollen. Enheten oversetter spillerens notater til en rekke tegn som sendes til serveren og fra serveren tilbake til de andre spillerne. Dette lar alle spille og høre melodien uten avbrudd fra nettverkstilkoblingen.
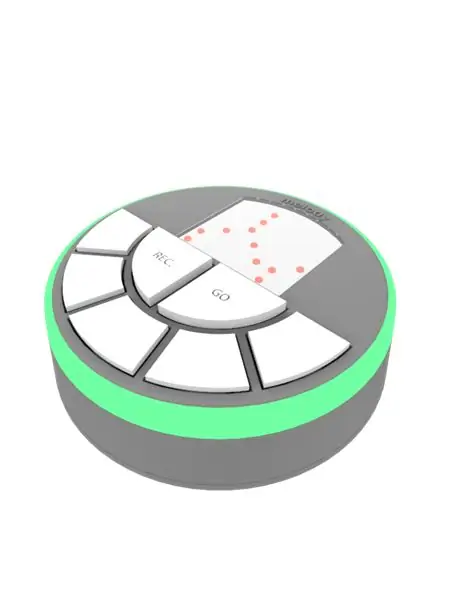
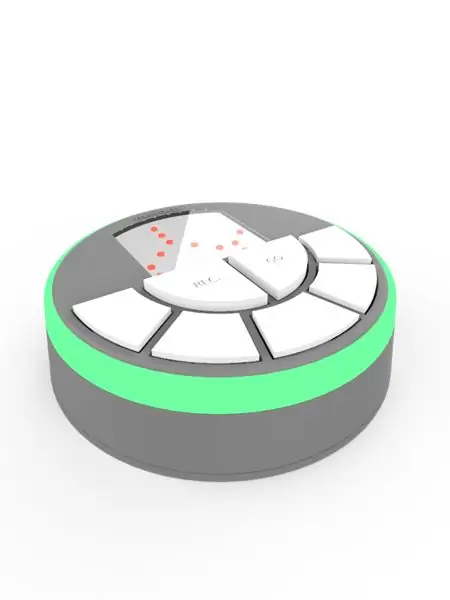
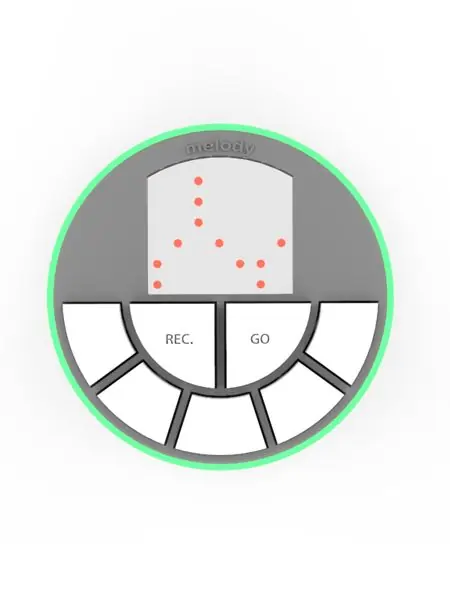
Melodi har to hovedvisuelle indikatorer. Den første er en LED -stripe som lar spilleren vite når Loop starter og når den slutter og indikerer om det er spillerens tur. Den andre er en LED -skjerm i midten av produktet, som brukes til å visuelt vise den eksisterende melodien. En nedtelling fra 3 til 1 indikerer å begynne å spille, og en tidsvisning viser brukeren når og hvordan hun vil bidra til gruppens melodi. Opptaket lagres automatisk i selskapets sky for fremtidig bruk.
Dette prosjektet ble designet av fire studenter ved Media innovation lab (MiLab) ved det tverrfaglige senteret Herzliya (IDC): Shahar Agassy, Eden Bar-Tov, Gal Eshchar og Gad Stern. Med hjelp av Zvika Markfeld, Netta Ofer og Michal Leschinsky og veiledning av Noa Morag og Oren Zuckerman.
takk til Tom Granot for å lage en flott instruerbar som hjalp meg med å lære å implementere noen av tingene her (noen av trinnene her er modellert etter denne flotte instruerbare).
Rekvisita
- 3D -skriver
- ESP8266
- 7 knapper
- 8X8 LED -matrise
- WS2812B LED -stripe
- I2S forsterker
- Kvinne 1/8 "(3,5 mm) 4 -polet lydkontakt
- 4X 1K motstand
- 1X3K motstand
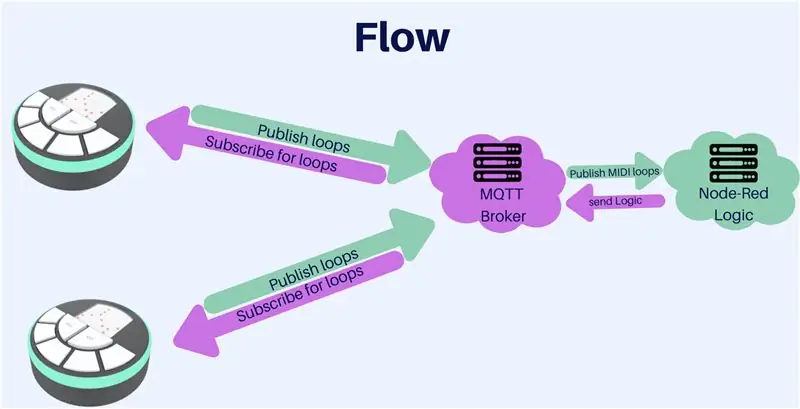
Trinn 1: Forstå flyt


