
Innholdsfortegnelse:
- Trinn 1: Trinn 0: Ha noen hyller
- Trinn 2: Trinn 1: Skaff deg blinklys og støttebiter
- Trinn 3: Trinn 2: Størrelse på LED -strips passende
- Trinn 4: Trinn 3: Legg til jumper -tilkoblinger
- Trinn 5: Trinn 4: Slå på strømmen
- Trinn 6: Trinn 5: Koble til knappen
- Trinn 7: Trinn 6: Lag en eske
- Trinn 8: Trinn 7: Programvare
- Trinn 9: Trinn 8: Spill
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



Med hvilken whisky vil jeg fukte fløyten min?
I et par år nå har vi hatt et sett med hyller i "spisestuen" hvis eneste formål er å vise og gjøre lett tilgjengelig et roterende, rimelig omfattende utvalg av verdens største brennevin, whisky. Fra Sør til Denver til Irland, Skottland og til og med Japan er det mange alternativer - noe som reiser spørsmålet, hvilken bør jeg prøve i dag?
I ånden av Holiday blinkenlights og festlige drinker som ble delt blant venner, satte jeg meg for å svare på det spørsmålet med et drikkespill, et lykkehjul, men skinnende.
I ånden av å ikke miste skjorten min, og for å gjøre ting litt mer emosjonelle, har jeg byttet ut de fleste dyrere flaskene med Jaegermeister, King Cobra og Strongbow Golden Apple. Noen perler gjenstår, skjønt. (For dere europeere er Golden Apple ikke Strongbow du får hjemme. Det er en amerikansk eksport av enkel sirup med et snev av kunstig eplesmak. Du vil heller lande på Redbreast, jeg lover deg.)
Trinn 1: Trinn 0: Ha noen hyller
Selvfølgelig trenger ikke spillet bygges med alkohol i tankene. Jeg antar at du kan gamify en intens frokostblanding, hvis du vil. Men for det første må du ha hyller med NOE for å sette blinklysene bak. Eller over. Eller under.
Vi har tilfeldigvis allerede en samling sprit på fremtredende skjerm, og dette er et festtriks i hjertet, så det var der jeg gikk med det.
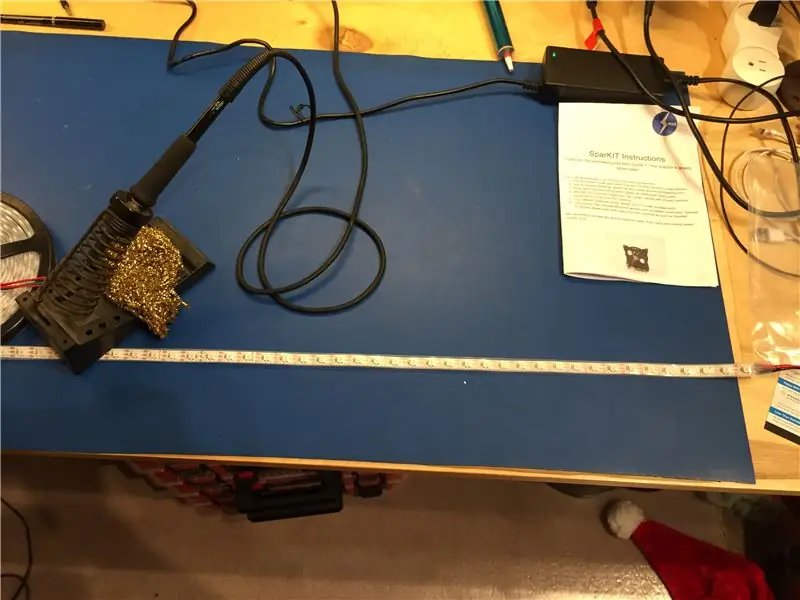
Trinn 2: Trinn 1: Skaff deg blinklys og støttebiter

