
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



Har du noen gang ønsket å lage et program som kjører på en dynamisk database som er lett å jobbe med, som lar ikke-teknologiske kunnskapsrike brukere legge inn data i, og som ikke går ned på selskapets ressurser? Vel, så har jeg en løsning for deg. I dag skal vi bygge et program som kjører på Google Disk (vel, spesielt Google Sheets) og kan brukes til en rekke forskjellige formål. Selv om denne opplæringen vil fokusere på å bygge en hendelsesbasert app for å vise en liste over hendelser som skjer rundt en høyskole, kan dette prosjektet enkelt skrives om for å fungere på en rekke måter, det være seg en kalkulator-app til en app som overvåker aksjer for produkter. Jeg har lagt ved en kopi av søknaden min hvis du vil se hva vi skal lage. Pakk ut zip -filen og kjør JAR inni den. Og nå, uten videre, la oss begynne!
Trinn 1: Hva du trenger
For å komme i gang med dette prosjektet trenger du følgende ressurser:
-
Netbeans
Jeg anbefaler nedlasting av Java EE ettersom den gir serverstøtte, men hvis du ikke vil ha unødvendige filer eller ekstra diskplass, vil Java SE også fungere. Netbeans vil fungere som IDE for koding og kompilering av applikasjonen vår
-
Jsoup
Jeg har inkludert dette i instruksjonene som du kan laste ned. Det er en HTML -parser som lar oss hente informasjon fra det publiserte regnearket
-
Java SDK (V8)
Last ned filen som passer for systemet ditt. Hvis du allerede har Java SDK i en tidligere versjon, anbefaler jeg å oppdatere. Noen av funksjonene mine bruker nye lambda -uttrykk som er opprinnelig til v8, og koden fungerer kanskje ikke uten dem, avhengig av hva du gjør
-
Visual Studio (valgfritt)
Helt valgfritt. Selv om NetBeans fungerer fantastisk for å kompilere og pakke appen vår, er jeg ikke en stor fan av utviklingsstudioet. Jeg foretrekker å kode i VS, ettersom den har et hyggeligere grensesnitt. Hvis du ikke liker dette, er det mange andre IDEer online, så finn det du liker best
-
Startkode
Jeg har inkludert startkoden i ressursene til dette, og også publisert den til GitHub. I dette har jeg hovedfilen (hendelsen) som gir strukturen for filen som faktisk kjører appen, samt EventTester, som bruker JavaFX til å lage GUI for appen. Hvis du ønsker å få den fulle opplevelsen, anbefaler jeg ikke å kopiere og lime inn. Ta deg god tid og les gjennom dette
Andre:
Grunnleggende kunnskap om Java. Det vil være nyttig å ha kunnskap om Java, som å skrive funksjoner, lage objekter, etc
Trinn 2: Konfigurere databasen

For å starte prosjektet må vi først gå inn på Google Disk og lage arket vi skal bruke for å kjøre applikasjonen vår. Gå til drive.google.com og klikk på "Nytt" -ikonet øverst i venstre hjørne, og velg "Ark" under dette.
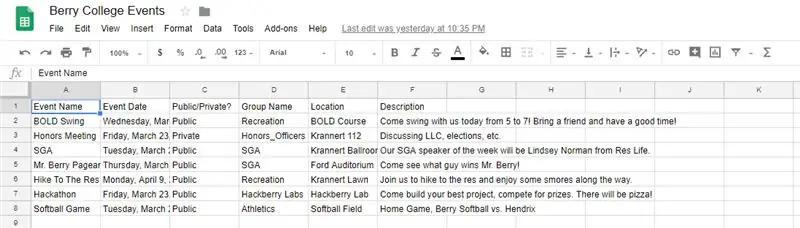
Når arket ditt er lastet, fortsett og gi nytt navn til dette til noe som er lett gjenkjennelig. Etter å ha gjort det, fortsett og fyll ut den øverste raden med datanavnene dine, for eksempel tingene du skal sette i hver kolonne. Når jeg ser på eksemplet mitt her, har jeg merket den øverste raden med ting som "Hendelsesnavn", "Dato" osv.
Etter at du har gjort det, begynner du å fylle ut regnearket med dataene du vil fylle ut. Husk å formatere alle dataene dine på samme måte, slik at koden kan jobbe med den uten å kaste feil. For eksempel, hvis du planlegger å bruke datoer i koden din, må du være forsiktig med å formatere hver dato den samme, ellers vil ikke koden kunne analysere den.
Etter at du har lagt inn dataene dine, publiser du regnearket ved å gå til "Fil" -> "Publiser på nettet." Herfra vil du velge hele dokumentet og sørge for at det er publisert som en HTML -fil, slik at appen vår kan tegne dataene riktig. Når du har publisert regnearket, må du notere lenken det gir. Dette vil være nødvendig senere i appen.
Trinn 3: Konfigurere NetBeans