I dette prosjektet prøvde vi å løse noen problemer:
- Hvordan kan vi gjøre det online, slik at spillerne kan spille samtidig?
- Hvordan kan vi gå rundt internettforsinkelser og skape en sømløs opplevelse?
- Hvordan kan vi få musikken til å høres bra ut selv for mennesker uten musikalsk bakgrunn?
Timing og serialisering av musikken
For å løse det første problemet så vi på MIDI -protokollen og prøvde å bruke den, men vi så at den er mer robust enn det vi faktisk trengte, og vi ønsket virkelig å gjøre det enkelt, slik at vi kan bygge den første fungerende prototypen. Så vi hentet inspirasjon fra MIDI og laget vår musikalske løkke representert med en rekke tall (fra 0-5) ganger sløyfernes størrelse tid spillerne (vi forklarer all musikalsk matematikk senere).
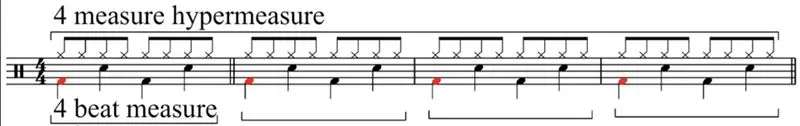
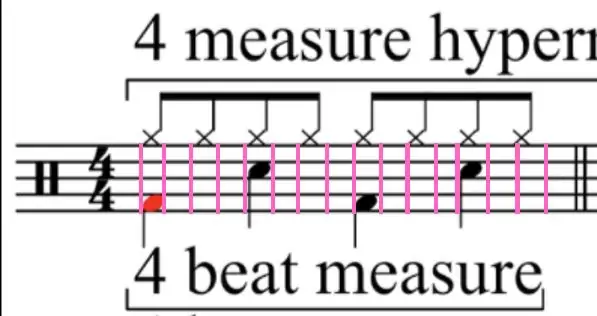
I musikk deler vi rytmene i musikalske barer. Hver takt er i utgangspunktet et segment i liten tid vi velger å bruke 4/4 (som betyr 4 slag i en musikalsk bar) - den vanligste.
Hver takt blir deretter delt inn i 4 samplingsvinduer, slik at hver tone som spilles, blir automatisk justert til en c god posisjon og også lar oss representere en sang som en rekke med tall som skal sendes til serveren.
For å være vennlig mot spillere uten musikalsk bakgrunn gjorde vi tre ting:
- Begrens antall taster for å få spilleren til å fokusere på færre alternativer.
- Vi plukket notater i samme skala som spiller godt sammen, så det blir ingen dissonanslyd.
- Hvert trykk er satt til "vinduet" i rytmen, og dermed fremmed spillerens musikk for rytmen
Kommunikasjonsprotokoller
Så etter at vi forsto logikken bak musikken, hvordan kan vi kommunisere den mellom spillerne våre?
for det bruker vi MQTT, en publiser-abonnér nettverksprotokoll som transporterer meldinger mellom enheter.
hver spiller abonnerer på to emner: løkken (få den mest aktuelle løkken) og svingen (får id -en til den nåværende spilleren for synkroniseringsformål).
Når en spiller er ferdig med å spille melodien, vil han/hun trykke på OPP -knappen og løkken (den oppdaterte) vil bli sendt til MQTT -megleren, som sender den tilbake til alle spillerne på løkkekanalen.
denne sløyfen vil forbli "sovende" til den nåværende sløyfen er ferdig med å spilles og deretter erstatte den. dermed vil det være gjennomsiktig for spilleren. Siden den nye løkken for øyeblikket er lagret lokalt på spillerenheten, er det ingen internettforsinkelse for musikken, så vi løste det andre problemet.
Trinn 2: Innstilling av serveren - Ngrok


