
Innholdsfortegnelse:
- Trinn 1: Hva er nødvendig
- Trinn 2: Tower Building
- Trinn 3: Koblingsskjema
- Trinn 4: Prinsipp for drift
- Trinn 5: Mp3 -spiller
- Trinn 6: Last opp programmet til Arduino
- Trinn 7: Kontroll
- Trinn 8: Sende meldinger ved hjelp av nettadresser
- Trinn 9: Anonym URL for å sende melding
- Trinn 10: Integrasjon med IFTTT 1/7
- Trinn 11: Integrasjon med IFTTT 2/7
- Trinn 12: Integrasjon med IFTTT 3/7
- Trinn 13: Integrasjon med IFTTT 4/7
- Trinn 14: Integrasjon med IFTTT 5/7
- Trinn 15: Integrasjon med IFTTT 6/7
- Trinn 16: Integrasjon med IFTTT 7/7
- Trinn 17: Oppsummering
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

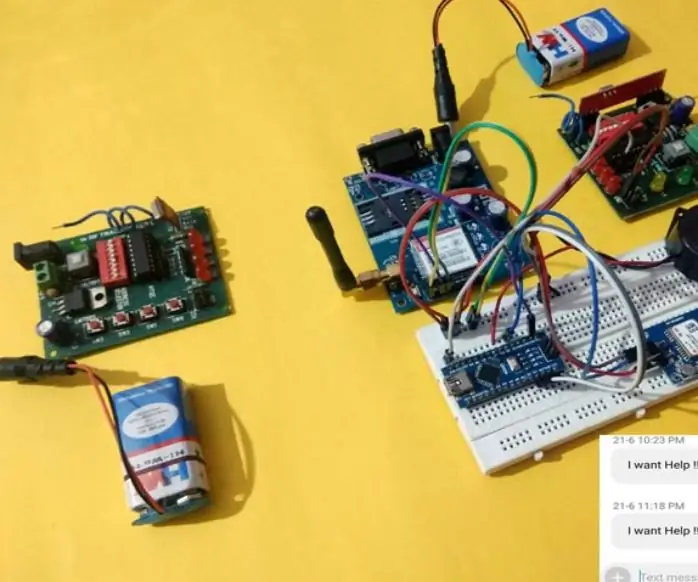
Enheten kan for eksempel kobles til IFTTT -systemet og reagere når en ny e -post vises. På app.remoteme.org vil vi generere en lenke etter anrop, hvilke byte som vil bli sendt til Arduino, og Arduino vil vise litt lyseffekt og spille av noen mp3 fra SD -kort
Trinn 1: Hva er nødvendig


- NodeMCU, WemOS eller noe lignende
- To LED -ringer med WS2812B -dioder (jeg har brukt ringer fra 16. led)
- DFRobotDFPlayerMini - dette er mp3 -spiller. Den spiller mp3 fra SD -kort, og kommuniserer med Arduino av RX/TX
- Høyttaler
- SD kort
- Logisk omformer -Jeg har brukt denne, mp3 -spilleren bruker 5V og Arduino 3.3, derfor trenger vi denne omformeren
- Kunnskap og ferdigheter for å lage enkle PCB av oss selv
Tårnet:
- papp - to forskjellige tykkelser
- Sporingspapir
- Aluminiumsfolie
Trinn 2: Tower Building




Over tårnets plan i sidevisning (mitt eventyr med den tekniske tegningen endte på barneskolen), alle dimensjoner i millimeter.
Driftsprinsipp
- ring av lysdioder som lyser
- Sporingspapir
- Den avkortede kjeglen, laget av papp og dekket med aluminiumsfolie, slik at den reflekterer lys fra LED-ringer, i figur 3 ‘= det utskårne nettet
- kartongrør - holder tårnene vertikalt, inne i røret er kabler for lysdioder
- Høyden avhenger av deg jeg har 85 mm
- Stativet inne i alle elektronikkdeler
Alle horisontale elementer skal være laget av tykkere papp.
Trinn 3: Koblingsskjema




