
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.


I denne instruksen vil jeg veilede deg i å lage en internett-tilkoblet LED-lampe som er både funksjonell og stilig.
Dette funky designobjektet kan kontrolleres med en web-app eller online-tjenesten IFTTT. Sistnevnte gjør det mulig å koble lampen til alle slags eksterne tjenester som Google Assistant, Alexa, Android Notifications, Time & Date, Weather forecast, etc. Dette prosjektet forutsetter grunnleggende kunnskap om ESP8266 og Arduino -redaktøren.
Trinn 1: Samle elektronikk


For dette prosjektet trenger du følgende:
- En NodeMCU eller annen ESP8266 mikrokontroller
- Neopixel/WS2812B LED-stripe (1m 60LED/m)
- Nivåskifter*
- Hoppledninger (mann-til-kvinne)
- Mikro-USB-kabel
- USB -veggkontakt (5V)
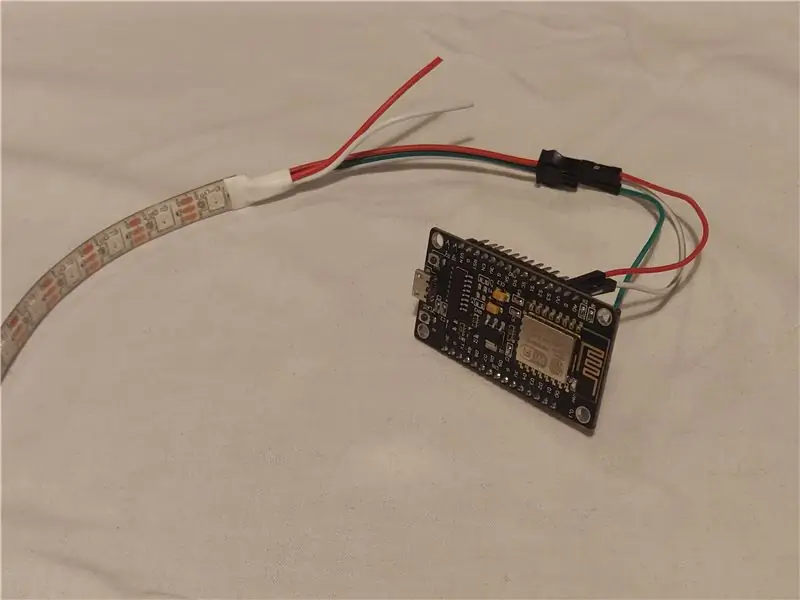
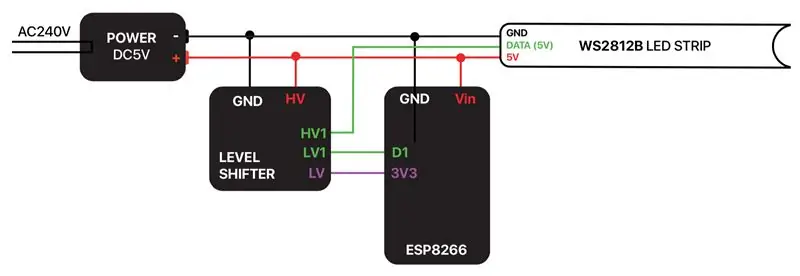
LED-stripen har tre kabler: 5V i (rød), GND (hvit) og DATA i (grønn). ESP8266 opererer på 3,3V, men har en VU -pin. Denne pinnen er direkte koblet til USB -strømmen, så hvis du driver kortet med 5V over USB, vil denne spenningen også være tilgjengelig på VU -pinnen. Vi bruker denne pinnen til å drive LED -stripen. Så, kort sagt:
- Koble bakken til bakken (GND TIL G)
- Koble 5V+ til Vu
- Koble Din til D2
* = Avhengig av maskinvaren din, er det ikke sikkert at denne ledningen fungerer. Siden ESP8266 opererer på 3.3V, vil datasignalet den gir også være på 3.3V. Fordi WS2812B er drevet med 5V kan datasignalet være for svakt til å bli godt mottatt av stripen. Hvis ledningene ovenfor ikke fungerer, trenger du en nivåskifter som skifter datasignalet fra 3,3V til 5V. Se vedlagte ledningsopplegg.
Merk! Noen LED-striper er mer utsatt for brudd enn andre. Hvis du aldri har jobbet med disse stripene, anbefaler jeg på det sterkeste å lese Neopixel Überguide for tips om hvordan du sikkert kobler til en Neopixel LED-stripe.
Trinn 2: FastLED

