
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Bakgrunn:
Jeg er tenåring, og har designet og programmert små elektronikkprosjekter de siste årene, sammen med å delta i robotikkonkurranser.
Jeg jobbet nylig med å oppdatere skrivebordoppsettet mitt, og jeg bestemte meg for at et fint tillegg ville være litt stemningsbelysning. Først kjøpte jeg nettopp en 5v batteridrevet LED -stripe kontrollert av en fjernkontroll, men det var ikke en veldig tilfredsstillende prosess, og jeg hadde en idé. Jeg hadde noen reservedeler liggende, og hadde prøvd å tenke på noe å gjøre med Raspberry Pi jeg hadde fått til jul. I løpet av en spesielt kjedelig dag i vitenskapsklassen innså jeg at jeg kunne bruke Raspberry Pi's GPIO -pinner til å kontrollere LED -lysene, så lenge jeg lot dem sende ut RGB -verdier.
Min første designplan var å ha lysene kontrollert av en berøringsskjerm montert på veggen eller skrivebordet, men etter noen revisjoner bestemte jeg meg for at den enkleste måten å gå ville være å kontrollere den med en annen enhet. Mens jeg vurderte å skrive en app for telefonen min i Java, virket et lite nettsted mye mer effektivt.
Dette prosjektet er åpent for mange forbedringer, og selv om min html + php er litt skissert, får de jobben gjort
Emner:
Hovedpunktene denne guiden vil treffe er ---
- Kontrollerer GPIO på Raspberry Pi
- Hosting av en Apache -webserver på Pi
- Bruke webserveren til å kontrollere en RGB LED -lysstrimmel
Trinn 1: Nødvendige materialer og rekvisita
- 1 x Raspberry Pi (jeg brukte en Pi 2 modell B)
- MicroSD -kort
- Noe som driver Pi -enheten (USB -kabel og vekselstrømadapter)
- 1 x USB WiFi -adapter ELLER en Ethernet -tilkobling
- 1 x USB til seriell kabel -
- 1 x GPIO breakout -
- 1 x lite brødbrett -
- USB til MicroSD -
- Flere farger av solid kjernetråd
- En innhegning
- 3 x NPN -type transistorer (jeg brukte BC547b -transistorer)
- 1x 5V LED lyslist
- Jumper -ledninger fra hunn til mann -
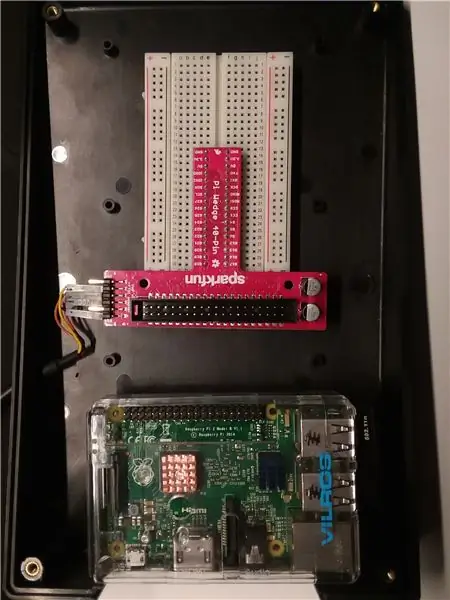
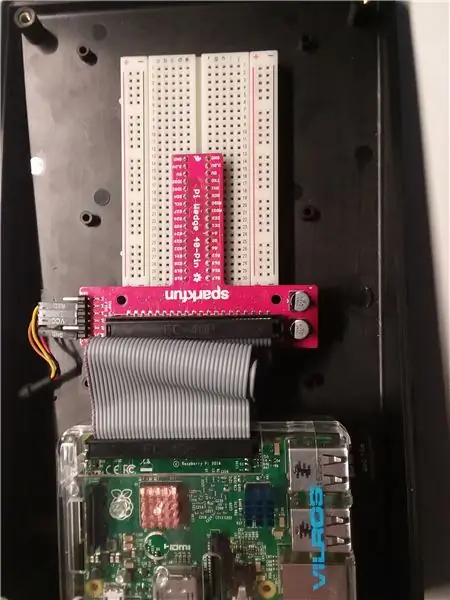
Trinn 2: Sette opp Pi -miljøet


