
Innholdsfortegnelse:
- Trinn 1: Konseptet, tilkobling og komponenter
- Trinn 2: Få Arduino IDE til å fungere
- Trinn 3: Koble til temperatursensoren, LED og PIR
- Trinn 4: Konfigurere Cloud Webserver
- Trinn 5: Sette opp databasen for å lagre temperaturdataene
- Trinn 6: Lag tabellen "temperatur"
- Trinn 7: Last opp temperatursensorskissen til ESP8266
- Trinn 8: Få tilgang til temperatur- og bevegelsessensoren
- Trinn 9: Installer HomeBridge for HomeKit i Raspberry Pi (valgfritt)
- Trinn 10: Koble Homebridge til din iPhone
- Trinn 11: Få Homebridge til å kjøre i bakgrunnen
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Jeg ble inspirert av de mange IoT -prosjektene som er i Instructables, så i læreprosessen prøver jeg å kombinere noen nyttige applikasjoner som er relevante. Som utvidelse til mine tidligere instrukser relatert til IoT temperatursensor, har jeg nå lagt til flere muligheter i delsystemet. Den ekstra funksjonaliteten er:
- NTP -tilkobling for å få tid
- LED som kan fjernstyres
- PIR -sensor for å oppdage bevegelse
- Tilkoblet Raspberry PI som kjører hjemmekit for å tillate tilkobling til iPhone "Home"
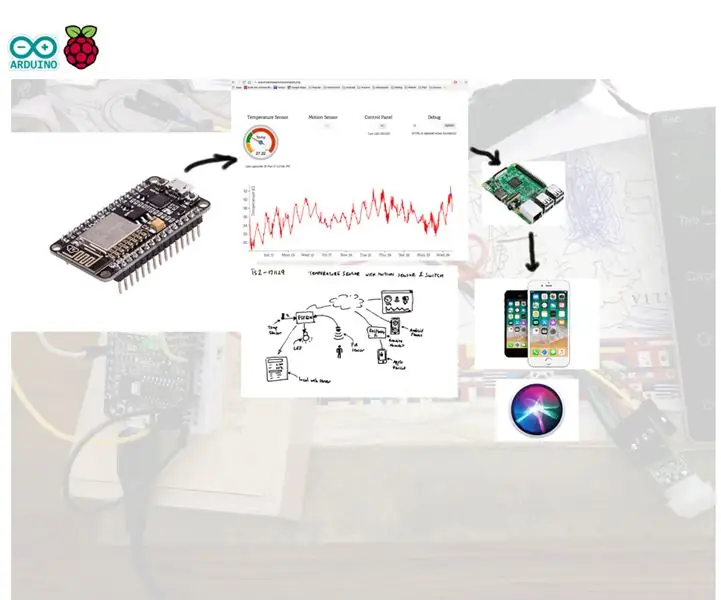
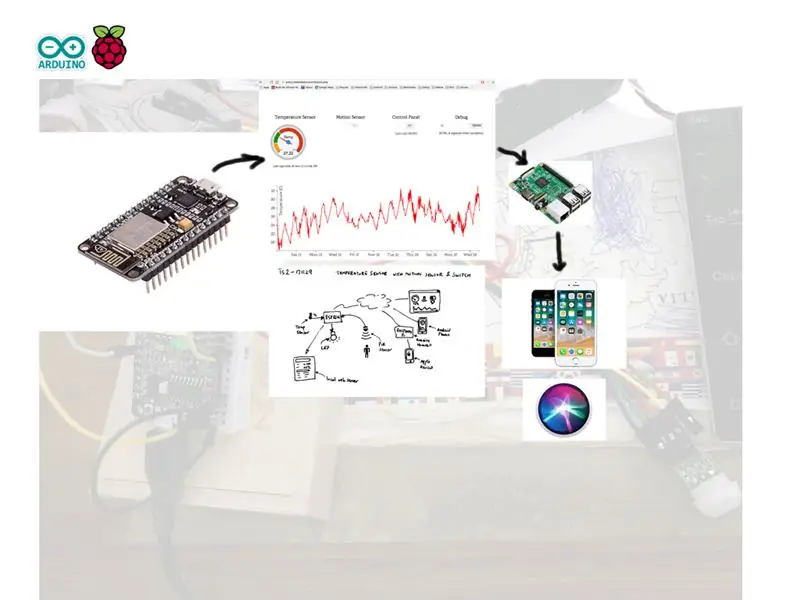
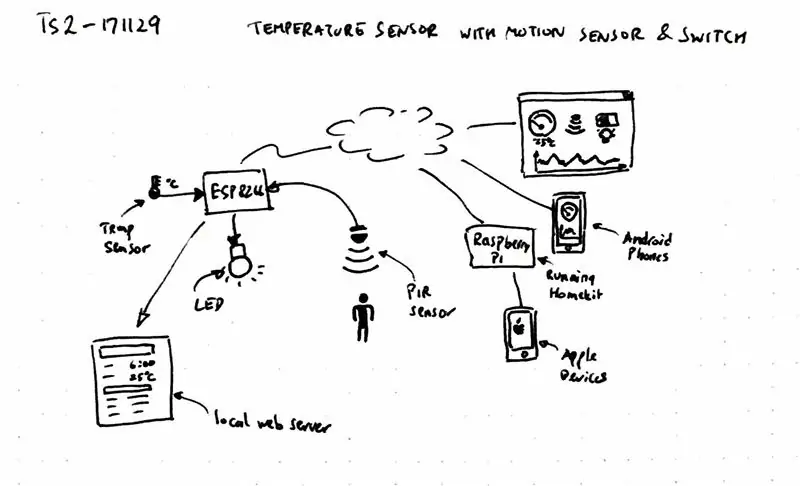
Trinn 1: Konseptet, tilkobling og komponenter

