
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



Materialer du trenger:
- 1x vanlig hvit T-skjorte
- Matt svart stoffmaling (Amazon)
- 26x adresserbare RGB -lysdioder (Polulu)
- Loddetinn og elektrisk ledning
- Krympeslange (Maplin)
- 1x Arduino Uno
- 1x USB -batteripakke
- 1x USB-A-kabel
- 1x nåle og hvit tråd
Utstyr du trenger:
et loddejern
Trinn 1: Lodding av datalinjene

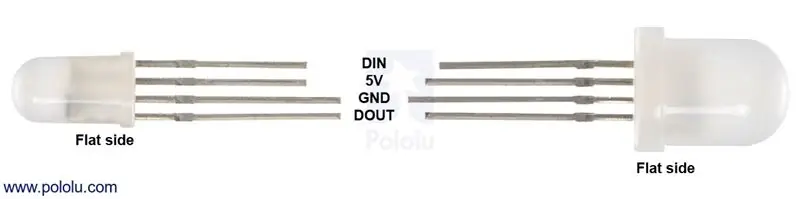
Det første trinnet er å konstruere kjeden med LED -lys. Hvis du bruker forskjellige lysdioder enn Pololu som brukes i dette prosjektet, må du gjøre små endringer, men prinsippet er det samme.
Lodding
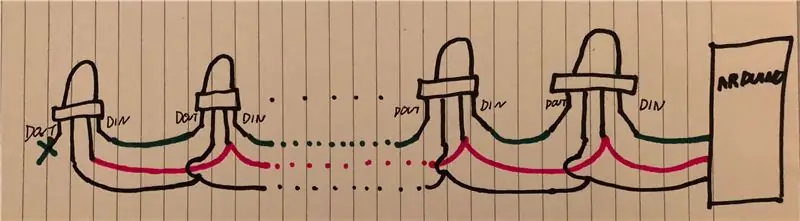
Vi starter med å lodde datalinjene sammen. For alle 26 lysdioder må DOUT -pinnen kobles til en DIN -pinne. Den siste lysdioden i kjeden vil stå ukoblet, og den første lysdioden trenger en lang ledning som til slutt vil koble seg til Arduino.
Krympeslange
Siden LED-pinnene er tett sammen, må vi påføre varmekrympeslange for å sikre at de ikke berører hverandre mens de beveger seg rundt på T-skjorten. Vi må legge disse til ledningene nå, men vi krymper dem ikke før alle ledningene er loddet.
Ting å huske
- Stranger Things-veggen har en 8-9-9 konfigurasjon, så husk å gjøre ledningene lengre der det er nødvendig
- Sørg for å legge til to biter varmekrympeslanger til hver digital ledning, og prøv å ikke få loddejernet for nær det, slik at det ikke utilsiktet krymper
- Vær spesielt forsiktig med å identifisere DIN- og DOUT -pinnene korrekt. DOUT -pinnen er betydelig større, og står på linje med den flate kanten på siden av LED -en
Trinn 2: Lodding av kraftlinjer

Deretter må vi lodde alle jord- og kraftledningene. Dette følger den samme prosessen som datalinjene, inkludert behovet for varmekrympeslanger på hver tilkobling.
Hvert GND- og 5V -ben på LED -en trenger to ledninger koblet til den, en til LED -en før og en til LED -en etter (så den siste LED -en i kjeden vil bare ha en ledning koblet til hvert ben).
Trinn 3: Varmekrympeslangen
Nå som alle kablene er loddet, kan vi krympe varmekrympeslangen. Før du fortsetter er det verdt å koble 5V- og GND -lysene til en Arduino for å sikre at alt er riktig tilkoblet. Hvis alle lysdiodene lyser, går det bra. Hvis ikke, sjekk ordningen på lysdiodene for å sikre at du ikke har loddet en feil vei, eller forvirret 5V og GND -pinnen.
Hvis alt sjekker ut, bør du kunne krympe slangen med en varmepistol eller en enkel lighter.
Ting å huske
- Kjør varmekilden raskt over varmekrympeslangen, frem og tilbake for å sikre at ingen steder blir for varme
- Vær så forsiktig som mulig å ikke varme LED -en, da dette kan skade komponenten
Trinn 4: Programmering av Arduino


