
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.

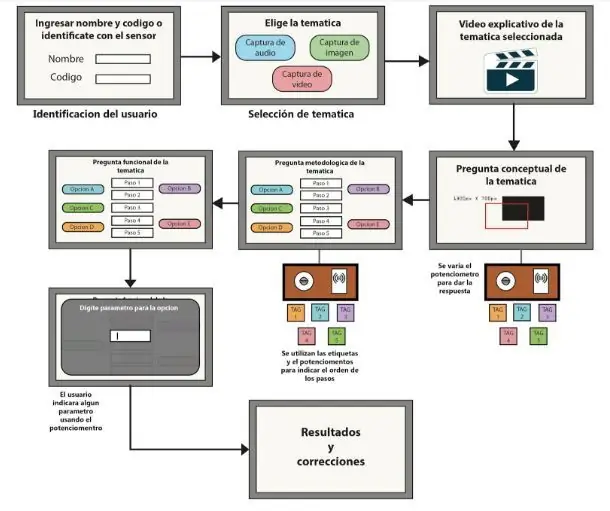
Produktene kan brukes i multimedieinteraktive systemer, i tillegg til audiovisuelle medier og maskinvare for maskinvare, maskinvare og funksjonalitet, el proceso de captura de imagen, audio y video, explicando todas sus componentes. El sistema estará basado en características de videos interactivos de categoría Learning, por lo tanto, contará con mecánicas que evaluarán el aprendizaje que el usuario ha adquirido.
Materialer
- 1 sensor RFID RC522
- 1 Potenciómetro
- 1 Ardunio Mega
RFID -valg og potensielle soner er uunnværlige for modellens funksjonelle funksjoner, og du kan bruke kontrollen som tillater en brukerveiledning med systemet. El lector gir en funksjon som kan brukes til å velge et svar på en måte som kan brukes til å gi deg en ny oppskrift.
Programvare
- Arduino IDE.
- Adobe Illustrator (valgfritt)
- Behandling
Trinn 1: Video Educativo

Inicialmente se identifaron los temas and tratar dentro del vídeo; en nuestro caso Captura (bilde, video og sonido), ekstrayendo de diferentes fuentes confiables la información más importante acerca de estos temas, teniendo en cuenta la parte conceptual, metodológica y funcional de cada uno, ya que esta información sera el contenido de.
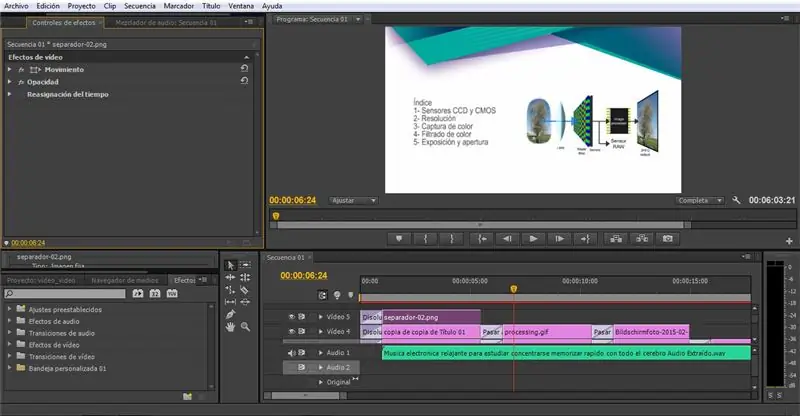
Beskrivelse av teneridentifikasjon og tematikk for informasjon om hvordan vi kan lære og undervise i fremgangsmåter for å realisere forskjellige komposisjoner av video, bilder, tekst og lyd, for medieprogramvare for videoredigering, og nå for Adobe Premiere, for Así obtener un producto final el cual es el vídeo educativo que se le brindara al usuario al momento de interactuar con el modelo prototipo funcional.
Este vídeo educativo sera la primer interfaz del usuario, ya que gracias a este vídeo el usuario tendrá la información necesaria para responder a las diferentes preguntas; garantizando así el aprendizaje y evaluación, conceptual, metodológica y conceptual.
Trinn 2: Interfaz De Usuario