For å kontrollere lysdiodene kan vi bruke FastLED -biblioteket. Hvis du ikke allerede har gjort det, kan du legge til dette biblioteket i Arduino -miljøet ditt (Skisse> Inkluder bibliotek> Administrer biblioteker> 'FastLED').
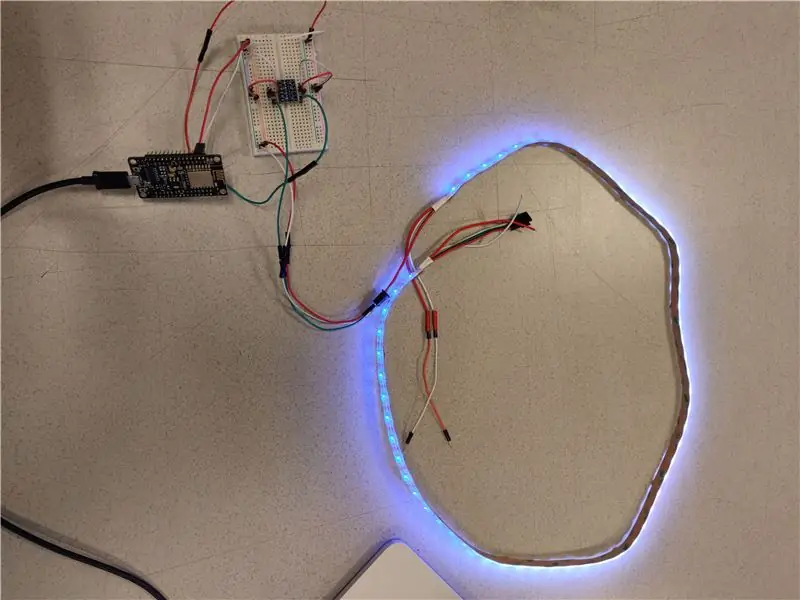
For å sikre at ledningene fungerer, kan du prøve et av de mange eksemplene som følger med FastLED -biblioteket (Fil> Eksempler> FastLED). Sørg for å endre innstillingene i hvert eksempel (antall lysdioder = 60, datapinne = 2), før du laster dem opp til brettet ditt.
Vær forsiktig med å sette lysdiodene for lyse mens kortet er koblet til datamaskinen. Når du tegner mer enn 500mA, kan datamaskinen din slå av porten. Hvis du vil bruke stripen med full lysstyrke, kan du slå den på med en USB -veggkontakt som kan levere en høy nok strømstyrke.
Trinn 3: Programvare

