
Innholdsfortegnelse:
- Trinn 1: Konfigurere Clock Divider
- Trinn 2: Opprette en Finite-State Machine (FSM)
- Trinn 3: Kartlegging av displayet med syv segmenter
- Trinn 4: Opprette komparatoren
- Trinn 5: Konfigurere en tidtaker
- Trinn 6: Designe Pseudo Random Number Generator
- Trinn 7: Opprette en omformer
- Trinn 8: Sette alt sammen i spillmodulen
- Trinn 9: Oppdaget ekstra problemer
- Trinn 10: Kildefiler og begrensninger
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.



Denne instruksen viser prosessen og modulene som kreves for å lage vårt matchende binære til desimale matchende spill. Innen 60 sekunder vil brukerne oversette og legge inn så mange tilfeldig genererte desimaltall på syv segmentdisplayet til binær ved å veksle bryterne og sende inn med en gjetningsknapp. Når den er fullført, vises den endelige poengsummen og deretter tilbakestilles for å spille igjen.
Å forstå binære og raske reflekser er fordelaktig for å gjøre det bra, men tilbakestillingsknappen er gitt i tilfelle man umiddelbart vil prøve igjen.
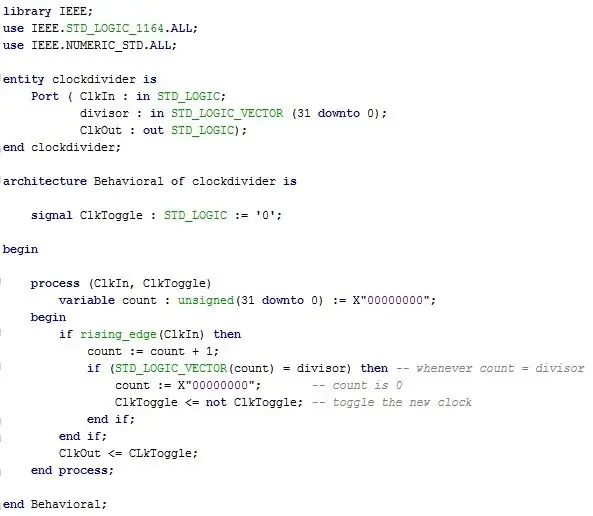
Trinn 1: Konfigurere Clock Divider
Ryggraden i hele dette prosjektet kommer fra korrekt synkronisering av alle delene i denne gizmoen. Vår endelige tilstandsmaskin bruker den interne klokken, men displayet og timeren med syv segmenter må bruke en endret versjon av klokken.
Denne "nye klokken" kommer fra å dele den interne klokken med en ønsket periode for å oppnå en bestemt frekvens som trengs for hver spesifikke komponent. Dette har blitt gjort i tidligere laboratorier og av erfaring vet vi at timeren har "ens" siffer satt til 0,1 Hz, og "tiere" siffer er 1 Hz
Innganger: ClkIn, divisor (32 bit)
Utganger: ClkOut
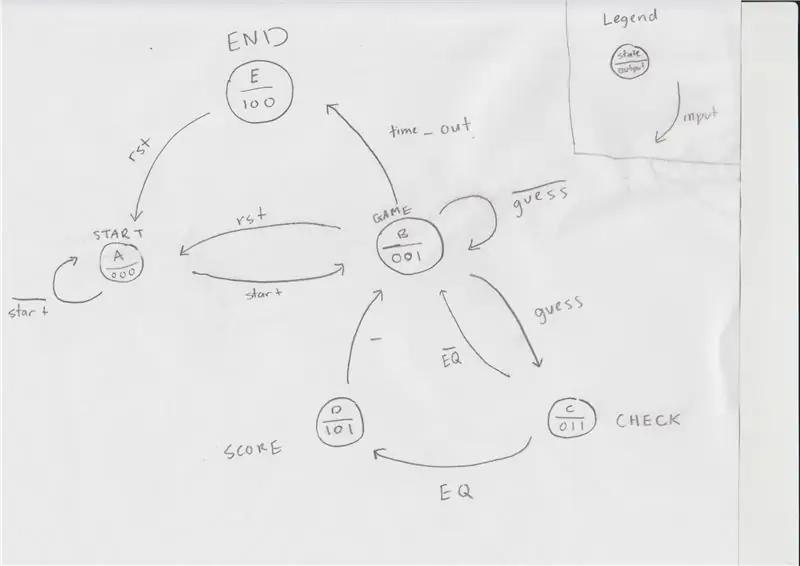
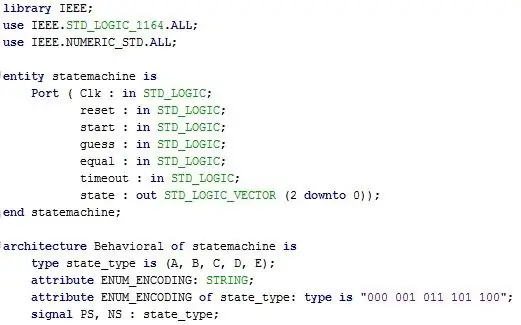
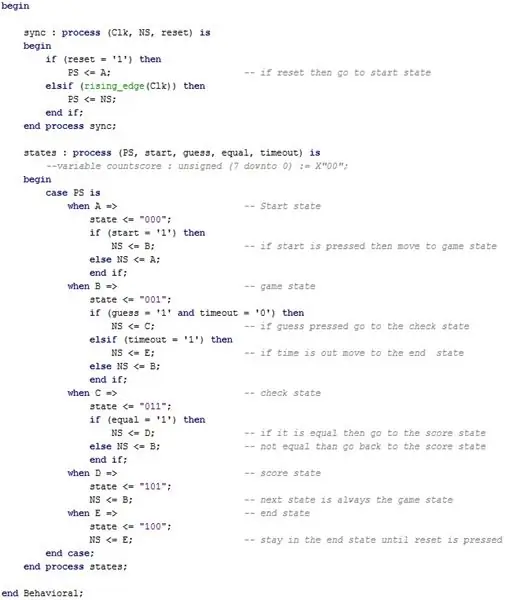
Trinn 2: Opprette en Finite-State Machine (FSM)



