
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.


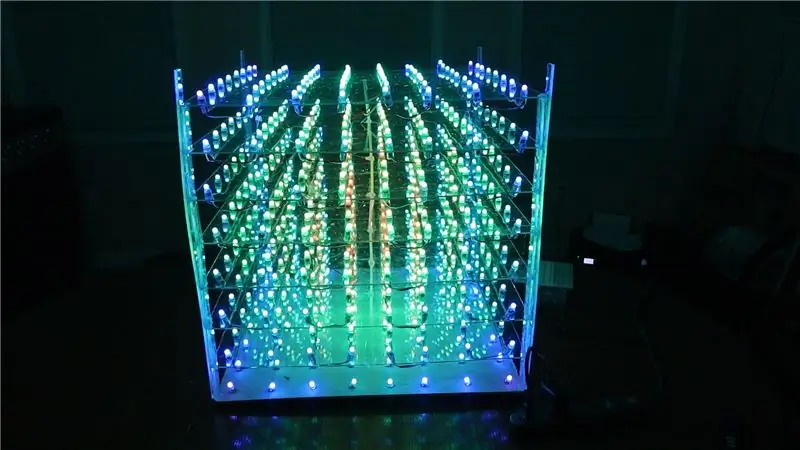
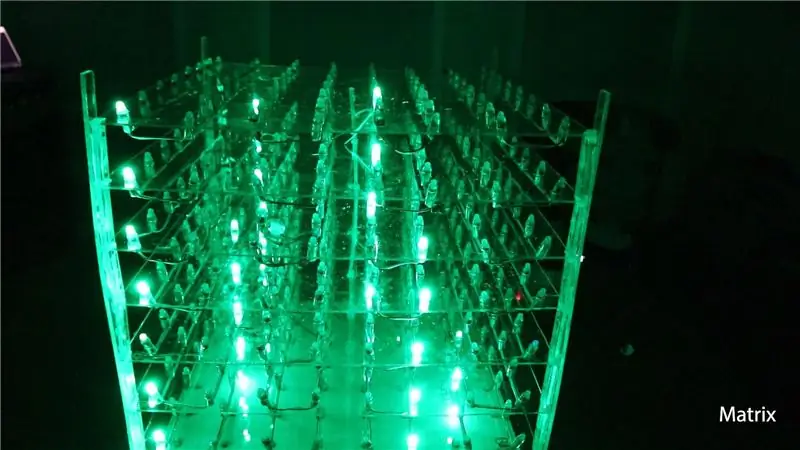
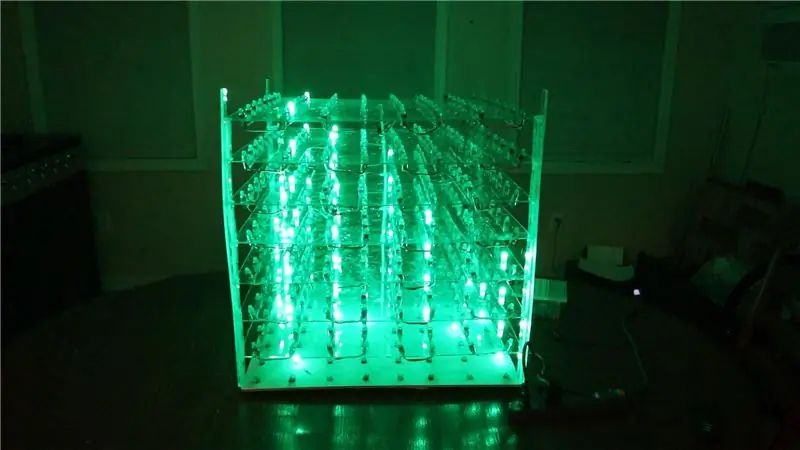
Dette prosjektet går over hvordan vi laget en DIY 3D LED Cube av ws2812b LED. Kuben er 8x8x8 av lysdioder, så 512 totalt, og lagene er laget av akrylplater vi fikk fra hjemmedepotet. Animasjonene drives av en bringebærpi og en 5V strømkilde. Kuben er et flott stykke å vise frem for venner og kan fungere som en lampe. Vår er litt for stor for en lampe (2ft x 2ft x 2ft), men du kan skalere denne ned til dine behov.
Rekvisita
- ws2812b LED -pærer -
- 5V strømforsyning -
- Bringebær pi 3b jeg brukte (kan bruke hvilken som helst) -
- SN74HCT125 Integrated Circuit - hopper spenning fra bringebær pi signal for å ha riktig spenning for led stripe (jeg får vanligvis kretsdelene mine fra Digikey)
- 4ft x 8ft akrylark - Home Depot
Trinn 1: Bryt ned akrylarket