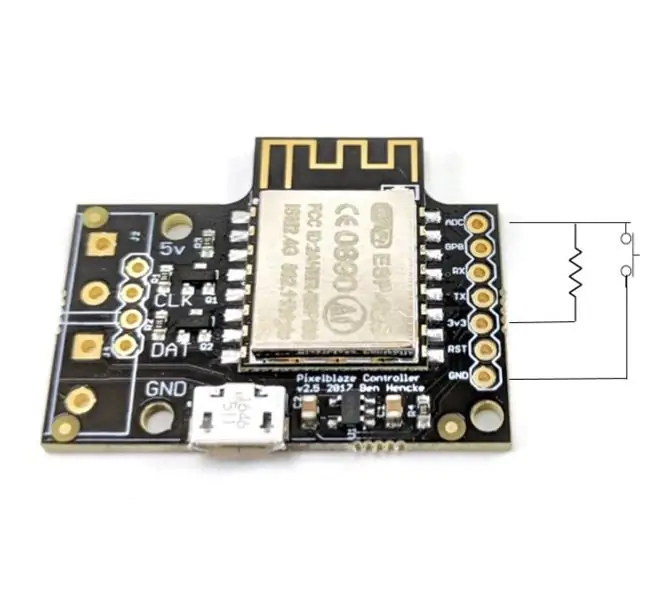
Hele dette prosjektet kretser rundt WS2811/WS2812B "neopixel" LED -strips, og Ben Henckes PixelBlaze LED -kontroller. Du trenger dem, en strømforsyning og et par ekstra biter for å koble alt sammen.
Handleliste: (Merk: ingen av disse er tilknyttede lenker. Kanskje jeg burde prøve det, få den $$. I stedet er de Smile -lenker.)
- LED -stripe ($ 37) Hvit PCB eller svart PCB
- Strømforsyning ($ 24) Link Merk: Denne er sannsynligvis overkill, den er 15A. Hvor mye strøm du faktisk trenger, avhenger av total lengde. Se notatene senere om hensynet til strømforsyning. Jeg overkjøper generelt uansett, for hvis du noen gang bruker det i et annet prosjekt, har du overhead.
- Kontroller ($ 29) PixelBlaze. Ben selger disse på Tindie. Maskinvaren er ikke verdt $ 30. Programvaren er verdt mye mer enn $ 30.
- Button ($ 11) Link Tydeligvis trenger du bare en av disse, så du kan sannsynligvis finne dem billigere på Ebay i mindre antall.
- Ekstra LED -stripekontakter ($ 10) Link
- ALTERNATIVT ($ 8): du kan kjøpe ferdiglagde utvidelser i stedet, noe som sannsynligvis er renere og penere
- Noen ledninger, ideelt sett 3-leder, for å lage en forlengelse for kontrolleren
- Knapphus (3D -trykt) $ 0,50 (Hvis du ikke har en 3D -skriver, lag din egen av papp, eller for ekstra kreditt, tre)
Personlig, siden jeg allerede hadde noen av disse delene, brukte jeg omtrent $ 70 på dette prosjektet. Delenes pris, alt i alt, er omtrent $ 95. Hvis du ikke har noen av delene allerede, $ 115.
Du kan gjøre dette litt ved å:
- Bruk billigere lysdioder (færre piksler/meter). Den billigste 5m stripen jeg fant er $ 20 på Amazon.
- Få PixelBlaze i salg, eller vent på at Ben skal gjøre den åpen kildekode og gjøre maskinvaren ferdig. (Men hvis han gjør det, så gi ham noen penger uansett, fastvaren er utrolig).
- Bruk en minimumsspesifikk strømforsyning. Dette prosjektet bruker ikke 75W, og du kan redusere lysstyrken med PixelBlaze til stripen fungerer med en billigere forsyning.
Hvis du gjorde alt det, ruller du din egen programvare for å bruke en ESP8266 fjær eller noe sånt, kan maskinvarens styklistekostnad være så billig som $ 38 eller så.
Trinn 3: Trinn 2: Størrelse på LED -strips passende




Når jeg så på min 5 m lange stripe, skjønte jeg at den var laget i. 5 m seksjoner loddet sammen. Med disse stripene kan du kutte mellom to lysdioder. Men siden jeg har en tendens til å fikse på dumme ting, og siden hyllene mine er omtrent nøyaktig 1,5 m lange, kuttet jeg silikonjakken og avloddet stripen min i til og med 1,5 m trinn, og la den siste.5m delen være igjen for et senere prosjekt.
Trinn 4: Trinn 3: Legg til jumper -tilkoblinger

