
Innholdsfortegnelse:
- Trinn 1: Koble til kontrollknappene til Arduino
- Trinn 2: Koding av Arduino Leonardo:
- Trinn 3:
- Trinn 4:
- Trinn 5:
- Trinn 6:
- Trinn 7:
- Trinn 8: Kodingsbevegelse i enhet:
- Trinn 9:
- Trinn 10:
- Trinn 11:
- Trinn 12:
- Trinn 13:
- Trinn 14: Tilkobling av lys til Arduino
- Trinn 15: Koding av Arduino Uno
- Trinn 16:
- Trinn 17:
- Trinn 18: Kodingslys Enhetsside:
- Trinn 19:
- Trinn 20:
- Trinn 21:
- Trinn 22:
- Trinn 23:
- Trinn 24:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Først skrev jeg dette ut i word. Dette er første gang jeg bruker instruerbar, så når jeg sier: skriv ut koden som så vet at jeg refererer til bildet øverst på det trinnet.
I dette prosjektet bruker jeg 2 arduinoer til å kjøre 2 separate kodebiter siden jeg hadde problemer med å få det til å fungere med bare en
Dette er Uno og Leonardo
totalt er dette det du trenger for å planlegge dette prosjektet.
· 7 trykknapper
· 23 hoppetråder
· 1 arduino Leonardo + usb -kabel
· 4 motstander · 4 lysdioder
· 1 arduino uno + usb -kabel
· 2 brødbrett
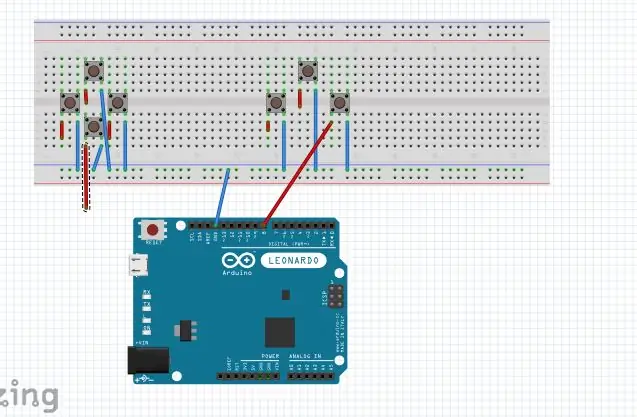
Trinn 1: Koble til kontrollknappene til Arduino

Hva du trenger for å koble denne delen til:
· 7 trykknapper
· 14 hoppetråder
· 1 arduino Leonardo + usb -kabel
· Brødbrett
Knappene er ganske enkle å koble til, men kan raskt bli et rot å vise i bildeform.
· Først av deg plasserer du trykknappene i posisjonene jeg markerte på bildet ovenfor.
· For det andre vil du koble en jumper fra bakkesporet på arduino Leonardo til minus -raden på brødbrettet.
· Nå kobler du til hoppere hvor som helst på minus -raden til raden som er på linje med den høyre knappen på knappen du trykker på. dette vil gi strøm til det.
· Deretter vil du koble til en startkabel fra en rad som er i tråd med venstre pinne på trykknappen til Leonardos digitale inngangsspor. For knappene her brukte jeg spor 2 - 3 - 4 - 5 - 6 - 7- 8
Jeg viste bare ledningen til inngang 8 på bildet fordi det blir et veldig rotete bilde for å vise deg alle ledningene som krysser hverandre.
Trinn 2: Koding av Arduino Leonardo:

Så for å fortelle deg hvorfor jeg bruker Leonardo til dette. Det er fordi den har en bestemt brikke som Uno ikke gjør, noe som gjør at datamaskinen gjenkjenner den som en usb -inngangsenhet. Mye som Det ville ha et tastatur. Noe som gjør at vi kan gjøre noe som gjør livet vårt som programmerere for dette prosjektet mye lettere. Tastaturemulering. Vi kommer til å lure datamaskinen til å tro at vi trykker på bestemte taster på tastaturet når vi faktisk trykker på knappene på kontrolleren vår.
Nå skal jeg gå, du tenkte koden trinn for trinn.
Først helt på toppen inkluderer vi Keyboard. H. Dette vil tillate oss å bruke tastaturfunksjonene vi skal bruke i koden vår.
Trinn 3:

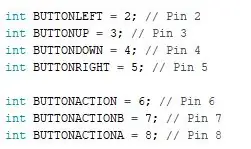
Deretter må vi definere de digitale inngangssporene vi skal bruke på
Leonardo for hver knapp.
Jeg har også navngitt dem alle etter nøkkelen jeg skal etterligne.
Trinn 4:

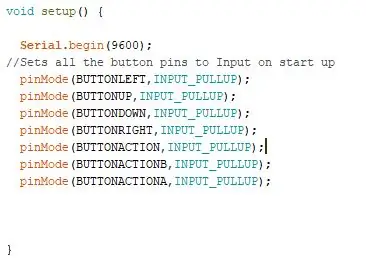
Derfra kommer vi inn i oppsettfunksjonen. Dette forteller
arduino hva det gjør ved oppstart.
først skriver vi Serial.begin som åpner serieporten og setter datahastigheten til 9600 bps
og vi definerer at alle heter pins for å være input.
Trinn 5:

Og til slutt skriver vi loop -funksjonen som vil sjekke om
knappene blir trykket ned og fortell arduinoen hvordan du reagerer på det.
Først skriver vi Keyboard.begin som vil fortelle arduino at han må passe på oss ved å bruke tastaturfunksjoner
Trinn 6:



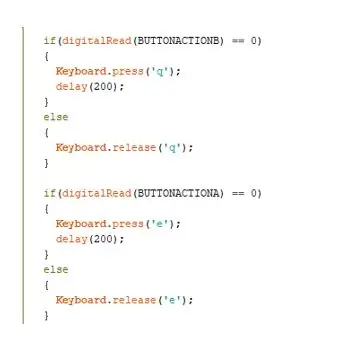
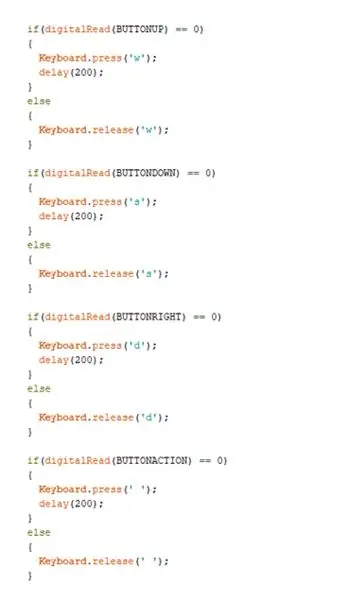
Så for hver knapp skriver vi en if/else -setning som går slik
Så det jeg fortalte til arduino her er: Hvis min venstre knapp trykkes på kontrolleren, får datamaskinen til å tro at vi trykker på "a" -tasten, og hvis det ikke er tilfelle, får den til å tro at vi har sluppet nøkkelen.
Du gjentar i utgangspunktet denne blokkblokken for hver knapp på kontrolleren. med endringer for hver variabel og nøklene som variabelen må etterligne
Trinn 7:

Nøklene vi ba datamaskinen om å treffe her er W - A - S - D som
er stort sett standarden for bevegelse i PC-spill og E-Q-og mellomromstasten som i denne koden er gjenkjent som ‘’ som er knappene jeg bruker til å plukke opp-avfeire og skyte i spillet mitt. Du er velkommen til å endre disse til de tastene du synes fungerer bedre for spillet/kontrolleren din.
Så til slutt forteller vi arduinoen å stoppe sjekken som Keyboard.end
Trinn 8: Kodingsbevegelse i enhet:

La meg først fortelle deg at jeg lager dette for et 2d -spill
eksemplene du kommer til å se er bygget for det. Betyr hovedsakelig hvor jeg bruker vektor2 hvis du jobber i 3d, vil du bruke vektor3. fordi du trenger å bekymre deg for en ekstra dimensjon av bevegelse i 3d.
Nå er grunnen til at jeg brukte tastaturemulering på arduino -siden fordi Unity har noe innebygd for å gjenkjenne tastene på tastaturet som vi kan bruke.
Hvis du åpner prosjektet ditt i enhet, gå til Rediger -> Prosjektinnstillinger -> Inndata. Du kan se på inspektøren at den starter opp inngangshåndteringen. Hvor hvis du klikker på Axes, kan du se en hel haug med inndatanavn som vanligvis brukes til PC -kontrollere som de vi lager nå. De to inngangene vi skal bruke er Horisontal og Vertikal som sjekker om du gjettet det W-A-S-D.
Først vil du lage et objekt I dine enhetsscenerhierarki som blir din spiller. I mitt tilfelle er denne morsomme lille fyren. Dette kan være hva du trenger det, men for formålet med spillet mitt laget jeg denne fyren.
Trinn 9:

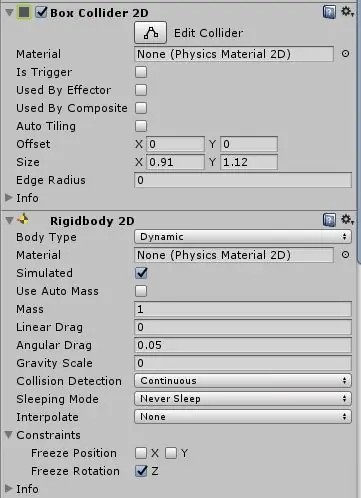
Du vil gi denne spilleren 2 ting. En bokskollider 2d og
a Rigidbody 2d og rediger dem slik at de er som bildet ovenfor.
Trinn 10:

Deretter vil du gå inn i prosjektmappen og opprette en
C# skript. Som jeg kalte PlayerMovement.
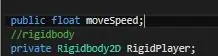
I dette skriptet kommer du til å definere 2 variabler. En offentlig flottør som jeg kaller moveSpeed. Som vil avgjøre hvor fort du går. Og en privat Rigidbody2D som jeg kaller RigidPlayer. Som vil se etter spillerne dine stive kroppen.
Ikke glem å komme til enhetsredaktøren, klikk på spilleren din og legg til dette nye skriptet ved å dra det til inspektøren og angi en tallverdi for moveSpeed.
Trinn 11:

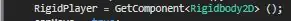
nå i Start () vil du gjøre en ting, og det er å
sørg for at RigidPlayer finner betaleren rigidbody 2d. Du gjør det med følgende kodelinje:
Trinn 12:

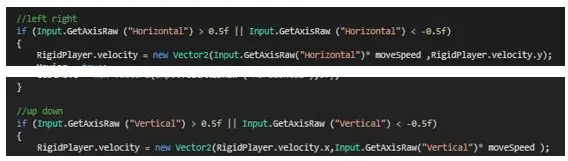
Deretter går vi videre til oppdateringen (). Her er det vi skal
å få spilleren til å bevege seg.
vi gjør det med en ganske enkel if -setning som vil se på de negative og positive nøklene fra Horisontal (AD) og Vertikal (SW) og bruke det som et tall for å tvinge oss til å sette på vår stive kropp 2d for å skyve spilleren inn en retning. Dette tallet vil bli multiplisert med moveSpeed -variabelen.
Trinn 13:

