
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Den typiske parallelle LCD -en som brukes med en Arduino (16x2 eller 20x4) har 16 pinner. Bare 6 I/O -pinner kreves på Arduino, men hva om du kan få det ned til to I/O -pinner, og fortsatt ha disse pinnene tilgjengelig for andre enheter?
I2C -grensesnittet er på pinnene A4 og A5 i Arduino UNO. Disse er adresserbare, og kan derfor deles med andre I2C -enheter som har forskjellige adresser. Nå kan du kjøpe I2C LCD -er, og du kan til og med finne I2C LCD -er med forskjellige adresser, men de er vanligvis to linjers LCD -er, og adressene er faste. Jeg skal vise deg hvordan du bygger ditt eget I2C -grensesnitt, velger en av åtte adresser, og til og med kan legge til opptil 8 innganger eller utganger, ved hjelp av en MCP23017 16 port ekspander -brikke. Dette er den samme brikken Adafruit bruker på deres I2C LCD -tastaturskjerm, og bruker biblioteket til å snakke med det. Du kan til og med ha opptil 16 LCD -skjermer, eller opptil 128 digitale I/O -pinner og kombinasjoner av disse
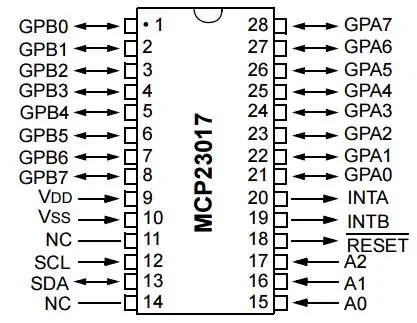
MCP23017
20x4 LCD eller 16x2 LCD
Trinn 1: LCD -ledninger

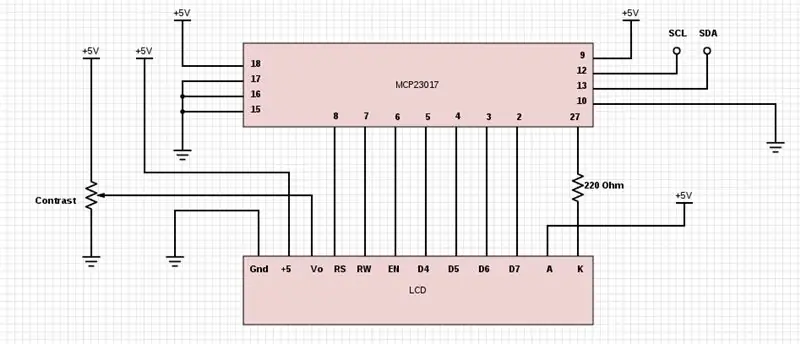
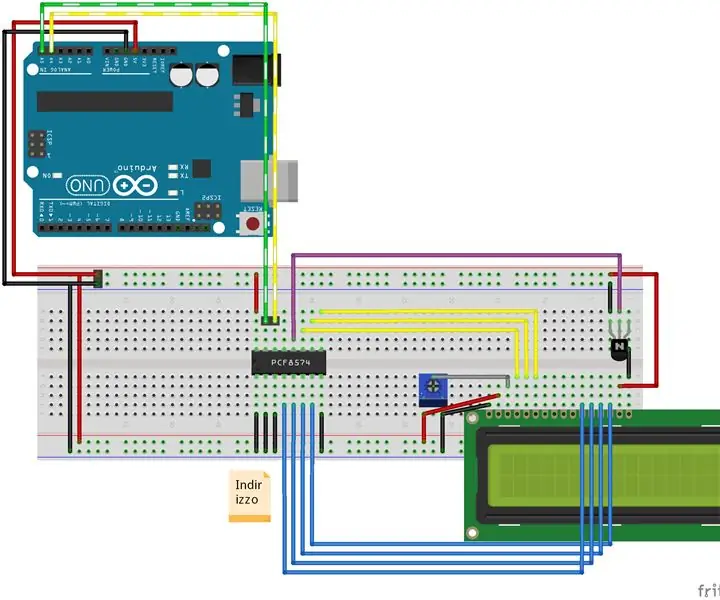
Tilkoblingene mellom parallell LCD av typen Hitachi (2 eller 4 linjer) og MCP23017 er vist på bildet.
SDA (pin 13 på MCP23017) kobles til Arduino A4, og SCL (pin 12) kobles til Arduino A5. Noen foreslår 4,7k trekk opp motstander (pin 13 til +5v og pin 12 til +5v), men dette prosjektet fungerer fint uten dem.
Legg merke til 220 Ohm motstanden på LCD k (katode, gnd) tilkobling. Dette er et MUST!
Uten den kan du blåse MCP23107 -bakgrunnsbelysningspinnen. Det er 3 pinner du kan bruke for bakgrunnsbelysningen. Pinne 1 kalles BLÅ i biblioteket og skissen, pinne 28 kalles GRØNN, og pinne 27 kalles RØD. Hvis du har en monokrom LCD -skjerm, kan du bruke hvilken som helst av de tre pinnene og bruke den tilhørende fargeforklaringen. Hvis du har en RGB -bakgrunnsbelysning, kan du få mange kombinasjoner av farger. Sjekk dem på
Pins 15, 16 og 17 på MCP23017 bestemmer I2C -adressen. Vi har alle tre jordet, ettersom dette er standardadressen som Adafruit -biblioteket bruker. For å legge til flere skjermer, eller velge en annen adresse, må biblioteket endres, så vi går med standard for nå.
Adafruit_MCP23017.h inneholder følgende linje:
#define MCP23017_ADDRESS 0x20
Pin 17 = A2, Pin 16 = A1, og Pin 15 = A0
0 = bakken, 1 = +5v
Adresseformatet er 0100A2A1A0, så siden vi har jordet alle tre linjene, bruker vi binær 0100000, eller 20 i hex (0x20). 0100111 ville være 27 i hex (0x27).
Trinn 2: Koble til inngangsknappene