Konseptet som vist ovenfor er å tillate temperaturovervåking eksternt med den ekstra muligheten til å oppdage bevegelse hvis noen er hjemme, og tillate varsling via LED. Enheten kan nås lokalt i LAN eller eksternt via webserver. Du kan også koble bringebærpai (valgfritt) med Homekit -tilbehør installert for å tillate tilkobling til iPhone "Home" -appen.
Det samme som forrige versjon, følgende komponenter kreves i dette prosjektet. Vær oppmerksom på at lenken nedenfor er en tilknyttet lenke, så hvis du ikke vil bidra, er det bare å gå direkte.
- NodeMcu Lua ESP8266 dev -bord. Jeg får min fra banggood.
- LM35 temperatursensor
- PIR -sensor
- LED
- Prototypebrett
- Arduino IDE
- Arbeidende webserver med PHP -serverskripting aktivert
- Bringebær pi (valgfritt)
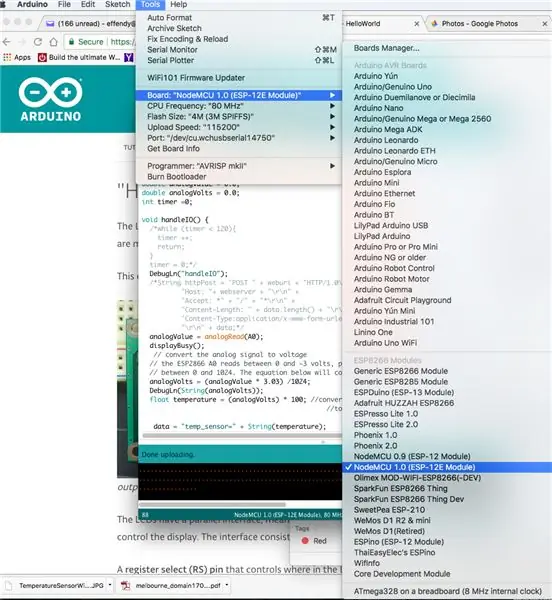
Trinn 2: Få Arduino IDE til å fungere

For detaljer om dette trinnet, se mine tidligere instrukser Trinn 2. om IoT -temperatursensor med ESP8266.
Trinn 3: Koble til temperatursensoren, LED og PIR