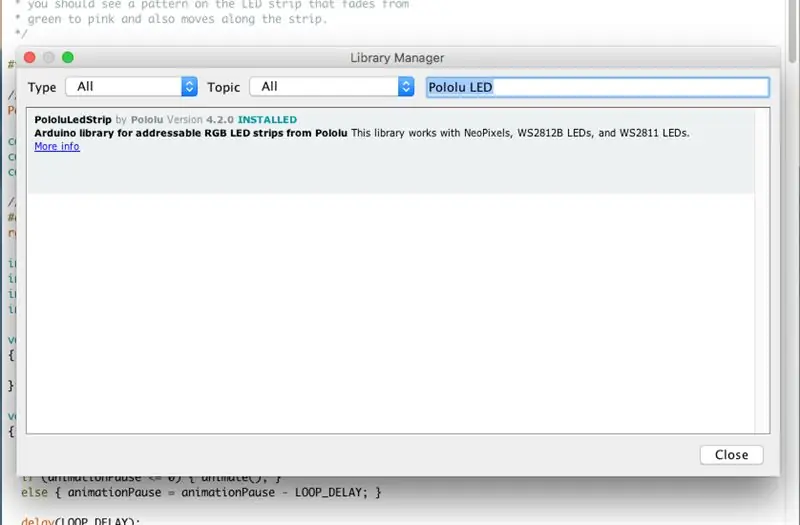
- Sørg for at du har den nyeste Arduino -programmeringsappen installert på maskinen din.
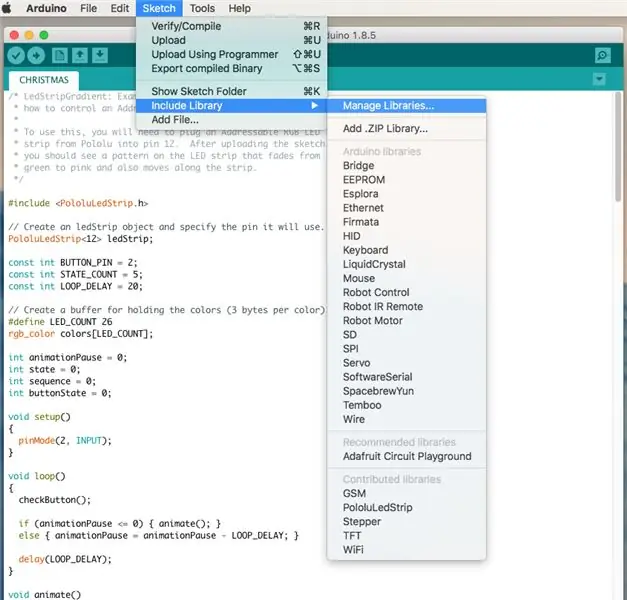
- Naviger til Skisse -> Inkluder bibliotek -> Administrer biblioteker …
- Søk etter PololuLedStrip og installer den
Når det er installert, har du noen få eksempler på å teste LED -stripen din. Naviger til Fil -> Eksempler -> PololuLedStrip og velg et eksempel tilfeldig. Øverst i koden som vises, ser du denne linjen:
PololuLedStrip ledStrip;
Koble 5V -ledningen til 5V -porten på Arduino, GND -ledningen til GND -porten og datakabelen til pinne 12 (eller endre 12 i koden ovenfor. Klikk på run, og LED -stripen din skal lyse.
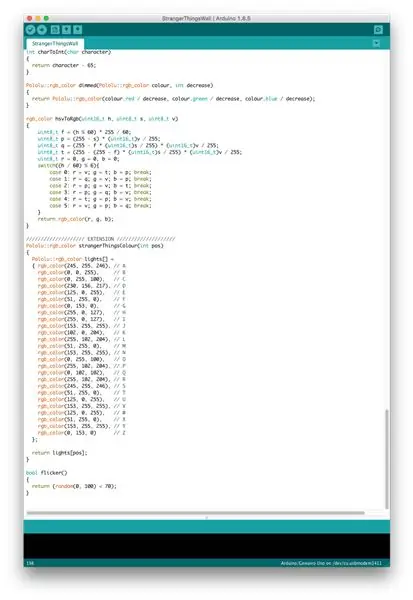
Trinn 5: Koden

