
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

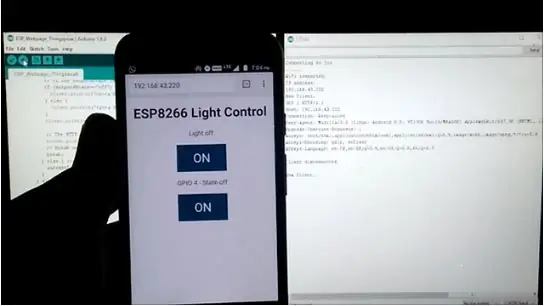
Hei alle sammen. I dag vil vi i denne artikkelen lære å lage en webside for ESP8266-01. Å lage dette prosjektet er veldig enkelt og tar bare noen få minutter. Kretsen er også enkel og koden er lett å forstå. Vi vil bruke Arduino IDE til å laste opp programmet til ESP ved hjelp av et FTDI breakout board. Så, la oss begynne.
Trinn 1: Deler påkrevd -



1) En bærbar datamaskin med Arduino IDE installert i den.
2) ESP8266-01.
3) FTDI Breakout Board.
4) Få ledninger.
5) USB Mini A Type kabel.
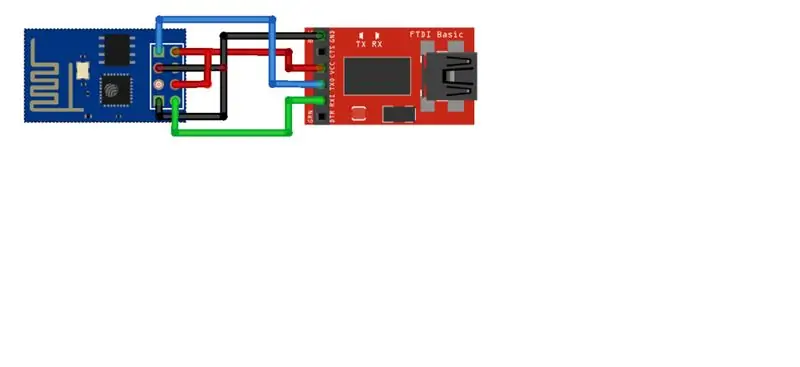
Trinn 2: Kretsen -

ESP8266 FTDI Breakout Board
VCC 3.3V
CH_PD 3.3V
GND GND
GPIO 0 GND
RX TX
TX RX
Trinn 3: Koden -
Det eneste du må endre i koden er "Nettverksnavn" og "Nettverkspassord".
Trinn 4: Last opp koden -

Se videoen -
Trinn 5: Se videoen -
Trinn 6: Takk
Legg gjerne ut noen kommentarer. Kommentarene fra seerne hjelper meg med å forbedre meg og oppmuntrer meg til å fortsette å lage slike prosjekter.
Anbefalt:
Hvordan lage en enkel webside ved hjelp av parenteser for nybegynnere: 14 trinn

Hvordan lage en enkel webside ved hjelp av parenteser for nybegynnere: Introduksjon Følgende instruksjoner gir trinnvis veiledning for å lage en webside ved hjelp av parenteser. Brackets er en kildekode -editor med hovedfokus på webutvikling. Laget av Adobe Systems, er det gratis og åpen kildekode-lisensiert
Node.js webside Del 2: 7 trinn

Node.js webside Del 2: Velkommen til DEL 2 !! Dette er del 2 til min Node.js nettstedsprogramopplæring. Jeg delte denne opplæringen i to deler da den skiller de som bare trenger en kort introduksjon og de som ønsker en fullstendig opplæring på en webside. Jeg kommer til å gå igjennom
Sette en kopi til utklippstavlen på en webside: 5 trinn (med bilder)

Sette en kopi til utklippstavlen -knappen på en webside: Dette kan høres enkelt ut, og jeg kan se dum ut for å legge det på Instructables, men i virkeligheten er det ikke så lett. Det er CSS, Jquery, HTML, noe fancy javascript, og vel, du vet
Bare Bones webside: 10 trinn

Bare Bones webside: I dag skal vi lage en veldig enkel, bare bein webside fra bunnen av. Vi vil snakke om HTML -elementer, styling av nettsiden din (farger, fonter, justering, etc.), og til slutt hvordan du setter inn et bilde på websiden din! På slutten av denne instruksjonen
Slå sammen din webside (Google Page Creator) med Picasa on Line -album: 5 trinn

Slå sammen websiden din (Google Page Creator) med Picasa on -line -album: Hei, her er min første instruks, og nyt den! fortsetter med denne instruksjonsfulle konfigurasjonen av et nettsted med Googles sideskaper