Mp3 -spilleren er utstyrt med 5V spenning og kommuniserer med Arduino via TX / RX, en logisk omformer er nødvendig fordi Arduino selv fungerer på 3,3V spenning. Kontrollen av ringer er også koblet til Arduino (D5, D6) gjennom logikkomformeren.
På depotet finner du ørnefiler med PCB -planer
Jeg foreslår at du ikke lodder permanent Arduino og mp3 -spilleren bare for å bruke kvinnelige gullnåler
Trinn 4: Prinsipp for drift
Vår Arduino kobler seg til app.remoteme.org-systemet ved hjelp av WebSockets (det er klare biblioteker) gjennom denne forbindelsen 5-byte meldinger sendes:
- den første byten av lyseffekten for den øvre LED -ringen
- andre byte lyseffekt for den nedre LED -ringen
- nummeret på mp3 -filen som skal spilles av
- antall sekunder hvor lenge lyseffekten og mp3 vil spilles
- om mp3 skal spilles av en gang eller i en loop
kildekode
Hele kildekoden Du finner her
i SingleRing.cpp og SingleRing.h -filene er det en klasse for å kontrollere effekten av LED -ringer. Jeg foreslår at du starter med å se på setMode (int m) -funksjonen:
void SingleRing:: setMode (int m) {switch (m) {case 0: setConfiguration (0, 0, 50, 0, 5, 1); break; // off = 0 case 1: setConfiguration (6, 0, 50, 0, 0, 20); break; // solid standard grønn sak 2: setConfiguration (6, 0, 0, 50, 0, 20); break; // solid standard blå sak 3: setConfiguration (6, 50, 0, 0, 0, 20); break; // solid standard rød sak 4: setConfiguration (6, 50, 10, 0, 0, 20); break; // solid standard oransje etui 5: setConfiguration (1, 0, 100, 0, 5, 2); pause; // politiet grønn sak med klokken 6: setConfiguration (1, 0, 100, 0, 5, -2); pause; // politiet tilbakefører grønn sak 7: setConfiguration (1, 0, 0, 100, 5, 2); break; // politiet blå sak 8: setConfiguration (1, 0, 0, 100, 5, -2); break; // politiet tilbakefører blå sak 9: setConfiguration (1, 100, 0, 0, 5, 2); break; // politiets standardrøde sak 10: setConfiguration (1, 100, 0, 0, 5, -2); break; // politiet tilbakefører rød sak 11: setConfiguration (1, 100, 20, 0, 5, 2); break; // politiets standard oransje sak 12: setConfiguration (1, 100, 20, 0, 5, -2); pause; // politiet tilbakefører oransje sak 13: setConfiguration (2, 0, 0, 50, 8, 10); break; // kryss standard blå sak 14: setConfiguration (2, 0, 0, 50, 8, -10); break; // cross revert blue case 15: setConfiguration (5, 0, 50, 0, 0, 20); pause; // blink standard grønn sak 16: setConfiguration (5, 0, 50, 0, 0, -20); break; // blink odwyrtka green case 17: setConfiguration (5, 0, 0, 50, 0, 20); pause; // blink standard blå sak 18: setConfiguration (5, 0, 0, 50, 0, -20); break; // blink revert blue case 19: setConfiguration (5, 50, 0, 0, 0, 20); pause; // blink standard rød sak 20: setConfiguration (5, 50, 0, 0, 0, -20); pause; // blink tilbakeføring rød sak 21: setConfiguration (5, 50, 10, 0, 0, 20); pause; // blink standard oransje sak 22: setConfiguration (5, 50, 10, 0, 0, -20); pause; // blink tilbakestill oransje standard: setConfiguration (0, 0, 50, 0, 5, 1); pause; // av = 0}}
avhengig av den gitte parameteren, vil ringen vise effekten. Du kan legge til din egen effekt ved å kalle funksjonssett Konfigurasjon med nye parametere (endring av farge, visningshastighet) ved å legge til en ny modus eller legge til en helt ny effekt - eller gi meg beskjed i kommentarene hvis jeg liker det vil jeg legge til ny effekt
arduino.ino:
#include "Arduino.h" #include "SoftwareSerial.h" #include "DFRobotDFPlayerMini.h"
#inkludere
#include #include #include "SingleRing.h"
#inkludere
