
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.


Lær hvordan du lager et bilde som kan gjenta seg i alle retninger i Photoshop 7.0 eller nyere. Flisebilder er flotte for skrivebord.
Trinn 1: Få et godt bilde

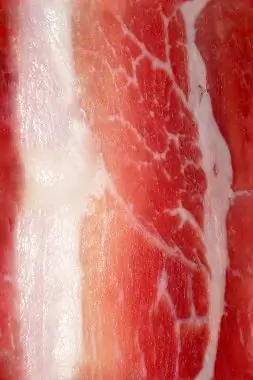
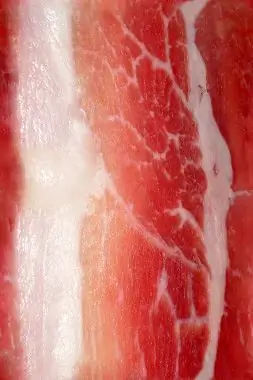
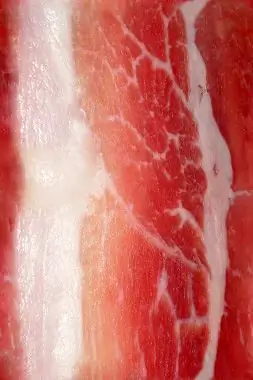
Bildet du bruker skal være fornuftig når det er flislagt (for eksempel fliser). Et godt eksempel på et dårlig flisebilde er et av et skilt, siden du bare trenger ett. Jeg brukte et fint bilde av Bacon. Du kan finne et godt bilde på Google, eller du kan bare bruke baconet mitt.
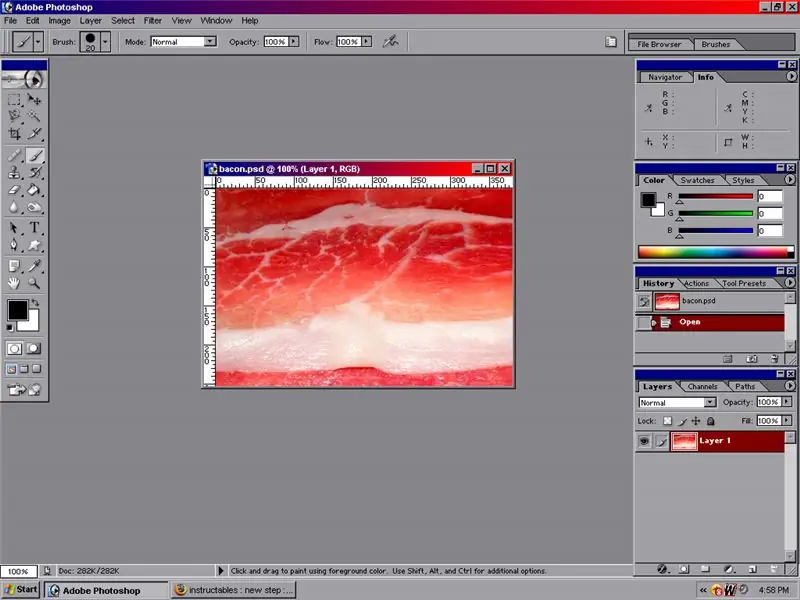
Trinn 2: Åpne bildet

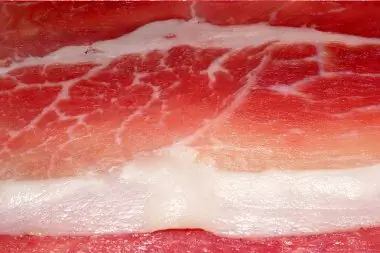
Åpne bildet i Photoshop eller GIMP. Jeg bruker Photoshop 7.0. Hvis du bruker baconbildet, kan du lage bacon for inspirasjon. Etter å ha laget baconet, stirrer du på det en stund og spiser det før det blir kaldt.
Trinn 3: Oppveie bildet

Siden forskyvningsfilteret ikke har en "halvbildeforskyvning" -knapp, må vi finne ut hvilken halvdel av pikslene i bildet er. Det er to måter.
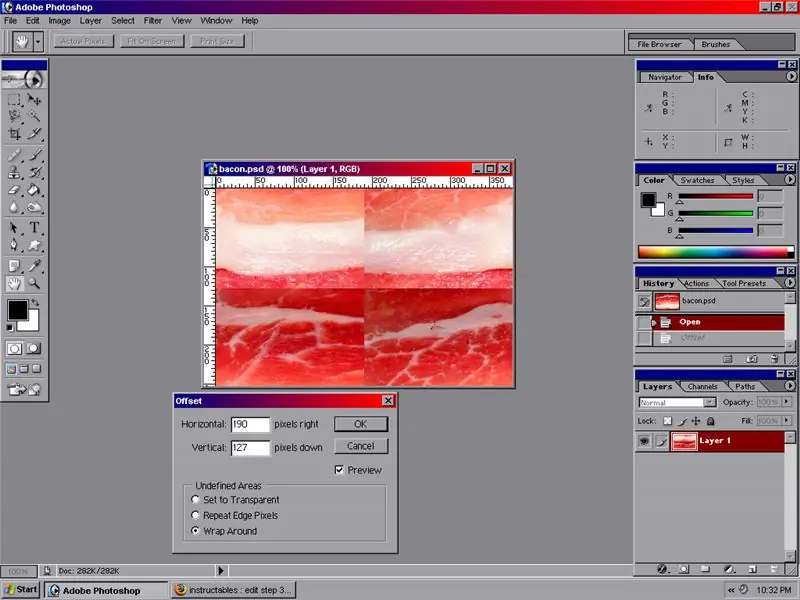
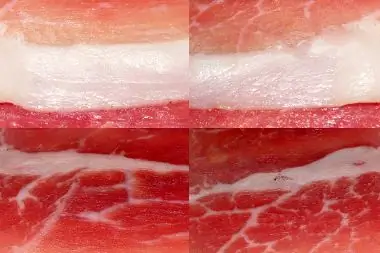
1. Gå til rullegardinmenyen "Bilde", og klikk på "Lerretstørrelse". Derfra får du begge rullegardinene til å vise "prosent", og deretter endrer du prosentdelen til 50. Deretter endrer du nedtrekkslistene tilbake til "piksler" og husker tallene. 2. Gå til rullegardinmenyen "Bilde", og klikk på "Lerretstørrelse". Beregn halvparten av lerretstørrelsene, og husk tallene. Baconbildet vårt skal forskyves 190 x 127 piksler. For å kompensere, gå til "Filter", "Other", "Offset …" Sørg for at du velger "Wrap Around" P. S. Noen ganger, hvis du har jobbet med bildet på forhånd, må du beskjære bildet og velge å slette den beskårne delen. Dette blir kvitt enhver uønsket kompensasjon.
Trinn 4: Fix Borders