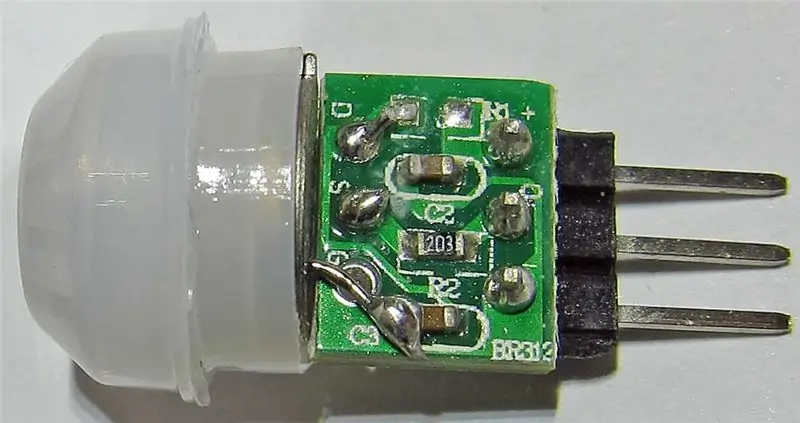
Temperatursensoren LM35 har 3 ben, det første benet er VCC, du kan koble dette til 3,3V (ESP8266 -kortets utgang er 3,3V). Midtbenet er Vout (hvor temperaturen leses fra, kan du koble dette til den analoge inngangen til ESP8266 -pinnen AD0, dette er plassert øverst til høyre på brettet som vist på bildet. Og det høyre benet skal være koblet til bakken.
PIR -sensoren består også av 3 ben. Du kan se en liten markering på +, 0, - på kretskortet ved siden av beinet. Så koble "+" til 3.3V, "-" til bakken, og midtre pin "0" til pinne D6 på ESP8266.
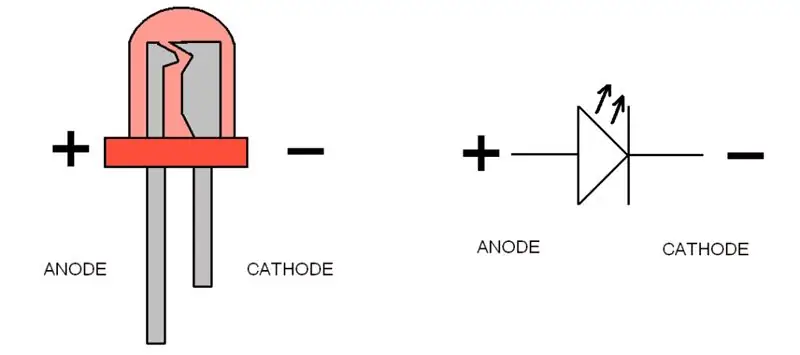
LED hadde bare 2 ben, "+" (Anode), det lengre benet kobler dette til pinne D5 på ESP8266 og "-" (katode) de kortere benene skal kobles til bakken (GND).
Trinn 4: Konfigurere Cloud Webserver
Det er en viss antagelse for dette trinnet:
Du har allerede en fungerende webserver, som ligger på et riktig domene. Og du er kjent med å overføre filer til webserveren din via FTP ved hjelp av Filezilla eller et annet FTP -program.
Last opp den vedlagte zip -filen til roten til nettstedet ditt. La oss anta at for denne øvelsen er nettstedet ditt "https://arduinotestbed.com"
Det antas at hele filen ligger i roten til webserveren. Hvis du har lagret den i en annen mappe, må du justere filplasseringen tilsvarende i både ArduinoData3.php -filen og Arduino -skissen. Gi meg beskjed hvis du er usikker, så skal jeg prøve så godt jeg kan å hjelpe.
Trinn 5: Sette opp databasen for å lagre temperaturdataene