ngrok er en tunneltjeneste. Det lar oss eksponere en lokalt kjørende tjeneste (i vårt tilfelle Node -RED) for omverdenen - uten å måtte sette opp en server eller håndtere DNS -poster. Du kjører ganske enkelt Node-RED på datamaskinen din, og kjører deretter ngrok på samme port Node-RED kjører.
Det er det - du får en URL som du kan bruke for å få tilgang til Node -RED fra hvor som helst i verden, uavhengig av hvilket nettverk den er koblet til.
Installasjon og konfigurasjon
- Last ned ngrok for operativsystemet ditt herfra.
- Følg trinnet på nedlastingssiden, helt til trinnet "Slå på".
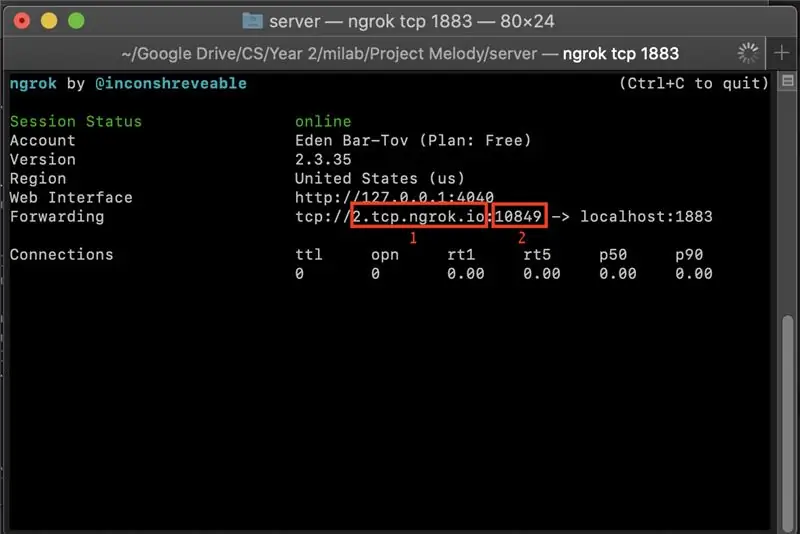
- I "Fire it up step" bytt du 80 for 1883 - og http til tcp som i./ngrok tcp 1883, avhengig av din
- lagre URL og portnummer (har sett på bildet) vi trenger det senere.
Trinn 3: Angi serveren - Node -Red

Serverlogikken til prosjektet, Node-RED er et visuelt programmeringsmiljø som lar deg koble til forskjellig programvare (og maskinvare!).
Her lagde vi logikken i kommunikasjonen mellom alle spillerne (deling og mottak av løkkene og koordinering av svingene)
Installasjon av Node-Red
følg følgende trinn for å laste vår Node-RED-strøm på din lokale datamaskin:
- Node-RED krever Node.js, installer den herfra
- installer Node-RED selv ved å følge instruksjonene her.
Nå som du har Node-RED installert, kan du kjøre den ved hjelp av instruksjonene på trinnet ovenfor og bekrefte at du kan se en tom lerretsside. Den bør være plassert i
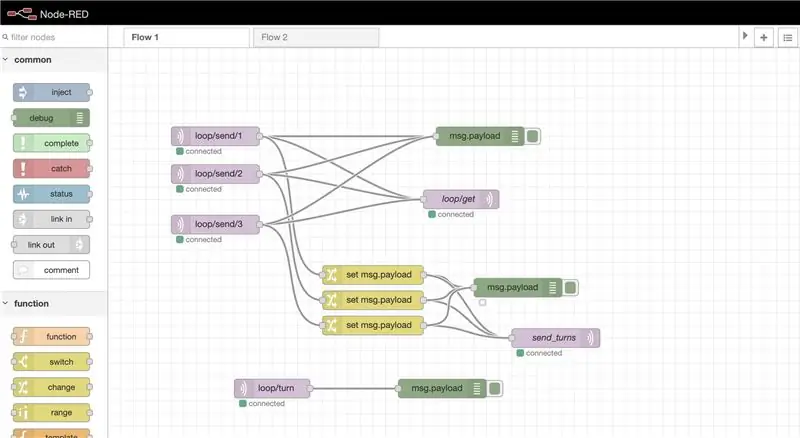
Du må nå importere flyten som vi brukte for dette prosjektet. Du kan finne den her og bare trykke på import legg til JSON -filen og trykk Distribuer.
Installasjon av Node-Red:
Hvis du ser på bildet som er vedlagt dette trinnet, kan du se at vi har to hoved "handlinger", vi mottar en gjeldende sløyfe fra en av spillerne våre, og deretter sender vi det til alle de andre spillerne. i tillegg sender vi den nye svingen til alle spillerne. så spillet forblir synkronisert.
Trinn 4: Stille inn serveren - MQTT (Mosquitto)

