
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Materialer:
Basys3 FPGA Board
VGA -kabel
Vivado
Hensikten med denne instruerbare er å utvikle et Pong -spill som vil vises på en skjerm. Prosjektet vil bruke VHDL til å programmere og bruker en Basys3 FPGA for å utføre koden og overføre bildet ved hjelp av et VGA -grensesnitt. Denne opplæringen er beregnet på folk som har litt forkunnskaper om VHDL. Opplæringen vil bli delt inn i 6 forskjellige seksjoner: Oversikt, prosess, Score Handler, Image Generation, Pong Game og VGA.
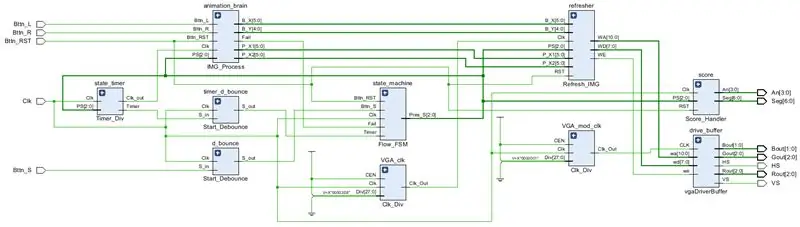
Trinn 1: Oversikt

Bildet ovenfor er den overordnede skjematiske utformingen av prosjektet
Målet med spillet:
Spillet består av et display med en glidende padle som kan kontrolleres av brukeren, og en fast vegg som fungerer som den øvre grensen. Når brukeren trykker på startknappen, som er opp -knappen, begynner ballen å hoppe opp, og vil hoppe av veggen og prøve å treffe padlen. Hvis ballen treffer padlen, spretter den opp igjen og fortsetter å sprette til den savner padlen. Spillet er over når ballen ikke treffer padlen. Brukeren vil kunne bruke venstre og høyre trykknapp for å bestemme bevegelsen til padlen. For å tilbakestille spillet må brukeren trykke på midtknappen. Tiden for løpet blir registrert på et 7 -segmenters display. Det er fem nivåer, og hvert tiende sekund øker nivået til du treffer nivå 5 der det blir til brukeren taper. Nivåene bestemmes av ballens hastighet; dette betyr at hvert tiende sekund øker ballens hastighet, og øker dermed vanskeligheten med spillet.
System arkitektur:
Diagrammet nedenfor er det grunnleggende overordnede toppdiagrammet for systemet. Systemet har fire innganger: Knapp R, Knapp L, Start og Tilbakestill, og en Klokke. Den har horisontale og vertikale synkroniseringsutganger, RBG (som refererer til fargen på pikselet på et bestemt sted) og Score (som fungerer som en buss til 7-segmenters display). Opp-knappen brukes som start knappen, og venstre og høyre trykknapp vil bli brukt til å flytte padlen i hver sin retning. 7-segmenters display vil bli brukt til å registrere poengsummen, som er antall sekunder som brukeren har spilt uten å tape spillet. Tallet vises som et desimalnummer.
Kretsarkitektur: Vi vil bygge vår dims ved å bruke en FSM som inneholder en mindre FSM, sub-FSM vil kontrollere vanskeligheten ved spillet mens hoved-FSM vil kontrollere den generelle flyten av spillet. Gizmo -en vår vil også bruke minst tre klokkeavdelere, en for poengsummen (tid), en for oppdateringshastigheten til skjermen og en som er koblet til utgangen fra en DeMux, slik at vi kan kontrollere hvor raskt spillet vil fortsette med økende vanskelighetsgrad. Spillet vil bevege seg mye raskere jo lenger du spiller. Vi vil ha kontrollinngangen til DeMux tilstede tilstanden til sub-FSM, slik at vi kan kontrollere hvor raskt spillet vil gå med hvor lang tid du spiller det. Vi bruker noen tellere, en for å oppdatere skjermen og en for å telle opp poengsummen mens du fortsetter å spille. Dette prosjektet har to hovedmoduler og en rekke submoduler som vil manipulere inndataene. De to viktigste delmodulene er VGA -driveren, samt knappelogikkmodulen. VGA -driveren vil bestå av programmerbart minne, en klokkeoppdeling og logikken som vil manipulere utdataene for farge. Knappelogikkmodulen vil også bestå av en klokkeoppdeler, og et programmerbart minne, samt en binær til desimalomformer for 7-segmenters skjerm med sin respektive klokkedeler.
Trinn 2: Bildeprosess
For bildeprosessdelen av prosjektet vil vi bestemme bevegelsen av ballen og padlen. Programmet har porter som inkluderer venstre, høyre, topp og midt trykknapper, nåværende tilstand, en klokke, X og Y posisjonene til ballen, venstre og høyre kant av padlen og en feil. Den nåværende tilstanden brukes til å bestemme aktiveringssignalet. Koden går over flere tilfeller som ballen kan bevege seg, og har satt vilkår for å bestemme banen til ballen. Den neste prosessblokken bestemmer retningen som padlen beveger seg basert på hvilken knapp som trykkes av brukeren. Koden for denne delen av prosjektet er vedlagt detaljerte kommentarer som beskriver hva hver seksjon gjør.
Trinn 3: Score Handler