vi bruker sqllite -databasen for denne øvelsen. Sqllite er den lette filbaserte databasen som ikke krever en server. Databasen ligger lokalt i din webserver. Hvis du er bekymret for sikkerheten, bør du endre koden for å bruke en skikkelig databaseserver som mysql eller MSSQL.
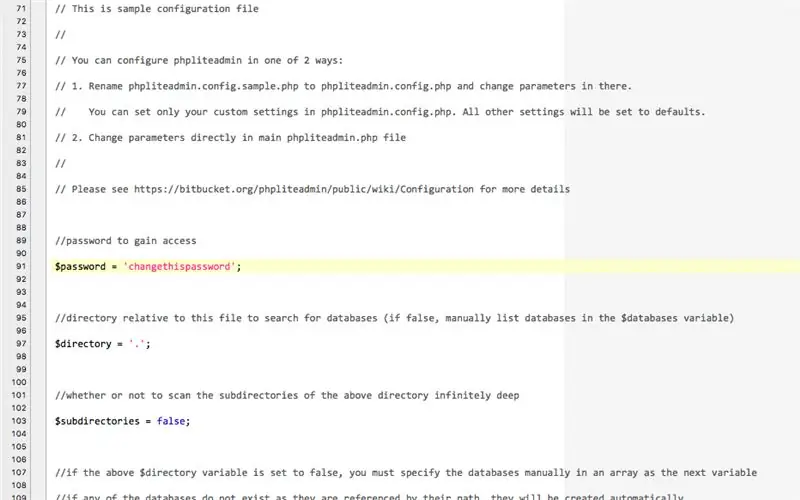
Før du starter må du endre databasepassordet i phpliteadmin.php -filen. Så åpne denne filen i din webserver og rediger passordinformasjon på linje 91 til passordet du vil ha.
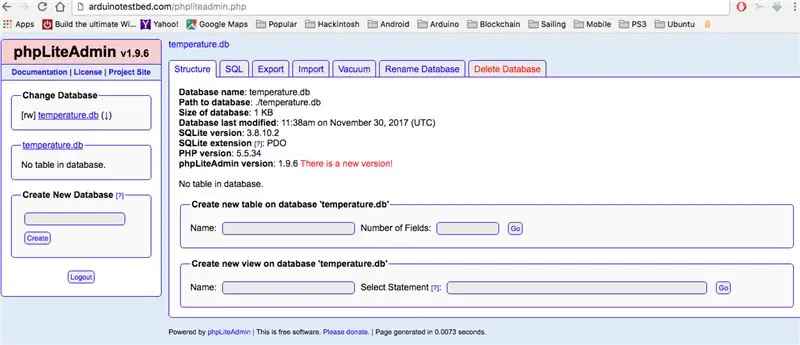
Deretter peker du på phpliteadmin.php i webserveren din. Ved å bruke vårt eksempel før du bør peke til
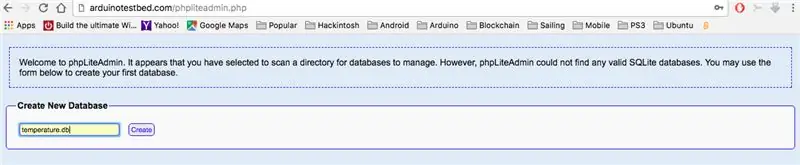
Fordi det ikke er noen database på serveren, vil du bli presentert med skjermen for å lage databasen. Skriv inn "temperatur.db" i den nye databasen, og klikk på "Opprett" -knappen. Databasen vil da bli opprettet. På dette tidspunktet er databasen fortsatt tom, så du trenger sql -skriptet for å lage databasetabellstrukturen for å være vert for dataene.
Trinn 6: Lag tabellen "temperatur"