Siden Node-RED ikke har sin egen MQTT-megler, og vi må kommunisere med våre sensorer og aktivatorer over MQTT, bruker vi en dedikert MQTT-megler. Siden Node-RED anbefaler Mosquitto, er dette den vi vil bruke. Se her for litt informasjon om MQTT og hvorfor det ofte brukes i IoT -prosjekter.
Installasjon og konfigurasjon
- Last ned Mosquitto herfra og installer det, alt i henhold til operativsystemet.
- Normalt må du følge instruksjonene her for å koble Node-RED til Mosquitto. Men hvis du brukte strømmen vår, er den allerede forhåndskonfigurert for deg. Så lenge du installerer flyten og Mosquitrro riktig, og Mosquitto kjører på port 1883 (som den kjører som standard), bør den fungere utenom boksen.
- Vær oppmerksom på at dette betyr at MQTT-megleren og din Node-RED-server kjører på samme maskin. Dette er nyttig for å forenkle kommunikasjonen inne i systemet. Se notatet nedenfor for mer informasjon.
Overvåker MQTT -trafikk
Jeg brukte MQTTfx til å overvåke trafikken, det er et flott verktøy med en veldig enkel GUI.
Trinn 5: Koden

du finner koden i GitHub (med alle datafiler og config.h)
Avhengigheter:
før du laster koden til esp2866, må du installere noen få biblioteker:
- libmad-8266 (dekode musikken fra SPIFF og til I2S)
- EspMQTTClient
- ESP8266WiFi
- Adafruit_NeoPixel
Last opp lydene til ESP ved hjelp av SPIFF:
- følg denne flotte instruerbare.
- legg til datamappen i kildekodekatalogen.
- I Arduino IDE under Verktøy endrer du Flash -størrelsen til "4MB (FS: 3MB TOA: ~ 512KB)"
- Trykk også på ESP2866 Sketch Data Upload under Verktøy
Innstilling av parametrene:
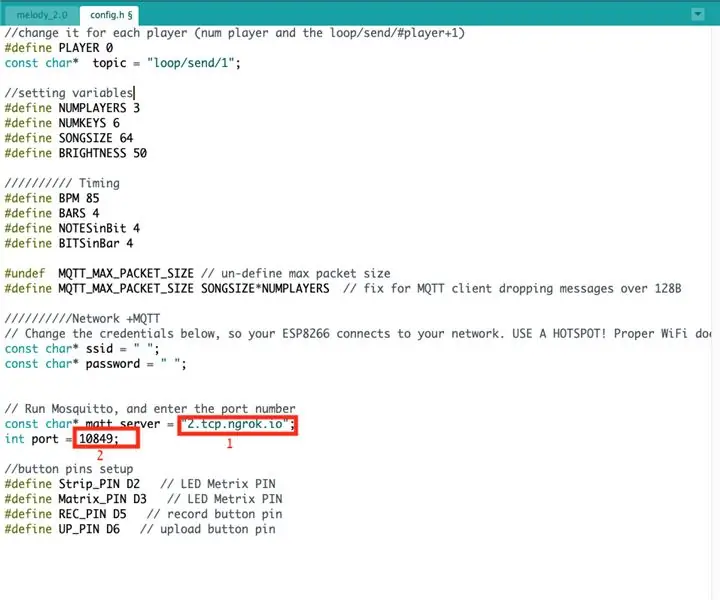
gå deretter til config.h -filen og legg til nødvendige data, for eksempel WIFI -legitimasjon og ngrok -URL og port fra forrige trinn (sjekk det vedlagte bildet for referanse).
PS-Jeg har ennå lagt til en automatisk tilkoblingsfunksjon for å hjelpe deg med å angi WIFI- og ngrok-data fra smarttelefonen din, siden det bare var et første bevis på konseptet, jeg vil gjerne legge det til en dag.
Angi mengden spiller du ønsker (dette spillet fungerer best for 2-3 spillere, og ut av esken er det lastet med en rekke lyder for 2 spillere). men kan enkelt justeres for mer:
for hver spiller, legg til en ny flyt i noden-rød for å publisere en løkke i et under et bruker-spesifikt emne.
Du kan også redigere den musikalske lyden ved å koble denne matrisen til dine egendefinerte lyder:
her kan du se 3 typer instrumenter (Chrods for spiller 0, Lead for spiller 1 og Bass for spiller 2)
const char* path [NUMofNotes] = {"/blank1.wav", "/Chords_Am.wav", "/Chords_F.wav", "/Chords_C.wav", "/Chords_G.wav", "/Chords_Dm.wav", "/blank2.wav", "/Lead_C.wav", "/Lead_D.wav", "/Lead_E.wav", "/Lead_G.wav", "/Lead_A.wav", "/blank0.wav", "/Bass_C3.wav", "/Bass_D3.wav", "/Bass_F3.wav", "/Bass_G3.wav", "/Bass_A3.wav"};
Trinn 6: Skriv ut 3D -modellen