I vår Finite-State Machine bestemte vi at fem tilstander (Start, Display, Check, Score og End) ville være nødvendige med fem innganger (start, reset, gjett, lik, timeout). Den eneste utgangen i vår State Machine er et 3 -bits tall som representerer hvilken tilstand brukeren er i (000, 001, 011, 101, 100) med hensyn til tilstandene nedenfor.
Husk at en Finite State Machine faktisk ikke forhåndsformer funksjonene nedenfor, i stedet forteller den bare hvilken tilstand programmet er på og hva. Hva som faktisk skjer, bestemmes av toppmodulen forklart nedenfor.
Starttilstand (000)
Starttilstanden er der brukeren vil begynne til startinngangen er høy, dette er også tilstanden som vil nås når du trykker på tilbakestillingsknappen.
Game State (001)
Game State er begynnelsen på spillet, der det tilfeldige tallet genereres og brukeren bytter brytere for å lage en input. Når du har trykket på gjetningsknappen, flyttes spillet til sjekkestatus.
Sjekk tilstand (011)
Denne tilstanden er hvor komparatoren brukes, som vil sammenligne verdiene for brukerens inndata og det tilfeldig genererte tallet. Hvis innsendelsen er korrekt, er den samme verdien høy og FSM går til poengsummen. Men hvis innsendelsen er feil, går FSM tilbake til visningstilstanden til innsendelsen er korrekt.
Denne sjekketilstanden skjer relativt raskt i forhold til de andre, siden den bare skjer så lenge du trykker på sjekk -knappen
Poengstat (101)
Siden likeverdien er høy, var innsendelsen korrekt. I denne tilstanden vil poengsummen øke med en og et nytt tall vil bli generert for brukeren å skrive inn. Dette nye nummeret bringer oss tilbake til starttilstanden hvor brukeren igjen vil bytte bryterne.
Sluttilstand (100)
Når timeren på 60 sekunder er opp, vil timeout -inngangen være høy og brukeren når sluttilstanden der sluttresultatet vises. Tilbakestillingsinngangen blir deretter trykket og FSM starter på nytt ved starttilstanden.
Innganger: Clk, første, start, gjett, lik, timeout
Utgang: tilstand (3 bit)
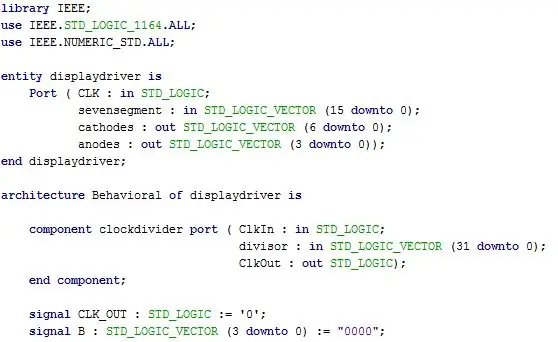
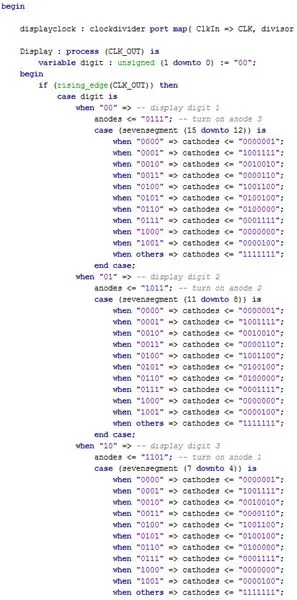
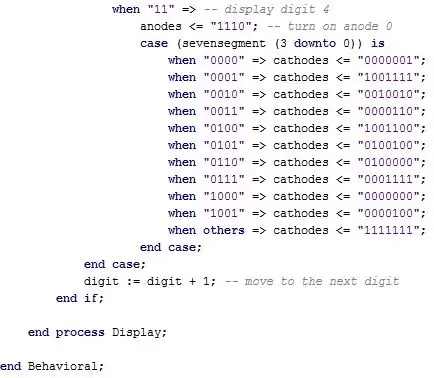
Trinn 3: Kartlegging av displayet med syv segmenter



