
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-06-01 06:10.

Vi har hentet inspirasjon fra prosjektene dine og laget en opplæring i projeksjonskartlegging ved hjelp av Pi Cap. Hvis du vil at prosjektet ditt skal fungere trådløst over WiFi, er dette opplæringen for deg. Vi brukte MadMapper som en projeksjonskartprogramvare, men du kan bruke annen programvare hvis du foretrekker det.
Du kan laste ned MadMapper her. Du trenger også en projektor for denne opplæringen, så sjekk ut artikkelen for en guide til hvilken projektor du skal bruke. Vi anbefaler å bruke Pi Zero W, fordi den er liten, kompakt og tilbyr integrert WiFi. Hvis du ikke har en Pi Cap, kan du sjekke ut Touch Board -opplæringen, men du vil ikke kunne bruke Touch Board trådløst.
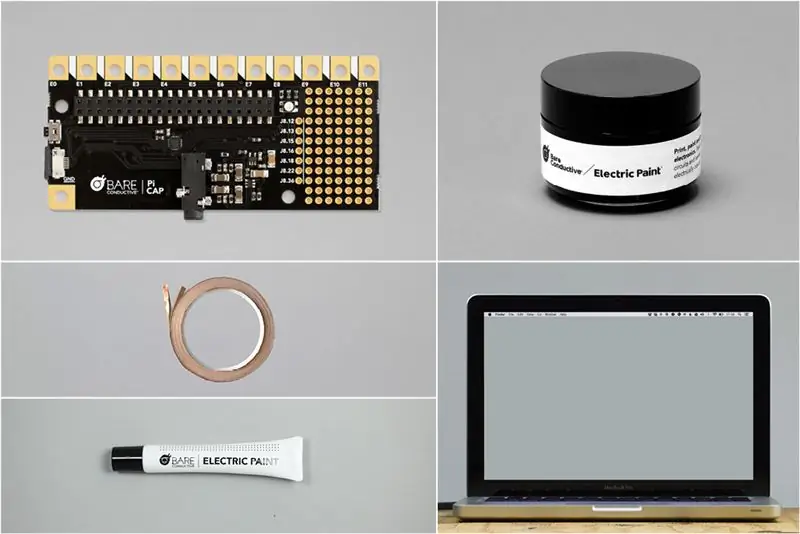
Trinn 1: Materialer

1x Pi Cap
1x elektrisk maling 50 ml
1x elektrisk maling 10 ml
-
1 x projektor
1x bærbar datamaskin som kjører MadMapper og prosessering
-
(valgfri)
kobberbånd
Trinn 2: Sette opp Pi Cap

Hvis dette er første gang du bruker Pi Cap, foreslår vi at du fullfører denne opplæringen først. I denne opplæringen er vår Pi Zero koblet til den bærbare datamaskinen vår via SSH, noe som gjør at vi kan ha et trådløst oppsett.
Vi kommer også til å bruke Processing og OSC med Pi Cap i denne opplæringen. Følg denne opplæringen for en god introduksjon til begge deler.
Trinn 3: Forbered animasjonene i MadMapper


