
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.

Det er veldig morsomt å skrive ut spesialtegn på LCD -skjermer og LED -matriser. Fremgangsmåten for å skrive ut spesialtegn eller egendefinerte tegn er å generere en matrise med binære verdier for hver rad og kolonne. Det kan være hektisk å finne den riktige koden for et egendefinert tegn, derfor vil dette prosjektet automatisere og generere kode for en 8x8 led matrise og vil også skrive ut det egendefinerte tegnet på Adafruit HT16k33 8x8 Bicolor Matrix.
Adafruit HT16k33, en 1,2 '' 8x8 Bicolor Led Matrix kommuniserer med Arduino via en I2C kommunikasjonsprotokoll
I følge Adafruit, "Denne versjonen av LED -ryggsekken er designet for 1,2" 8x8 matriser. De måler bare 1,2 "x1,2", så det er synd å bruke et stort utvalg av sjetonger for å kontrollere det. Denne ryggsekken løser irritasjonen ved å bruke 16 pinner eller en haug med sjetonger ved å ha en I2C konstantstrømmatrisekontroller som sitter pent på baksiden av kretskortet. Kontrolleren -brikken tar seg av alt og tegner alle 64 lysdiodene i bakgrunnen. Alt du trenger å gjøre er å skrive data til den ved hjelp av 2-pinners I2C-grensesnittet. Det er to adressevalgpinner, slik at du kan velge en av åtte adresser for å kontrollere opptil 8 av disse på en enkelt 2-pinners I2C-buss (så vel som alle andre I2C-brikker eller sensorer du liker). Driverchippen kan "dempe" hele skjermen fra 1/16 lysstyrke til full lysstyrke i 1/16 trinn. Den kan ikke dempe individuelle lysdioder, bare hele skjermen samtidig."
I denne instruksen vil jeg forklare deg hvordan du får koden for et egendefinert tegn i sanntid og skriver ut det tegnet på Led Matrix.
Trinn 1: Komponenter
Dette instruerbare er et grunnleggende prosjekt på Adafruit HT16k33 Matrix. Du trenger:
- Adafruit HT16k33 1,2 '' x 1,2 '' 8x8 Bicolor Led Matrix.
- Arduino (hvilken som helst variant, men Uno foretrekkes).
- Brødbrett
- Strømforsyning
Trinn 2: Skjematisk


Kabling av Adafruit HT16k33 Led -matrise er veldig enkelt, ettersom vi trenger å koble klokken og datapinnen som vi vanligvis gjør for I2C -enheter. Tilkoblinger vil være som:
- SCL (Clock pin of Matrix) koblet til A5 (Clock pin of Arduino Uno. Se datablad for andre varianter av Arduino)
- SDA (Data pin of Matrix) koblet til A4. (Se datablad for andre varianter av Arduino)
- VCC koblet til 5V.
- GND koblet til 0V.
Du kan også se skjematikken vist på figuren.
Trinn 3: Kode


Arduino -koden
For det første vil vi inkludere alle nødvendige biblioteker.
- Wire.h:- For I2C-kommunikasjon
- Adafruit_LedRyggsekk
- Adafruit_GFX
Alle disse bibliotekene er tilgjengelige i Arduino IDE selv. Du trenger bare å installere dem fra Library Manager. Skisse >> Inkluder bibliotek >> Administrer biblioteker
Oppsettfunksjon ()
Angi et usignert heltall 8-bits array til strore8 binære verdier for 8 rader, med 8 bits hver (8 kolonner). Angi adressen for I2C -kommunikasjon.
Sløyfe -funksjon ()
Siden vi trenger å skrive ut tegnet, trenger vi koden for tegnet i sanntid. Den mest praktiske metoden er å sende koden i serie, og Arduino vil lese de serielle dataene og skrive ut tegnet deretter. Å sende en matrise i serie kan være en hektisk jobb, derfor kan vi sende en streng med alle 8 koder (8 biter hver) atskilt med kommaer.
Lese seriestreng:
if (Serial.available ()> 0) {data = Serial.readStringUntil ('\ n'); Serial.println (data); }
Etter å ha lest teksten, må vi dekode denne strengen og få tilbake de binære verdiene. Som vi vet, vil formatet på inndatastrengen alltid være det samme. Vi kan kode det for å finne underlag og konvertere strengene til deres desimalekvivalente verdier. Deretter passerer vi det genererte desimalsystemet (uint8_t) for å skrive ut tegnet på matrisen.
Konvertering av streng på 8 bits til desimal:
int val (String str) {int v = 0; for (int i = 0; i <8; i ++) {if (str == '1') {v = v+power (2, (7-i)); }} return v; }
For å evaluere desimalekvivalent ved bruk av effektfunksjon (pow ()), må du forholde deg til verdier av dobbel type, og derfor kan vi skrive vår egen effektfunksjon som:
int power (int base, int exponent) {int c = 1; for (int i = 0; i {c = c*base;} returner c;}
Nå vil vi endelig skrive koden for å skrive ut tegnet ved å bruke den genererte rekken med 8 desimalverdier (en for hver rad).
void print_emoji (uint8_t emoji , strengfarge) {matrix.clear (); hvis (farge == "rød") {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_RED); } annet {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_GREEN); } matrix.writeDisplay (); forsinkelse (500); }
Du vil lett forstå denne koden ettersom vi først rydder matrisen og deretter viser tegnet ved hjelp av emoji -array ved hjelp av matrix.drawBitmap () -funksjonen. Ikke glem å skrive "matrix.writeDisplay ()" etter all formatering, da denne funksjonen bare vil vise alle formateringer som er gjort så langt på matrisen.
Nå kan du sende strengen med alle kodeverdier, og Arduino vil skrive ut tegnet på matrisen. Du kan laste ned Arduino -koden nedenfor. For eksperimentelle formål kan du skrive
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
denne strengen i Serial Monitor og kan se tegnet på matrisen.
Nå må vi sende serielle data automatisk fra en programvare når vi trykker på "Skriv ut" -knappen. For å automatisere dette, vil vi lage en 8x8 -matrise for demo, og vi vil gi brukeren mulighet til å velge hvilke celler som skal farges, og deretter vil programvaren automatisk generere koden og sende dataene serielt til Arduino i strengformat. Jeg valgte Processing for resten av arbeidet mitt. Under behandling kan vi lage en matrise ved hjelp av 64 knapper (rektangler med trykket funksjon) og kan tildele en bestemt verdi og farge i starten (La det være den hvite fargen med verdi 0). Nå når knappen trykkes, vil vi konvertere fargen på knappen til svart og sette verdien til 1. Hvis brukeren trykker på samme knapp igjen, vil verdien igjen endres til 0 og fargen tilbake til hvit. Dette vil hjelpe brukeren med å endre koden igjen og igjen enkelt og kan enkelt gjøre endringer uten å slette hele matrisen igjen. Ved å klikke på "Skriv ut" -knappen, lager vi en streng som ligner den som er vist ovenfor for demoen. Deretter blir strengen sendt til den bestemte serielle porten.
Du kan laste ned behandlingskoden nedenfor. Dette er min første kode under behandling. Forslag til den forbedrede måten å kode er høyt verdsatt.
Du kan se hvordan GUI ser ut og hvordan tegnet opprettes ved hjelp av systemet. Det vil neppe ta sekunder å lage det samme tegnet på matrisen.
Du kan laste ned koden og bildene til dette prosjektet fra GitHub -depotet mitt.
Anbefalt:
Generator: Fidget Spinner Generator 3 i 1: 3 trinn