Nå er det tid for tilpasset programvare. Programvaren er tilgjengelig på GitHub:
github.com/dpkn/lamp/tree/master/software
Last ned programvarefilen, pakk den ut, og åpne software.ino -filen i Arduino -editoren. Sørg for at du har alle bibliotekene som er nevnt i denne filen installert.
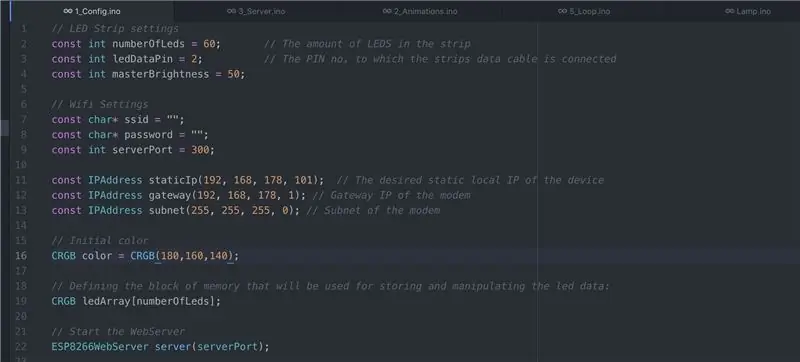
Gå til fanen Konfigurer og legg til WiFi -nettverksnavnet og passordet på disse linjene:
const char* ssid = "";
const char* passord = "";
Du må kanskje også endre følgende, avhengig av ruteren din:
const IPAddress staticIp (192, 168, 178, 101); // Ønsket statisk lokal IP for enheten
const IPAddress gateway (192, 168, 178, 1); // Gateway -IP til ruteren constIPAddress subnet (255, 255, 255, 0); // Subnett til ruteren
På MacOS kan du finne disse innstillingene under Systemvalg> Nettverk> Avansert> TCP/IP
Last opp filene til brettet ditt. Hvis alt går bra, lyser stripen hvitt når den er koblet til ditt WiFi -nettverk. Åpne Serial Monitor på 115200 baud for å se etter ytterligere informasjon.
Trinn 4: Kontrollere det lokalt
For å demonstrere lampens funksjon, laget jeg en liten web-app som er tilgjengelig på https://lamp-app.surge.sh (kilde på Codepen). Denne appen sender JSON -forespørsler direkte til ESP8266, som igjen oppdaterer lysdiodene.
Ovennevnte fungerer bare hvis lampen og telefonen er koblet til det samme WiFi -nettverket fordi du adresserer lampen med sin lokale IP -adresse. For å kunne styre lampen hvor som helst, må du grave deg inn i ruterinnstillingene.
Trinn 5: Kontrollere det hvor som helst
For å åpne lampen din for det magiske som er World Wide Web, må vi gjøre noe som kalles port forwarding. I utgangspunktet vil dette omdirigere forespørsler adressert til din offentlige IP -adresse (den som leveres av Internett -leverandøren din) og portnummer (i dette eksemplet vilkårlig satt til 300) til den interne, lokale IP -adressen ESP8266 kan adresseres på.
Denne prosessen er forskjellig for hver enhet, så hvis du ikke vet hvordan du gjør dette på din spesifikke ruter, må du google "port forwarding" + navnet på ruteren. Dette er innstillingene du trenger:
Ekstern start/sluttport: 300
Intern start/sluttport: 300
Intern IP -adresse: 192.168.178.101 (adressen som vises i Serial Monitor)
Protokoll: TCP/UDP
Advarsel! Etter at du har gjort dette, kan lampen din kontrolleres av alle som kjenner din offentlige IP og porten som lampen kjører på. Hvis du ikke synes det er en god idé, anbefales det å implementere et sikkerhetslag
For å teste om alt er konfigurert riktig, skriv inn følgende i nettleseren din: (hvis du ikke vet at din offentlige IP -adresse er, gå til dette nettstedet.)
[DIN OFFENTLIGE IP]: 300
Du bør se en JSON -bekreftelsesmelding. Du kan nå prøve å bruke appen med din offentlige IP -adresse.
Trinn 6: IFTTT