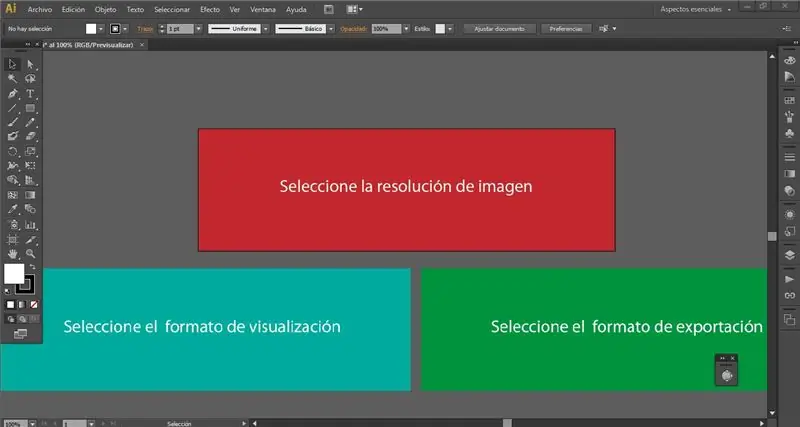
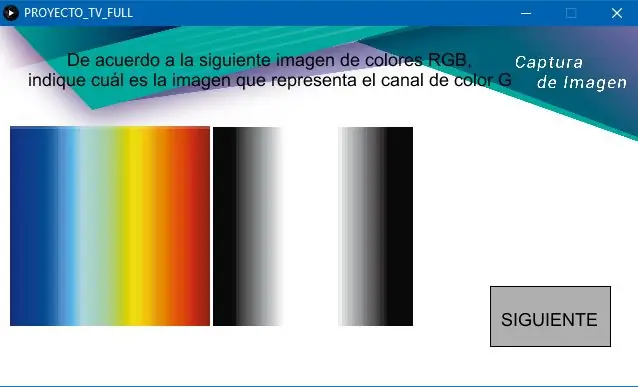
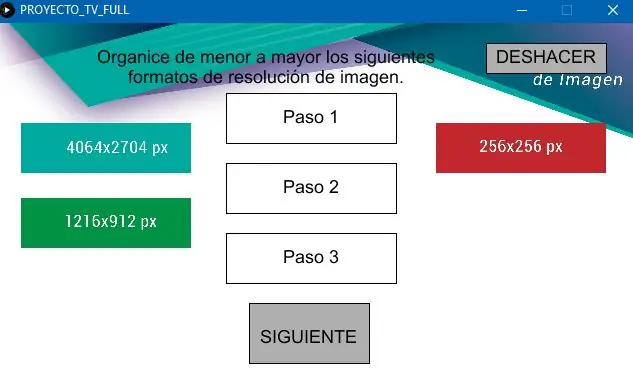
For medio de un software of vectores, and nuestro caso Adobe Illustrator, the desarrolló todos for elementos que komponents a new interface of usuario.
Se realisaron los fondos para cada interfaz de usuario del modelo prototipo funcional; Además se diagramo todas las opciones necesarias con las cuales va a interactuar el usuario, principalmente las opciones de respuesta, las cuales se desarrolló un recuadro con cada opción and un color diferenciador a las demás.
Trinn 3: Conexión De Los Componentes