Sju segmentvisning er en sentral del av hele prosjektet ettersom de to første sifrene på skjermen brukes som utgang fra tilfeldige tallgeneratoren, mens de to siste sifrene er timeren. Selv om vi har implementert et eksempel på dette i den siste laben når det gjelder å ha sifre på skjermen, ble det vist i heksadesimal. For å fikse dette problemet brukte vi en omformer og klokkeskille som er forklart nærmere nedenfor.
Displayet viser alle 0 -tallene til FSM går inn i spilltilstanden; I slutttilstanden skal displayet imidlertid bare vise brukerens poengsum.
Siden vi bruker alle fire sifrene i displayet med syv segmenter, må vi bla gjennom hver anode raskt nok ved 300 Hz for å bli oppfattet som alltid tent.
Innganger: Clk, syvesegment
Utganger: katoder (7 bit), anoder (4 bit)
Trinn 4: Opprette komparatoren

Denne delmodulen brukes i sjekketilstanden når det gjelder hvordan den sammenligner det 7 -bits binære inputtede gjetningen kontra den faktiske desimalverdien.
Vi hadde en if -setning som evaluerte både innganger og to utganger avhengig av om likeverdien var høy eller lav. Så viktig som denne modulen er, er det et av de enklere programmene å designe i dette prosjektet.
Innganger: brytere (8 bit), nummer (8 bit)
Utgang: EQ
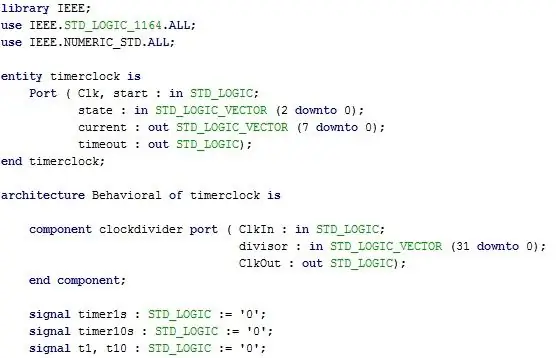
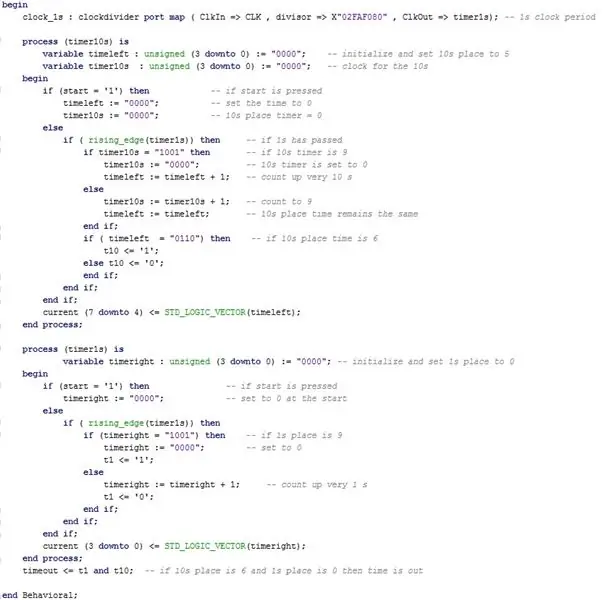
Trinn 5: Konfigurere en tidtaker


Timeren vår er i hovedsak to forskjellige tellere som øker med forskjellige hastigheter. En teller i "ens" -verdien (den første sju segmentvisning) og en teller for verdien "ti" (andre siffer på syv segment display). Hvert siffer er basert på klokkens stigende kant, og når telleren når 60 sekunder, vil time_out være høyt og spillet vil ende og gå tilbake til starttilstanden.
Innganger: Clk, tilstand (3 bit), start
Utganger: Strøm (8 bit), timeout
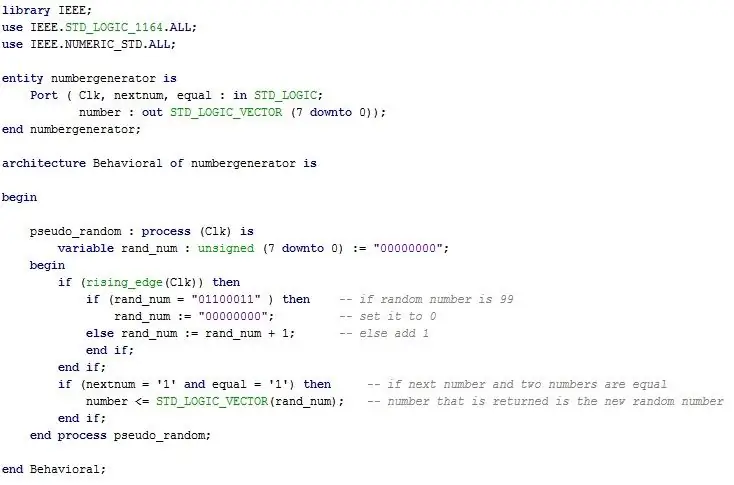
Trinn 6: Designe Pseudo Random Number Generator