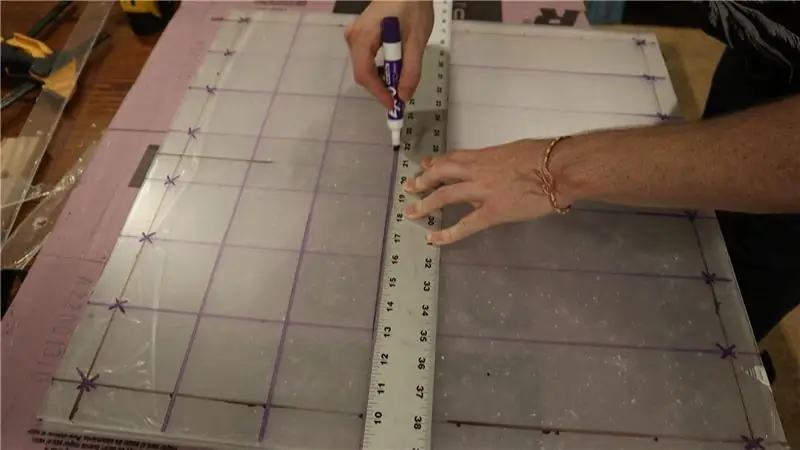
Vi lager en 8x8x8 terning med en streng av ws2812b lysdioder. Lysdiodene er atskilt med 3 tommer, så lysene vil være omtrent 21 tommer med 21 tommer lange. Vi valgte å lage akrylarkene litt mindre enn 2ft x 2ft for å håndtere dette. Det betyr at vi kan lage 8 lag fra et enkelt ark med 4 x 8 fot akryl.
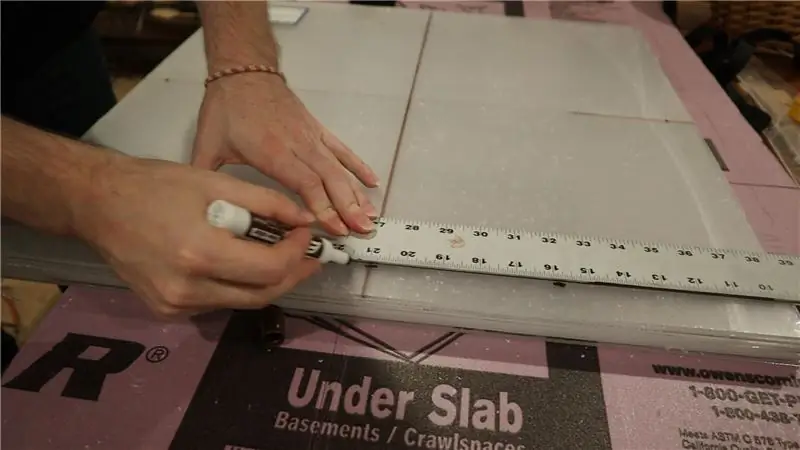
Vi begynte med å bryte ned 4ft x 8ft stykket i 2 stykker med samme bredde (~ 2ft x 8ft) med en bordsag. Etter det brukte vi ett stykke som en mal for å tegne en linje ved hjelp av en markør for tørr sletting for å lage like firkanter av bitene. Deretter brukte vi en rett kant og en sirkelsag for å lage de 8 kvadratiske lagene.
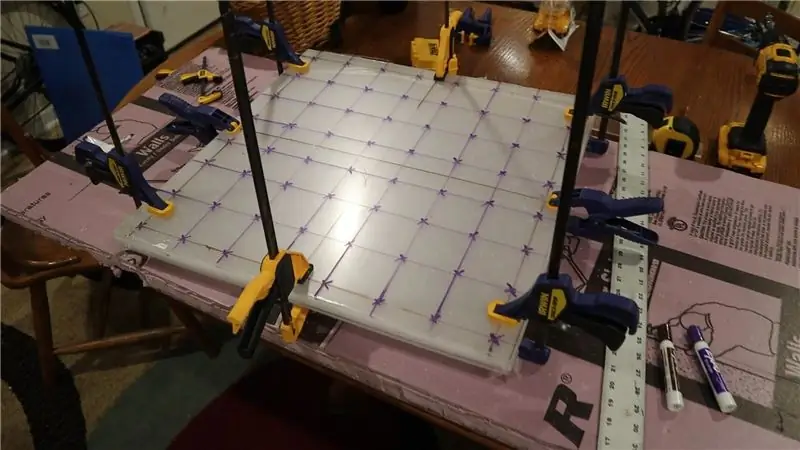
Trinn 2: Mål hullene for lysdiodene