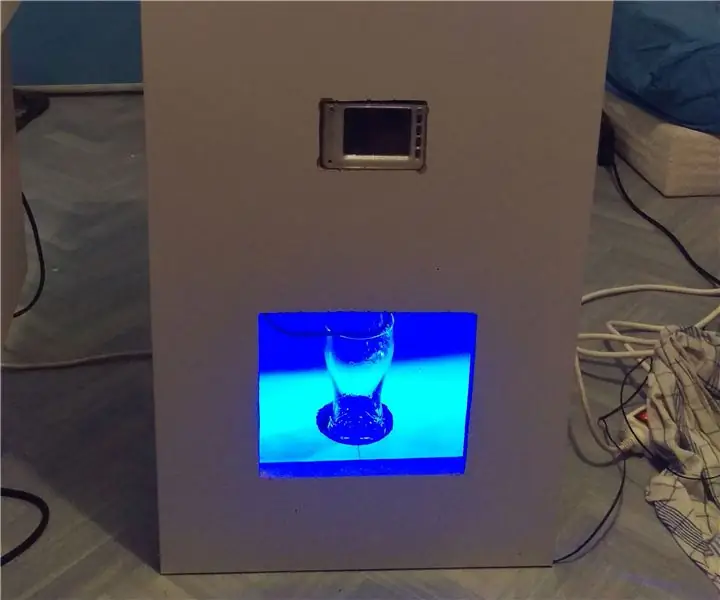
Jeg brukte en skrå plastboks for å omslutte prosjektet, slik at det ikke ville skille seg ut på hyllen min. Jeg boret et hull i siden for den serielle USB -kabelen, og plasserte Pi ved siden av brødbrettet og Pi Wedge.
Trinn 3: Få konfigurert Pi (del 1)