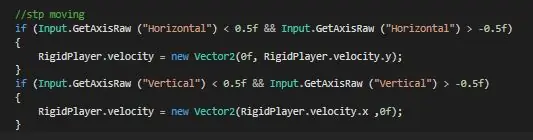
Til slutt vil du sørge for at spilleren slutter å bevege seg når
du trykker ikke på noe. Dette liker du sånn:
Hvis du vil bruke de tre andre knappene dine til noe, gjør du det med denne if -setningen: if (Input. GetKeyDown (Keycode. Space))
for mellomromstasten og i stedet for mellomrom, legg bokstaven til de andre tastene du valgte å bruke for de andre tastene.
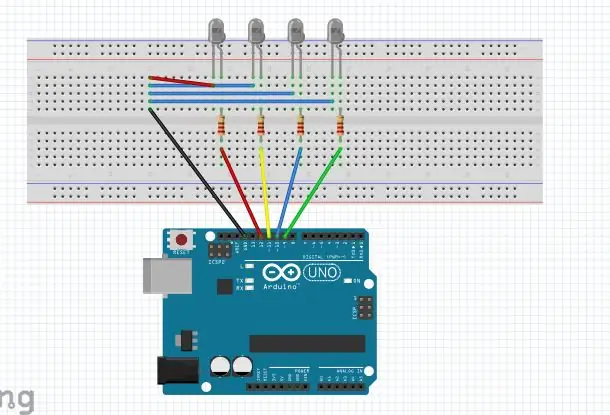
Trinn 14: Tilkobling av lys til Arduino

·
Hva du trenger for å koble denne delen til:
· 9 hoppetråder
· 4 motstander
· 4 led
· 1 arduino uno + usb -kabel
· Brødbrett
Tilkoblingen til lysene gjøres gjennom Uno.
Det vil ende med å se ut som dette bildet ovenfor:
Du kobler motstandene til langsiden av lysdiodene. Og så kobler du til en genser fra et digitalt pin -nummer på unoen til motstandene. i dette tilfellet brukte jeg digitale pin -spor 9 -10 -11 -12, disse tallene vil være relevante når vi kommer til koden for lysene.
Derfra vil du koble en jumper fra bakkesporet på din arduino Uno til stedet på brettet ditt, sett med den svarte ledningen på bildet ovenfor.
Da vil du ha 4 hoppere som alle leder inn i den korte enden av hver LED
Trinn 15: Koding av Arduino Uno

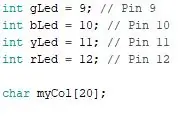
OK, først skal vi definere variablene våre igjen
Så først hvilke digitale innganger vi bruker til lysene våre. Og vi skal lage en røye som heter myCol [20]
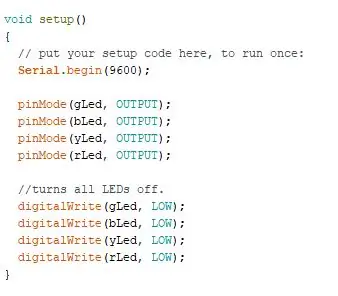
Trinn 16:

Så i oppsettet vil vi gjøre Serial.begin igjen. Sett alle våre LED -er på Output og slå dem alle av ved oppstart.
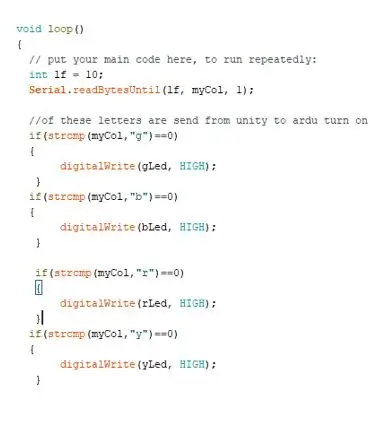
Trinn 17:

Og til slutt vil du skrive loop -funksjonen din.
Dette vil føre til at Arduino leser inn alle data som kommer inn gjennom serie til en av to hendelser skjer. Enten det oppdages et linjeformet tegn; dette identifiseres med lf som er satt til 10 og er det første argumentet eller en viss mengde byte er lest inn. Dette er det tredje argumentet og for dette eksemplet er det satt til bare en byte. Dataene lagres i variabelen myCol, som er satt til char og en grense på 20. I readBytesUntil er dette det andre argumentet. Eller en annen måte å forklare det på er Serial.readBytesUntil (terminatorCharacter, buffer, byteLimit);
Og if -setningene vil sørge for at visse lys tennes når enhet gir signal. I dette tilfellet fikk jeg 4 forskjellige fargede lys, så jeg får enhet til å sende g for at den grønne lysdioden skal slås på, b for at den blå lysdioden skal slås på, r for at den røde lysdioden skal slås på og y for at den gule lysdioden skal slås på.
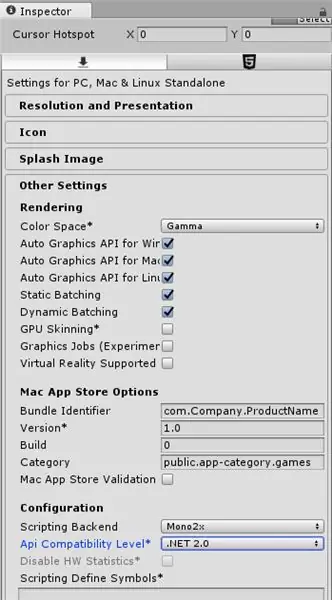
Trinn 18: Kodingslys Enhetsside:

Ok 2 ting først før vi går inn på dette.
1. i ditt arduino -kodingsprogram, gå til Tool -> Port -> og sjekk for meg hvilken COM din uno er på. I mitt tilfelle er det COM3 (dette vil være viktig i koden)
2. i enhet Gå til Rediger -> Prosjektinnstillinger -> Spiller, klikk deretter på andre innstillinger i inspektøren til Api -kompatibilitetsnivå og bytt det fra. NET 2.0 -undernett til bare. NET 2.0
Ok det er gjort. La oss gå inn på det.
Høyreklikk på hierarkiet ditt og klikk på Opprett tomt.
Dette vil være et tomt spillobjekt som bare vil eksistere i spillet ditt for å inneholde ett skript for oss. Jeg har kalt dette objektet Init.
Trinn 19:

Gå deretter til kategorien Prosjekter og opprett et nytt C# -skript
og kall det Send.
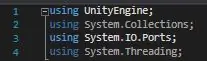
Det første du gjør er å skrive disse til linjene i delene av koden du bruker:
bruker System. IO. Ports;
bruker System. Threading;
Dette gjør det slik at vi kan bruke variabelen SerialPort
Trinn 20:

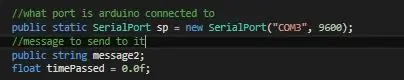
i dette skriptet skal vi lage følgende variabler. Vær oppmerksom på at jeg har COM3 der, dette kan være annerledes for deg som vi diskuterte i begynnelsen av dette trinnet. Hvis det er, erstatt 3 med nummeret det sa for deg.
Trinn 21:

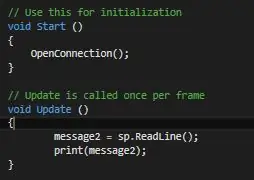
I begynnelsen forteller vi at skriptet som skal brukes er OpenConnection
funksjon som vi skal skrive om litt
oppdateringen er mer en test enn alt annet, men hvis du vil inkludere den, er det å teste meldinger som sendes til enhet. Du kan ignorere det ærlig.
Trinn 22:

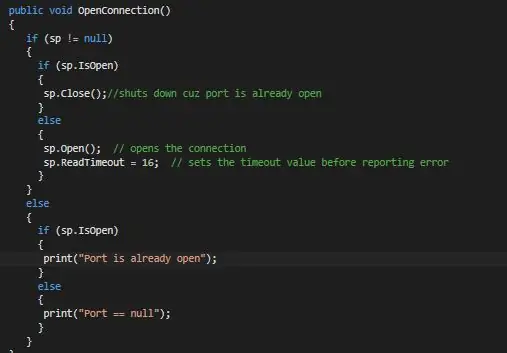
Ok nå for denne OpenConnection -funksjonen. Dette er bare en stor
Hvis/ellers -setning som holder forbindelsen åpen, bare kopier den som skrevet, og du skal ha det bra.
Trinn 23:

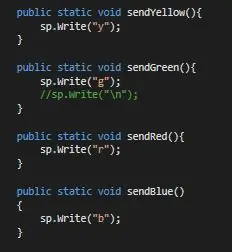
Husk nå fra arduino -koden som jeg fikk den til å se etter
signaliserer at enhet kommer til å sende det.
vel, det er her det skjer. I mitt tilfelle fikk jeg 4 lys tilkoblet, så jeg skrev 4 funksjoner som er ekstremt enkle. Alt de gjør er når de blir ringt, sender de et brev til arduino. Når arduino får den bokstaven, tennes lyset som tilsvarer bokstaven.
Trinn 24:

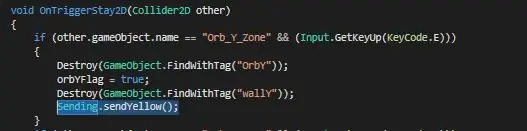
Du lurer kanskje på hvordan jeg får det til å kalle dette
funksjon? Vel, du gjør det med en enkel linje i noen av de andre c# -skriptene du bruker til spillet ditt. Sending. NameFunctionhere ();. Så for eksempel i spillet mitt får spilleren i oppgave å samle 4 fargede kuler. Så jeg skrev et lite manus som sørger for at når han kommer nær en og trykker på den høyre knappen, plukker han den opp, og den sender signalet til arduinoen om at i dette tilfellet er den gule kulen blitt plukket opp. For at den skal vite, må jeg slå på den gule LED -en:
Du kan sette denne koderaden hvor du vil. Hvis du vil at det skal lyse opp når spillet starter, legg det i startfunksjonen. Vil at det skal lyse når han dør, legg det i din funksjon for spillernes død. Eksperimenter litt. Jeg velger å gjøre lysene til et slags ui -element utenfor spillet for å holde oversikt over kulene du må samle uten å rote opp skjermen.
Anbefalt:
Slik rengjør du nesten hvilken som helst spillkontroller: 5 trinn

Hvordan rengjøre nesten hvilken som helst spillkontroller: Jeg har en håndfull av disse Logitech Dual Action -kontrollerne som jeg bruker til en Raspberry Pi -emulator, som jeg skal laste opp en instruksjonsfil for snart. Da jeg prøvde å bruke denne kontrolleren (den hadde vært lagret for over et år), de fleste knappene på
Automatisk Google T Rex -spillkontroller som bruker Arduino: 7 trinn

Automatisk Google T Rex -spillkontroller som bruker Arduino: lar oss bygge den
Arduino -basert DIY spillkontroller - Arduino PS2 Game Controller - Spiller Tekken med DIY Arduino Gamepad: 7 trinn

Arduino -basert DIY spillkontroller | Arduino PS2 Game Controller | Å spille Tekken med DIY Arduino Gamepad: Hei folkens, det er alltid morsomt å spille spill, men det er morsommere å spille med din egen DIY tilpassede spillkontroller. Så vi lager en spillkontroller som bruker arduino pro micro i denne instruksjonene
Lys opp Chanukah-genser med individuelle "lys": 7 trinn (med bilder)

Opplyst Chanukah-genser med individuelle "stearinlys": Høytidsfesten og i år kan du være festens lysende stjerne med en lys menoragenser! Dette er et sydd kretsprosjekt som bruker relativt rimelige materialer som er lett å finne på nettet og i håndverksbutikken. Enda bedre
Light Show -jakke som reagerer på musikk: 7 trinn (med bilder)

Light Show -jakke som reagerer på musikk: Denne opplæringen har blitt produsert som en del av mitt siste års prosjekt for min grad i musikkteknologi og anvendt elektronikk ved University of York. Den er rettet mot musikere med interesse for elektronikk. Det ferdige produktet vil være en LED -matri