#include #include
#inkludere
#define WIFI_NAME ""
#define WIFI_PASSWORD "" #define DEVICE_ID 205 #define DEVICE_NAME "sirene" #define TOKEN ""
#define DIODES_COUNT 16
SingleRing topp = SingleRing (DIODES_COUNT, D5);
SingleRing bunn = SingleRing (DIODES_COUNT, D6);
SoftwareSerial mySoftwareSerial (D4, D3); // RX, TX
DFRobotDFPlayerMini myDFPlayer; RemoteMe & remoteMe = RemoteMe:: getInstance (TOKEN, DEVICE_ID);
ESP8266WiFiMulti WiFiMulti;
ugyldig oppsett () {mySoftwareSerial.begin (9600); Serial.begin (115200);
if (! myDFPlayer.begin (mySoftwareSerial)) {// Bruk softwareSerial til å kommunisere med mp3.
Serial.println (F ("Kan ikke begynne:")); Serial.println (F ("1. Vennligst sjekk tilkoblingen på nytt!")); Serial.println (F ("2. Sett inn SD -kortet!")); mens (sant); } Serial.println (F ("DFPlayer Mini online."));
myDFPlayer.setTimeOut (500); // Angi seriell kommunikasjonstid ut 500 ms
myDFPlayer.volume (30);
myDFPlayer. EQ (DFPLAYER_EQ_NORMAL);
myDFPlayer.outputDevice (DFPLAYER_DEVICE_SD); WiFiMulti.addAP (WIFI_NAME, WIFI_PASSWORD); mens (WiFiMulti.run ()! = WL_CONNECTED) {forsinkelse (100); }
remoteMe.setUserMessageListener (onUserMessage);
remoteMe.setupTwoWayCommunication ();
remoteMe.sendRegisterDeviceMessage (DEVICE_NAME);
top.setup ();
bottom.setup (); top.clear (); bottom.clear (); }
boolsk turnOff = true;
usignert lang turnOffMillis = 0;
void onUserMessage (uint16_t senderDeviceId, uint16_t dataSize, uint8_t *data) {
uint16_t pos = 0; uint8_t bottomMode = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t topMode = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t trackNumber = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t time = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t mode = RemoteMeMessagesUtils:: getUint8 (data, pos);
bottom.setMode (bottomMode);
top.setMode (topMode); if (modus == 1) {myDFPlayer.loop (trackNumber); } annet {myDFPlayer.play (trackNumber); } slått av = usant; turnOffMillis = millis () + 1000 * tid; }
hulrom ()
{remoteMe.loop (); top.loop (); bottom.loop (); hvis (turnOffMillis
}
forklaring:
#define WIFI_NAME "" #define WIFI_PASSWORD "" #define DEVICE_ID 205 #define DEVICE_NAME "varsler" #define TOKEN ""
Vi må gi data ovenfor, detaljerte instruksjoner her på lenken, jeg har også vist hvordan jeg registrerer meg på remoteme.org og genererer tokenet, void onUserMessage (uint16_t senderDeviceId, uint16_t dataSize, uint8_t *data) {uint16_t pos = 0; uint8_t bottomMode = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t topMode = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t trackNumber = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t time = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t mode = RemoteMeMessagesUtils:: getUint8 (data, pos);
bottom.setMode (bottomMode);
top.setMode (topMode); if (modus == 1) {myDFPlayer.loop (trackNumber); } annet {myDFPlayer.play (trackNumber); } slått av = usant; turnOffMillis = millis () + 1000 * tid; }
Denne funksjonen vil bli kalt når meldingen kommer til Arduino og viser varselet. Koden er så klar at den beskriver seg selv. Jeg viser til detaljene i timene til dokumentasjonen her og her
void loop () {remoteMe.loop (); top.loop (); bottom.loop (); if (turnOffMillis <millis ()) {
hvis (! slått av) {
top.clear ();
bottom.clear (); myDFPlayer.stop (); slått av = sant; }}
I løkken kaller vi sløyfefunksjonene til objektene, og også hvis visningstiden for varsler har gått, slår vi av dioder og lyd.
Trinn 5: Mp3 -spiller

