
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-31 10:23.
- Sist endret 2025-01-23 15:02.


Denne opplæringen lærer deg hvordan du bygger Android -apper som viser Hello World -tekst og Exit -knapp for å gå ut av aktiviteten.
Trinn 1: Opprett nytt prosjekt
Åpne Android Studio og lag et nytt prosjekt. Gi det nye prosjektet navnet HelloWorld og legg til tom aktivitet.
Trinn 2: Rediger Activity_main.xml
Legg til en ny tekstvisning og knapp (som vist nedenfor) inne i res> layout> activity_main.xml.
android: id = "@+id/btn_logout" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: layout_below = "@+id/textView" android: layout_centerHorizontal = "true" android: text = "Exit" android: textColor = "@color/black"/>
Siden vi bruker farger for teksten, kan du legge til en ny ressurs i color.xml. Gå til res> verdier> colors.xml og legg til følgende kode
#0d0c0c>
Trinn 3: Rediger MainActivity.java nå
Legg til følgende kode i OnCreate () -metoden i MainActivity.java
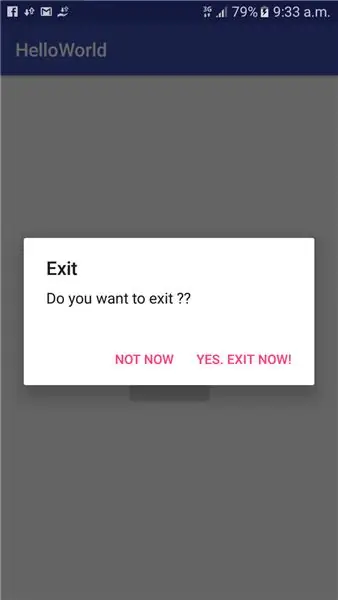
Vi legger til OnClickListener -funksjonen til knappen, så når brukeren klikker på knappen, vil en dialogboks dukke opp med en advarsel "Vil du avslutte?". To alternativer vil bli gitt til brukeren, "Ja …" for å avslutte og "Ikke …" for å lukke dialogboksen og gå tilbake til hovedmenyen.
Button btnlogout = (Button) findViewById (R.id.btn_logout);
btnlogout.setOnClickListener (ny View. OnClickListener () {@Override public void onClick (View view) {final AlertDialog. Builder builder = new AlertDialog. Builder (MainActivity.this); builder.setTitle ("Exit"); builder.setMess "Vil du avslutte ??"); builder.setPositiveButton ("Ja. Avslutt nå!", Ny DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) finish ();}}); builder.setNegativeButton ("Ikke nå", ny DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) dialogInterface.dismiss ();}}); AlertDialog dialog = builder.create (); dialog.show ();}});
Trinn 4: Fullfør
Nå kan du kjøre appen.
Lykke til
Hele koden er her:
Anbefalt:
Hacking a London Underground Jubilee Line Door Button: 12 Steps (med bilder)

Hacking a London Underground Jubilee Line Door Button: London Transport Museum -butikken selger nedlagte dørknapper fra Jubilee Line (både venstre og høyre er tilgjengelig). Hvis du tenker på å gjennomføre et prosjekt som trenger en knapp og et indikatorlys av noe slag, ville du være
NodeMCU MQTT Iot Project - Switch Button: 4 Steps

NodeMCU MQTT Iot Project - Switch Button: OSOYOO NodeMCU IOT Starter kit Følg oss på facebook, finn vårt nye utgitte element og del din idé og video om hvordan du kan bruke produktene våre kreativt. Du kan få penger tilbake eller gi bort fra oss! Facebook: https://www.facebook.com/pg/OsoyooProdu
Pressly: DIY Almighty Smartphone Button: 10 Steps (med bilder)

Pressly: DIY Almighty Smartphone Button: De fleste fysiske tastene har blitt jaget av telefoner, takket være den voldsomme økningen av berøringsskjermteknologi, men her er et DIY-prosjekt som ønsker å bringe en smartere slags fysisk nøkkel til smarttelefonen din. Pressly er en maskinvareknapp som er koblet til en 3,5 mm
DIY Exit Sign: 5 trinn

DIY Exit Sign: Dette prosjektet er ganske teknisk mekanisk, men det er ikke mye databehandling involvert. Dette er et godt prosjekt for folk som er interessert i å lære om lodding, hvordan kretser fungerer eller ledninger. Dette prosjektet kan brukes til å lage et utgangsskilt over
Micro: bit Fundamental Course: Touch Button: 11 Steps

Micro: bit Fundamental Course: Touch Button: På BBC Micro: bit er det 3 berøringsbunntekster: pin0, pin1, pin2. Hvis du holder GND -pinnen med den ene hånden og berører pinne 0, 1 eller 2 med den andre, vil en veldig liten (trygg) mengde strøm strømme gjennom kroppen din og tilbake til mikrobiten. Dette er