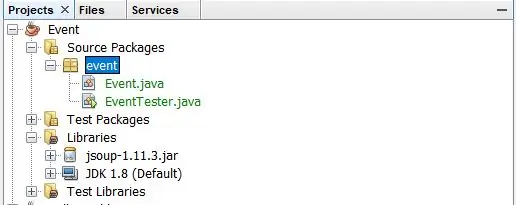
Nå som vi har regnearket vårt, er det på tide å sette opp NetBeans slik at vi kan komme i gang med kodingen. Etter at du har lastet ned og installert NetBeans og Java SDK, fortsett og lag et nytt prosjekt. Når du velger en type, velger du kategorien "Java" og "Java Application" -prosjektet. Velg hva du vil at prosjektet ditt skal hete (jeg kalte mitt ganske enkelt "Event"). Merk av i boksen ved siden av "bruk dedikert mappe for lagring av biblioteker", i tillegg til den ved siden av "Opprett hovedklasse". Etter dette bør NetBeans lage et prosjekt og en prosjektkatalog som vi kan begynne å jobbe med, omtrent som på bildet.
Før vi begynner å kode, må vi også sørge for at NetBeans har JSoup -biblioteket som det trenger for å analysere regnearket vårt. I NetBeans høyreklikker du på "Libraries" -ikonet under prosjektets katalog. Under hurtigmenyen, velg knappen for å legge til en.jar-fil. Naviger nå til hvor du plasserte jsoup -nedlastingen (mest sannsynlig nedlastingsmappen din, med mindre du spesifiserte andre steder). Velg denne filen og legg den til biblioteket. Hvis du utvider mappen Libraries i NetBeans, bør du nå se jsoup.jar i dette området. Etter å ha gjort det, kan vi nå begynne å kode appen vår.
Trinn 4: Koding av vår hovedklasse

Så det første trinnet i kodingen av appen vår er å lage hovedklassen din. Hovedklassen din vil være der vi lager objektene våre, har metodene som samhandler med JSoup og mer. Forutsatt at alle som leser dette har erfaring med koding, fortsett og bruk følgende import:
import java.util. Collections;
import java.util. List;
importer java.util. ArrayList;
import java.util. Date;
importer java.util.stream. Stream;
import java.util.stream. Collectors;
importer java.text. SimpleDateFormat;
importer java.text. ParseException;
importer org.jsoup. Jsoup;
importer org.jsoup.nodes. Document;
importer org.jsoup.nodes. Element;
importer org.jsoup.select. Elements;
import javafx.beans.property. SimpleStringProperty;
Dette kan virke som mye, og avhengig av prosjektet ditt er det kanskje ikke nødvendig med alt. Når vi fortsetter å kode, vil NetBeans gi deg beskjed hvis du har ubrukt import, så vi kan alltid slette dem senere. Dette er imidlertid det vi trenger for nå.
Etter å ha fått våre importerklæringer, la oss gå videre og erklære klassen vår. Hvis du planlegger å bruke Dates eller et ikke-grunnleggende objekt når du utvikler det klassespesifikke objektet, anbefaler jeg at du legger til en "redskaper som kan sammenlignes" i klasseerklæringen. Dette lar deg sammenligne objekter, som lar deg sortere en liste over ClassObjects senere. Etter å ha gjort dette, fortsett og erklær alle forekomstvariablene du trenger. For hver offentlige streng du oppretter, må du også opprette SimpleStringProperty for den. Dette er JavaFX -objekter som lar oss jobbe med hovedklasseobjektene våre senere.
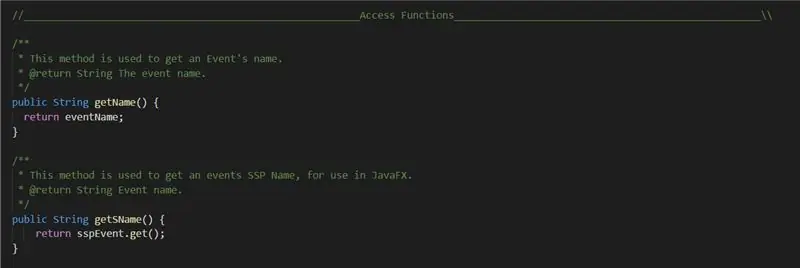
Nå, fortsett og erklær at du har tilgang til funksjoner. Når det gjelder de grunnleggende variablene dine, kan du navngi funksjonene dine uansett hva du velger. For SSP -tilgangsfunksjonene må du imidlertid bruke formatet getFunctionNameHere (). Dette er fordi vi senere vil bruke JavaFX for å koble til disse funksjonene, og funksjonene vi skal bruke krever at vi begynner SSP -funksjonene med get. Du kan se et eksempel ovenfor.
Etter å ha definert alle dine tilgangsvariabler, fortsett og definer eventuelle andre funksjoner du trenger. Dette er veldig brukerspesifikt, ettersom funksjonene du trenger med er forskjellige fra prosjekt til prosjekt. Hvis du trenger litt inspirasjon, sjekk min Javadoc eller den faktiske koden og se noen av funksjonene jeg laget. For eksempel opprettet jeg en sorteringsfunksjon som sorterer en liste etter dato, samt funksjoner som bare returnerte hendelser med gruppestatuser for offentlig og mer. Selv om det er ok å gjøre disse statiske, slik at du kan teste, anbefaler jeg at du ikke har noen statiske metoder når du er ferdig med feilsøking, for å unngå feil når vi kommer til neste trinn i prosjektet.
Trinn 5: Definere vår Create () -metode