For det første trinnet, last ned STL og skriv dem ut.
etter å ha fjernet støttene og kanskje litt sliping (avhengig av oppløsningen til skriveren)
male den til ønsket farge
Trinn 7: Montering og sveising

Så i utgangspunktet er det her den virkelige magien skjer.
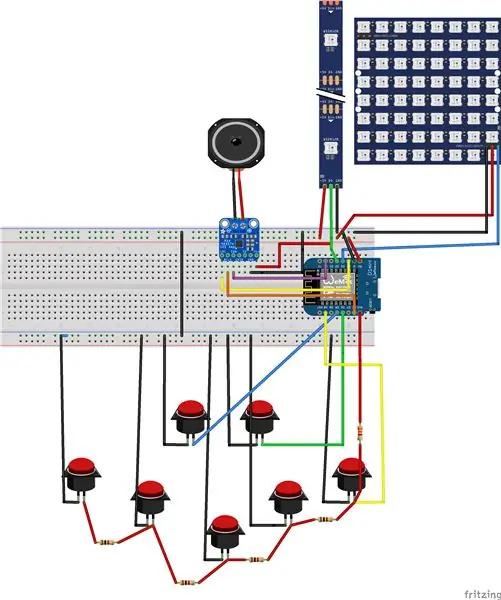
du kan følge disse skjemaene og sveise alt sammen.
Husk at du kan endre posisjonen til PIN -koder, bare husk å endre den i koden også.
A0 og I2S er ganske faste på plass:
siden A0 er for motstandsbroen (vi bruker differansen i strømmen for å vite hvilken knapp av de 5 som ble trykket på - ligner denne Instructables.
I2S har en spesifikk koding du finner den her
Trinn 8: Spill noen sløyfer med vennene dine
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Raspberry Pi -eske med kjølevifte med CPU -temperaturindikator: 10 trinn (med bilder)

Raspberry Pi-eske med kjølevifte med CPU-temperaturindikator: Jeg hadde introdusert bringebær pi (heretter som RPI) CPU-temperaturindikatorkrets i det forrige prosjektet. Kretsen viser ganske enkelt RPI 4 forskjellige CPU-temperaturnivå som følger.- Grønn LED ble slått på når CPU -temperaturen er innenfor 30 ~
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: 5 trinn (med bilder)

Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro spillkonsoll utviklet av TinkerGen STEM education. Den er basert på STM32F401RET6 ARM Cortex M4 -brikken og laget for STEM -lærere eller bare folk som liker å ha det gøy med å lage retro videospill
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