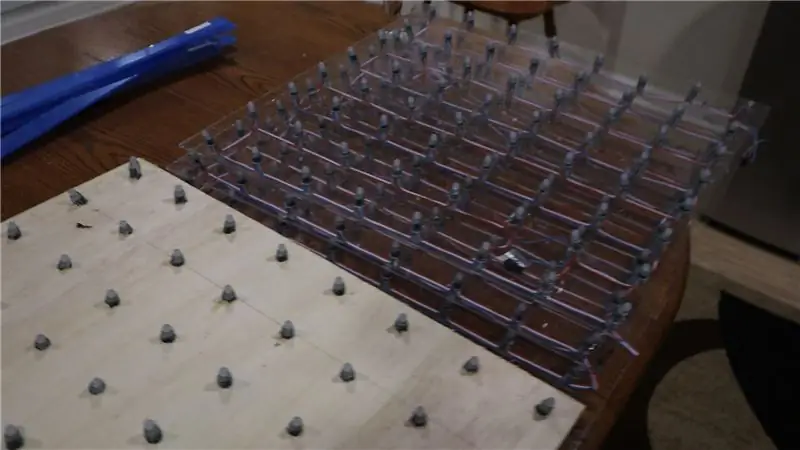
Etter at hvert av de 8 lagene var kuttet i størrelse, tegnet vi målingene for hvor lysdiodene skulle være. Vi brukte en markør for tørr sletting og en rett kant for å sentrere den ledde firkanten. Siden vi hadde en 8x8x8 ledet terning, vil det være 64 lysdioder på hvert lag justert i et rutenettmønster med omtrent 3 tommer mellom tilstøtende lysdioder.
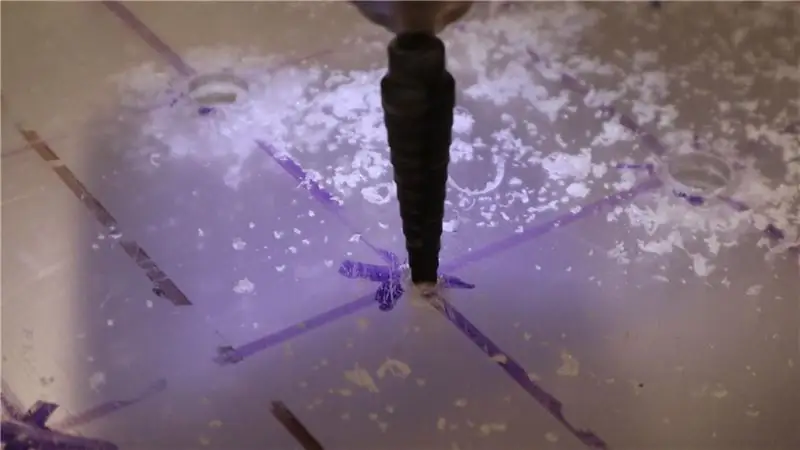
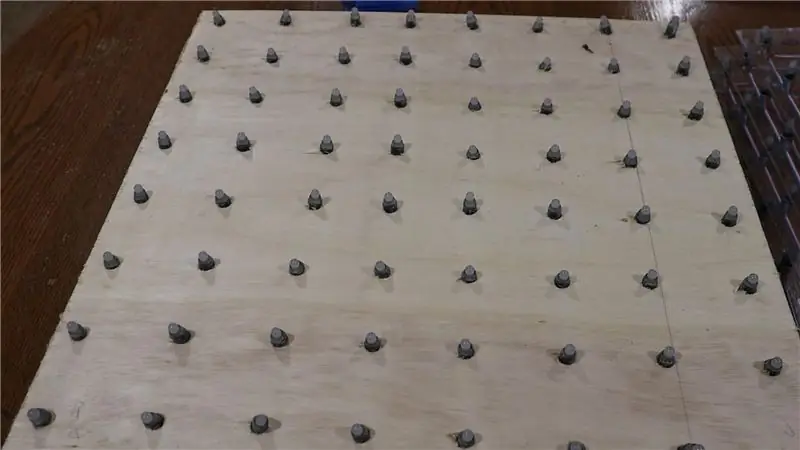
Trinn 3: Bor ut hull for lysdiodene