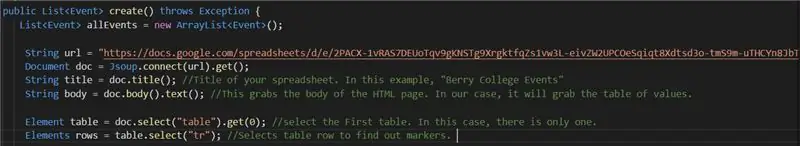
Nå kommer muligens den viktigste delen av koden, der vi skal definere vår create () -metode, som er det som faktisk vil få tilgang til nettsiden vår og få oss dataene. Det er viktig å merke seg at du må legge til en kastunntakslinje i metodeerklæringen, slik at vi ikke trenger å skrive prøveblokker inn i koden vår. For å begynne, fortsett og erklær en tom liste over objektet ditt. I mitt tilfelle så det ut som
Hendelsesarrangementer = ny ArrayList ()).
Gå nå og finn den URL -en du kopierte ned tidligere til det publiserte regnearket. Erklær denne lenken som en streng i Java, og kall den hva du vil. Nå, gå videre og erklær et nytt Jsoup -dokument. Du kan gjøre dette ved å opprette et nytt dokumentobjekt, for eksempel
Document doc = nytt Document ();
Nå, fortsett og sett dokumentet ditt til å koble til vår URL og få dataene. For å gjøre det, prøv:
Dokument doc = Jsoup.connect (url).get ();
Nå må vi få hoveddelen av dokumentet vårt, der de faktiske dataene lagres.
String body = doc.body (). Text ();
Nå må vi begynne å trekke data ut av kroppen. Siden dataene våre er i en tabell (siden det var et regneark), må vi trekke tabellen ut av kroppen. La oss prøve
Elementtabell = doc.select ("tabell"). Get (0);
Dette velger den første tabellen. I dette tilfellet er det bare en. Skriv nå
Elementer rader = table.select ("tr");
Dette gir oss alle radene i tabellen.
Så nå er alle dataene våre inne i denne radvariabelen. Det er bra og alt, men hele poenget med å skrive denne funksjonen inne i denne klassen er slik at vi kan lage objekter ut av den. Så før vi kan returnere dette, må vi lage en liste fra radene våre. For å gjøre dette kan vi bruke en for loop. Jeg må merke at dette tok meg litt prøving og feil for å få det riktig. Jeg innså at når vi trekker fra radene, er noen av dataene våre ikke nyttige for denne situasjonen, ettersom det gir ting som navnet på det enkelte arket, den første raden med våre dataideer på den, etc. Til slutt satte jeg initialen å skrive inn nummer for for -sløyfen til 2, så den omgår disse elementene og kan opprette våre varer. Til slutt utviklet jeg et blikk med koden
for (int i = 2; i <rows.size (); i ++) {
Elementrad = rader.get (i);
Elementer cols = row.select ("td");
Nå, for å lage et objekt, gjør noe lignende
Objektnavn = nytt objekt (cols.get (0).text ());
I hovedsak vil cols.get (0) få dataene fra rad (i) kolonne (0), og gjøre dem til en streng som deretter kan sendes inn i objektets konstruktør.
Etter at du har konfigurert konstruksjonen, legger du den til listen vi opprettet tidligere med list.add (), for eksempel
events.add (navn);
Lukk nå for -løkken, og ring alle funksjoner du måtte trenge nå. For eksempel ringte jeg sorteringsfunksjonen min for å få hendelsene i datorekkefølge. Etter å ha gjort det, returnerer du listen, så er du ferdig med denne delen!
Trinn 6: Koding av applikasjonen vår


