
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.




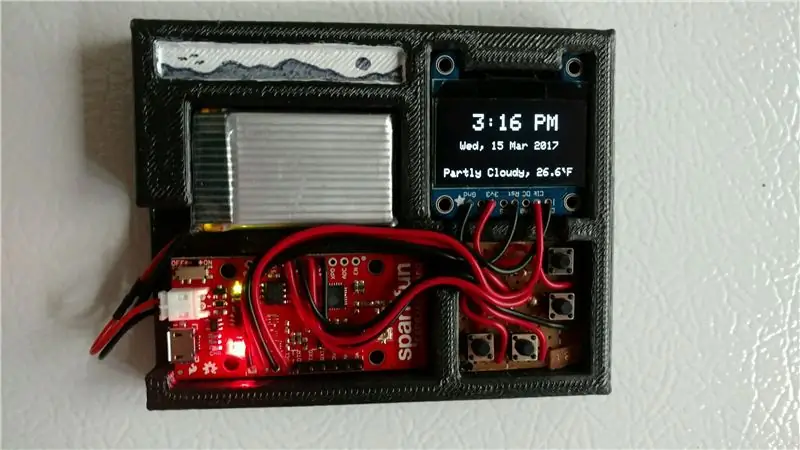
Hei der, For min første instruerbare noensinne, la meg fortelle deg om A Wunderful Thing. Dette var et ganske nylig prosjekt der målet mitt var å bygge en kjøleskapsmagnet for værmelding!
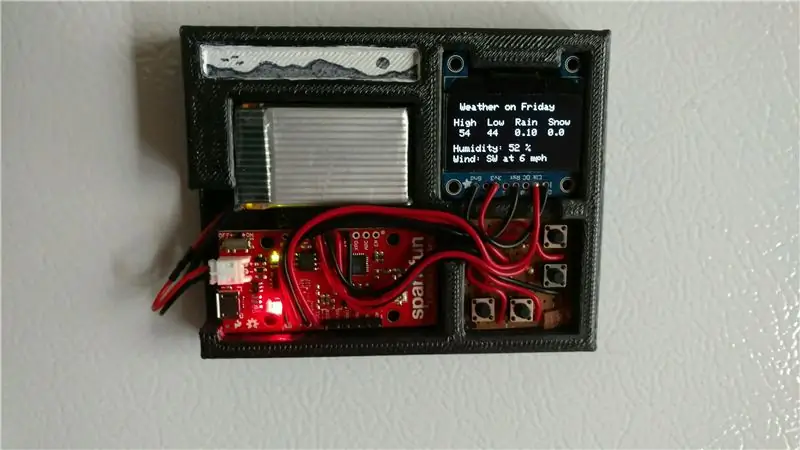
Kontrolleren som ble valgt for dette prosjektet var Sparkfun's Thing, en ESP8266 med alle slags godbiter. Når tingen slås PÅ av brukeren, sendes en dataforespørsel fra tingen til Wunderground (via WiFi) ved hjelp av en API -nøkkel og litt stedsinformasjon. De forespurte prognosedataene sendes tilbake til tingen, som deretter plukker ut brikkene den ønsker og lagrer dem. Brukeren kan utforske disse dataene ved å trykke på retningsknappene og se på displayet. Brukeren har også tilgang til en innstillingsmeny for å endre Wifi -ID, passord, postnummer og API -nøkkel.
Uansett, dette prosjektet var veldig gøy og inneholdt noen unike elementer. Jeg håper du bygger en selv eller noe lignende ved å bruke det du lærer av denne Instructable.
Nyt:)
Trinn 1: Koble til WunderThing