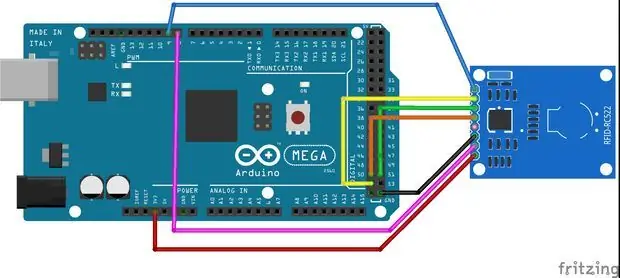
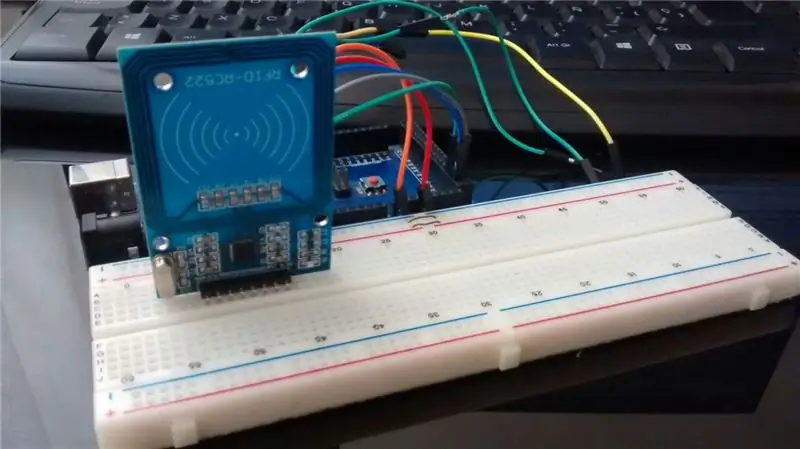
Empezaremos realizando la conexión del RFID-RC522, para lo cual se debe tener en cuenta la ubicación de los pines MOSI, MISO og SCK en el Arduino Mega. Los pines SDA og RST kan kjøpes digitalt, men kan også brukes på en senere måte.
A continuación se mostrara las conexiones que se realizaron for RFID:
- SDA = D9
- RST = D8
- MOSI = D51
- MISO = D50
- SCK = D52
El signuent komponents es el potenciometro, para cual te dejamos un enlace que explica como se realiza la conexión de uno de forma detallada. Luis Llamas Potenciometro
Trinn 4: Program - Arduino
Ahora empezaremos con la programación. El código completeo lo puedes last ned cuando quieras.
Inicialmente debemos añadir las librerías que vamos a usar:
#inkludere
Ahora para la lectura del RFID and del potenciomentro se configuran los parámetros y se utiliza un método que facilita la lectura del RFID:
#define RST_PIN 8 // RST
#define SS_PIN 9 // SDA MFRC522 RFID (SS_PIN, RST_PIN); // Variabler globales String ID = ""; boolsk kondisjon = usant; const int analogPin = A0; int verdi; // variabel que almacena la lectura analógica raw int pos;
int kont = 0;
int caso;
int casoviejo = 0; ugyldig oppsett () {Serial.begin (9600); SPI.begin (); RFID. PCD_Init (); } // Metodo for comparar los tags of RFID
int CompararTags (streng -ID) {
int caso = 0; if (ID.equals ("43 27 97 10")) {caso = 1; } if (ID.equals ("124 192 204 194")) {caso = 2; } if (ID.equals ("30 44 244 229")) {caso = 3; } return caso;
}
byte ActualUID [4];
String leerRFID (MFRC522 rfid) {String ID0; Streng ID1; Streng ID2; Streng ID3; String ID; // Enviamos serialemente su UID for (byte i = 0; i <rfid.uid.size; i ++) {ActualUID = rfid.uid.uidByte ; hvis (i == 0) {ID0 = String (ActualUID ); } hvis (i == 1) {ID1 = String (ActualUID ); } hvis (i == 2) {ID2 = String (ActualUID ); } hvis (i == 3) {ID3 = String (ActualUID ); }} ID = ID0 + "" + ID1 + "" + ID2 + "" + ID3; retur -ID; }
Hvordan kan vi angi en dato for TAG som kan gjøres i en sensor
Finalmente, debemos enviar los datos por el serial a Processing, para lo cual armamos un String que tienen toda la información separado cada uno por una ",", ya que en Processing realizaremos un Split () que permitirá separar los dataos and utilizarlos según la la conveniencia. Ademas debemos recibir un valor de Processing con la finalidad de reiniciar los valores que se envían.
void loop () {
verdi = analogRead (analogPin); // realizar la lectura analógica raw pos = map (verdi, 0, 1023, 0, 100); // se escribe skrive for enviar INTs //Serial.write(pos); // recibe los datos de Processing if (Serial.available ()) {// Hvis data er tilgjengelig for lesing, int val = Serial.read (); caso = val; } if (RFID. PICC_IsNewCardPresent ()) {// Seleccionamos una tarjeta if (RFID. PICC_ReadCardSerial ()) {ID = leerRFID (RFID); //Serial.println(ID); caso = CompararTags (ID); // si el caso que se lee es igual al anterior que se leyo, no va a imprimir. if (! (casoviejo == caso)) {switch (caso) {case 1: //Serial.println(caso); casoviejo = caso; gå i stykker; sak 2: //Serial.println(caso); casoviejo = caso; gå i stykker; sak 3: //Serial.println(caso); casoviejo = caso; gå i stykker; }}}}
String potenciometro = (String) pos;
String casoRFID = (String) caso; String todo = potenciometro+","+casoRFID+","+"00"; Serial.println (todo); forsinkelse (500); }
Trinn 5: Program - prosessering
Debido a que el código es extenso, se explicara los puntos mas importantes a tener en cuenta en la elaboración del sistema. Sin embargo podrás descargar el código completeo cuando quieras.
Primero se importan las librerías a usar:
import behandling. serie.*;
import behandling. video.*;
Después se deben crear las imágenes y los vídeos, para que estos puedan ser visualizados.
Film myMovie ;
Bilde Bilde fondo_IMAGEN; PImage concept1, concept2, concept3, concept4, muestra; PImage opcion1, opcion2, opcion3; PImage opcmet1, opcmet2, opcmet3; PImage opc1_1, opc1_2, opc2_1, opc2_2, opc3_1, opc3_2; PImage funcional1, funcional2, funcional3;