Denne delen består av filer som angår visning av poengsummen på sekunder på 7 -segmenters display på Basys3 -tavlen. Den inkluderer en klokkeavdeler som brukes til å telle sekunder, en poengsumteller teller sekundene som brukeren spiller, segmentdriveren tar poengsummen og konverterer den til anoder og katoder som skal vises på skjermen, og bestemmer også posisjonen som tallet vil bli vist, og til slutt konverterer segmentbehandleren de binære sifrene til desimalsifre som skal vises på skjermen. Scorebehandleren setter sammen alle brikkene og kartlegger signalene. Koden for alle fem filene er vedlagt nedenfor.
Klokke divider:
Klokdeleren har innganger Clk (klokke), CEN (aktiver i) og Div (divider) og utgang Clk_out. Hvis aktiveringssignalet er på, vil klokken regne med den stigende kanten.
Poengteller
Denne telleren har innganger Clk (Clock) og RST (Reset) og outputs Clk_Out og Q som i hovedsak fungerer som poengsummen.
Segment Driver
Segmentdriveren har innganger D1, D10, D100, D1000 og Clock. Tallene etter "D" refererer til desimal på displayet med 7 segmenter. Utgangene er anodene og sifferet. Klokken teller og tildeler tallene og posisjonen. For eksempel vil en "9" vises på stedene med "0" i tusenvis, hundrevis og titalls plass. Når den bytter til "10", vil tallet nå ha en "1" på ti -plassen og "0" i tusenvis, hundrevis og en -steder.
Segment Handler
Segmentbehandleren har siffer som inngang og katoder som utgang. Det er i hovedsak de binære tallene til katodeskjermen for å skrive ut desimaltall på skjermen.
Score Handler
Score Handler består av de fire foregående enhetene og setter alt sammen og kartlegger signalene. Det aktiverer og deaktiverer også telleren basert på nåværende tilstand.
Trinn 4: Bildegenerering
Bildegenerasjonen består av fire komponenter: Animasjon, Fail Counter, Refresh Image og Start Counter. Disse filene viser hvordan du genererer bildene på skjermen.
Animasjon
Animasjonsfilen har innganger Clk (Clocksignal), CEN (count enable), RST (Reset Signal), B_X (Ball -posisjon), B_Y (Ballens Y -posisjon), P_L (venstre padelposisjon) og P_R (høyre padelposisjon). Utgangene er WA (adressen vi skriver fargen til) og WD (fargen som skrives på den bestemte adressen). Filen har Play_Counter som er en teller som skal brukes som en kontrollinngang for MUX, en enkoder som kan sende ut de riktige fargene på de riktige stedene, og til slutt en multiplexer som viser riktig farge basert på posisjonen til padlen og ball.
Oppdater bilde
Refresh Image -filen brukes til å oppdatere bildet som posisjonen til ballen og padleendringen. Filen inneholder komponentene fra Animasjon, Start Counter og Fail Counter filer. Den kartlegger signalene fra hver komponent og bruker tilstandslogikk for å bestemme signalene og utgangsadressene.
Start telleren
Starttelleren bruker innganger Clk, RS og CEN og utganger WA og WD. Den bruker en teller og konvertering for å bestemme kontrollinngangen for MUX. Multiplexeren bruker deretter inngangen til å bestemme riktige fargeadresser og sender disse dataene til VGA -driveren. Dette brukes til å vise "Pong" når brukeren starter spillet.
Feil teller
Feiltelleren brukes til å vise "Game Over" når brukeren mister spillet. Den har et Clk-, RST- og CEN -signal. Den bruker en teller og en konverteringsformel for å bestemme kontrollinngangen for MUX. Multiplexeren bruker deretter inngangen til å bestemme riktige fargeadresser og sender disse dataene til VGA -driveren.
Trinn 5: Pongspill

