
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.

I dag skal du lære hvordan du kan bygge en enkel WiFi-aktivert værstasjon som sender deg temperatur- og fuktighetsdata ved hjelp av IFTTT direkte til e-posten din. Delene jeg har brukt, finnes på kumantech.com
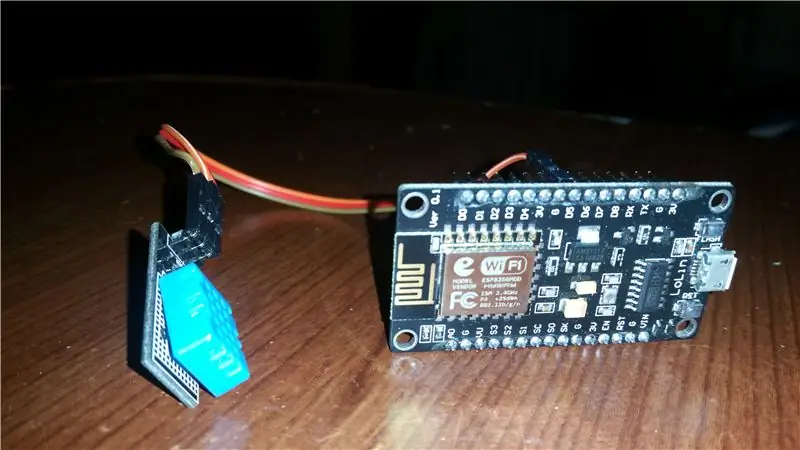
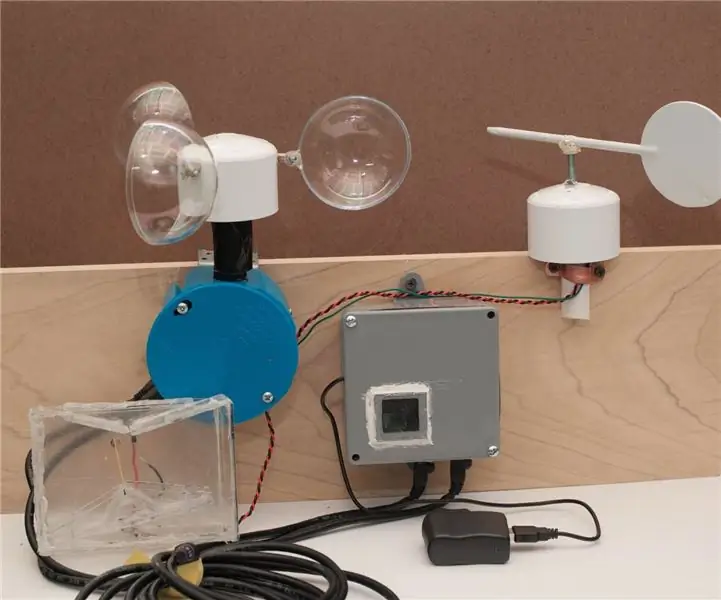
Trinn 1: Nødvendige deler og nødvendige tilkoblinger

For å fullføre dette prosjektet trenger du:
- Node MCU Board
- DHT11 -sensor
- Micro USB -kabel
- 3 x hoppetråder (F til F)
Allchips er en elektronisk serviceplattform for elektronikkomponenter, du kan kjøpe alle komponentene fra dem
Hvordan kobler jeg sensoren til kortet?
DHT11 | NodeMCU
GND (-) -> GND
5V (+) -> 3,3V
UT (Signal) -> D5
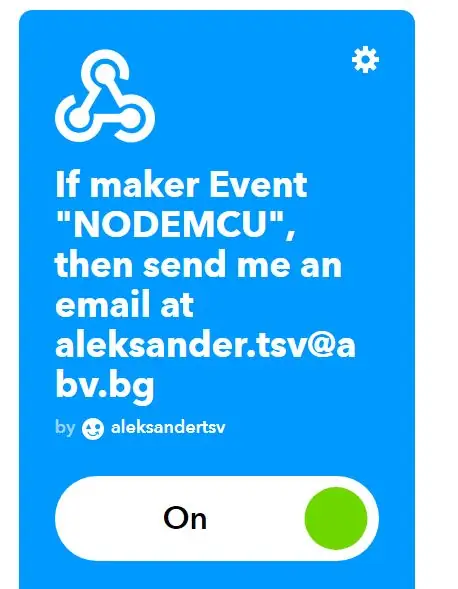
Trinn 2: Konfigurere IFTTT