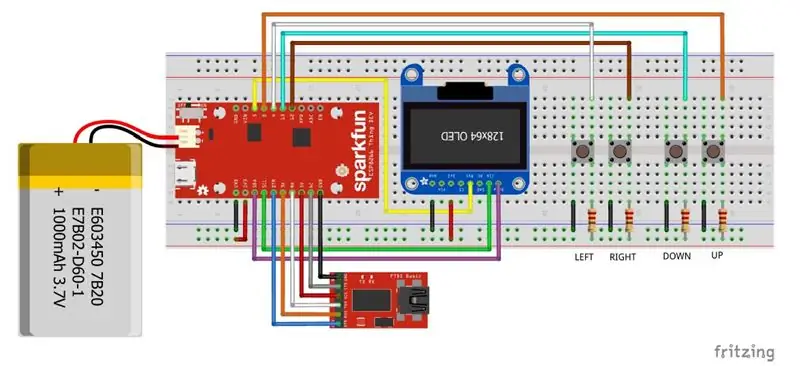
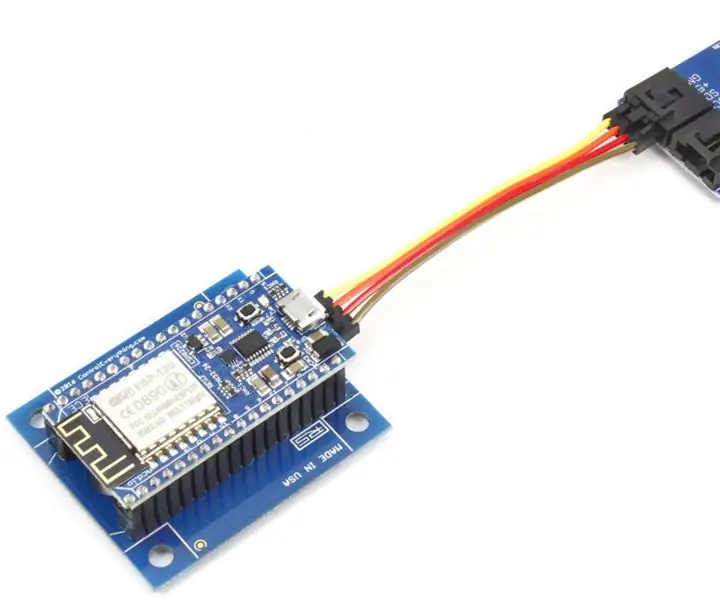
Så her er hvordan du slår opp denne tingen. Dette var også min første gang jeg brukte Fritzing, ganske kult.
Det viste 3,7V LiPo -batteriet kan være av hvilken som helst størrelse, men jeg vil anbefale minst 500mAh (ESP8266 er strømsulten). Den innebygde laderen fungerer veldig bra, bare koble til en gammel mikro-USB. MERK: For å laste opp kode, MÅ du drive Thing atskilt fra FTDI (via et batteri eller USB).
Vist kablet til tingen er en FTDI-USB-adapter (enhver 3.3V FTDI vil gjøre), en OLED-skjerm og 4 trykknapper. Du må lodde begge hopperne lukket på baksiden av OLED. Knappene er vist med eksterne pull -up -motstander (jeg stoler ikke på interne pull -ups, men i teorien er det ikke noe galt i å bare bruke dem).
HVIS DU VIL GJØRE SERIELL DEBUGGING: Finn de to.1 hullene over FTDI -hullene på tingen. Skjær sporet mellom disse hullene på baksiden av tingen. Legg til en topptekst til de to hullene, men det er enklest for deg å endre den åpne/lukkede tilstanden til den kretsen. For å laste opp kode, kortslut kretsen. For å tillate seriell feilsøking, åpne kretsen. Sparkfun legger ut dette for deg i Thing -opplæringen. Cuz Sparkfun er fantastisk, det samme er Adafruit.
Trinn 2: Programmering av WunderThing

Koden for å få WunderThing til å fungere … er ekkel.
Jeg vil legge ut instruksjoner for å få det til å fungere som min demo, men hvis du vil legge til/tilpasse/etc, blir det ikke en lett vei. Jeg gikk igjennom og kommenterte det, så forhåpentligvis hjelper det, men jeg har aldri klart å rydde opp i strukturen (som endte ganske sydd sammen med noen kopi pastabiter og andre skammelige raske løsninger).
Her er (litt) Wunderful instruksjonene:
1. Legg saken til Arduinos styreleder. Ikke glem å blinke teste det.
2. Få følgende biblioteker fra Github: Adafruit_GFX, Adafruit_SSD1306, ArduinoJson (kan være inkludert allerede)
3. Gjør deg til en Wunderground API -nøkkel ved å opprette en konto her, følg lenker for å få nøkkelen (GRATIS for det du trenger)
3. Endre innstillinger for arduino -programmering til: Sparkfun Thing, 115200, ArduinoTinyISP, Port #, osv. Osv. ENDRE KODEN (linje 139) for informasjon om wifi og zip.
4. Slå Tingen PÅ (ikke glem å koble til et batteri eller usb først), kompiler og last opp koden via FTDI. La tingen være PÅ.
5. ENDRE KODEN IGJEN (linje 165), kompiler og last opp igjen.
6. Hvis den pinger Wifi -enheten din to ganger for data, og viser den, kan du deretter tote og hyle i feiringen.
7. Hvis ting ikke gikk etter hensikten, kan du prøve å slå det av og deretter på igjen. Hvis det ikke fungerer, kast alt bort i sinne og gå tilbake til enklere prosjekter, ellers må du sannsynligvis slå hodet mot en vegg som lurer på det jeg gjorde i koden min som ikke stemmer overens med det du ønsker å gjør med det…. men jeg er sikker på at alt kommer til å gå bra:)
Trinn 3: Bruke WunderThing



