
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Luftforurensningsproblemet tiltrekker seg mer og mer oppmerksomhet. Denne gangen prøvde vi å overvåke PM2.5 med Wio LTE og ny Laser PM2.5 -sensor.
Trinn 1: Ting som brukes i dette prosjektet
Maskinvarekomponenter
- Wio LTE EU-versjon v1.3- 4G, Cat.1, GNSS, Espruino-kompatibel
- Grove - Laser PM2.5 -sensor (HM3301)
- Grove - 16 x 2 LCD (hvit på blå)
Programvare -apper og online -tjenester
- Arduino IDE
- PubNub Publiser/Abonner API
Trinn 2: Maskinvaretilkobling

Som bildet ovenfor, kutter vi 2 grove linjer for I2C kommunikasjon, slik at Wio LTE kan koble til LCD Grove og PM2.5 Sensor Grove samtidig. Du kan bruke en I2C Hub for å oppnå det heller.
Og ikke glem, koble LTE -antennen til Wio LTE og koble SIM -kortet til det.
Trinn 3: Webkonfigurasjon

Klikk her for å logge inn eller registrere en PubNub-konto, den vil bli brukt til å overføre sanntidsdata.
I PubNub Admin Portal vil du se et demoprosjekt. Gå inn i prosjektet, det har 2 nøkler, Publish Key og Subscribe Key, husk dem for programvareprogrammering.
Trinn 4: Programvareprogrammering
Del 1. Wio LTE
Fordi det ikke er noe PubNub-bibliotek for Wio LTE, kan vi publisere våre sanntidsdata via HTTP-forespørsel, se PubNub REST API Document.

For å opprette en HTTP -tilkobling fra SIM -kortet som er koblet til Wio LTE, bør du angi APN først. Kontakt mobiloperatøren hvis du ikke vet det.
Og angi PubNub Publish Key, Subscribe Key og Channel etter at du har angitt APN. En kanal her, brukes til å differensiere utgivere og abonnenter. Abonnenter vil motta data fra utgivere som har samme kanal.
Trykk og hold inne Boot0 -knappen i Wio LTE, koble den til datamaskinen din via en USB -kabel, last opp koden i Arduino IDE til den. Etter opplasting, trykk på RST -knappen for å tilbakestille Wio LTE.
Del 2. Webside
Slå til PubNub, skriv inn Demo Keyset, og klikk på Debug Console til venstre, den åpner en ny side.

Fyll kanalnavnet til tekstboksen Standard kanal, og klikk deretter på Legg til klient -knappen. Vent en stund, du vil se PM1.0, PM2.5 og PM10 -verdien vises i Debug Console.
Men det er ikke vennlig for oss, så vi vurderer å vise det som et diagram.
Opprett først en ny html -fil på datamaskinen din. Åpne den med et tekstredigeringsprogram, legg til grunnleggende html -tagger i den.
Deretter legger du til PubNub og Chart.js -skriptet til hodet, du kan også legge til en tittel på denne siden.
Sett støvmonitor
Det bør være et sted å vise et diagram, så vi legger et lerret til sidens kropp.
Og legg til script-tag, slik at vi kan legge til javascript for å abonnere sanntidsdata og tegne diagrammet.
For å abonnere sanntidsdata fra PubNub, bør det ha et PubNub-objekt, var pubnub = new PubNub ({
publishKey: "", subscribeKey: ""});
og legg til en lytter.
pubnub.addListener ({
melding: funksjon (melding) {}});
Meldingsmedlemmet i parameter msg av funksjonsmelding er dataene vi trenger. Nå kan vi abonnere sanntidsdata fra PubNub:
pubnub.subscribe ({
kanal: ["støv"]});
Men hvordan viser du det som diagram? Vi opprettet 4 matriser for å beholde sanntidsdata:
var chartLabels = new Array ();
var chartPM1Data = new Array (); var chartPM25Data = new Array (); var chartPM10Data = new Array ();
Blant dem brukes chartLabels -array for å holde data nådd tid, chartPM1Data, chartPM25Data og chartPM10Data brukes til å oppbevare henholdsvis PM1.0 data, PM2.5 data og PM10 data. Når sanntidsdata når, skyver du dem til matriser separat.
chartLabels.push (ny Date (). toLocalString ());
chartPM1Data.push (meldingsmelding.pm1); chartPM25Data.push (meldingsmelding.pm25); chartPM10Data.push (meldingsmelding.pm10);
Vis deretter diagrammet:
var ctx = document.getElementById ("diagram"). getContext ("2d");
var chart = new Chart (ctx, {type: "line", data: {labels: chartLabels, datasets: [{label: "PM1.0", data: chartPM1Data, borderColor: "#FF6384", fill: false}, {label: "PM2.5", data: chartPM25Data, borderColor: "#36A2EB", fill: false}, {label: "PM10", data: chartPM10Data, borderColor: "#CC65FE", fill: false}]}}});
Åpne nå denne html -filen med nettleser, du vil se dataendringer.
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
RC -sporet robot ved hjelp av Arduino - Trinn for trinn: 3 trinn

RC -sporet robot ved bruk av Arduino - Steg for trinn: Hei folkens, jeg er tilbake med et annet kult Robot -chassis fra BangGood. Håper du har gått gjennom våre tidligere prosjekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms og The Badland Braw
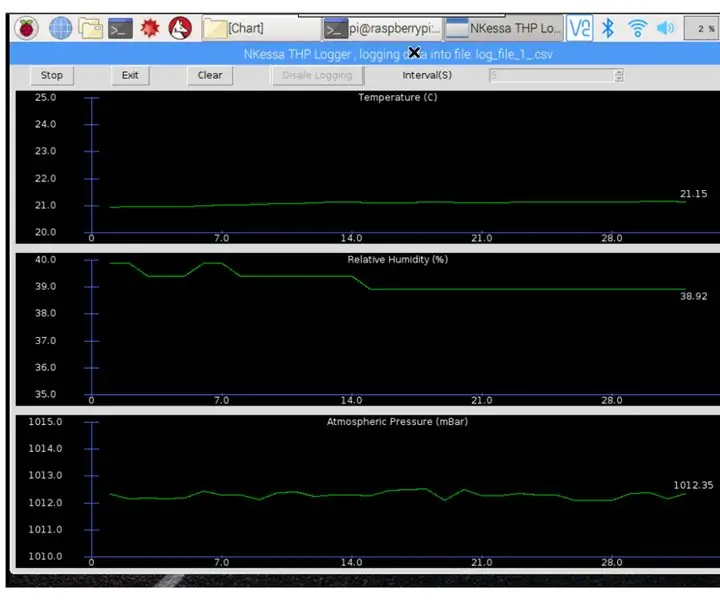
Temperatur, relativ fuktighet, atmosfærisk trykklogger ved bruk av Raspberry Pi og TE-tilkobling MS8607-02BA01: 22 trinn (med bilder)

Temperatur, relativ fuktighet, atmosfærisk trykklogger ved bruk av Raspberry Pi og TE-tilkobling MS8607-02BA01: Introduksjon: I dette prosjektet vil jeg vise deg hvordan du bygger opp et trinnvis loggingssystem for temperaturfuktighet og atmosfæretrykk. Dette prosjektet er basert på Raspberry Pi 3 Model B og TE Connectivity miljøsensorbrikke MS8607-02BA