Vi kommer til å sende berøringskommandoer til Processing via OSC og deretter til MadMapper for å utløse to animasjoner. Vi har to eksempelanimasjoner som du kan laste ned her.
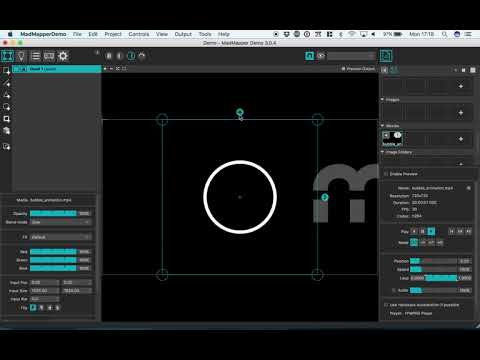
Åpne MadMapper og dra og slipp animasjonene til arbeidsområdet. Sørg for å endre “Loop movie” -innstillingen til “Play the movie to the end of the loop and pause” slik at animasjonen bare spilles av en gang. Hvis du liker det, kan du koble projektoren til den bærbare datamaskinen din nå og projisere animasjonene ved å gå til "Full Screen Mode".
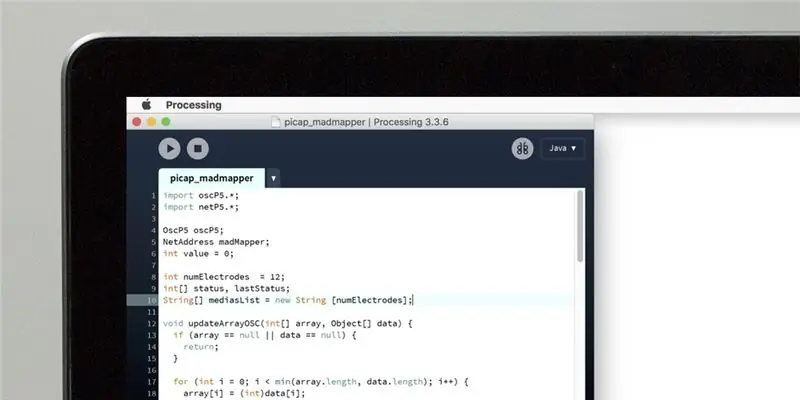
Trinn 4: Kjør behandlingskoden

Du må nå laste ned skriptet som mottar OSC -signalene fra Pi Cap og sender et annet OSC -signal til MadMapper. Du kan laste ned dette skriptet her. For å legge til vår Pi Cap og MadMapper -tilkoblingsskisse til Processing, må picap_madmapper -mappen flyttes til Processing Sketchbook -mappen. Dette vil være forskjellig for hvert operativsystem:
Windows
Biblioteker/dokumenter/behandling
eller
Mine dokumenter/behandling
Mac
Dokumenter/behandling
Linux (Ubuntu)
Hjem/Behandling
Hvis denne mappen ikke eksisterer, må du opprette den først. Kjør en av "picap-datastream-osc" -kodene på Pi-en, inkludert vertsnavnet på den bærbare datamaskinen din. I behandlingen trykker du på kjør -knappen. Når du berører elektrode 0 eller 1, bør den spille den respektive animasjonen i MadMapper. Må elske OSC!
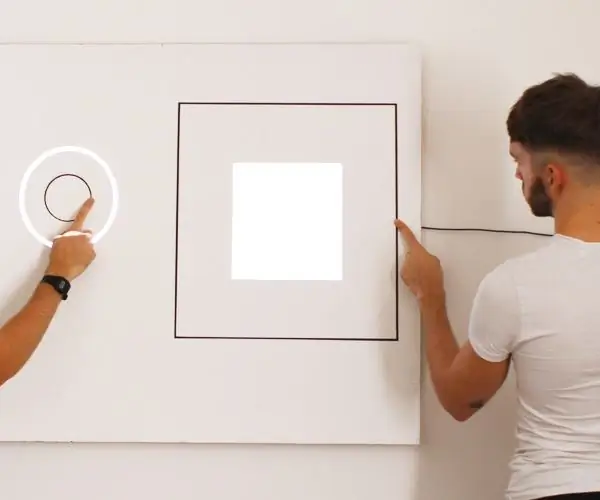
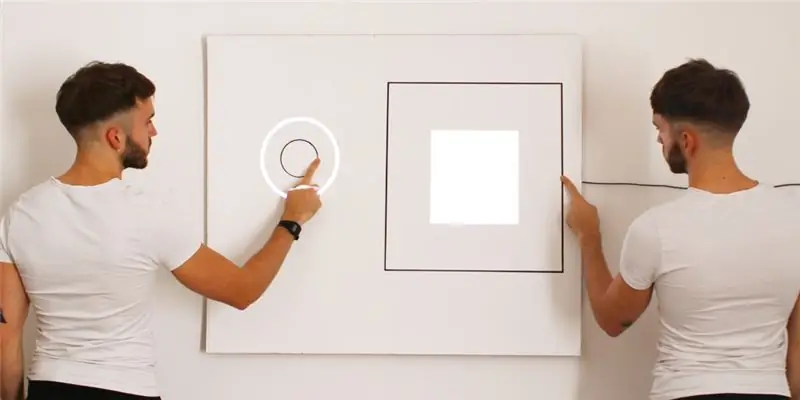
Trinn 5: Mal utløserne