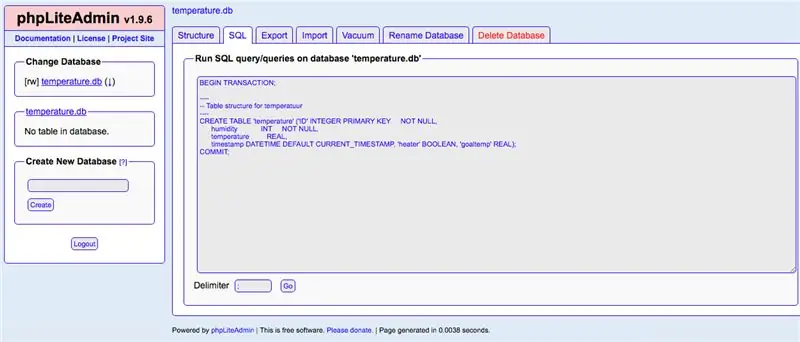
For å lage tabellen, klikk på "SQL" -fanen og lim inn den følgende SQL -spørringen.
START TRANSAKSJON;
-----Tabellstruktur for temperatur ---- OPPRETT TABELL 'temperatur' ('ID' INTEGER PRIMÆR NØKKEL IKKE NULL, fuktighet INT IKKE NULL, temperatur REAL, tidsstempel DATETIME DEFAULT CURRENT_TIMESTAMP, 'varmeapparat' BOOLEAN, 'goaltemp' EKTE); BEGÅ;
Klikk deretter på "Gå" -knappen nederst. Tabellen skal opprettes vellykket.
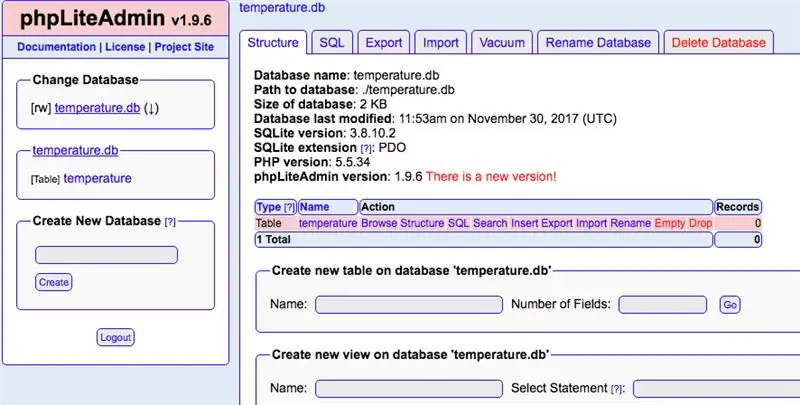
Hvis du oppdaterer siden, bør du nå se "temperatur" -tabellen under temperatur.db -databasen på venstre side. Hvis du klikker på temperaturbordet hvis det fortsatt ikke inneholder noen data.
Nå som vi har opprettet databasen, kan du peke på følgende nettadresse
arduinotestbed.com/ArduinoData3.php
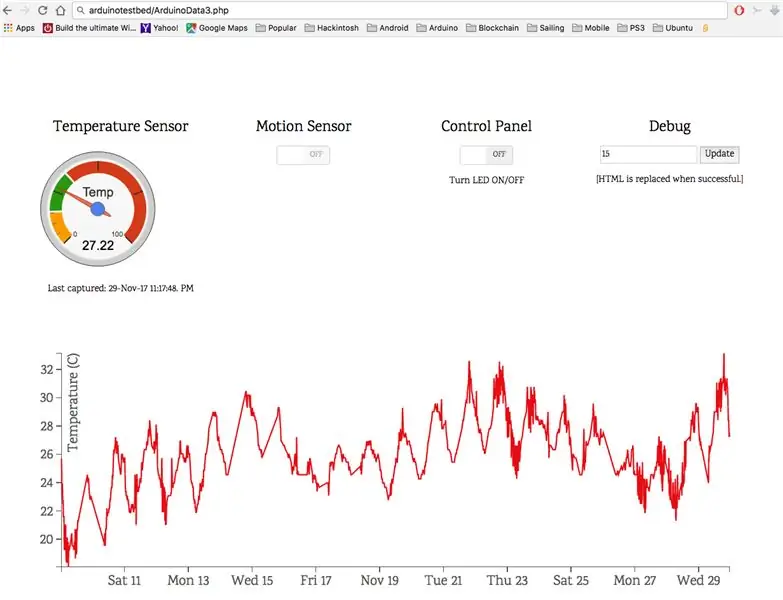
Du vil se temperaturvelgeren som viser dummy -data, bevegelsessensoren og kontrollpanelet for å slå på LED -en. Den nederste delen av grafen vil fortsatt være tom fordi det ikke er data ennå.
Trinn 7: Last opp temperatursensorskissen til ESP8266