no el setup () debemos especificar los nombres de los archivos, los cuales deben estar dentro de una carpeta llamada data ubicada en la misma carpeta del proyecto. Ademas especificamos el tipo de letra a usar y el puerto serial by el cual recibirá los datos que envié el Arduino.
myMovie = ny film [2];
størrelse (640, 360); frameRate (60); f = createFont ("Arial", 18, true); String portName = "COM4"; // endre 0 til 1 eller 2 osv. for å matche porten myPort = new Serial (this, portName, 9600); myMovie [0] = ny film (denne, "video2.mp4"); fondo_IMAGEN = loadImage ("Grensesnitt_2_Fondo_Imagen.png"); concept1 = loadImage ("Grensesnitt_2_1 ° - B.png"); concept2 = loadImage ("Grensesnitt_2_1 ° - G.png"); concept3 = loadImage ("Grensesnitt_2_1 ° - R.png"); muestra = loadImage ("Grensesnitt_2_1 ° - RGB.png"); opcion1 = loadImage ("img_Imagen-Metodología-05.png"); opcion2 = loadImage ("img_Imagen-Metodología-06.png"); opcion3 = loadImage ("img_Imagen-Metodología-07.png"); opc1_1 = loadImage ("img_Imagen-Funcional-08.png"); opc1_2 = loadImage ("img_Imagen-Funcional-09.png"); opc2_1 = loadImage ("img_Imagen-Funcional-10.png"); opc2_2 = loadImage ("img_Imagen-Funcional-11.png"); opc3_1 = loadImage ("img_Imagen-Funcional-13.png"); opc3_2 = loadImage ("img_Imagen-Funcional-15.png"); funcional1 = loadImage ("funcional1.png"); funcional2 = loadImage ("funcional2.png"); funcional3 = loadImage ("funcional3.png"); myMovie [0].play ();
Las siguientes lineas de código están dentro del método Draw ().
Primero se reciben los datos del serial and realizamos el Split () que permite separar cada uno de los datos que se reciben.
if (myMovie [0].time () == myMovie [0].duration ()) {video = true;
} annet {video = false; } mens (myPort.available ()> 0) {String val = myPort.readString (); String valor = val; // separa los valores que recoje el serial. int nums = int (split (tapperhet, ',')); pote = nums [0]; caso = nums [1]; println (pote+","+caso); }
Se tiene un switch case, para cada escena del sistema, por lo tanto se reproducirá un método en el momento en el momento en que la variable "cambioEscena" cambie.
hvis (! video) {
image (myMovie [0], 0, 0, 640, 360); } annet {bakgrunn (255); switch (cambioEscena) {case 0: break; sak 1: escena1 (); gå i stykker; sak 2: escena2 (); gå i stykker; sak 3: escena3 (); gå i stykker; }
Los cambios de escenas se realizan en función a cuando el mouse es presionado, por lo tanto se utiliza el método mousePressed () para realizar este cambio. También se utiliza este método para almacenar las respuestas que el usuario da al sistema y posteriormente verificarlas y guardarlas en un documento Txt.
void mousePressed () {
// dimenciones del boton siguente escena 1 if (cambioEscena == 1) {if (mouseX> Sx && mouseX Sy && mouseY Sx2 && mouseX Sy2 && mouseY xx && mouseX yy && mouseY 450 && mouseX 100 && mouseY <100+30) { // ALMACENA LA RESPUESTA DEL PARAMETRO! hvis (parametroOpc1 == 1) {respuesta_1_3 = 1; } if (parametroOpc1 == 2) {respuesta_1_3 = 2; } if (parametroOpc2 == 1) {respuesta_2_3 = 1; } if (parametroOpc2 == 2) {respuesta_2_3 = 2; } if (parametroOpc3 == 1) {respuesta_3_3 = 1; } if (parametroOpc3 == 2) {respuesta_3_3 = 2; } myPort.write (0); println (respuesta_1_3+","+respuesta_2_3+","+respuesta_3_3); }
if (mouseX> xx && mouseX yy && mouseY finx && mouseX finy && mouseY <finy+Sh2) {guardarRespuestas (); exit(); }}}
El método utilizado para almacenar respuestas es el siguiente:
void guardarRespuestas () {
String ResConceptual = "Incorrecto"; String ResMetodlo = "Feil"; String ResFuncio = "Feil"; if (respuesta_1 == 2) {ResConceptual = "Correcto"; } hvis (y == 210 && y2 == 140 && y3 == 70) {ResMetodlo = "Correcto"; } if (escena2y == 140 && escena2y2 == 210 && escena2y3 == 70 && respuesta_1_3 == 1 && respuesta_2_3 == 2 && respuesta_3_3 == 2) {ResFuncio = "Correcto"; } String Respuestas = "Respuesta conceptual:"+ResConceptual+"Respuesta metodologica:"+ResMetodlo+"Respuesta funcional:"+ResFuncio; String list = split (Respuestas, ''); // Skriver strengene til en fil, hver på en egen linje saveStrings ("RESPUESTAS.txt", liste); }
Trinn 6: Ejecución