For dette prosjektet brukte jeg den nyeste versjonen av ikke-desktop Raspbian
En guide for hvordan du installerer Raspbian finner du her:
(Du trenger kanskje en USB til microSD -adapter for datamaskinen din)
Når Raspbian er installert på SD -kortet, kan du fortsette å koble det til Raspberry Pi og koble Ethernet -kabelen eller USB WiFi -adapteren til Pi
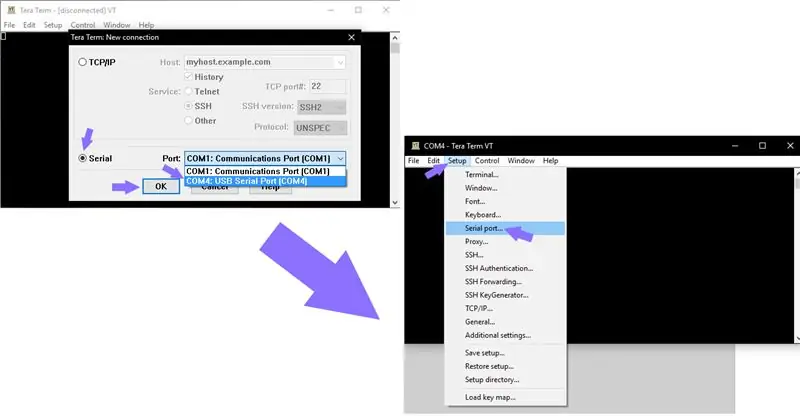
Deretter installerer du Tera Term på datamaskinen din, som lar deg koble til Raspberry Pi -terminalen via PCen:
Koble deretter USB -seriekabelen fra Pi -kilen til PCen. Den kan nås gjennom Tera Term. Sørg for at den serielle portens overføringshastighet er satt til 115200.
Først vil Pi legge ut en melding om å logge på hvis operativsystemet er riktig installert
Standard brukernavn og passord er:
Brukernavn: pi
Passord: bringebær
Trinn 4: Få konfigurert Pi (del 2)
Sette opp WiFi
Kjør kommandoen i terminalen
sudo nano/etc/network/interfaces
Lim deretter inn denne koden og erstatt SSID og PSK med ruterenes navn og passord
auto lo
iface lo inet loopback iface eth0 inet dhcp allow-hotplug wlan0 auto wlan0 iface wlan0 inet dhcp wpa-ssid "ssid" wpa-psk "passord"
Denne filen lar Pi koble til WiFi
Deretter starter du Pi på nytt med linjen
sudo omstart
Installere webserver
Logg på, og installer deretter Apache -serveren med
sudo apt -get install apache2 -y
og
sudo apt-get install php libapache2-mod-php -y
For å finne Pi -IP -adressen din, kjør kommandoen
vertsnavn -I
Bruk bla gjennom for å få tilgang til IP -en som vises for å sjekke om den fungerer.
For eksempel, i Google Chrome ville jeg skrive 192.168.1.72 i adressefeltet.
Dokumentasjon du bør følge finner du på
PiGPIO -biblioteket må også installeres, som lar deg kontrollere dataene som sendes over GPIO -pinnene.
sudo apt-get install build-essential unzip wget
og
wget https://abyz.me.uk/rpi/pigpio/pigpio.zip && unzip pigpio.zip && cd PIGPIO && sudo gjør installasjon
Trinn 5: Skrive koden
Naviger til/var/www/html med linjen
cd/var/www/html
I katalogen vil det være en standard html -fil, som du må redigere.
sudo nano index.html
Slett alt som er der inne i Nano, og erstatt det med følgende kode.
(Tera Term kan være litt funky med kopiering og liming, men vanligvis når du har kopiert tekst, bør alt+v gjøre jobben)
funksjon readRGB (farge) {if (color.length == 0) {document.getElementById ("txtHint"). innerHTML = ""; komme tilbake; } annet {var xmlhttp = ny XMLHttpRequest (); xmlhttp.onreadystatechange = function () {if (this.readyState == 4 && this.status == 400) {document.getElementById ("txtHint"). innerHTML = this.responseText; }}; temp = encodeURIComponent (farge); xmlhttp.open ("GET", "action_page.php? q =" + temp, true); xmlhttp.send (); }} Velg en farge:
Lagre den deretter som main.html, i stedet for index.html
Koden ovenfor fungerer som knappen du trykker på, og som koden som sender fargen du velger til den andre filen.
Deretter kjører du kommandoen
sudo nano
og lim inn
$ r $ g $ b ;
exec ("griser p 17 $ g"); exec ("griser p 22 $ r"); exec ("griser p 22 $ b"); ?>
og lagre det som action_page.php
Denne koden mottar RGB -verdien, og angir PWM -verdiene på LED -stripen.
Trinn 6: Kretsdesign