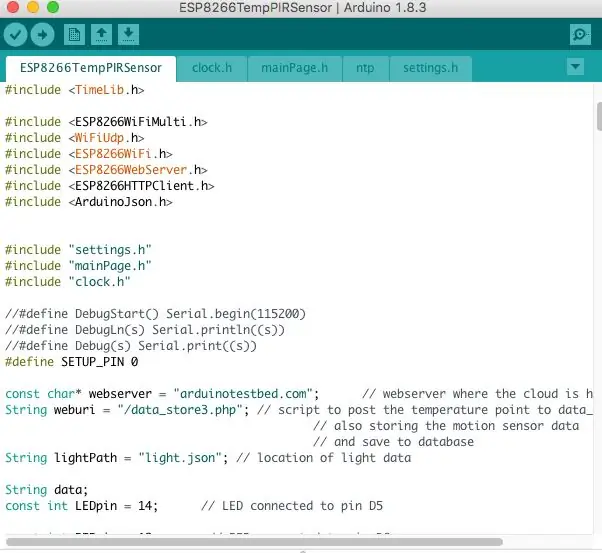
Nå kopierer du den vedlagte filen og åpner "ESP8266TempPIRSensor.ino", vil Arduino -grensesnittet lage mappen for deg. Flytt resten av filene til den nye mappen som ble opprettet av Arduino -grensesnittet.
Endre den angitte webserveren og plasseringen av data_store3.php -filen om nødvendig. Last deretter opp skissen til ESP8266.
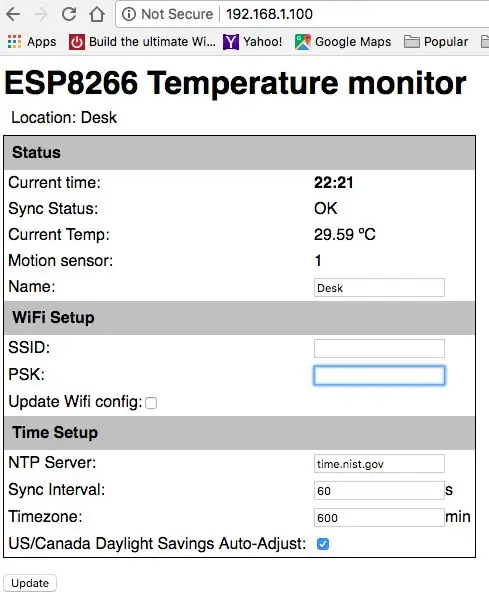
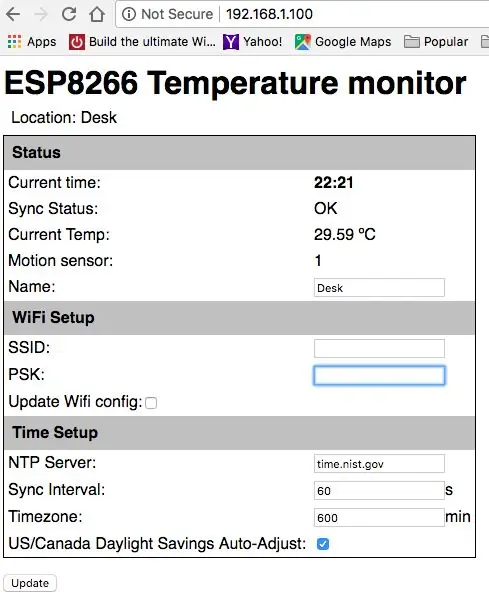
Hvis alt går bra, skal det lastes opp vellykket, og første gang vil ESP gå til AP -modus. Du kan bruke den bærbare datamaskinen eller mobiltelefonen til å koble til den. Du bør kunne finne AP-en med navnet "ESP-TEMP".- Prøv å koble til ESP-TEMP ved å bruke mobiltelefonen din- Finn ut hva som er IP-adressen du blir tildelt, ved å gjøre "ipconfig" -kommando i Windows eller "ifconfig" -kommando i Linux eller Mac. -Hvis du bruker iphone, klikker du på i-knappen ved siden av ESP-TEMP som du er koblet til-Åpne nettleseren din og pek på ESP-TEMP, hvis du er tildelt 192.168.4.10 som din ip, ESP-TEMP har ip på 192.168.4.1, så du kan bare gå til https://192.168.4.1, og du bør bli presentert med innstillingssiden der du kan angi wifi -ruteren ssid og psk -nøkkelen. Når du har angitt begge disse og merket av for "Oppdater Wifi -konfigurasjon", klikker du på "oppdater" for å oppdatere innstillingen til ESP8266.
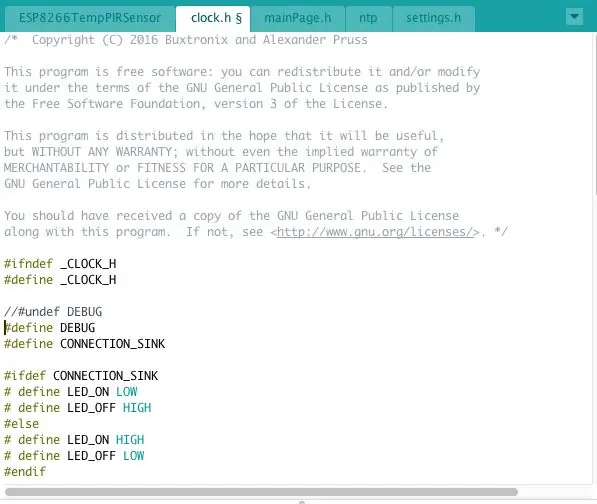
Hvis du vil slå på feilsøkingen til Serial Monitor, må du ikke kommentere
#define DEBUG
linje i klokken. h og kommenterte
//#undef DEBUG
linje. klikk deretter på Verktøy-> Seriell skjerm. Det serielle skjermvinduet viser fremdriften i wifi -tilkoblingen og viser den lokale IP -adressen til ESP8266. Den interne blå LED -en blinker en gang når temperaturavlesningen finner sted. Den slås også på når det oppdages en bevegelse.
Trinn 8: Få tilgang til temperatur- og bevegelsessensoren