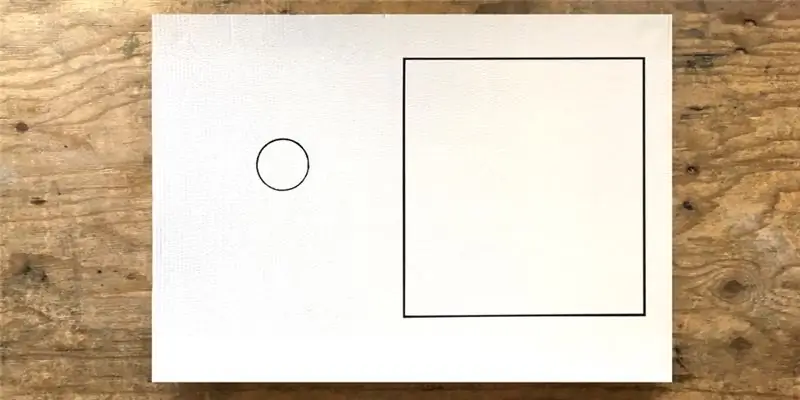
Nå må vi begynne å tenke på hvor vi vil projisere animasjonen. Vi brukte litt malt papp, som vi festet til veggen. Men du kan bruke kryssfiner, et tomt lerret eller male direkte på en vegg. Deretter må vi male grafikken for å starte animasjonen med Electric Paint. Du kan male grafikken enten for hånd, bruke sjablonger eller silketrykk. For denne opplæringen malte vi ganske enkelt en sirkel og firkant for hånd.
Trinn 6: Koble til Pi Cap

Det neste trinnet er å koble grafikken til Pi Cap. Det er her Pi Zero har en fordel i forhold til Raspberry Pi: Pi Zero er så liten at du kan feste vår overflatemonterte Pi Cap med elektrodene rett på prosjektet ditt!
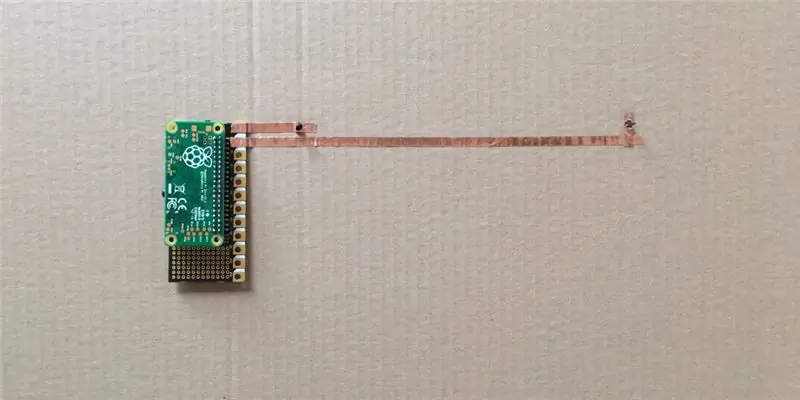
Slå først av Pi Zero og koble den fra. Hvis du bruker et materiale der du kan bruke overflaten bak grafikken, for eksempel med kryssfiner eller papp, kan du koble til Pi Cap gjennom materialet. Vi brukte svarte spiker, men du kan også bore et hull og deretter bruke en skrue eller en kabel.
For å koble til elektrodene kan du bruke hvilket som helst ledende materiale, for eksempel ledninger, kobberbånd eller elektrisk maling. Vi brukte kobberbånd, gjennomboret det med svarte negler og la til litt elektrisk maling for å få en sterk forbindelse. Deretter kalde vi pi -hetten til båndet. For å få en full oversikt over hvordan du kan koble til sensorene, ta en titt her.
Trinn 7: Trykk på Paint og se animasjonen