Det er her den virkelige moroa begynner. Nå som lampen vår er koblet til ~~ internett ~~, kan vi bruke nettstedet IFTTT til å koble den til alle forskjellige typer tjenester.
I dette eksemplet setter vi opp en Google Assistant -kommando som lyser rødt, men du kan velge en annen tjeneste som tenner fantasien din.
- Gå til IFTTT.com og opprett en konto hvis du ikke allerede har gjort det
- Naviger til 'Mine appletter'> 'Ny applett'
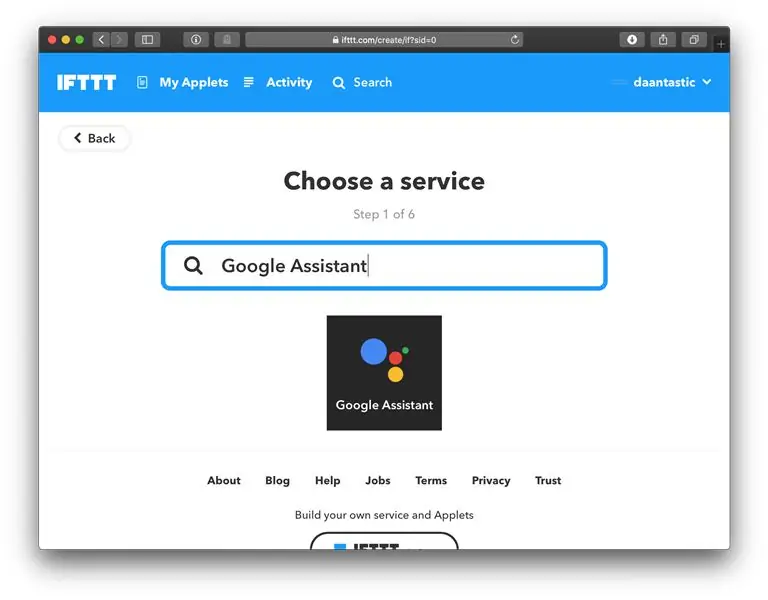
- Søk etter 'Google Assistant' for utløsertjenesten
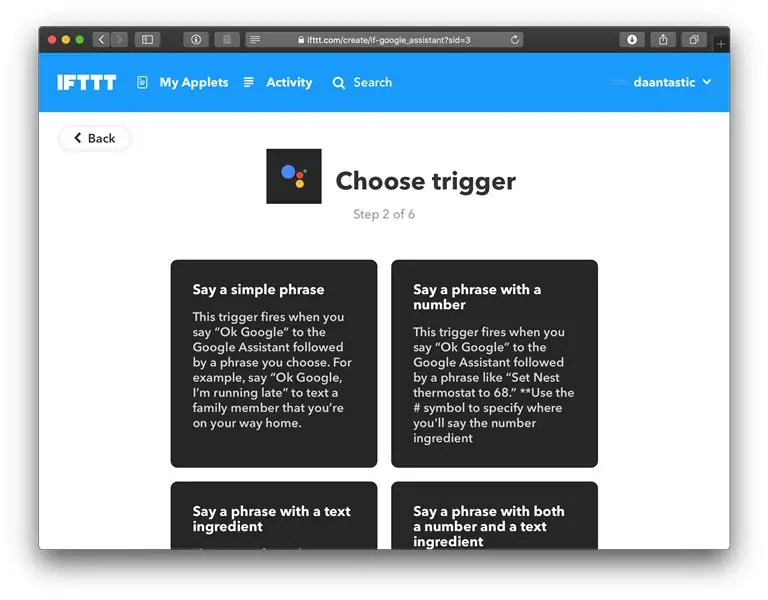
- Velg 'Si en enkel setning'
- Kom med noen unike setninger
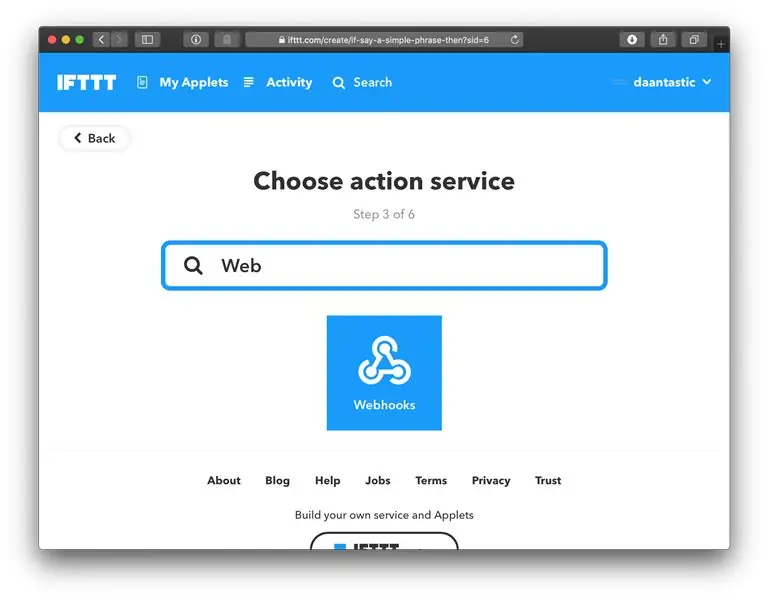
- Søk etter 'Webhooks' for handlingstjenesten
- Bruk følgende innstillinger:
URL: https:// [YOUR-PUBLIC-IP]: 300/api
Metode: POST Innholdstype: application/json
Og for kroppen:
Når vi sier den valgte setningen, sender Google Assistant en forespørsel til IFTTT, som igjen sender en JSON -forespørsel til lampen vår. Sørg for å prøve det! Dykk ned i koden for å se hva annet du kan få stripen til å gjøre.
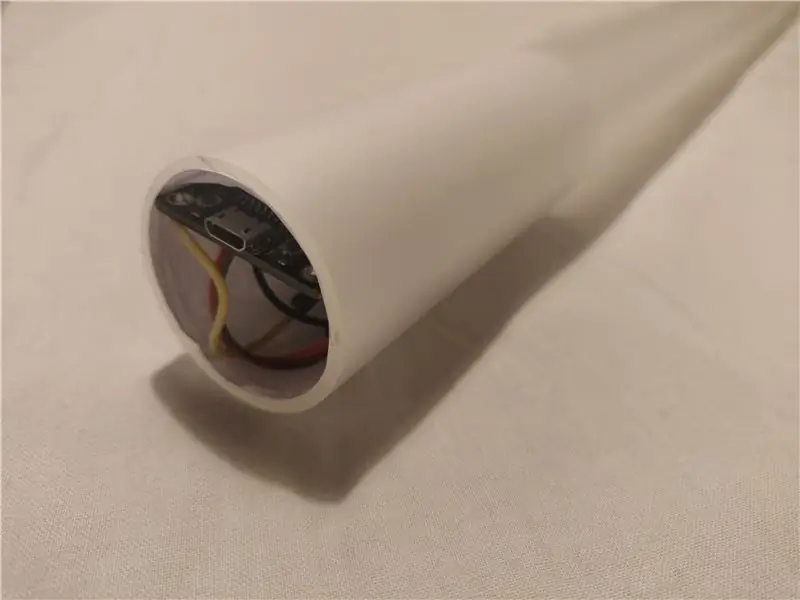
Trinn 7: Making It Pretty