Så … måten jeg la dette på er ikke akkurat intuitiv, men det bør bare ta noen minutter å finne ut hvordan du navigerer i denne tingen.
Tenk på det som et Excel -ark der gjeldende celle vises på displayet. Bruk bildet ovenfor som referanse. Den eneste rare ballen er Innstillinger -menyen, som ikke er fullstendig beskrevet av bildet. Innstillingsmenyen bør være selvforklarende. Hvis du velger å "endre postnummer" eller en annen innstilling, bruker du bare venstre/høyre -knappene til å veksle mellom tegn i strengen (nåværende posisjon vist med en periodeindikator) og opp/ned -knappene for å bla gjennom tegn. Tingen lagrer oppføringen automatisk når du går tilbake til innstillingsmenyen (ved hjelp av intern EEPROM).
Trinn 4: Bygg WunderThing
Først etter at du har brødbrettet denne tingen, kan du vurdere å gjøre den til et ferdig produkt.
Klokkene mine var alle montert på super enkle 3D -trykte fester. Jeg vil inkludere solidworks -delfilen i tilfelle du vil prøve det.
For å holde alt på plass limte jeg bare et lite stykke ødelagt protoboard i hjørnet på knappputen, og det så ut til å fungere ganske bra og muliggjør en "enkel" fjerning hvis det er nødvendig. I ettertid burde jeg definitivt ha brukt borehullene som var tilgjengelige fra Thing og OLED da jeg designet fjellet… vel. LiPo passet super fint skjønt. Jeg brukte Tenergy som ble vist, noe som var flott bortsett fra TILKOBLINGEN GAR FEIL. Ikke så farlig, kjøpte bare noen kontakter (JST-PH) fra adafruit og byttet ut de på batteriene.
Du vil legge merke til en liten tegning på mine klokker av fjellandskap. Det var bare meg som brukte litt ledig plass. Kanskje du kan finne en bedre bruk for det. Du vil også legge merke til at alle klokkene var fargerike, bare noen lag med akrylmaling.
For å gjøre det til en kjøleskapsmagnet, bare kjøp litt magnetbånd og legg et par strimler på. Fungerer fint.
Trinn 5: Gå videre med WunderThing

Stort potensial for å forbedre/endre/lage din egen.
Jeg hadde veldig lyst til å inkludere værikoner, men jeg gikk tom for minne. Noe forteller meg at det SKAL ha vært mulig å trimme ned minnet, men at JSON -virksomheten er ganske hårete, og jeg er uerfaren med å bruke den (tildeling av minne til buffere og lagring, osv.).
Anbefalt:
TTS værmelding: 5 trinn

TTS Weather Broadcast: Jeg bestemmer vanligvis om jeg skal ta anumbrella basert på værforholdene før jeg går ut. Jeg pleide å ta feil beslutninger fordi været var skiftende de siste to ukene , det var solfylt da jeg gikk ut at jeg ikke tok med meg en paraply, og
DIY Enkel Arduino værmelding: 3 trinn

DIY Simple Arduino Weather Forecaster: Dette er et flott instrument for kort tid Lokal værmelding
Art Deco værmelding: 9 trinn (med bilder)

Art Deco værmelding: Hei venner, i denne instruksen kommer vi til å se varme for å bygge denne værmeldingen. Den bruker et Wemos D1 minikort sammen med en 1,8”farge TFT -skjerm for å vise værmeldingen. Jeg har også designet og 3D -skrevet ut et kabinett for
Værmelding ved bruk av ThingSpeak MQTT og IFTTT Applets: 8 trinn

Værmelding ved bruk av ThingSpeak MQTT og IFTTT applets: Introduksjon En skybasert værprogram som gir daglige værmeldinger som e-postvarsel. Denne nettapplikasjonen måler temperatur og fuktighet ved bruk av SHT25 og Adafruit Huzzah ESP8266. Det gir oss sanntidstemperatur og fuktighet
Værmelding Cloud: 11 trinn (med bilder)

Weather Forecast Cloud: Dette prosjektet lager en værsky ved hjelp av en Raspberry Pi Zero W. Den kobles til Yahoo Weather API og endrer farger avhengig av prognosen for neste dag. Jeg ble inspirert av Wisconsin Gas Building som har en flamme på taket som endrer seg