Nå som all programvaren er konfigurert, er det på tide å jobbe med maskinvaren.
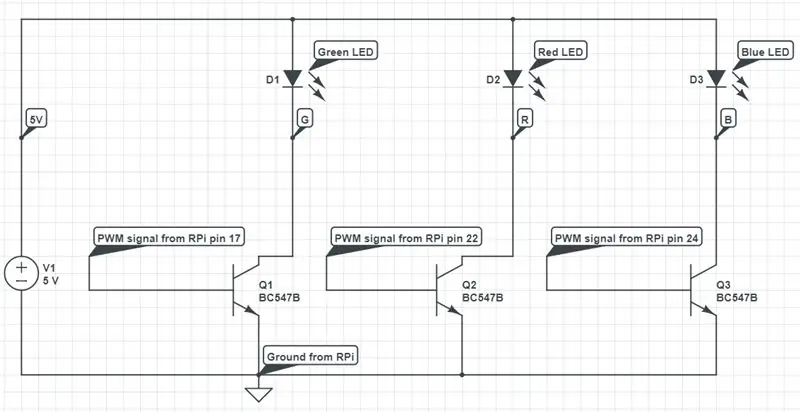
Målet med kretsen er å sende PWM (Pulse Width Modulated) signaler fra Pi til LED -arrayet.
LED -stripen har fire pinner: rød, grønn, blå og strøm (5 volt i mitt tilfelle).
Hver PWM -pinne styrer en av de tre fargene gjennom en transistor, som fungerer som en bryter.
Hver transistor har tre pinner: kollektor, base og emitter.
PWM -signalet styrer driftssyklusen (hvor lenge bryteren slås på og av).
Driftssyklusen resulterer i at lysene blir mørkere eller lysere.
Fordi lysene slås av og på så raskt, ser folk det som solid lys med varierende lysstyrke.
MERK: I skjematikken representerer LED -symbolene LED -matrisen og strømbegrensningsmotstandene i ledningen.
Trinn 7: Smøre brødet ditt… Borde

Sørg for å ha Pi slått av mens du kobler til.
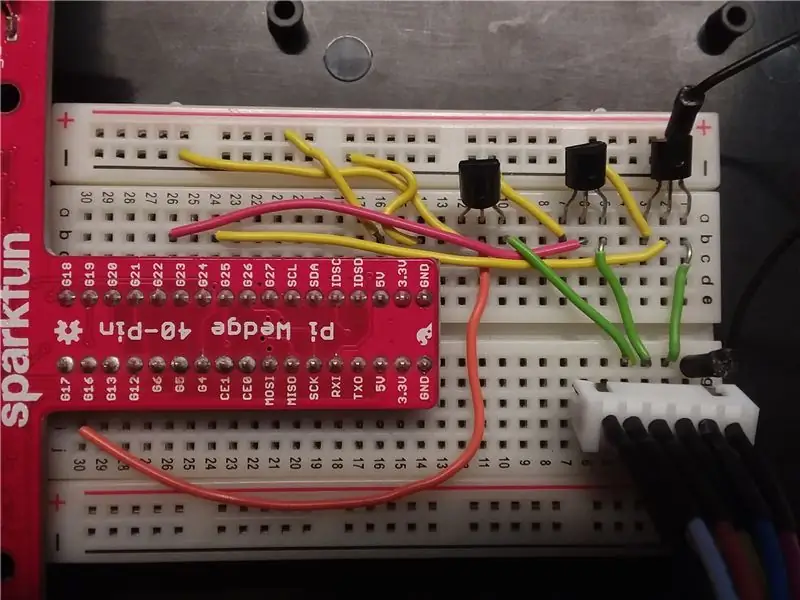
Plasser Pi -kilen med en rad med pinner på hver halvdel av brødbrettet, og koble den til Pi med båndkabelen. Jeg brukte solid kjernetråd for å redusere rotet på brødbrettet, og for å sikre at ingenting ville bli koblet ut ved et uhell.
Plasser transistorene på den øvre halvdelen av brødbrettet (kolonne A), og koble LED -matrisen på den nedre halvdelen (radene H, I eller J).
Koble den negative kraftskinnen til GND -pinnen på kilen, og den positive skinnen til 5V -pinnen.
Koble den positive strømskinnen til LED -matrisens strømforsyningspinne.
For hver transistor kobler du emitterpinnen til den negative strømskinnen og kobler samlerpinnen til separate rader som tilsvarer LED -matrisens pinner (jeg brukte rad 1 som 5v, og 2, 3 og 4 som grønn, rød og blå, i kolonne f). Deretter kobler du fire han- til hunstikkledninger fra brødbrettet til LED -stripen.
Til slutt kobler du den grønne transistorens basepinne til pinne 17 på kilen, den røde transistorbasen til pinnen 22 og den blå transistorbasen til pinnen 24.
Trinn 8: Testing