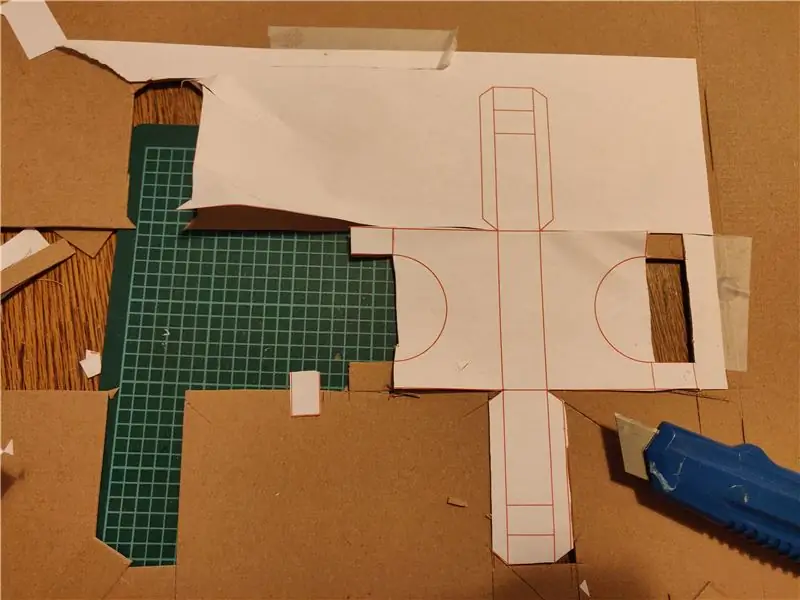
Den dyreste delen av dette prosjektet er foringsrøret som inneholder LED -stripen. Hvis du bare vil prøve dette prosjektet uten å bruke for mye penger på det, kan du også vurdere andre former eller bare lage røret av hvitt skriverpapir. Vedlagt finner du en trådramme som du kan skrive ut på papir for å brette noen stativer for røret, som vist på bildene ovenfor.
For et mer solid foringsrør brukte jeg følgende elementer:
- Frostet akrylrør (lengde = 1160 mm, diameter = 40 mm, veggtykkelse = 2 mm)
- 2x plasthette
- 20x2x30mm blokk av mykt tre
- 10x1160x2mm metalllist
Selve LED -stripen er 1000 mm, og etterlater 80 mm i begge ender av røret for å skjule elektronikken. Jeg brukte skriverpapir rullet opp i røret i begge ender for å gjøre dem ugjennomsiktige. For å gjøre det enklere å sette inn, limte jeg LED -stripen på en lang metalllist
Jeg malte stativene ut av en blokk med mykt tre. Hvis du vil gjøre det samme, finner du.stl -filen nedenfor. Du kan også vurdere å skrive ut 3D -stativet.
Anbefalt:
IoT Air Freshener (med NodeMCU, Arduino, IFTTT og Adafruit.io): 15 trinn (med bilder)