En annen alternativ metode for en tallgenerator spesielt for dette tilfellet er å ha en repeterende teller fra 0-99 (i binær) som sender ut det tellede tallet når inngangen er høy, da dette ville fjerne behovet for å bruke en LFSR.
Tallet endrer hver stigende kant på den interne klokken (10 nanosekunder) og går gjennom alle 100 tallene på ett mikrosekund. Når brukeren ønsker et nytt nummer fra tallgeneratoren, sender den ut nummeret den var på, Selv om denne prosessen ikke er helt tilfeldig, er sannsynligheten for å finne relaterte utdata fra denne prosessen lav nok til å være pseudo-tilfeldig.
Innganger: Clk, changenum, lik
Utganger: nummer (8 bit)
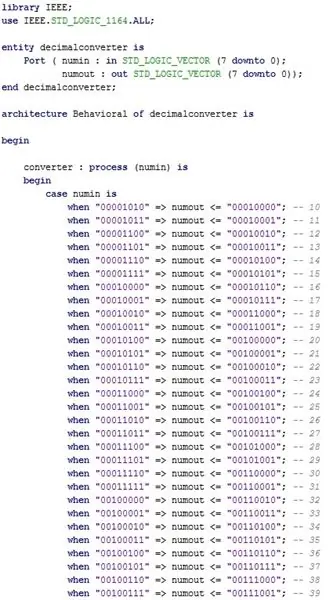
Trinn 7: Opprette en omformer