Siden hyllene mine er 3x1,5 m, måtte jeg legge til litt ledning mellom sub-stripene mine. Selvfølgelig trenger du ikke gjøre dette hvis du bare vil tenne en sammenhengende hylle.
I mitt tilfelle laget jeg ~ 1,5 fot forlengelser med 20ga silikontråd for kraftledningene og 22ga for datalinjen. Jo større jo bedre for strøm, selv om disse vil slippe mindre spenning enn selve stripen.
Jeg loddet akkurat disse direkte til stripene, ingen kontakter. Å bruke kontakter og krympede utvidelser ville vært mye penere.
En merknad om strøm
LED -strips kan være vanskelig fordi hver LED bruker ganske mye strøm. Hvis du bare driver starten på stripen, kan spenningen falle så kraftig ved slutten av stripen at den blå og grønne ikke har nok takhøyde til å slå på helt, noe som fører til fargebalanseproblemer. Dette er stort sett et problem når du viser fullhvitt, både fordi hver piksel bruker maksimal effekt (R = 100%, G = 100%, B = 100%) OG fordi hvitt er der du vil se hvilken som helst resulterende farge balanse problem. For eksempel, hvis du bare viste blått, er det bare 1/3 maksimal effekt, og hvis det blå i enden av stripen er litt svakere, er det ikke SÅ merkbart.
En typisk løsning er å koble strøm til på noen få punkter langs stripen. I vårt tilfelle, kanskje i den ene enden av hver hylle.
En annen mulighet, ved bruk av PixelBlaze, er å ganske enkelt dempe stripen totalt, siden PB støtter en stripelysstyringskontroll helt atskilt fra animasjonen. Lys oppfattes ikke lineært, så ved å kutte kraften i to, demper du stripen bare litt. Jeg fant ut at ved å teste et helt hvitt mønster, kunne jeg eliminere fargebalanseproblemer ved å redusere lysstyrken på stripen til 25%, noe som bare reduserte den totale lysytelsen noe.
I dette tilfellet betyr animasjonen at stripen aldri bruker FOR mye strøm, aldri bruker strøm jevnt slik at den ene enden sulter den andre, og generelt merket jeg ikke at det var et problem å teste programvaren på den kontinuerlige stripen før installasjonen. For spillet dempet jeg bare stripen fordi den inaktiv animasjonen var litt lys for min smak.
Noe å tenke på for store installasjoner, eller hvis du endrer animasjonene du bruker til å være mer kraftintensive.
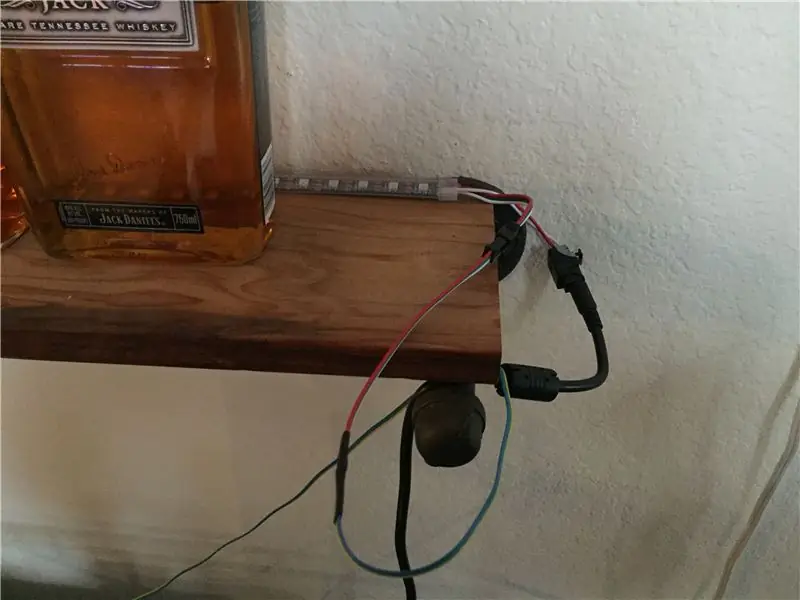
Trinn 5: Trinn 4: Slå på strømmen