Du bør nå kunne peke igjen til den lokale webserveren til ESP8266. Og dette vil vise tid, temperatur og bevegelsessensor.
Nå kan du også peke på din eksterne webserver, i dette eksemplet er
Du kan skyve knappen under kontrollpanelet for å veksle lysdioden. Jeg bruker dette til å varsle barna mine når jeg er på vei hjem fra jobb.
Bevegelsessensoren oppdateres hvert sekund eller så, så du må oppdatere siden oftere for å se om det er oppdaget en bevegelse. For øyeblikket er den automatiske oppdateringen satt til 60 sekunder. Temperaturen vil ta lesing hvert par minutter, men du kan også justere dette til tiden som passer deg.
Gratulerer hvis du har kommet så langt !!, gi deg selv en klapp på skulderen og nyt skapelsen din. Det neste trinnet er valgfritt, bare hvis du ønsker å kunne kontrollere LED -en og overvåke temperaturen samt bevegelsessensoren fra Apple -enheter.
Trinn 9: Installer HomeBridge for HomeKit i Raspberry Pi (valgfritt)

Jeg ble inspirert av instruktørene fra GalenW1 som lar meg lære så mye om HomeBridge.
For å installere HomeBridge for HomeKit på en Raspberry Pi kan du bruke instruksjonene i det følgende
github.com/nfarina/homebridge
HomeBridge lar deg koble Home -appen i Iphone til sensorene du nettopp bygde i de foregående trinnene.
Den du får installert HomeBridge, må du installere noen få plugins:
- Temperatur sensor
- Bevegelsessensor
- Bytte om
sudo npm install -g homebridge-http-temperatur
sudo npm install -g homebridge -MotionSensor
sudo npm install -g homebridge-http-simple-switch
Når programtillegget er installert, må du konfigurere config.json -filen nedenfor
sudo vi /home/pi/.homebridge/config.json
du kan justere innholdet i config.json -filen i henhold til nedenfor. Sørg for at url peker på riktig sted.
Trinn 10: Koble Homebridge til din iPhone



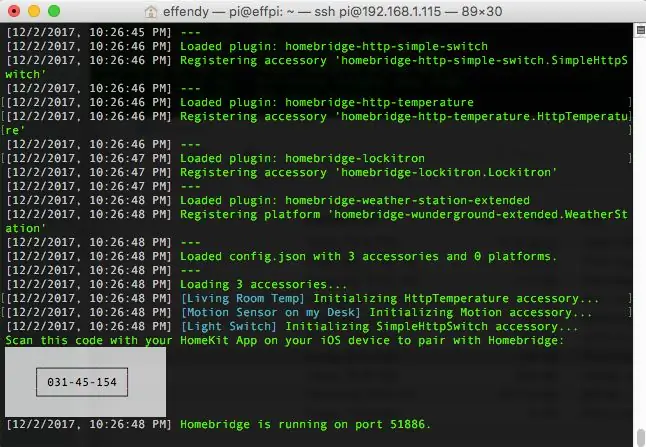
Nå som alt tilbehøret var konfigurert, kan du kjøre hjemmesiden ved å bruke følgende kommando
hjemmebro
Du bør se skjermen som ovenfor. Du kan følge følgende trinn for å legge til Homebridge i hjemmekassen din.
- Start nå "Hjem" -appen i Iphone
- Klikk på "Legg til tilbehør" -knappen
- du vil bli presentert med skjermen for å skanne koden, du kan bruke telefonens kamera til å skanne koden fra Raspberry Pi -skjermen eller legge til koden manuelt.
Vær oppmerksom på at både Iphone og Raspberry Pi må være på samme trådløse ruter for å fungere.
- Når du er tilkoblet, blir du bedt om skjermen som sier at tilbehøret ditt ikke er sertifisert. Klikk på "Legg til uansett" -knappen for å fortsette
- Du vil da ha muligheten til å konfigurere hvert tilbehør, i dette tilfellet har vi lysbryteren, bevegelsessensoren og temperatursensoren.
- Den siste skjermen viser deg alt tilbehøret som er koblet til.
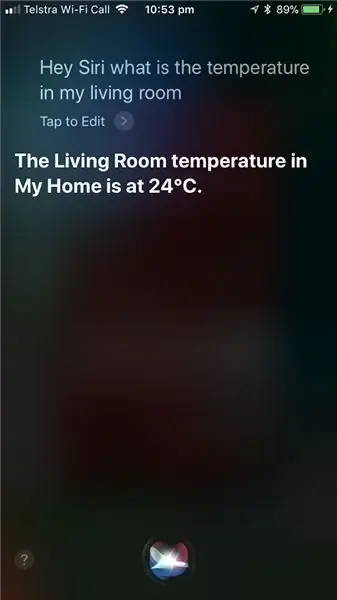
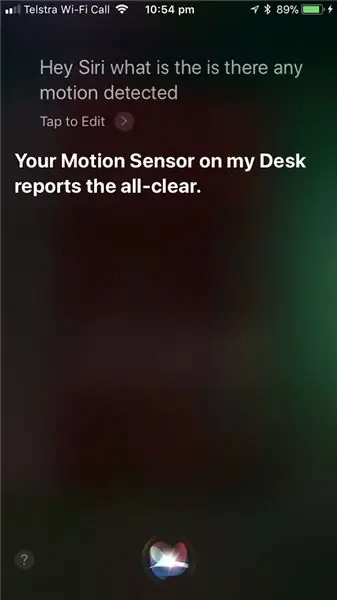
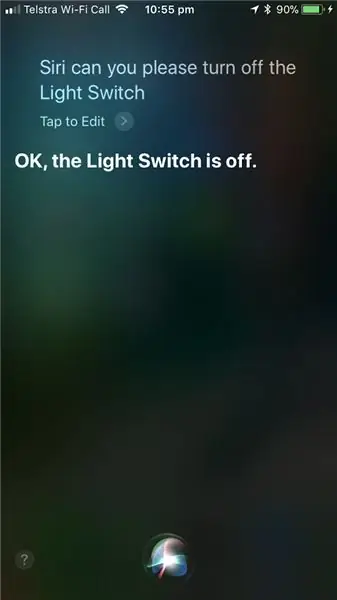
Når den er tilkoblet, kan du bruke Siri til å kontrollere bevegelsessensoren, temperaturen og slå lyset av og på.
Trinn 11: Få Homebridge til å kjøre i bakgrunnen