Koden jeg brukte er tilgjengelig på GitHub.
Mye av denne koden går utover det du vil gjøre, ettersom min T-skjorte også inneholder en skjult bryter som kan endre tilstand og vise forskjellige animasjoner. Gaffel gjerne prosjektet og legg til dine egne animasjoner.
I forbindelse med Stranger Things -veggen er dette alt du trenger.
Den eneste advarselen er at standardkoden sier uttrykket "GOD JUL". For å endre dette til hva du vil, naviger til denne kodelinjen:
char text = "M E R R Y C H R I S T M A S";
Endre det til en hvilken som helst tekststreng du liker, men sørg for at alt er med store bokstaver, og hvert tegn har et mellomrom mellom dem, da dette vil gi de uopplyste hullene mellom bokstavene i animasjonen.
Du må deretter navigere til sequenceCount -funksjonen og endre tallet 32 til antall tegn i den definerte strengen (inkludert mellomrom).
Kjør koden på nytt, og din T-skjorte skal lyse opp med din nye melding.
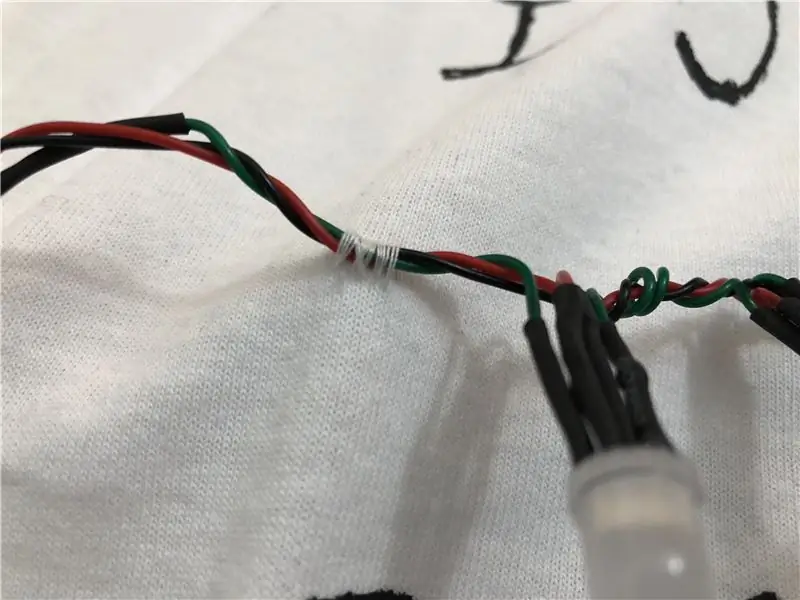
Trinn 6: Sying