Den kommuniserer med Arduino via TX / RX - Detaljer om selve spilleren her og biblioteket her
Vi laster opp mp3 -filer til SD -kortet. Filene på kortet sorteres alfabetisk og deretter ved å ringe:
myDFPlayer.play (5);
Vi spiller den femte filen fra SD -kortet fra rotkatalogen. Det er derfor det er godt å gi filer på SD -kortets prefikser 01, 02 etc. I mitt tilfelle ser det ut som på utskriftsskjermen ovenfor
Slik genererer du talekommandoer Du kan bruke denne siden.
Trinn 6: Last opp programmet til Arduino


Før du laster opp skisse til Arduino, må du laste ned nødvendige biblioteker, her finner du detaljerte instruksjoner
I tillegg må vi installere DFRobotDFPlayerMini -biblioteket og Adafruit_NeoPixel
Trinn 7: Kontroll


Vi sender til vår Arduino fem byte
- den første byten av lyseffekten for den øvre LED -ringen
- andre byte lyseffekt for den nedre LED -ringen
- nummeret på mp3 -filen som skal spilles av
- antall sekunder hvor lenge lyseffekten og mp3 vil spilles
- om mp3 skal spilles en gang eller i en loop (1 hvis den skal spilles i en loop)
Ved å sende byte
07 0F 01 05 01
Øverste ring vil vise politilysene (modus 6) nederst en blinkende grønn (modus 15) (sjekk setMode -funksjonen på singleRing.cpp og kommentarer ved siden av den). Den første filen fra SD -kortet spilles av i 5 sekunder. Og filen vil bli spilt i loop (sjekk funksjonen onUserMessage på arduino.ino)
La oss sende disse byte. Se på skjermen ovenfor, og klikk på ikonene i rekkefølge skrevet av 1, 2, 3. Vinduet vises
Se deretter på den andre skjermen - og fyll vinduet som på den andre skjermen
Vinduet som vises brukes til å sende meldinger til enheten. Velg avsender i felt 1 - fordi vi bare har én enhet, velger vi den (dette er et obligatorisk felt, og det spiller ingen rolle at det er samme enhet som vi sender en melding til) I felt 2 gir vi byte til send (i rødt blir verdien vi skrev inn i 2 representert som en streng) og klikk deretter på Send -knappen.
Etter å ha sendt meldingen, bør varsleren vår reagere ved å vise de riktige lyseffektene og spille den valgte mp3. Jeg oppfordrer deg til å prøve forskjellige effekter ved å gi de to første byte av et tall mellom 0 og 22 (se beskrivelse i setMode -funksjonen).
Trinn 8: Sende meldinger ved hjelp av nettadresser




Hvis vi ønsker å vise varsler fra en ekstern applikasjon, f.eks. Med IFTTT, må vi ha en URL som vil gjøre nøyaktig det samme som vi gjorde i vinduet i forrige trinn. remoteme.org gir REST APi. Gå til den ved å klikke på swagger -fanen til venstre (den siste). En side vil bli vist, på denne siden kan vi også prøve URL -adressene våre.
På den første skjermen Du har funksjonen Du trenger for å utvide, og fyll deretter ut data som på den andre skjermen.
fyll ut dataene som i skjermbildet ovenfor. Etter å ha klikket på utføringen sender vi en melding
070F010501
Mottakeren er enheten med 205 id, den samme enheten er også en avsender. MessageId med “No_RENEVAL” -innstillingene er irrelevant. Klikk deretter på Utfør. Notifikator vil reagere på samme måte som når du sender meldinger fra programmet. Etter å ha ringt REST nedenfor er URL -en som ble kalt - se på den tredje skjermen. Og kopier og lim inn i nettleserens URL var merket med grønn kant. På fjerde skjerm min Chrome -nettleser etter at URL ble limt inn
I mitt tilfelle er nettadressen:
app.remoteme.org/api/*/rest/v1/message/sendUserMessageHexString/205/1/NO_RENEWAL/1/070F010501/
Trinn 9: Anonym URL for å sende melding

På forrige trinn har du en URL som sender data til enheten din. Dessverre, etter at du har logget deg av app.remoteme.org, slutter det å fungere. Dette er fordi vi ikke ga autentiseringstokenet, og vi ikke lenger er logget inn. La oss få vårt token (eller opprette et nytt) og lime det inn i URL -adressen i stedet for stjernen.
Se på skjermen og erstatt * i URL med tokenet ditt
i mitt tilfelle er token:
~ 267_ZxoWtJ) 0ph & 2c
så min endelige nettadresse ser slik ut:
app.remoteme.org/api/~267_ZxoWtJ)0ph&2c/rest/v1/message/sendUserMessageHexString/205/1/NO_RENEWAL/1/070F010501/
Nå kan vi kalle det selv om vi ikke er logget inn. Og når det blir ringt, vil det bli sendt en melding til enheten vår 205
Trinn 10: Integrasjon med IFTTT 1/7