Når hullene er merket ut, borer du ut 1/2 tommers hull med en trinnbor. Dette vil sørge for at akryl ikke sprekker. Vi hadde problemer med å bruke en vanlig borekrone på dette materialet og måtte få et trinnbor for å fullføre kuttene. Siden brikkene ble klemt sammen, måtte vi bare bore ut 64 hull. Vi laget også et lag av kryssfiner som vil være bunnen av terningen. Etter at hullene var boret ut, matet vi LED -pærene gjennom hvert hull. Vi brukte et serpentinmønster for å orientere lysdiodene i hver rad.
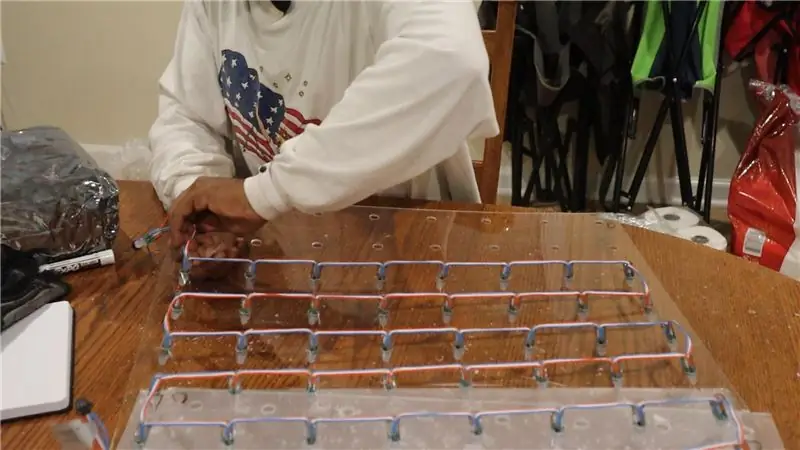
Trinn 4: Kombiner lagene