Lag en ny fil og navngi den uansett hva du velger. Du trenger følgende import:
import java.util. List;
importer java.util. ArrayList;
import java.util. Date;
importer javafx.geometry. Pos;
importer javafx.scene.layout. HBox;
importer javafx.application. Application;
importer javafx.collections.transformation. FilteredList;
import javafx.scene.text. Font; import javafx.scene.control.*;
importer javafx.collections. FXCollections;
importer javafx.collections. ObservableList;
importer javafx.geometry. Insets;
importer javafx.scene. Group;
import javafx.scene. Scene;
import javafx.scene.control. Label;
importer javafx.scene.control.cell. PropertyValueFactory;
importer javafx.scene.layout. VBox;
import javafx.stage. Stage;
Jeg vet at dette kan virke som mye, men tro meg, de er nødvendige for at vi skal kunne lage appen vår. Gå videre og erklær klassen din, og sørg for at den utvider applikasjonen, siden dette er en nødvendig del av prosjektet. I begynnelsen, erklær en ny forekomstvariabel som er en TableView av objektet ditt, for eksempel
privat TableView -tabell = ny TableView ();
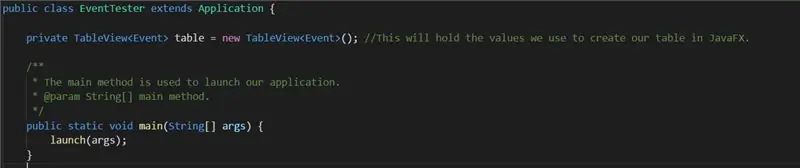
Erklær også en hovedmetode, som vi vil bruke for å starte appen. I hovedsak skal det se ut som bildet øverst.
Nå må vi lage vår startmetode. Sørg for at den kaster Unntak, siden vi vil kalle create () -metoden fra vår tidligere klasse. Lag en ny hendelse med tomme parametere, ganske enkelt slik at vi kan kalle opprettingsmetoden med den. Definer en ny liste, og sett den lik resultatet av create (). Lag nå en ny ObservableList, som skal brukes til å fylle ut tabellen vår med dataene våre. Definer det slik:
ObservableList data = FXCollections.observableArrayList ();
Lag nå en ny scene med:
Scenescene = ny scene (ny gruppe ());
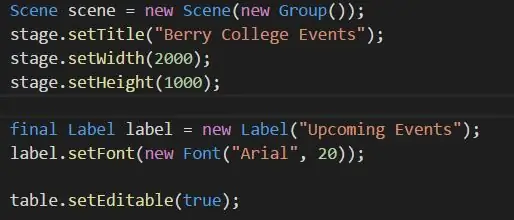
Angi tittel, bredde, høyde og alt annet du trenger for det som fungerer for deg. Du kan se verdiene mine på bildet øverst. Nå kan vi begynne å dekke bordet vårt. For all informasjon du vil vise, opprett en TableColumn, som:
TableColumn eventCol = ny TableColumn ("Hendelsesnavn"); eventCol.setMinWidth (100); eventCol.setCellValueFactory (new PropertyValueFactory ("sName"));
Parameteren "sName" bør fylles med navnet på SSP -tilgangsfunksjonene dine, slik at den kan få verdiene du trenger for de gitte objektene. Lag så mange kolonner du trenger, og legg dem deretter til en tabell med
FilteredList flEvent = ny FilteredList (data, p -> true);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
Hvis du vil legge til en søkefelt som jeg gjorde, sjekk koden for informasjon om hvordan du oppretter en choiceBox og et tekstfelt, som lar brukeren filtrere tabellen etter bestemte verdier. Hvis du har valgt å gjøre det, må du også lage en hBox for å inneholde disse, med
HBox hBox = ny HBox (choiceBox, textField);
hBox.setAlignment (Pos. CENTER);
Du må også legge til hBox i metoden.addAll () nedenfor.
Ellers kan du bare lage en ny vBox for å beholde dataene våre ved å gjøre det
siste VBox vbox = ny VBox ();
vbox.getChildren (). addAll (etikett, tabell);
((Gruppe) scene.getRoot ()). GetChildren (). AddAll (vbox);
stage.setScene (scene); stage.show ();
Nå, kompiler koden din og kjør den, og se om den fungerer. Bruk NetBeans til å finne eventuelle feil som vises som røde søyler på høyre side av skjermen. Fortsett å kjøre dette til du ikke har flere feil, og prosjektet kjører.
Etter å ha fullført kodingen din, vil jeg anbefale å opprette en Javadoc av koden din slik at folk kan se hva koden din gjør. For å gjøre det, klikker du bare på "Generer Javadoc" under "Kjør" -knappen øverst på skjermen. Du kan finne en kopi av min Javadoc ved å se inne i zip -filen på den første siden og velge index.html -filen.
Trinn 7: Kompilere og pakke vår glassfil