URL -adresse opprettet i trinn ovenfor er egnet for utførelse av eksterne applikasjoner. Hvordan jeg bruker det, vil jeg vise på IFTTT. Jeg vil konfigurere det slik at varsleren slås på når en e -post kommer til e -postadressen (Gmail -konto).
Logg deg på IFTTT. Gå deretter til kategorien Mine appleter og deretter "Ny applett"- første skjermbilde
Trinn 11: Integrasjon med IFTTT 2/7

Klikk deretter "+dette"
Trinn 12: Integrasjon med IFTTT 3/7

Skriv deretter "Gmail" i feltet "Søk etter tjenester"
Deretter "ny e -post i innboksen" (Noen konfigurasjoner kan være nødvendig).
Trinn 13: Integrasjon med IFTTT 4/7

nå klikker vi på "+ det"
Trinn 14: Integrasjon med IFTTT 5/7

finn "Webhooks" og klikk på den
Trinn 15: Integrasjon med IFTTT 6/7

deretter "Send en nettforespørsel"
Trinn 16: Integrasjon med IFTTT 7/7

vi fullfører URL -adressen til url -en vår med tokenet. Innholdstype til applikasjon / json og klikk "opprett handling" og Fullfør. Nå har vi vår applet:
Trinn 17: Oppsummering
I denne opplæringen viste jeg hvordan jeg sender meldinger fra Arduino til eksterne systemer. Vi integrerer også et annet system enn IFTTT på en lignende måte. Det trenger ikke nødvendigvis å være en "varsler" jeg ønsket å vise i dette eksemplet hvordan jeg sender meldinger fra eksterne systemer til vår Arduino.
sourcecodesFanPage på Facebook
Skål, Maciek
Anbefalt:
IoT-varsler ved bruk av ESP-12E: 7 trinn (med bilder)

IoT-varsler ved bruk av ESP-12E: Fast hjemme borte fra din kjære? I denne vanskelige tiden vil dette morsomme lille prosjektet definitivt prøve å få et smil til ansiktene dine. I denne instruksen vil jeg vise deg hvordan du viser varsler fra mobiltelefonen din i form av
Kvinners sikkerhetsenhet med GPS -sporing og varsler ved bruk av Arduino: 6 trinn

Kvinners sikkerhetsenhet med GPS -sporing og varsler ved bruk av Arduino: Med all teknologien tilgjengelig for oss i nyere tid, er det ikke vanskelig å bygge en sikkerhetsenhet for kvinner som ikke bare vil generere en nødalarm, men også sende en melding til venner, familie , eller bekymret person. Her skal vi bygge et band
Bygg en DIY selvvannende gryte med WiFi - vanner planter automatisk og sender varsler når vannet er lavt: 19 trinn

Bygg en DIY selvvannende gryte med WiFi - vanner planter automatisk og sender varsler når vannet er lavt: Denne opplæringen viser deg hvordan du bygger en tilpasset WiFi -tilkoblet selvvannende planter med en gammel hageplanter, en søppelbøtte, litt lim og et selv Vannkanne -delmonteringssett fra Adosia
Hvordan bygge et DIY automatisk plantevanningssystem med WiFi -varsler: 15 trinn

Hvordan bygge et DIY automatisk plantevanningssystem med WiFi -varsler: Dette er det ferdige prosjektet, et DIY automatisk plantevanningssystem som styres via #WiFi. Til dette prosjektet brukte vi det automatiske hagesystemet for selvmontering av hagesystem fra Adosia. Dette oppsettet bruker magnetventiler for vann og en analog jordsmuss
Bygg en mini DIY hydroponiske systemer og en DIY hydroponisk urtehage med WiFi -varsler: 18 trinn

Bygg et Mini DIY Hydroponic Systems & DIY Hydroponic Herb Garden med WiFi -varsler: I denne opplæringen viser vi deg hvordan du bygger et #DIY #hydroponics -system. Dette DIY hydroponiske systemet vil vanne på en tilpasset hydroponisk vannsyklus med 2 minutter på og 4 minutter av. Det vil også overvåke vannstanden i reservoaret. Dette systemet