IoT Air Freshener (med NodeMCU, Arduino, IFTTT og Adafruit.io): Instructables Wireless Contest 2017 Vinner av førsteprisen !!!: DNew presenteres nå tilgjengelig: IoT -klokke med værmelding! Sjekk det ut: https://www.instructables.com/id/Minimalist-IoT-Clock-using-ESP8266-Adafruitio-IFTT/Det er trøstende å ha et fragment
Kontroller hvitevarer med Node MCU og Google Assistant - IOT - Blynk - IFTTT: 8 trinn

Kontroller hvitevarer med Node MCU og Google Assistant | IOT | Blynk | IFTTT: Et enkelt prosjekt for å kontrollere apparater ved hjelp av Google Assistant: Advarsel: Håndtering av strømnettet kan være farlig. Håndteres med ekstrem forsiktighet. Lei en profesjonell elektriker mens du arbeider med åpne kretser. Jeg tar ikke ansvar for dagen
Wifi -kontrollert 12v LED -stripe ved hjelp av Raspberry Pi med Tasker, Ifttt -integrasjon .: 15 trinn (med bilder)

Wifi -kontrollert 12v LED -stripe ved hjelp av Raspberry Pi With Tasker, Ifttt Integration .: I dette prosjektet vil jeg vise deg hvordan du kan kontrollere en enkel 12v analog led -stripe over wifi ved hjelp av en bringebærpi. For dette prosjektet trenger du: 1x Raspberry Pi (I bruker en Raspberry Pi 1 Model B+) 1x RGB 12v Le
Wi-Fi Smart Scale (med ESP8266, Arduino IDE, Adafruit.io og IFTTT): 18 trinn (med bilder)

Wi-Fi Smart Scale (med ESP8266, Arduino IDE, Adafruit.io og IFTTT): Hvis det allerede er sommer der du bor, er det sannsynligvis en flott tid for utendørs treningsaktiviteter. Løping, sykling eller jogging er en fantastisk trener for deg å komme i form. Og hvis du vil gå ned eller kontrollere nåværende vekt, er det viktig å k
Minimalistisk IoT -klokke (ved bruk av ESP8266, Adafruit.io, IFTTT og Arduino IDE): 10 trinn (med bilder)

Minimalistisk IoT -klokke (ved hjelp av ESP8266, Adafruit.io, IFTTT og Arduino IDE): I denne opplæringen viser jeg hvordan du kan lage en minimalistisk klokke synkronisert med internett. Jeg testet den med to forskjellige ESP8266 -baserte brett: Firebeetle og NodeMCU. Mikrokontrolleren får nåværende tid fra en Google -server, og viser den på en