Når du har tilstrekkelig feilsøket din og fått den til å kjøre vellykket, kan du endelig kompilere denne til en JAR -fil, som deretter kan publiseres slik at andre kan kjøre denne programvaren uten behov for NetBeans eller Jsoup.
Sørg for at alt er gjort før du kompilerer appen din. Hvis du ønsker å legge til dokumentasjon og opprette en JavaDoc, kan du gjøre det. Hvis du har noen System.out -kommandoer som skrives ut til konsollen, fjerner du dem. I hovedsak må du sørge for at appen din ikke har uønskede kommandoer eller funksjoner, og at den har alt den trenger for å bli pakket.
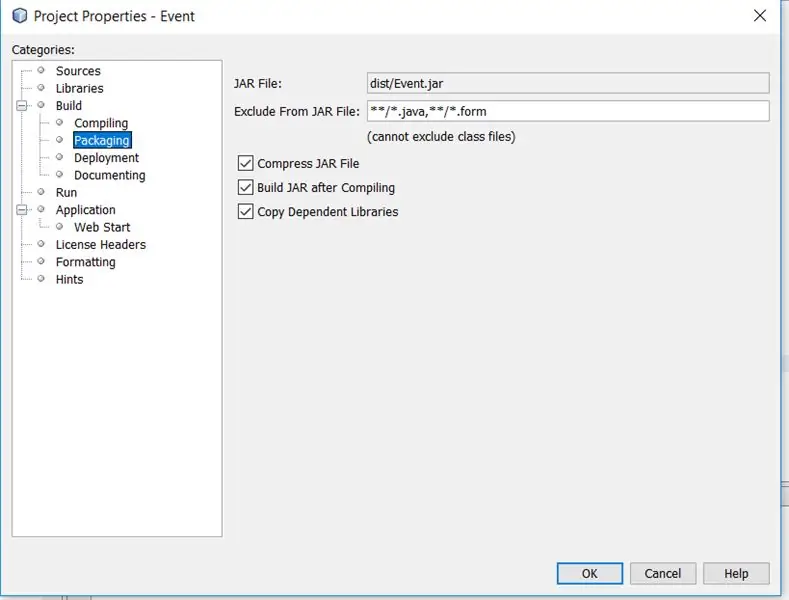
Etter å ha gjort det, høyreklikker du på prosjektnavnet i NetBeans. Det bør dukke opp en meny. Trykk på egenskaper (helt nederst på menyen), og klikk deretter på "Emballasje" på venstre side av den nye hurtigmenyen. Sørg nå for at alle avmerkingsboksene er merket. Skjermen din skal se ut som den ovenfor.
Etter å ha gjort dette, høyreklikker du på prosjektet ditt igjen i NetBeans. På dette tidspunktet trykker du på "Rengjør og bygg" -knappen, og NetBeans begynner å ta bibliotekene og filene dine og samle dem til en fungerende JAR -fil. Hvis alt går bra, bør du se en melding i konsollen etter et øyeblikk som forteller deg at JAR er ferdig med å kompilere, og filen kan nå kjøres. Kjør denne appen og sørg for at alt fungerer. Hvis ikke, feilsøk og start prosessen på nytt til feilene er løst.
Trinn 8: Gratulerer
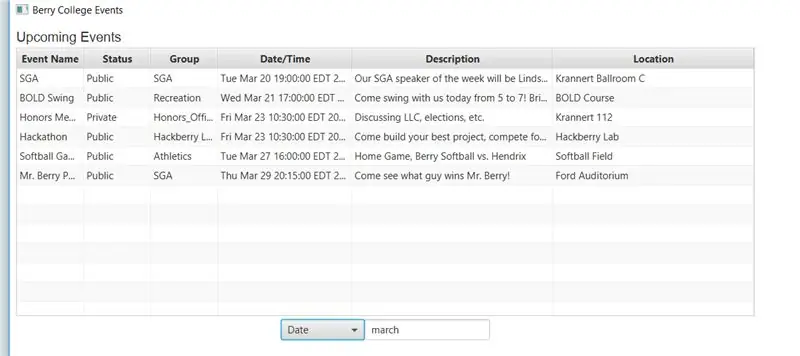
Gratulerer! Hvis du fulgte alle instruksjonene riktig og kodet alt godt, bør du ha din egen arbeidsapplikasjon. Det fine er at nå når du eller noen andre som har tilgang til regnearket redigerer dataene, vil appen din kunne endre og reagere på de nye dataene. Her er en rask video av hvordan min ble.
Hvis du leter etter måter å fortsette å forbedre og bygge på, anbefaler jeg å sjekke ut noen av JavaFXs mer avanserte funksjoner, som FancyText eller FancyButton, som kan legge til noe avansert grafikk i programmet ditt. Lykke til, og legg igjen en kommentar hvis du trenger hjelp eller merker en feil i koden min!
Anbefalt:
Feste Google -kalendere til Google Nettsteder: 5 trinn