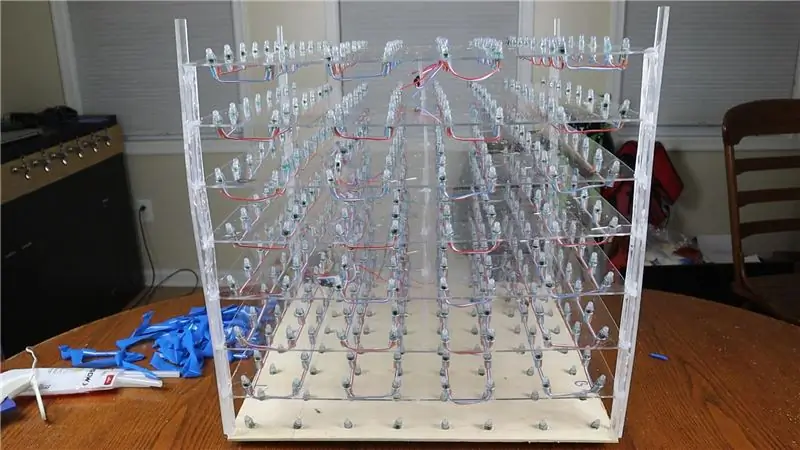
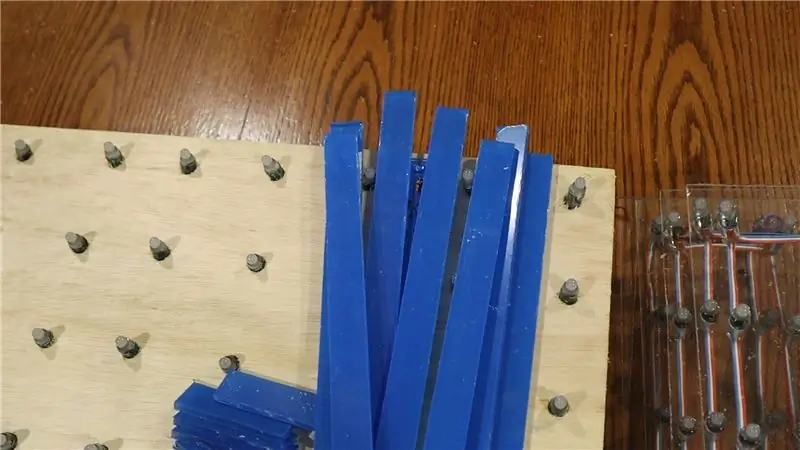
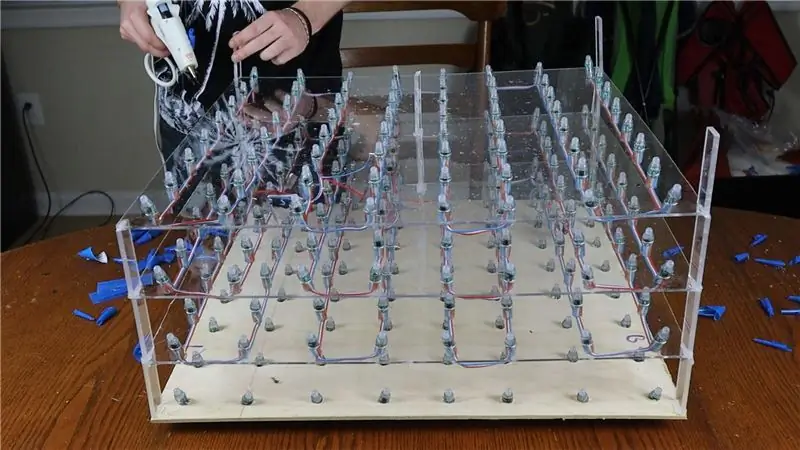
Etter at lagene er laget med lysdiodene i hver, fortsett og kombiner lagene med 3 tommers stykker akryl som avstandsstykker. Vi varmlimte alle 8 lagene sammen med 5 avstandsstykker per lag. Så kom vi tilbake med lengre 2 fot stykker akryl og forsterket sidene av terningen. Dette er det første trinnet vi virkelig så at terningen kom sammen, og den så bra ut.
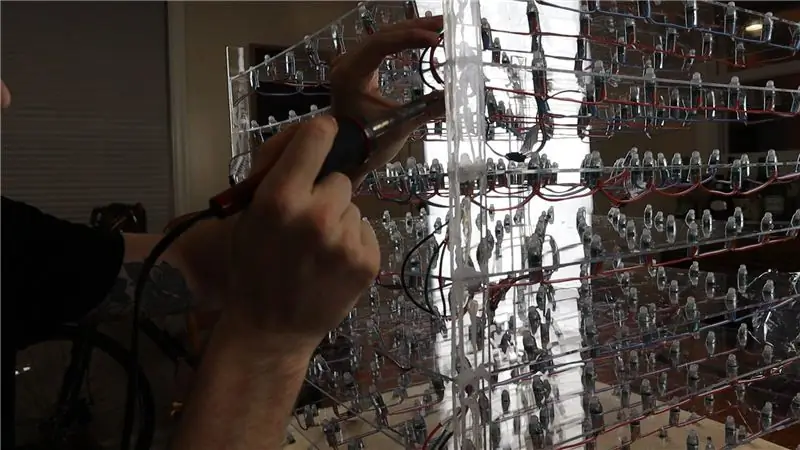
Trinn 5: Koble lagene, lodde opp kretsen og last ned koden