Vi inkluderer 5 inngangsknapper i dette prosjektet. Vi kaller dem Venstre, Høyre, Opp, Ned og Velg. Standard trykknapper er ideelle for dette, men enhver digital av / på -sensor vil fungere.
Koble knappene dine som følger:
Venstre kobler mellom Gnd og pin 25 i MCP23017
Høyre kobler mellom Gnd og pin 22
Opp kobler mellom Gnd og pin 24
Ned kobler mellom Gnd og pin 23
Select kobler mellom Gnd og pin 21
Trinn 3: LCD -skisse

Last ned og installer Adafruit -biblioteket, kjør eksempelet "Hello World", og dette LCD -grensesnittet er operativt. Vi brukte pin 27 på MCP23017, så spesifiser bare RØDT for monokrom bakgrunnsbelysning.
Vi vil adressere redigering av biblioteksadressen slik at opptil 8 MCP23017 -brikker kan brukes i et fremtidig trinn. Send meg en e -post med spørsmål.
For flere prosjekter som bruker denne brikken og tilleggskoden, se:
arduinotronics.blogspot.com/2015/11/wifi-rechargeable-internet-clock.html
arduinotronics.blogspot.com/2015/10/add-up-to-128-inputsoutputs-or-mix-to.html
Trinn 4: Slik fungerer det


Her er et prosjekt som vi bygde ved hjelp av Adafruit -versjonen av dette prosjektet. DIY -versjonen er kablet den samme, men du kan ha den monokrome versjonen i stedet for RGB -bakgrunnsbelysningen.
Trinn 5: Dataark
Et komplett datablad er tilgjengelig fra
Anbefalt:
Temperaturmonitor med DHT11 og I2C 20x4 LCD: 6 trinn

Temperaturmonitor Med DHT11 og I2C 20x4 LCD: I denne opplæringen lærer vi hvordan du lager en enkel temperaturmonitor ved hjelp av en DHT11 -sensor og I2C LCD Se videoen
Tegn LCD I2c -adapter (eksempel på I2c -tilkobling): 12 trinn (med bilder)

Character LCD I2c Adapter (I2c Connection Eksempel): Jeg gjør et tilkoblingsskjema for en tegnvisning i2c adapter. Sjekk oppdateringene på nettstedet mitt. Nå legger jeg til et system for kabelforbindelse for å bruke det originale biblioteket, ikke mitt forked.LiquidCrystal Arduino -bibliotek for karakter LCD -skjermer, gaffelprosjekt
VMix Surface Control for 4 innganger - Arduino: 7 trinn

VMix Surface Control for 4 Inputs - Arduino: Bygg din egen vMix Surface Control for 4 Inputs ved hjelp av Arduino Uno / nano ch340Kommunikasjonen mellom vMix og arduinos via Hairless MIDI & LoopMIDIIts enkel. Bare last ned filene og lastet opp til Arduino
Innganger: Responsivt materiale: 12 trinn (med bilder)

Innganger: Responsivt materiale: Kapasitans er et objekts evne til å lagre en elektrisk ladning. I denne opplæringen vil vi designe og veve tekstilsensorer som reagerer på kroppens kapasitans og bruker den elektrisiteten til å fullføre en krets. I denne opplæringen lærer du ba
SENSOR SUHU DENGAN LCD DAN LED (lager temperatursensor med LCD og LED): 6 trinn (med bilder)

SENSOR SUHU DENGAN LCD DAN LED (Making Temperature Sensor With LCD and LED): hai, saya Devi Rivaldi mahasiswa UNIVERSITAS NUSA PUTRA dari Indonesia, di sini saya akan berbagi cara membuat sensor suhu menggunakan Arduino den Output ke LCD dan LED. Ini adalah pembaca suhu dengan desain saya sendiri, dengan sensor ini anda