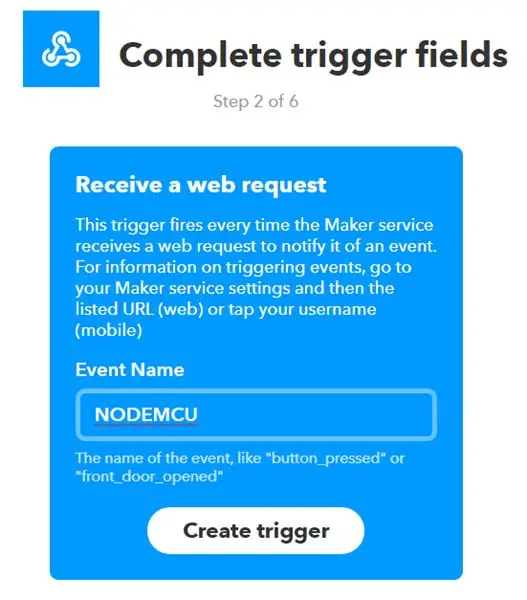
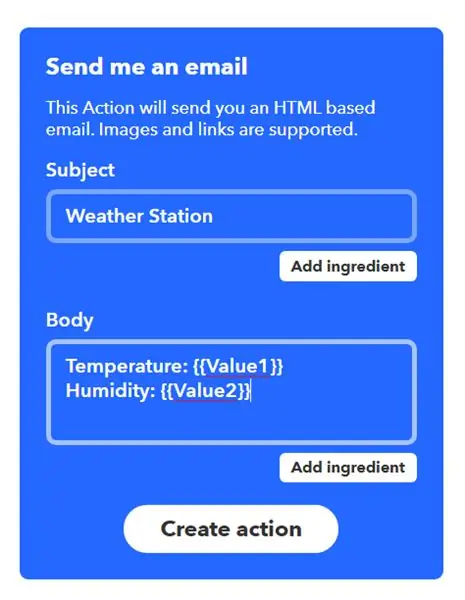
Gå til IFTTT.com og registrer en konto (hvis du ikke allerede har gjort det). Etter det, gå til Mine appleter og klikk deretter på Ny applett. Deretter klikker du på + dette, og når du blir bedt om å velge en tjeneste, velger du Webhooks. En liste over utløsere vil dukke opp, og i skrivende stund er det bare ett tilgjengelig alternativ - Motta en nettforespørsel. Velg deretter et navn for arrangementet og husk det (det vil bli brukt i koden). Etter at du har opprettet utløseren, må du klikke n +det og velge tjenesten som vi skal bruke. I dette tilfellet er det e -post. På neste side må du velge hvordan e -posten skal se ut. Dette er helt opp til deg, men husk at du må inkludere Value1 og Value2 -feltene for de innkommende dataene. For referanse, ta en titt på det tredje skjermbildet ovenfor. En siste ting, gå til innstillingene for Webhooks -tjenesten, og nederst vil du se en nettadresse. Kopier strengen etter bruk/ og lagre den et sted. Dette er din unike API -nøkkel, du trenger den senere i koden. Etter å ha fullført dette trinnet, er du ferdig med IFTTT for nå. Det er på tide med koden for NodeMCU
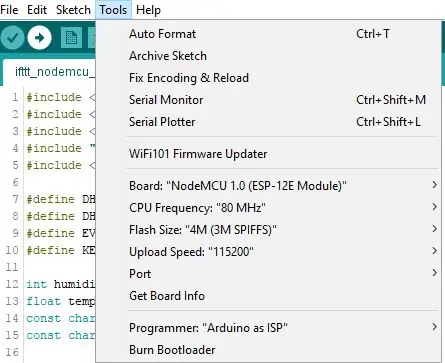
Trinn 3: Last opp koden og tilpass den

Før du laster opp koden (som du finner her), ta deg god tid og se på de kommenterte linjene og variablene i tiggeriet. Du må endre noen ting og deretter laste opp koden til NodeMCU.
Etter at du har lastet opp koden og slått på tavlen, mottar du e -post hver gang (kan endres i koden ovenfor). Hvis du har IFTTT -appen på smarttelefonen, kan du motta varsler hver gang appleten kjøres. Sjekk e -posten din, så ser du værdataene. Du kan legge til flere sensorer og koble til andre appleter.
Anbefalt:
NaTaLia værstasjon: Arduino solcelledrevet værstasjon gjort den riktige måten: 8 trinn (med bilder)

NaTaLia værstasjon: Arduino solcelledrevet værstasjon gjort på riktig måte: Etter 1 års vellykket drift på 2 forskjellige steder deler jeg mine solcelledrevne værstasjonsprosjektplaner og forklarer hvordan det utviklet seg til et system som virkelig kan overleve over lang tid perioder fra solenergi. Hvis du følger
DIY værstasjon og WiFi Sensor Station: 7 trinn (med bilder)

DIY værstasjon og WiFi -sensorstasjon: I dette prosjektet vil jeg vise deg hvordan du lager en værstasjon sammen med en WiFi -sensorstasjon. Sensorstasjonen måler lokale temperatur- og fuktighetsdata og sender den, via WiFi, til værstasjonen. Værstasjonen viser deretter t
WiFi -klokke, timer og værstasjon, kontrollert av Blynk: 5 trinn (med bilder)

WiFi Clock, Timer & Weather Station, Blynk Controlled: Dette er en Morphing digital klokke (takket være Hari Wiguna for konseptet og morphing -koden), den er også en analog klokke, værmeldingsstasjon og kjøkkenklokke. Den kontrolleres utelukkende av en Blynk -appen på smarttelefonen din med WiFi. Appen lar deg
Komplett DIY Raspberry Pi værstasjon med programvare: 7 trinn (med bilder)

Komplett DIY Raspberry Pi værstasjon med programvare: I slutten av februar så jeg dette innlegget på Raspberry Pi -nettstedet. http://www.raspberrypi.org/school-weather-station-…De hadde opprettet Raspberry Pi værstasjoner for skoler. Jeg ville helt ha en! Men på det tidspunktet (og jeg tror fremdeles i skrivende stund
ESP32 WiFi værstasjon med en BME280 -sensor: 7 trinn (med bilder)

ESP32 WiFi værstasjon med en BME280 -sensor: Kjære venner, velkommen til en annen opplæring! I denne opplæringen skal vi bygge et WiFi -aktivert værstasjonsprosjekt! Vi skal bruke den nye, imponerende ESP32 -brikken for første gang sammen med en Nextion -skjerm. I denne videoen skal vi