En nødvendig komponent er omformeren, som vi brukte til å vise desimaltall på syv segmentvisning i stedet for den opprinnelige heksadesimale. Selv om begge tallene er basert på et 7 -bits binært tall, opprettet vi en hel modul beregnet på å konvertere heksadesimal til desimal.
For eksempel, hvis vår endelige utgang for poengsummen var 0010001 (sytten), ville syv segmentvisning vise den heksadesimale verdien 11, i stedet for desimaltallet 17.
Inngang: Numin (8 bit)
Utgang: Numout (8 bit)
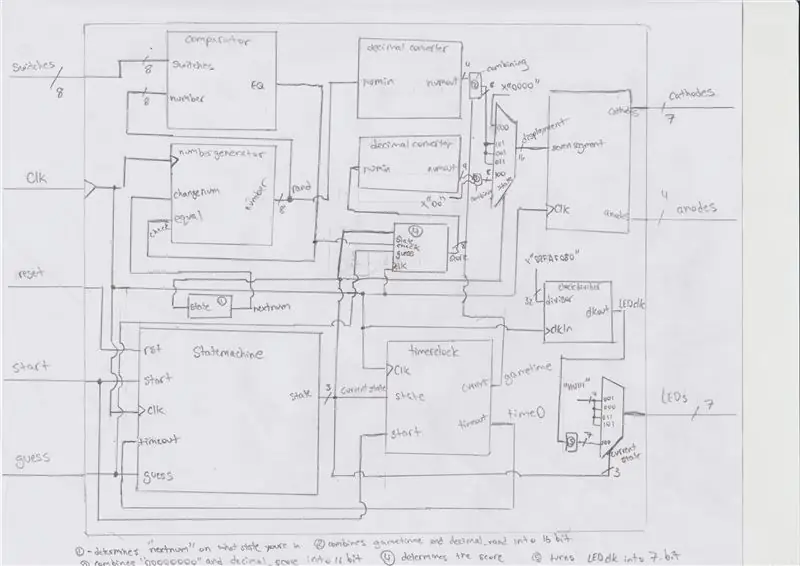
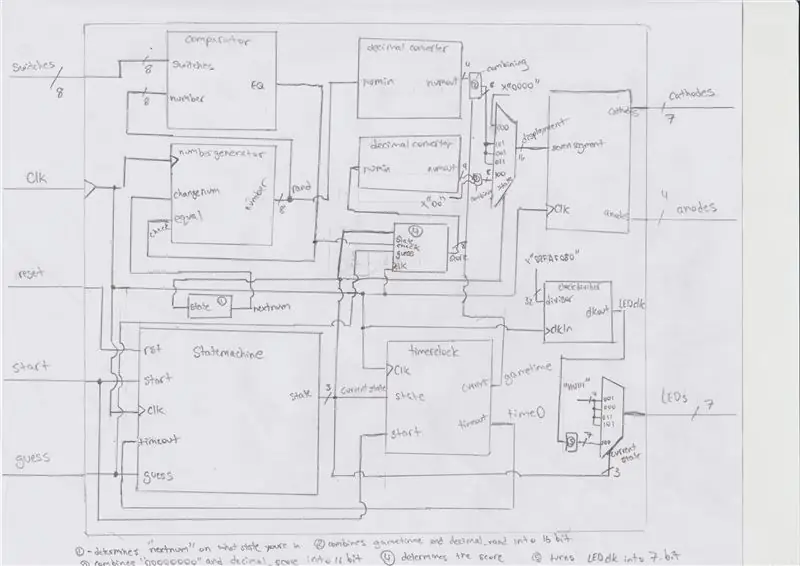
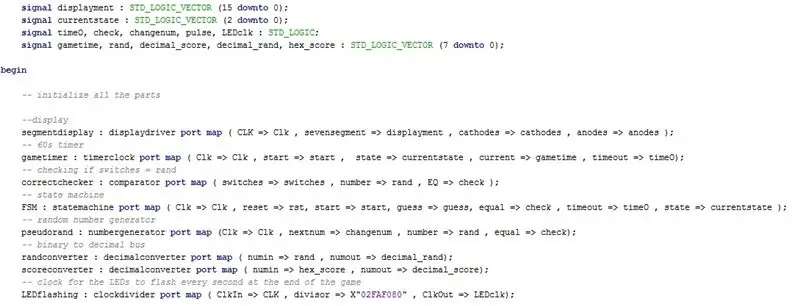
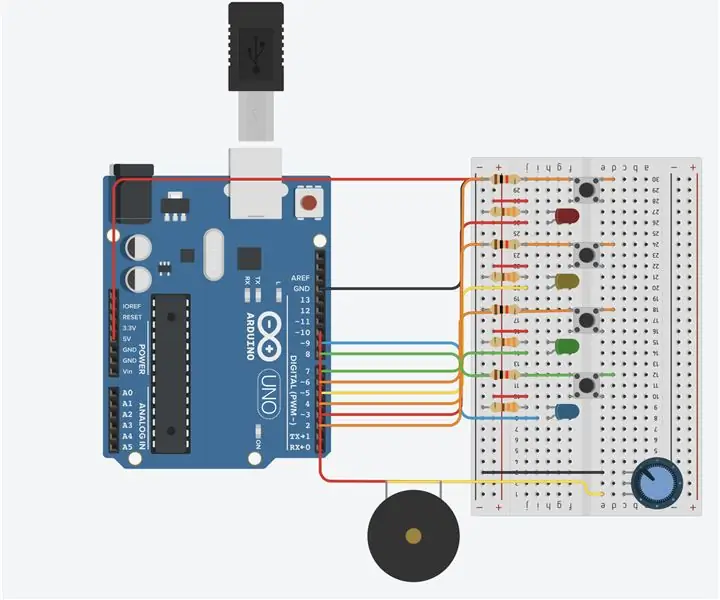
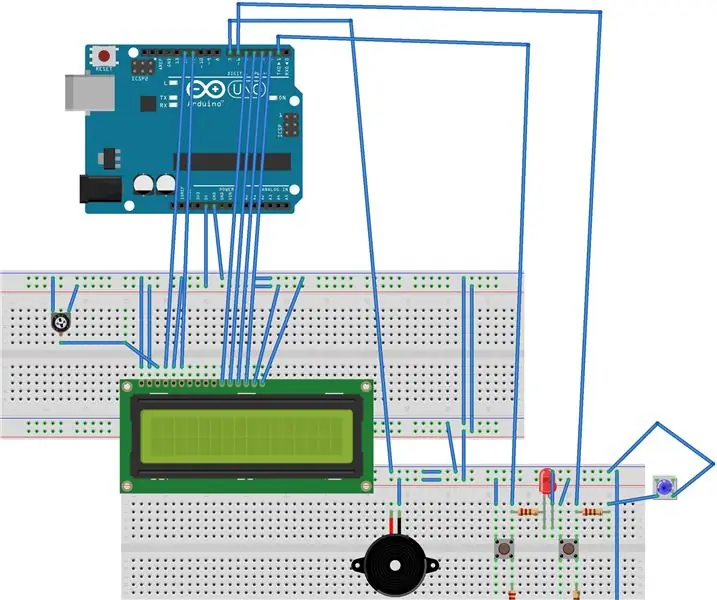
Trinn 8: Sette alt sammen i spillmodulen