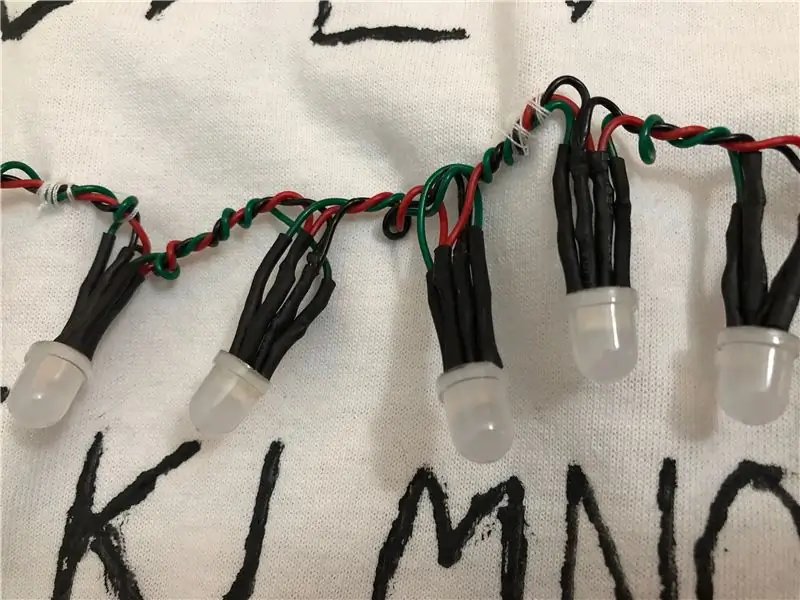
Du kan nå sy LED-en på en t-skjorte. Stranger things -veggen har litt rotete utseende, så ryddighet er ikke en prioritet på dette tidspunktet. Jeg la til dette utseendet ved å vri ledningene sammen, som vist på bildet før. Hvis du aldri har sydd før (som meg i dette prosjektet), kan du se på denne videoen. Du vil i hovedsak sy rundt og rundt tråden til du er fornøyd, for å holde den på plass. Heldigvis betyr veggens rotete natur at dårlig syteknikk også kan tilgi.
Trinn 7: Maling av bokstavene
Stoffmaling jeg valgte å bruke i dette prosjektet kommer med en fin tynn tut, noe som gjør det enkelt å tegne. Start med å legge et kort på innsiden av T-skjorten, ettersom malingen går gjennom stoffet. Bruk et skjermbilde fra showet som en guide, og forsiktig male alfabetet ved siden av bokstavens tilsvarende LED. Skrifttypen er ikke så vanskelig å etterligne, og som nevnt tidligere kommer et litt rotete utseende faktisk bedre enn et rent for dette prosjektet.
Trinn 8: Etterbehandling


Vi må nå feste Arduino til T-skjorten. Å gjøre dette gjør det mye lettere å bære, da det bare trenger å være en enkelt USB-kabel fra T-skjorten til et eksternt batteri i lommen.
Start med å skjære et lite hull i siden av T-skjorten og mate hver ledning. Du kan deretter ta Arduino og sy den på innsiden av T-skjorten. Plasser den mot siden, slik at den ikke er synlig, og ikke går på kompromiss med at du setter deg ned. Når den er sydd, dekker du den med en slags tape, slik at pinnene blir på plass, og Arduino ikke trykker ubehagelig inn i huden din mens du bruker den.
Anbefalt:
Stranger Things programmerbar hettegenser: 9 trinn (med bilder)

Stranger Things Programmable Hoodie: Du trenger kanskje ikke å tilbringe tid i en marerittfylt verden av monstre, men noen ganger vil du bare ha på deg en skjorte som sier at du helt KAN leve der hvis du ville. Siden en slik skjorte ikke eksisterer på det åpne markedet, bestemte vi oss for å lage vår
Sound Reactive Light Bulb Displays + Stranger Things : 8 trinn (med bilder)

Sound Reactive Light Bulb Displays + Stranger Things …: For flere bilder og prosjektoppdateringer: @capricorn_one
Stranger Things Wall in a Frame (Skriv dine egne meldinger!): 8 trinn (med bilder)

Stranger Things Wall in a Frame (Skriv dine egne meldinger!): Jeg har ment å gjøre dette i flere måneder etter å ha sett en opplæring ved bruk av julelys (det så bra ut, men hva er poenget med å ikke vise noen meldinger, ikke sant?). Så jeg har laget denne Stranger Things Wall for en stund siden, og det tok meg ganske lang tid
AR Portal to the Upside Down From Stranger Things: 10 Steps (med bilder)

AR Portal to the Upside Down From Stranger Things: This Instructable vil gå gjennom å lage en augmented reality -mobilapp for iPhone med en portal som fører til opp -ned fra Stranger Things. Du kan gå inn i portalen, gå rundt og komme ut igjen. Alt inne i por
App-kontrollert alfabetbrett Inspirert av Stranger Things: 7 trinn (med bilder)

App-kontrollert alfabetbrett Inspirert av Stranger Things: Alt begynte for noen uker siden da jeg prøvde å finne ut hva jeg skulle få min ni år gamle niese til jul. Min bror informerte meg endelig om at hun er en stor fan av Stranger Things. Jeg visste umiddelbart hva jeg ville få henne, noe som