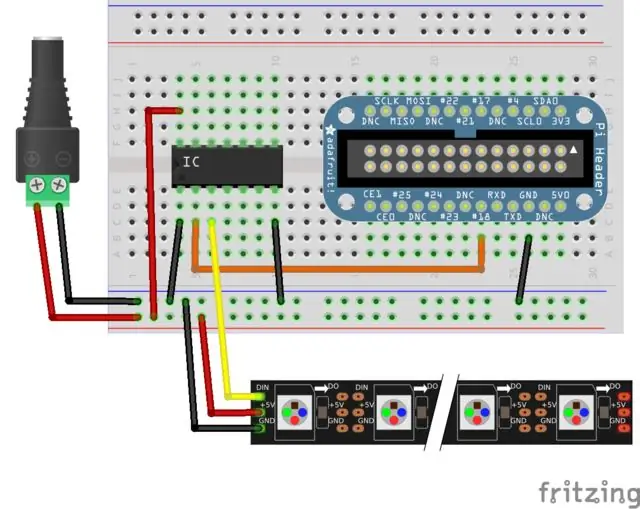
Nå som alle lagene var sikret, måtte vi lodde opp forbindelsene mellom lagene. Siden vi hadde et likt antall lysdioder (8), avsluttet vi i hvert lag serpentinlisten med lysdioder på samme side som starten på stripen. Deretter koblet vi hvert lag til laget ovenfor, som igjen laget vertikale serpentinmønster som forbinder lag. Etter at lagene var koblet sammen, laget vi en enkel krets som vist på vedlagte foto for å sende data fra bringebærpi til ws2812b lysdioder. Siden bringebær -pi sender ut med et 3.3V -signal og vi trenger et 5V -signal for å sende data korrekt til ws2812b -lysdiodene, bruker vi en SN74HCT125 integrert krets for å øke spenningen.
Når kretsen er konfigurert, fortsett og last ned koden fra mitt github -depot. Vi har en haug med animasjoner og flere kommer, ta en titt. Jeg brukte BiblioPixel -biblioteket til å tegne animasjoner til skjermen og BiblioPixelAnimations -biblioteket for å kopiere noen av animasjonskodene. Siden BiblioPixel ikke håndterte en slangende vertikal kube riktig, måtte jeg endre koden litt for å håndtere dette. Når BiblioPixel er installert, bør du kunne kjøre animasjonene uten problemer.
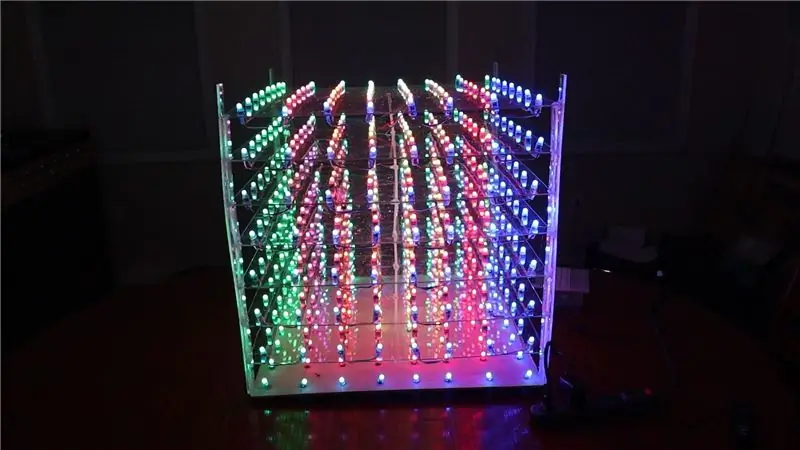
Trinn 6: Lys det opp



Nyt animasjonene! Det er noen veldig kule, og jeg foreslår at du ser på YouTube -videoen for å se dem alle i aksjon. Takk for at du leste!
Anbefalt:
LED Sound Reactive Infinity Cube End Table: 6 trinn (med bilder)

LED Sound Reactive Infinity Cube End Table: Wow! Hei! For en kul effekt! - Dette er noen av tingene du vil høre når du har fullført guiden. En helt sinnbøyende, vakker, hypnotisk, lydreaktiv uendelig kube. Dette er et beskjedent avansert loddeprosjekt, det tok meg omtrent 12 mann
Enkel LED Lightbox Cube: 7 trinn (med bilder)

Enkel LED Lightbox Cube: Hei alle sammen. Denne gangen vil jeg dele med deg en modell av den enkle lightbox -terningen som kan brukes med åpen (for å skyte delen av det store objektet) og lukkede sider for de små. Denne terningen har en modulær konstruksjon, kan lett d
Magic Cube eller Micro-controller Cube: 7 trinn (med bilder)

Magic Cube eller Micro-controller Cube: I denne instruksen vil jeg vise deg hvordan du lager en magisk kube fra defekt mikrokontroller. Denne ideen kommer fra når jeg har tatt Faulty ATmega2560 mikrokontroller fra Arduino Mega 2560 og laget en kube .Om Magic Cube -maskinvare har jeg produsert som
BricKuber Project - en Raspberry Pi Rubiks Cube Solving Robot: 5 trinn (med bilder)

BricKuber Project - en Raspberry Pi Rubiks Cube Solving Robot: BricKuber kan løse en Rubiks kube på omtrent mindre enn 2 minutter. BricKuber er en åpen kildekode Rubiks kubeoppløsningsrobot du kan bygge selv. Vi ønsket å bygge en Rubiks kubeoppløsningsrobot med Raspberry Pi. Snarere enn å gå for
Chuck TV Intersect Cube DIY arbeidsmodell: 13 trinn (med bilder)

Chuck TV Intersect Cube DIY arbeidsmodell: Bakgrunn: I TV -programmet “ Chuck ” (NBC mandag 20.00 EST) helten, Chuck down laster alle regjeringer ’ topphemmeligheter som en serie med kodede bilder fra Intersect -datamaskinen. I sesong 2 (2009) fikk vi se Inter