Feste Google -kalendere til Google Nettsteder: Dette er en instruks som kan lære deg hvordan du oppretter, bruker og redigerer Google -kalendere og deretter kobler dem til et Google -nettsted ved hjelp av delingsfunksjonene. Dette kan være gunstig for mange mennesker, ettersom Google Sites kan brukes til å koordinere og distribuere
Legg enkelt til Google Maps i Google -arkene dine automatisk og gratis: 6 trinn

Legg enkelt til Google Maps i Google -arkene dine automatisk og gratis: Akkurat som mange produsenter har jeg bygget få GPS -sporingsprosjekter. I dag vil vi raskt kunne visualisere GPS -punkter rett i Google Sheets uten å bruke noe eksternt nettsted eller API. Best av alt, det er GRATIS
Raspberry Pi - MPL3115A2 Java Precision Altimeter Sensor Java Opplæring: 4 trinn

Raspberry Pi - MPL3115A2 Precision Altimeter Sensor Java Tutorial: MPL3115A2 bruker en MEMS -trykksensor med et I2C -grensesnitt for å gi nøyaktige trykk-/høyde- og temperaturdata. Sensorutgangene digitaliseres med en høyoppløselig 24-biters ADC. Intern behandling fjerner kompensasjonsoppgaver fra
USB Thumb Drive Flash Drive Holder-LAG EN BELTCLIP-HOLDER: 5 trinn

USB Thumb Drive Flash Drive Holder-LAG EN BELTCLIP-HOLDER: Er du lei av å ha en USB-tommelstasjon rundt halsen hele tiden? Vær fasjonabel ved å lage en BELTCLIP HOLDER av en sports sigarettenner
Toalettpapirrulle Flash Drive "The Flush Drive": 6 trinn

Toalettpapirrulle Flash Drive "The Flush Drive": Oh noes! Jeg er tom for toalettpapir! Men … i stedet for å kaste den tomme rullen, hvorfor ikke bruke den på nytt?