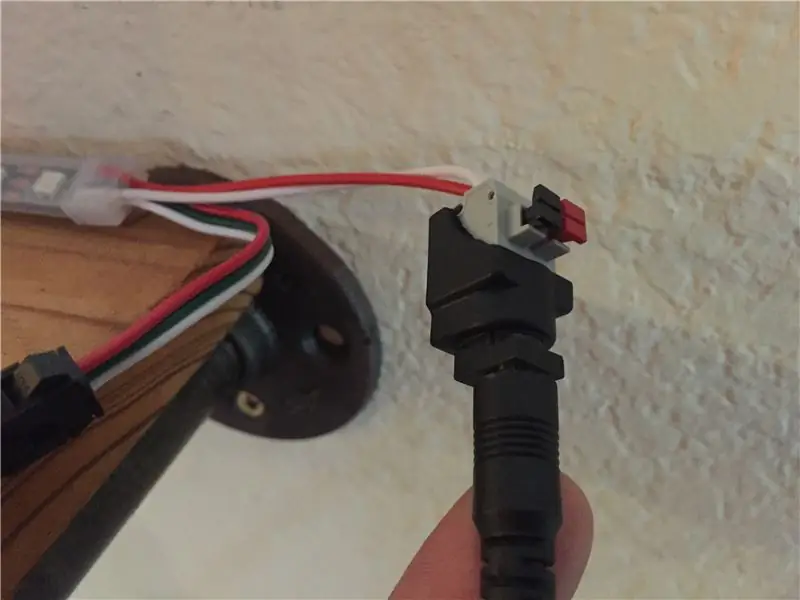
Power Jack
Strømforsyningen min, som mange gjør, kom med en 5,5 x 2,1 mm fatkontakt til skrueterminaladapter for akkurat denne typen applikasjoner. Det jeg faktisk brukte var en lignende adapter, men med skrueløse hurtigkoblinger i stedet for skrueterminaler.
LED-stripene kommer vanligvis avsluttet i begynnelsen og slutten med både en 3-pinners JST SM-kontakt og to bare ledninger for å legge til strøm separat. Vi kobler strøm til disse to separate ledningene, og bruker JST SM -kontakten til å hente data fra og mate 5V strøm til kontrolleren.
Kontroller
Jeg kunne bare skrudd inn 3 -pinners JST i PixelBlaze og kalt det en dag, men jeg trengte litt mer frihet med kontrollboksen, så jeg koblet også en JST SM -hann til kvinnelig skjøteledning med en ledning jeg hadde hendig. Måler spiller egentlig ingen rolle her, siden den bare leverer noen få mA til kontrolleren. Selv om det ville vært penere hvis jeg hadde en spesialtilpasset forlengelseskabel med krympede kontakter i hver ende, i stedet for pigtail-shrinkwrap-wire-shrinkwrap-pigtail.
Trinn 6: Trinn 5: Koble til knappen

Den siste delen av kretsen er å koble til arkadeknappen. Jeg brukte ADC -pinnen, fordi det bare er en digital GPIO på den praktiske pinneoverskriften, og den er ikke tilgjengelig for et brukermønster - en knapp på den pinnen tjener det spesielle formålet med å sykle animasjonsmønstre.
Du kan komme deg unna uten å bruke en ekstern pull-up-motstand ved å bruke en av de digitale putene på bunnen av brettet, men jeg ønsket ikke å lodde direkte til den. Nesten hvilken som helst verdi av motstand vil fungere, men sannsynligvis holde seg til> 1Kohm og <0.5Mohm. Jeg brukte en 47K pull up fordi det var den første motstanden som fløt fri i boksen min, på jakt etter et hjem.
Trinn 7: Trinn 6: Lag en eske