Finalmente cuando se ejecuta el programa iniciara con un vídeo explicativo. Después se utilizara el potencimetro para variar las respuestas que se desean dar y los tags y el sensor RFID para seleccionar los pasos en la interfaz de la segunda y tercera pregunta.
Anbefalt:
Otto DIY Class Final: 4 trinn

Otto DIY Class Final: Dette prosjektet ble gjort mulig av Otto og Athens Technical College. For å starte må du først kjøpe settet fra: https://www.ottodiy.com/store/products/49452 Følg deretter trinnene på: https: //wikifactory.com/+OttoDIY/otto-diy
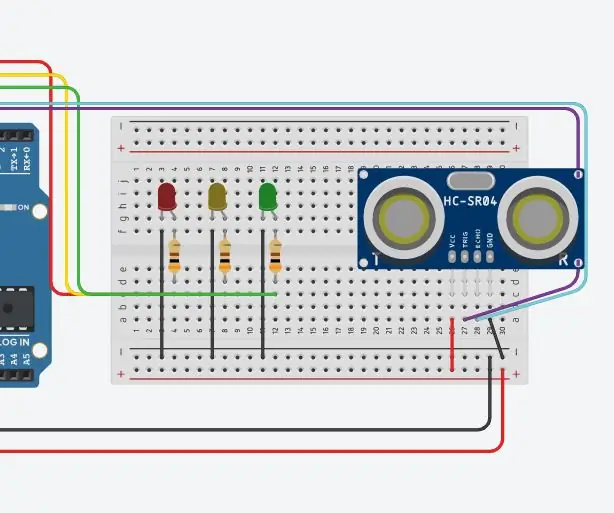
TinkerCAD Ultrasonic Distance Sensor Circuit (Computer Eng Final): 4 trinn

TinkerCAD Ultrasonic Distance Sensor Circuit (Computer Eng Final): Vi skal lage enda en morsom tinkerCAD -krets å lage under karantene! I dag er det et tillegg av en interessant komponent, kan du gjette? Vel, vi kommer til å bruke en ultralydavstandssensor! Videre skal vi kode for 3 lysdioder
Wearable Tech Final Project - DJ -hjelm: 6 trinn

Wearable Tech Final Project - DJ -hjelm: Målet med dette prosjektet er å gjøre en DJ -hjelm med LED -er reaktive på musikk for show og wow -faktor. Vi bruker en adresserbar LED -stripe fra Amazon.com samt en motorsykkelhjelm, en Arduino uno og wire
Projecte Final 3ESO Grua: 4 trinn

Prosjektet Final 3ESO Grua: Hola, emnic Iván i aquest es el meu project project final de tecnologia en 3r E.S.O.En aquest projecte em de fer una grua que pugui agafar un object and un punt A in transportar-lo fins el punt B
Tutorial Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: 4 trinn (med bilder)

Tutorial Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: No desenvolvimento desse projeto foi utilizada uma plataforma hibrida, sem a nødvendigidade of acessar of recaços of plataformas nativas do Android ou do IOS. Foi utilizado um computador tipo notebook com windows 10. Essa plataforma chama-se Ionic, q