For komponentene våre brukte vi de nødvendige bryterne 0-6 for brukeren å veksle, med de tre knappene for å fungere som brukerinngangene for start, tilbakestilling og gjetning. De syv segmentene display og klokke komponenter er også komponenter vi har gjort fra tidligere laboratorier, men måtte endre for å passe dette prosjektet.
Vi delte dette prosjektet i de seks modulene som er vist ovenfor for å bryte ned hele gizmoen i mange arbeidsdeler, men måten de er tilkoblet på er ganske intrikat og er vist fra den svarte boksen som er vedlagt.
Mens spillet skjer, lyser 7 lysdioder for å varsle brukeren som bytter til bruk, og når spillet avsluttes, programmerte vi også lysdioder til å blinke
Innganger: brytere (8 bit), Clk, reset, start, gjett
Utganger: katoder (7 bit), anoder (4 bit), LED (7 bit)
Trinn 9: Oppdaget ekstra problemer
Selv om bare syv brytere brukes i dette spillet, har koden den satt som et 8 -bits tall. Vi gjorde dette for å få en mer praktisk komparator som ville sammenligne disse 8 bitene med 8 -biters nummeret vi genererte fra tilfeldighetsgeneratoren.
Poengsummen ga oss også litt trøbbel i begynnelsen fordi vi satte det til å øke ett poeng når FSM var i poengsum; men det som skjedde i stedet var at poengsummen fortsatte å øke så lenge staten var på, noe som ga oss en urimelig høy poengsum vi ikke kunne takle. Vi fikset dette ved å legge til et pulssignal som var synkronisert med klokkens stigende kant, som vist i koden i trinn 8.
Til slutt tok timeren mye tid å feilsøke, da det ville forvride skjermen på syv segmenter når den teller ned, så vi måtte endre den fra å telle ned fra 60 til å telle opp fra 0.
Trinn 10: Kildefiler og begrensninger
Hvis du heller vil trekke fra kildefilene våre i stedet for å lage dine egne, her er de. Begrensningsfilen er også inkludert.
Anbefalt:
Corona -spillet i scratch: 4 trinn

Corona Game in Scratch: Hei venner, jeg har laget et spill i bunn for å fortelle viktigheten av å bruke rensemiddel og maske i denne " Ny Normal " på en morsom og lærerik måte.Sprites brukt: EarthDoctorCorona virusSanitizerflaskeMask
CPE 133 Final Project Decimal to Binary: 5 Steps

CPE 133 Final Project Decimal to Binary: Binary Numbers er en av de første tingene du tenker på når du tenker på digital logikk. Imidlertid kan binære tall være et vanskelig konsept for de som er nye. Dette prosjektet vil hjelpe de som er både nye og erfarne med binære tall
Simon sier spillet: 13 trinn

Simon Says Game: Welcome to my Simon says game
Spill Simon -spillet på skjorten din: 5 trinn

Spill Simon -spillet på skjorten din: Har du alltid ønsket å spille Simon -spillet på skjorten din? Jeg også! I denne instruksen skal jeg vise deg hvordan du lager en versjon av Simon -spillet som du kan spille ved å berøre skjorten din, ved hjelp av en Makey Makey
"Ninja Dollar" spillet for Arduino: 3 trinn

"Ninja Dollar" spillet for Arduino: Et annet videospill for arduino. Det er et flott spill er mer avansert enn det siste jeg publiserte. Hvorfor er det mer komplekst enn andre? Det er mer komplekst fordi dette kan hoppe og skyte og ha en lydlys og en ny poengkont -metode