Jeg hadde faktisk trykt denne boksen for et eget prosjekt allerede, selv med et jule-fargevalg. Men som jeg sa før, ville en pappeske med et snitt for knappen fungere helt fint. Eller ingen boks i det hele tatt, hvis du er trygg på loddeskjøtene dine.
Denne boksen hadde ikke opprinnelig en kabelutgang, så jeg trimmet kantene litt for å få plass. 3D -modellen jeg festet her har imidlertid en utgang. Skriv ut baklokket med ryggen opp, og kabinettet med forsiden ned. Du trenger ganske godt oppringte skiverinnstillinger, siden baklokket bare trykker på plass med et par sperre.
Trinn 8: Trinn 7: Programvare
Å sette opp PixelBlaze var for meg den vanskeligste delen, men for deg den enkleste. Jeg skrev omtrent 200 linjer med kode for å få alle animasjonene og mekanikkene til å fungere, men du kan bare laste ned animasjonene jeg har lagt ved! Besøk PixelBlaze - Komme i gang for instruksjoner om hvordan du konfigurerer PixelBlaze og laster inn mønstre på den, og last deretter inn ett av mønstrene ovenfor. En av dem er en stilig hvit animasjon når spillet ikke spilles, mens det ene er det klebrig røde og grønne mønsteret i videoene og bildene i denne guiden. Selvfølgelig kan du endre etter smak!
MERK: du vil sette opp stripelengden i innstillinger, uansett hva det måtte være. For stripene mine på 4,5 meter total lengde, er det 270px.
Hvordan mønsteret fungerer
Koden jeg skrev er en statlig maskin. Statene er alle basert på ideen om en "selector" som ruller gjennom pikselstrimmelen. Velgermønsteret er den stigende første halvdelen av en sinusbølge, skalert på nytt fra 0 til 1 og firkantet (eller kubert) for å få kantene til å falme, men skarpt. Starten på dette mønsteret beveger seg langs stripen med en viss hastighet, og hver animasjonsramme trekker piksler med intensitet i henhold til velgerbølgen (det vil si at velgerposisjonen ikke er en diskret heltallpikselgrense). Stat 0 bruker en bred "selector" "og ruller den gjennom stripen med konstant hastighet. Angi 0 overganger til 1 ved å trykke på knappen.
Tilstand 1 begrenser velgeren til 5 piksler og setter hastigheten mye raskere. Under tilstandsovergangen 0> 1 settes en tilfeldig forsinkelse mellom 3 og 7 sekunder. Stat 1 varer for denne tilfeldige forsinkelsen, og går deretter over til tilstand 2.
Stat 2 er det samme som 1, men forfaller hastigheten eksponensielt og varer bare 2 sekunder, før den går over til tilstand 3.
Stat 3 angir valgbredden enda smalere for å tydelig definere en enkelt flaske, endrer fargen til grønn for å angi det endelige valget, og forblir fokusert på samme sted i 15 sekunder mens fulle spillere krangler om de faktisk må drikke 40 av maltlut. Til det punktet, hvis velgeren lander godt mellom to flasker slik at valget ikke er klart, kan en spiller trykke på knappen en gang til for å tilfeldig bevege seg fremover eller bakover et par lysdioder for å klargjøre den endelige posisjonen. Bare ett trykk er tillatt. Etter 15 sekunder går mønsteret tilbake til tilstand 0 og venter på neste spinn.
Trinn 9: Trinn 8: Spill
- Nærmer deg knappen
- Frigjør tankene dine om konsekvensene av å trykke på knappen
- trykk på knappen
- Vent i påvente
- Tenk med frykt på scotch i øverste hylle og Goldschlager du nettopp har landet rett mellom.
- Trykk på knappen igjen for å avklare hvilken flaske skjebne du vil prøve. Skjebnen skal ikke spilles eller kontrolleres.
- Se med redsel den grønne gløden bevege seg fast bak Goldschlager
- Trykk på knappen i håp om å presse velgeren litt mer
- Sett deg tilbake til skjebnen din og la kompisen din gladelig helle et skudd av den glitrende giften.
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
Slik laster du fôr til kyr: 9 trinn

Slik laster du fôr til kyr: Alt som lever trenger mat for å overleve. I vinter- og vårmånedene er det ikke gress for kyr å beite på. Dette gjør det veldig viktig at kuene blir matet skikkelig slik at de produserer sunne kalver. I de følgende trinnene vil pr
RC -sporet robot ved hjelp av Arduino - Trinn for trinn: 3 trinn

RC -sporet robot ved bruk av Arduino - Steg for trinn: Hei folkens, jeg er tilbake med et annet kult Robot -chassis fra BangGood. Håper du har gått gjennom våre tidligere prosjekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms og The Badland Braw