Nå som bildet er forskjøvet, når jeg sier "grenser", mener jeg midten av bildet, der det ikke ser riktig ut. Det er mange måter å fikse kantene på, men å bruke alle teknikkene vil ha ønsket effekt. -Bruk Clone Stamp Tool (S) Clone Stamp Tool vil bli brukt til å kopiere delene av bildet som er helt forskjellige. På baconbildet brukte jeg den til å få den tynne, hvite delen til å bli koblet gjennom grensen. -Bruk Healing Brush Tool (J) Healing Brush Tool hjelper deg med å fikse alle de små misfargingene mellom "kantene" på bildet. På baconbildet brukte jeg det til å få fargene på de røde delene til å se feilfrie ut.
Trinn 5: Etterpå


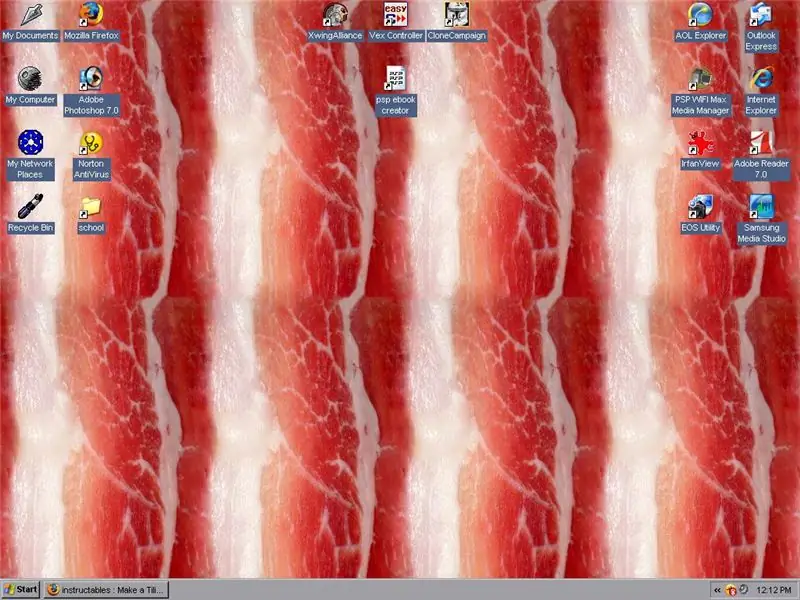
Jeg roterte den deretter 90 grader, så det ville se bedre ut på skjermen min. Lagre filen Høyreklikk på skrivebordet, velg "Egenskaper", gå til skjerm og deretter "Bla gjennom". Velg filen, og velg deretter "Tile". Selvfølgelig, deretter "Søk"
Anbefalt:
Lag GPS -GRENSER ved å bruke Arduino: 8 trinn

Lag GPS -GRENSER Ved å bruke Arduino: I denne opplæringen lærer vi hvordan du lager en GPS -GRENSE med Arduino, dette er nyttig når du har en robot og du ikke vil at den skal gå utenfor det angitte området. Når roboten er utenfor området , vil displayet vise "Utenfor"
Lag Macintosh Plus ROM: 3 trinn (med bilder)

Lag Macintosh Plus ROM -er: Denne instruksjonsguiden veileder deg gjennom prosessen med å "rippe" EPROM bilder fra fra Macintosh Plus ROM -brikkene dine og (eller) " brenning " bildene til nye sjetonger. Prosessen vil i utgangspunktet bli utført to ganger for å lage begge & quot
Lag din egen kjørekommando med enkle trinn: 4 trinn

Lag din egen run -kommando med enkle trinn: Her viser jeg hvordan du kan lage din egen run -kommando i Windows OS. Egentlig er denne funksjonen i Windows flott, noe som er nyttig for å åpne applikasjonsvinduet umiddelbart. Så nå kan du også opprette kommandoen din for å åpne et hvilket som helst program ved å skrive inn
Lag Windows -ikonfiler med Photoshop: 5 trinn

Lag Windows-ikonfiler med Photoshop: Slik lager du Windows-ikonfiler med Photoshop. Det er en enkel prosess som bare å lage et bilde, men du trenger en plug-in. Vedlagt er plugin-modulen. Hvordan lage en markør: Lær å lage en tilpasset markør
Photoshop: Lag glassaktig tekst: 3 trinn

Photoshop: Lag glassaktig tekst: ** Jeg er nederlandsk, så vær så snill å si om jeg må rette noe ** Vi skal lage en glassaktig tekst i Photoshop CS2. Jeg har lagt til noen skjermbilder, de er nederlandske, men jeg tror du kan se hva jeg mener. Dette er min første instruks, håper du liker den