Denne delen av prosjektet inkluderer Pong Master, Finite State Machine (FSM), Timer og Start Debounce -filer.
Timer
Timeren har innganger Clk (Clock) og PS (Present State) og Timer og Clk_out som utganger. Timeren brukes til å endre hastigheten på spillet omtrent hvert femte sekund.
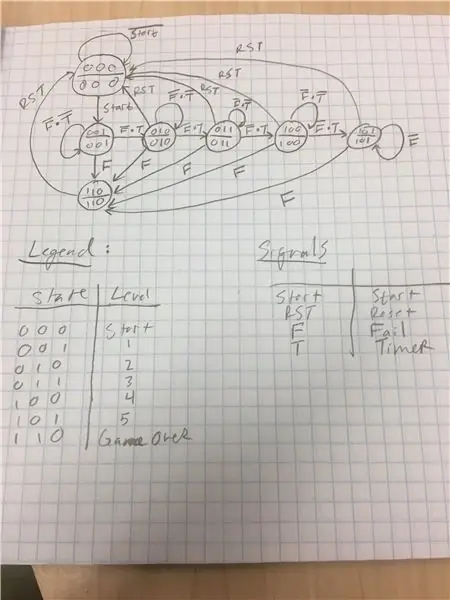
Flyt FSM
Flow FSM har innganger Clk, Fail, Timer, Bttn_S (Start Button) og Buttn_RST (Reset Button) og output Pres_S (Present State Output). FSM bruker timeren til å oppdatere nåværende tilstand til neste stat og fortsetter å oppdatere neste tilstand til spillet når nivå 5 der det blir til spillet er over.
Start Debounce
Start Debounce er ballens startsprett. Den har innganger S_in og Clk, og utgang S_out.
Pong Master Denne filen bruker alle de tidligere komponentene og gjør det slik at alle komponentene er øyeblikkelige. Det er hovedfilen som setter sammen alle de tidligere komponentene vi har bygget sammen.
Trinn 6: VGA -driver

VGA -driveren (Visual Graphics Array) er et programvare som brukes til å godta kommandoer eller data som sendes til displayet. Sjåføren ble gitt til oss av vår professor. Bruk driveren og en VGA -ledning for å koble Basys3 -kortet til skjermen.
Du bør nå være klar til å lage ditt eget Pong -spill ved hjelp av VHDL!
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
RC -sporet robot ved hjelp av Arduino - Trinn for trinn: 3 trinn

RC -sporet robot ved bruk av Arduino - Steg for trinn: Hei folkens, jeg er tilbake med et annet kult Robot -chassis fra BangGood. Håper du har gått gjennom våre tidligere prosjekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms og The Badland Braw
Hvordan lage et nettsted (en trinn-for-trinn-guide): 4 trinn

Hvordan lage et nettsted (en trinn-for-trinn-guide): I denne veiledningen vil jeg vise deg hvordan de fleste webutviklere bygger nettstedene sine og hvordan du kan unngå dyre nettstedbyggere som ofte er for begrenset til et større nettsted. hjelpe deg med å unngå noen feil som jeg gjorde da jeg begynte