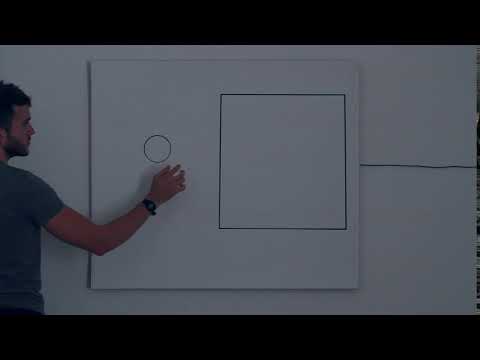
Etter at malingen har tørket, koble Pi Zero til strømmen og kjør OSC -koden. Koble projektoren til den bærbare datamaskinen og kjør behandlingskoden. Trykk på malingen og se animasjonen utfolde seg!
Trinn 8: Ytterligere trinn
Hvis du ser inne i koden, finner du linjene “mediasList [0] =“bubble_animation.mp4 ″;” og “mediasList [1] =“bubble_animation.mp4 ″;”. Tallet inne i firkantbraketten tilsvarer elektroden som berøres, så for eksempel når du berører elektrode 0, spiller MadMapper “bubble_animation.mp4”. Hvis du vil bruke din egen animasjon, må du endre navnet i Processing. For eksempel, hvis du vil inkludere “animation1.mp4”, må du inkludere dette filnavnet i Processing, f.eks. “MediasList [0] =“bubble_animation.mp4 ″;”.
Trinn 9:
Hvis berøring av den elektriske malingen ikke utløser animasjonen for godt. Dette kan skyldes at avstanden mellom den elektriske malingen og Pi -hetten er for lang. En måte å løse dette på er å endre følsomheten til Pi Cap -elektrodene, du kan lære om hvordan du gjør dette her.
Vi vil gjerne se hva du lager! Del prosjektene dine med oss enten via Instagram eller Twitter eller send oss en e -post på [email protected].
Anbefalt:
ELEGOO Kit Lab eller Hvordan gjøre livet mitt som utvikler enklere: 5 trinn (med bilder)

ELEGOO Kit Lab eller Hvordan gjøre livet mitt som utvikler enklere: Prosjektets mål Mange av oss har problemer med mock-up rundt UNO-kontrollerne. Ofte blir kabling av komponenter vanskelig med mange komponenter. På den annen side kan programmering under Arduino være kompleks og kan kreve mange
Hvordan gjøre et bilde skummelt med BeFunky Photo Editor: 3 trinn

Hvordan lage et foto som er skummelt med BeFunky Photo Editor: Du kan gjøre HVORDAN foto (til og med en av en søt pus) uhyggelig med befunky fotoredigerer, og slik er det
Hvordan måle strøm og hvorfor skal du gjøre det?: 4 trinn (med bilder)

Hvordan måle nåværende og hvorfor skal du gjøre det ?: Mange produsenter vet ikke hvor viktig det er å kjenne den nåværende tegningen av prosjektet ditt, eller hvorfor du trenger å vite dette. I denne opplæringen vil jeg forklare deg hvordan du måler gjeldende tegning av prosjektet ditt, og hvorfor det er så viktig å vite dette. T
Musikkreaktivt lys -- Hvordan lage superenkelt musikkreaktivt lys for å gjøre skrivebordet fantastisk: 5 trinn (med bilder)

Music Reactive Light || How to Make Super Simple Music Reactive Light for Making Desktop Awsome .: Hei, hva skjer gutter, I dag skal vi bygge et veldig interessant prosjekt. I dag skal vi bygge musikk reaktivt lys. LED -en vil endre lysstyrken iht. bassen som faktisk er lavfrekvent lydsignal. Det er veldig enkelt å bygge. Vi vil
Hvordan hacke Eco-knappen for å gjøre andre ting : 6 trinn (med bilder)

Hvordan hacke Eco-knappen for å gjøre andre ting …: Denne lille guiden vil raskt vise deg hvordan du får Eco-knappen til å gjøre ditt eget bud! Jeg fikk min med en ny AMD-prosessor (Denne guiden er kun for Windows XP! )