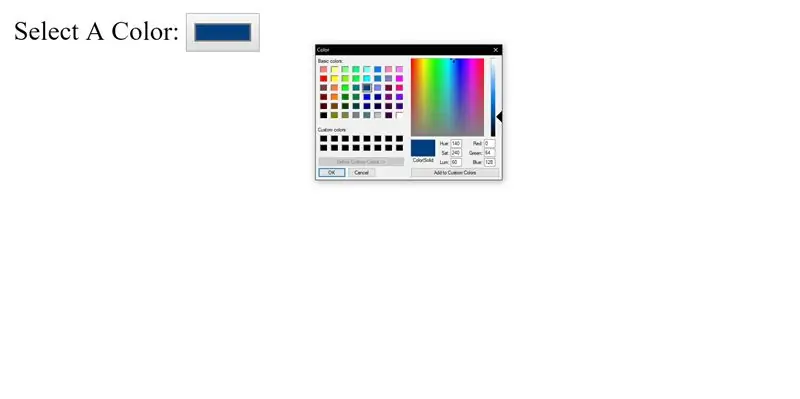
I en nettleser, naviger til Pi -IP -adressen, og skriv /main.html etter det
Velg en farge, og bli overrasket over "underverkene i moderne teknologi"!
Trinn 9: Kontakt meg hvis du har spørsmål/tilbakemeldinger
Hvis du har spørsmål eller forslag, er du velkommen til å legge igjen en kommentar eller DM meg her, så prøver jeg å svare så fort som mulig.
Lykke til!
Anbefalt:
Cocktailmaskin med GUI bringebær: 7 trinn (med bilder)

Cocktailmaskin med GUI Bringebær: Liker du teknologi og fest? Dette prosjektet er laget for deg! I denne opplæringen vil vi lage en automatisert cocktailmaskin med et grafisk grensesnitt. Alt styrt av bringebæret! EDIT: Jeg har laget en ny enklere og billigere lenken her
Automatisk videokonferanse for bestemor med bringebær Pi: 9 trinn (med bilder)

Automatisk videokonferanse for bestemor med bringebær Pi: Jeg er bekymret for min 90 år gamle bestemor fordi selv hun skulle bli hjemme under COVID-epidemien, kommer hun stadig ut og gjør " essensielt " ting på gata, som å kjøpe noen lodd, snakke med naboer. JEG
Hvordan lage et nettsted (en trinn-for-trinn-guide): 4 trinn

Hvordan lage et nettsted (en trinn-for-trinn-guide): I denne veiledningen vil jeg vise deg hvordan de fleste webutviklere bygger nettstedene sine og hvordan du kan unngå dyre nettstedbyggere som ofte er for begrenset til et større nettsted. hjelpe deg med å unngå noen feil som jeg gjorde da jeg begynte
Hvordan kontrollere LED ved hjelp av ESP8266 NodemCU Lua WiFi fra nettsted: 7 trinn

Slik kontrollerer du LED ved hjelp av ESP8266 NodemCU Lua WiFi fra nettsted: Denne opplæringen skal lære deg noen grunnleggende om bruk av ESP8266 NodemCU Lua WiFi for å kontrollere LED -en fra nettet. Før du begynner, må du kontrollere at du har alt nødvendig materiale: ESP8266 NodeMCU Lua WiFi LED Breadboard Jumper (om nødvendig)
Vurderer et Ajax -nettsted med et asynkront påloggingsskjema: 6 trinn (med bilder)

Vurderer et Ajax -nettsted med et asynkront påloggingsskjema: Problemet: Spidering -verktøy tillater ikke AJAX -påloggingsautentisering. Denne instruksjonen viser deg hvordan du logger inn via et AJAX -skjema ved hjelp av Python og en modul som heter Mechanize. Edderkopper er webautomatiseringsprogrammer som blir stadig mer populære