Gratulerer!! du har gjort det. Som en bonus kan du kjøre homebridge i bakgrunnen ved å bruke følgende kommando:
homebridge &
Nå kan du ha det gøy med Siri og nyte hardtarbeidet ditt.
Takk for at du følger dette til slutten. Hvis du liker dette, kan du legge igjen noen kommentarer eller stemme på meg.
Anbefalt:
Trådløs Arduino -robot ved bruk av HC12 trådløs modul: 7 trinn

Trådløs Arduino -robot som bruker HC12 trådløs modul: Hei folkens, velkommen tilbake. I mitt forrige innlegg forklarte jeg hva en H Bridge Circuit er, L293D motordriver IC, piggybacking L293D Motordriver IC for å kjøre motorer med høy strøm og hvordan du kan designe og lage ditt eget L293D motorførerkort
IOT trådløs temperatur- og fuktighetssensor med lang rekkevidde med node-rød: 27 trinn

IOT trådløs temperatur- og fuktighetssensor med lang rekkevidde med node-rød: Vi introduserer NCDs trådløse temperaturfuktighetssensor for lang rekkevidde, med opptil 28 miles rekkevidde ved bruk av en trådløs nettverksarkitektur. Ved å inkorporere Honeywell HIH9130 temperatur-fuktighetssensor overfører den svært nøyaktig temperatur og
Kontrollere en Neopixel Led -ring med en bevegelsessensor: 3 trinn (med bilder)

Kontrollere en Neopixel Led-ring med en bevegelsessensor: I denne opplæringen skal vi leke med en bevegelsessensor (APDS-9960) og en neopikselring for å lære å kombinere dem begge med en Arduino UNO. Sluttproduktet vil reagere på venstre - høyre bevegelser ved å animere ledet bevegelse til høyre eller venstre, og til deg
Fra lommelykt til bevegelsessensor med ESP8266 og MQTT: 5 trinn (med bilder)

Fra lommelykt til bevegelsessensor med ESP8266 og MQTT: I dette innlegget vil jeg presentere elementene nedenfor: Lysdioder trenger en begrensende strømkrets for å få en lommelykt til å lage et lys drevet av det bærbare batteriet, og dimme lysdiodene med ESP8266 via MQTT Videoen er oppsummering og en kort forklaring på hvordan
Bevegelsessensor aktivert LED -stripe med timer: 6 trinn (med bilder)

Bevegelsessensor aktivert LED -stripe med timer: Hei alle sammen! Jeg er veldig glad for å skrive en annen instruerbar akkurat nå. Dette prosjektet ble til da jeg ble kontaktet av en instruktør (?!) (David @dducic) for flere måneder siden og ba om hjelp til design. Så her var den opprinnelige spesifikasjonen: & q