Generator: Fidget Spinner Generator 3 i 1: fidget spinner generator 3 i 1 - nå kan du konfigurere din fidget spinner generator (tre valg) mikrogeneratoren bruker 3 neodymkuler og 3 neodymskiver (led og mindre spiraljern mindre) Finn oss PÅ INSTAGRAM og se en enkel elektrisk
K`nex Infinity Character Holder: 4 trinn

K`nex Infinity Character Holder: Dette er K`nex Infinity Character Holder. Den er kompakt og er veldig praktisk. Jeg anbefaler dette for folk som har sine uendelige karakterer alle fylt i en skuff og blir ødelagt
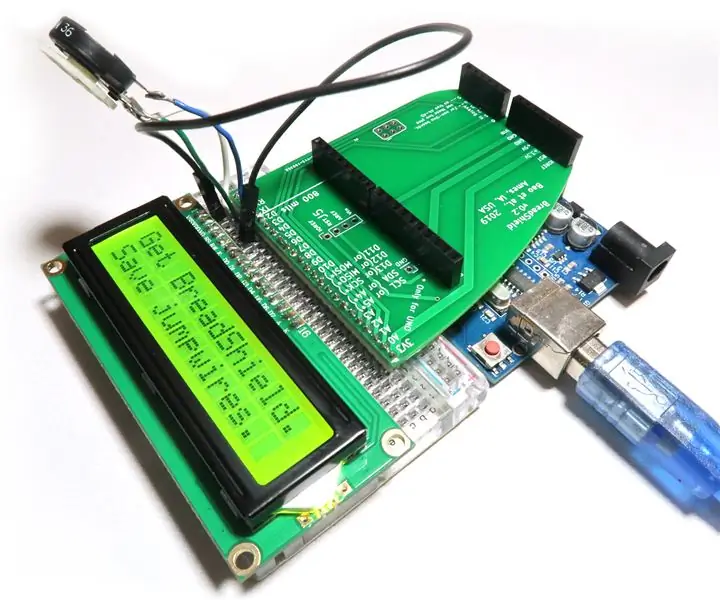
Arduino og Character LCD -oppkobling i BreadShield: 6 trinn

Arduino og Character LCD -oppkobling i BreadShield: Mange Arduino -prosjekter involverer tegn -LCD -er, som overveldende bruker HD44780 -protokollen for å få data fra Arduino. Å koble Arduino til HD44780 tar vanligvis (i 4-biters modus) 12 ledninger! Det vil ende opp med et stort rot med spaghetti med jumper wire. Det tar
Generator - DC Generator Using Reed Switch: 3 trinn

Generator - DC Generator Using Reed Switch: Simple Dc generator En likestrøm (DC) generator er en elektrisk maskin som konverterer mekanisk energi til likestrøm.Viktig: En likestrømsgenerator (DC) kan brukes som likestrømsmotor uten konstruksjon Endringer
Self Excite en generator uten DC -generator, kondensatorbank eller batteri: 5 trinn (med bilder)

Self Excite en generator uten noen DC-generator, kondensatorbank eller batteri: Hei! Denne instruksen er for å konvertere en feltopphisset generator til en selvopphisset. Fordelen med dette trikset er at du ikke trenger å drive feltet til dette generator med et 12 volt batteri, men i stedet vil den starte seg selv slik at du
